纹理(Textures)
我们已经了解到,我们可以为每个顶点使用颜色来增加图形的细节,从而创建出有趣的图像。但是通过增加顶点和顶点属性的方式来让图形更加真是会产生很多额外的开销。
艺术家和程序员更喜欢使用纹理(Texture)。纹理是一个2D图片(也有1D和3D),它用来添加物体的细节;这就像有一张绘有砖块的图片贴到你的3D的房子上,你的房子看起来就像一堵砖墙。
因为我们可以在一张图片上插入足够多的细节,这样物体就会拥有很多细节而不用增加额外的顶点。
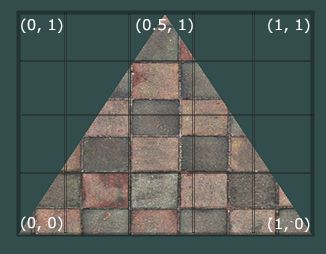
下面你会看到之前教程的那个三角形贴上了一张砖墙图片。
为了能够把纹理映射到三角形上,我们需要指定三角形的每个顶点各自对应纹理的哪个部分。这样每个顶点就会有一个纹理坐标(Texture Coordinate),它指明从纹理图像的哪个地方采样(采集像素颜色)。之后在所有的其他的片段上进行片段插值(Fragment Interpolation)。
纹理坐标是x和y轴上0到1之间的范围(注意我们使用的是2D纹理图片)。使用纹理坐标获取纹理颜色叫做采样(Sampling)。纹理坐标起始于(0,0)也就是纹理图片的左下角,终结于纹理图片的右上角(1,1)。下面的图片展示了我们是如何把纹理坐标映射到三角形上的。
我们为三角形准备了3个纹理坐标点。如上图所示,我们希望三角形的左下角对应纹理的左下角,因此我们把三角左下角的顶点的纹理坐标设置为(0,0);三角形的上顶点对应于图片的中间所以我们把它的纹理坐标设置为(0.5,1.0);同理右下方的顶点设置为(1.0,0)。我们只要传递这三个纹理坐标给顶点着色器就行了,接着片段着色器会为每个片段生成纹理坐标的插值。
纹理坐标看起来就像这样:
GLfloat texCoords[] = {
0.0f, 0.0f, // 左下角
1.0f, 0.0f, // 右下角
0.5f, 1.0f // 顶部位置
};
纹理采样有几种不同的插值方式。我们需要自己告诉OpenGL在纹理中采用哪种采样方式。
纹理环绕方式(Texture Wrapping)
纹理坐标通常的范围是从(0, 0)到(1, 1),如果我们把纹理坐标设置为范围以外会发生什么?OpenGL默认的行为是重复这个纹理图像(我们简单地忽略浮点纹理坐标的整数部分),但OpenGL提供了更多的选择:
| 环绕方式 | 描述 |
|---|---|
| GL_REPEAT | 纹理的默认行为,重复纹理图像 |
| GL_MIRRORED_REPEAT | 和GL_REPEAT一样,除了重复的图片是镜像放置的 |
| GL_CLAMP_TO_EDGE | 纹理坐标会在0到1之间,超出的部分会重复纹理坐标的边缘,就是边缘被拉伸 |
| GL_CLAMP_TO_BORDER | 超出的部分是用户指定的边缘的颜色 |
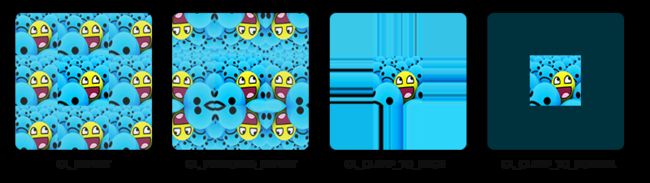
当纹理坐标超出默认范围时,每个值都有不同的视觉效果输出。我们来看看这些纹理图像的例子:
前面提到的选项都可以使用glTexParameter函数单独设置每个坐标轴s、t(如果是使用3D纹理那么还有一个r)它们和x、y(z)是相等的:
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_MIRRORED_REPEAT);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_MIRRORED_REPEAT);
第一个参数指定了纹理目标;我们使用的是2D纹理,因此纹理目标是GL_TEXTURE_2D。
第二个参数需要我们去告知我们希望去设置哪个纹理轴。我们打算设置的是WRAP选项,并且指定S和T轴。
最后一个参数需要我们传递放置方式,在这个例子里我们在当前激活纹理上应用GL_MIRRORED_REPEAT。
如果我们选择GL_CLAMP_TO_BORDER选项,我们还要指定一个边缘的颜色。这次使用glTexParameter函数的fv后缀形式,加上GL_TEXTURE_BORDER_COLOR作为选项,这个函数需要我们传递一个边缘颜色的float数组作为颜色值:
float borderColor[] = { 1.0f, 1.0f, 0.0f, 1.0f };
glTexParameterfv(GL_TEXTURE_2D, GL_TEXTURE_BORDER_COLOR, borderColor);
纹理过滤(Texture Filtering)
纹理坐标不依赖于解析度,它可以是任何浮点数值,这样OpenGL需要描述出哪个纹理像素(Texture Pixel,也叫Texel)对应哪个纹理坐标。当你有一个很大的物体但是纹理解析度很低的时候这就变得很重要了。你可能已经猜到了,OpenGL也有一个叫做纹理过滤的选项。有多种不同的选项可用,但是现在我们只讨论最重要的两种:GL_NEAREST和GL_LINEAR。
GL_NEAREST(Nearest Neighbor Filtering,最邻近过滤) 是一种OpenGL默认的纹理过滤方式。当设置为GL_NEAREST的时候,OpenGL选择最接近纹理坐标中心点的那个像素。下图你会看到四个像素,加号代表纹理坐标。左上角的纹理像素是距离纹理坐标最近的那个,这样它就会选择这个作为采样颜色:
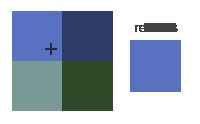
GL_LINEAR((Bi)linear Filtering,线性过滤) 它会从纹理坐标的临近纹理像素进行计算,返回一个多个纹理像素的近似值。一个纹理像素距离纹理坐标越近,那么这个纹理像素对最终的采样颜色的影响越大。下面你会看到临近像素返回的混合颜色:
不同的纹理过滤方式有怎样的视觉效果呢?让我们看看当在一个很大的物体上应用一张低解析度(low resolution)的纹理会发生什么吧(纹理被放大了,纹理像素也能看到):
如上面两张图片所示,GL_NEAREST返回了格子一样的样式,我们能够清晰看到纹理由像素组成,而GL_LINEAR产生出更平滑的样式,看不出纹理像素。GL_LINEAR是一种更真实的输出,但有些开发者更喜欢8-bit风格,所以他们还是用GL_NEAREST选项。
纹理过滤可以为放大(magnifying )和缩小(minifying)设置不同的选项,这样你可以在纹理被缩小的时候使用最临近过滤,被放大时使用线性过滤。 我们必须通过glTexParameter为放大和缩小指定过滤方式。这段代码看起来和纹理环绕方式(Texture Wrapping)的设置相似:
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_NEAREST);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR);
多级渐远纹理(Mipmaps)
想象一下,如果我们在一个有着上千物体的大房间,每个物体上都有纹理。距离观察者远的与距离近的物体的纹理的解析度是相同的。由于远处的物体可能只产生很少的片段,OpenGL从高解析度纹理中为这些片段获取正确的颜色值就很困难。这是因为它不得不拾为一个纹理跨度很大的片段取纹理颜色。在小物体上这会产生人工感,更不用说在小物体上使用高解析度纹理浪费内存的问题了。
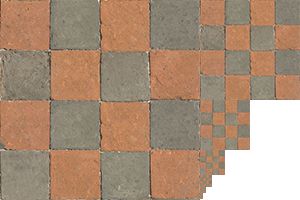
OpenGL使用一种叫做 多级渐远纹理(Mipmap) 的概念解决这个问题,大概来说就是一系列纹理,每个后面的一个纹理是前一个的二分之一。多级渐远纹理背后的思想很简单:距离观察者更远的距离的一段确定的阈值,OpenGL会把最适合这个距离的物体的不同的多级渐远纹理纹理应用其上。由于距离远,解析度不高也不会被使用者注意到。同时,多级渐远纹理另一加分之处是,执行效率不错。让我们近距离看一看多级渐远纹理纹理:
OpenGL有一个glGenerateMipmaps函数,它可以在我们创建完一个纹理后帮我们做所有的多级渐远纹理创建工作。后面的纹理教程中你会看到如何使用它。
OpenGL渲染的时候,两个不同级别的多级渐远纹理之间会产生不真实感的生硬的边界。就像普通的纹理过滤一样,也可以在两个不同多级渐远纹理级别之间使用NEAREST和LINEAR过滤。指定不同多级渐远纹理级别之间的过滤方式可以使用下面四种选项代替原来的过滤方式:
| 过滤方式 | 描述 |
|---|---|
| GL_NEAREST_MIPMAP_NEAREST | 接收最近的多级渐远纹理来匹配像素大小,并使用最临近插值进行纹理采样 |
| GL_LINEAR_MIPMAP_NEAREST | 接收最近的多级渐远纹理级别,并使用线性插值采样 |
| GL_NEAREST_MIPMAP_LINEAR | 在两个多级渐远纹理之间进行线性插值,通过最邻近插值采样 |
| GL_LINEAR_MIPMAP_LINEAR | 在两个相邻的多级渐远纹理进行线性插值,并通过线性插值进行采样 |
就像纹理过滤一样,前面提到的四种方法也可以使用glTexParameteri设置过滤方式:
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR_MIPMAP_LINEAR);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR);
常见的错误是,为多级渐远纹理过滤选项设置放大过滤。这样没有任何效果,因为多级渐远纹理主要使用在纹理被缩小的情况下的:纹理放大不会使用多级渐远纹理,为多级渐远纹理设置放大过滤选项会产生一个GL_INVALID_ENUM错误。
加载和创建纹理
我们如何才能把这些图像加载到应用中呢?一个解决方案是写一个我们自己的某种图像格式加载器比如.PNG,用它来把图像转化为byte序列。
另一个解决方案是,也许是更好的一种选择,就是使用一个支持多种流行格式的图像加载库,来为我们解决这个问题。就像SOIL这种库。
SOIL
SOIL是Simple OpenGL Image Library(简易OpenGL图像库)的缩写,它支持大多数流行的图像格式,使用起来也很简单,你可以从他们的主页下载。像大多数其他库一样,你必须自己生成.lib。你可以使用/projects文件夹里的解决方案(Solution)文件之一(不用担心他们的Visual Studio版本太老,你可以把它们转变为新的版本;这总是可行的。译注:用VS2010的时候,你要用VC8而不是VC9的解决方案,想必更高版本的情况亦是如此),你也可以使用CMake自己生成。你还要添加src文件夹里面的文件到你的includes文件夹;对了,不要忘记添加SOIL.lib到你的连接器选项,并在你代码文件的开头加上#include
下面的纹理部分,我们会使用一张木箱的图片。使用SOIL加载图片,我们会使用它的SOIL_load_image函数:
int width, height;
unsigned char* image = SOIL_load_image("container.jpg", &width, &height, 0, SOIL_LOAD_RGB);
函数首先需要输入图片文件的路径。然后需要两个int指针作为第二个和第三个参数,SOIL会返回图片的宽度和高度到其中。之后,我们需要图片的宽度和高度来生成纹理。第四个参数指定图片的通道(Channel)数量,但是这里我们只需留0。最后一个参数告诉SOIL如何来加载图片:我们只对图片的RGB感兴趣。结果储存为一个大的char/byte数组。
生成纹理
和之前生成的OpenGL对象一样,纹理也是使用ID引用的。我们来创建一个,
GLuint texture;
glGenTextures(1, &texture);
glGenTextures函数首先需要输入纹理生成的数量,然后把它们储存在第二个参数的GLuint数组中(我们的例子里只有一个GLuint),就像其他对象一样,我们需要绑定它,所以下面的纹理命令会配置当前绑定的纹理:
glBindTexture(GL_TEXTURE_2D, texture);
现在纹理绑定了,我们可以使用前面载入的图片数据生成纹理了,纹理通过glTexImage2D来生成:
glTexImage2D(GL_TEXTURE_2D, 0, GL_RGB, width, height, 0, GL_RGB, GL_UNSIGNED_BYTE, image);
glGenerateMipmap(GL_TEXTURE_2D);
void glTexImage2D(GLenum target, GLint level, GLint internalFormat, GLsizei width, GLsizei height, GLint border, GLenum format, GLenum type, const GLvoid * data);
- 第一个参数指定纹理目标(环境);设置为GL_TEXTURE_2D意味着会生成与当前绑定的纹理对象在同一个目标(Target)上的纹理(任何绑定到GL_TEXTURE_1D和GL_TEXTURE_3D的纹理不会受到影响)。
- 第二个参数为我们打算创建的纹理指定多级渐远纹理的层级,如果你希望单独手工设置每个多级渐远纹理的层级的话。这里我们填0基本级。
- 第三个参数告诉OpenGL,我们希望把纹理储存为何种格式。我们的图像只有RGB值,因此我们把纹理储存为GL_RGB值。
- 第四个和第五个参数设置最终的纹理的宽度和高度。我们加载图像的时候提前储存它们这样我们就能使用相应变量了。 下个参数应该一直被设为0(遗留问题)。
- 第七第八个参数定义了源图的格式和数据类型。我们使用RGB值加载这个图像,并把它们储存在chars(bytes),我们将会传入相应值。
- 最后一个参数是真实的图像数据(由之前的SOIL_load_image函数加载)。
当调用glTexImage2D,当前绑定的纹理对象就会被附加上纹理图像。然而,当前只有基本级别(Base-level)纹理图像加载了,如果要使用多级渐远纹理,我们必须手工设置不同的图像(通过不断把第二个参数增加的方式)或者,在生成纹理之后调用glGenerateMipmap。这会为当前绑定的纹理自动生成所有需要的多级渐远纹理。
生成了纹理和相应的多级渐远纹理后,解绑纹理对象、释放图像的内存很重要。
SOIL_free_image_data(image); // 释放源图像内存
glBindTexture(GL_TEXTURE_2D, 0); // 解绑纹理对象
生成一个纹理的过程应该看起来像这样:
GLuint texture;
glGenTextures(1, &texture);
glBindTexture(GL_TEXTURE_2D, texture);
//为当前绑定的纹理对象设置环绕、过滤方式
...
//加载并生成纹理
int width, height;
unsigned char * image = SOIL_load_image("container.jpg", &width, &height, 0, SOIL_LOAD_RGB);
glTexImage2D(GL_TEXTURE_2D, 0, GL_RGB, width, height, 0, GL_RGB, GL_UNSIGNED_BYTE, image);
glGenerateMipmap(GL_TEXTURE_2D); // 自动生成所有需要的多级渐远纹理
SOIL_free_image_data(image);
glBindTexture(GL_TEXTURE_2D, 0);
应用纹理
后面的部分我们会使用glDrawElements绘制Hello Triangle教程的最后一部分的矩形。我们需要告知OpenGL如何采样纹理,这样我们必须更新顶点纹理坐标数据:
GLfloat vertices[] = {
// ---- 位置 ---- ---- 颜色 ---- ---- 纹理坐标 ----
0.5f, 0.5f, 0.0f, 1.0f, 0.0f, 0.0f, 1.0f, 1.0f, // 右上
0.5f, -0.5f, 0.0f, 0.0f, 1.0f, 0.0f, 1.0f, 0.0f, // 右下
-0.5f, -0.5f, 0.0f, 0.0f, 0.0f, 1.0f, 0.0f, 0.0f,// 左下
-0.5f, 0.5f, 0.0f, 1.0f, 1.0f, 0.0f, 0.0f, 1.0f // 左上
};
由于我们添加了一个额外的顶点属性,我们必须通知OpenGL新的顶点格式:
glVertexAttribPointer(2, 2, GL_FLOAT,GL_FALSE, 8 * sizeof(GLfloat), (GLvoid*)(6 * sizeof(GLfloat)));
glEnableVertexAttribArray(2);
接着我们需要让顶点着色器把纹理坐标作为一个顶点属性,把坐标传给片段着色器
#version 330 core
layout (location = 0) in vec3 position;
layout (location = 1) in vec3 color;
layout (location = 2) in vec2 texCoord;
out vec3 ourColor;
out vec2 TexCoord;
void main()
{
gl_Position = vec4(position, 1.0f);
ourColor = color;
TexCoord = texCoord;
}
片段着色器应该把输出变量TexCoord作为输入变量。
片段着色器应该也获取纹理对象,但是我们怎样把纹理对象传给片段着色器?GLSL有一个内建数据类型,供纹理对象使用,叫做采样器(Sampler),它以纹理类型作为后缀,比如sampler1D、sampler3D,在我们的例子中它是sampler2D。我们可以简单的声明一个uniform sampler2D把一个纹理传到片段着色器中,稍后我们把我们的纹理赋值给这个uniform。
#version 330 core
in vec3 ourColor;
in vec2 TexCoord;
out vec4 color;
uniform sampler2D ourTexture;
void main()
{
color = texture(ourTexture, TexCoord);
}
我们使用GLSL的内建texture函数来采样纹理的颜色,它第一个参数是纹理采样器,第二个参数是相应的纹理坐标。texture函数使用前面设置的纹理参数对相应颜色值进行采样。这个片段着色器的输出就是纹理的(插值)纹理坐标上的(过滤)颜色。
现在要做的就是在调用glDrawElements之前绑定纹理,它会自动把纹理赋值给片段着色器的采样器:
glBindTexture(GL_TEXTURE_2D, texture); //自动把纹理赋值给片段着色器的采样器
glBindVertexArray(VAO);
glDrawElements(GL_TRIANGLES, 6, GL_UNSIGNED_INT, 0);
glBindVertexArray(0);
如果你跟着这个教程正确的做完了,你会看到下面的图像:
代码在这里
我们还可以把纹理颜色和顶点颜色混合,来获得有趣的效果。我们简单的把纹理颜色与顶点颜色在片段着色器中相乘来混合二者的颜色:
color = texture(ourTexture, TexCoord) * vec4(ourColor, 1.0f);
最终的效果应该是顶点颜色和纹理颜色的混合色:
这个箱子看起来有点70年代迪斯科风格。
纹理单元(Texture Units)
你可能感到奇怪为什么sampler2D是个uniform变量,你却不用glUniform给它赋值。
使用glUniform1i我们就可以给纹理采样器确定一个位置,这样的话我们能够一次在一个片段着色器中设置多纹理。一个纹理的位置通常称为一个纹理单元。一个纹理的默认纹理单元是0,它是默认激活的纹理单元,所以教程前面部分我们不用给它确定一个位置。
纹理单元的主要目的是让我们在着色器中可以使用多于一个的纹理。通过把纹理单元赋值给采样器,我们可以一次绑定多纹理,只要我们首先激活相应的纹理单元。就像glBindTexture一样,我们可以使用glActiveTexture激活纹理单元,传入我们需要使用的纹理单元:
glActiveTexture(GL_TEXTURE0); //在绑定纹理之前,先激活纹理单元
glBindTexture(GL_TEXTURE_2D, texture);
激活纹理单元之后,接下来glBindTexture调用函数,会绑定这个纹理到当前激活的纹理单元,纹理单元GL_TEXTURE0总是默认被激活,所以我们在前面的例子里当我们使用glBindTexture的时候,无需激活任何纹理单元。
OpenGL至少提供16个纹理单元供你使用,也就是说你可以激活GL_TEXTURE0到GL_TEXTRUE15。它们都是顺序定义的,所以我们也可以通过GL_TEXTURE0+8的方式获得GL_TEXTURE8,这个例子在当我们不得不循环几个纹理的时候变得很有用。
我们仍然要编辑片段着色器来接收另一个采样器。方法现在相对简单了
#version 330 core
...
uniform sampler2D ourTexture1;
uniform sampler2D ourTexture2;
void main()
{
color = mix(texture(ourTexture1, TexCoord), texture(ourTexture2, TexCoord), 0.2);
}
最终输出颜色现在结合了两个纹理查找。GLSL的内建mix函数需要两个参数将根据第三个参数为前两者作为输入,并在之间进行线性插值。如果第三个值是0.0,它返回第一个输入;如果是1.0,就返回第二个输入值。0.2返回80%的第一个输入颜色和20%的第二个输入颜色,返回两个纹理的混合。
我们现在需要载入和创建另一个纹理;我们应该对这些步骤感到熟悉了。确保创建另一个纹理对象,载入图片,使用glTexImage2D生成最终纹理。对于第二个纹理我们使用一张你学习OpenGL时的表情图片。
为了使用第二个纹理(也包括第一个),我们必须改变一点渲染流程,先绑定两个纹理到相应的纹理单元,然后定义哪个uniform采样器对应哪个纹理单元:
glActiveTexture(GL_TEXTURE0);
glBindTexture(GL_TEXTURE_2D, texture1);
glUniform1i(glGetUniformLocation(ourShader.Program, "ourTexture1"), 0);
glActiveTexture(GL_TEXTURE1);
glBindTexture(GL_TEXTURE_2D, texture2);
glUniform1i(glGetUniformLocation(ourShader.Program, "ourTexture2"), 1);
glBindVertexArray(VAO);
glDrawElements(GL_TRIANGLES, 6, GL_UNSIGNED_IN, 0);
glBindVertexArray(0);
注意,我们使用了glUniform1i设置uniform采样器的位置或曰纹理单元。通过glUniform1i的设置,我们保证了每个uniform采样器对应于合适的纹理单元。可以获得下面的结果:
你可能注意到纹理上下颠倒了!这是因为OpenGL要求y轴0.0坐标是在图片的下面的,但是图片通常y轴0.0坐标在上面。一些图片加载器比如DevIL在加载的时候有选项重置y原点,但是SOIL没有。SOIL有一个叫做SOIL_load_OGL_texture函数可以使用一个叫做SOIL_FLAG_INVERT_Y的标记加载和生成纹理,它用来解决我们的问题。不过这个函数在现代OpenGL中的这个特性失效了,所以现在我们必须坚持使用SOIL_load_image,自己做纹理生成。
所以修复我们的小问题,有两个选择:
- 我们切换顶点数据的纹理坐标,翻转y值(用1减去y坐标)。
- 我们可以编辑顶点着色器来翻转y坐标,自动替换TexCoord赋值:TexCoord = vec2(texCoord.x, 1 - texCoord.y);
上面提供的解决方案仅仅通过一些hacks让图片翻转。它们在大多数情况下都能正常工作,然而实际上这种方案的效果取决于你的实现和纹理,所以最好的解决方案是调整你的图片加载器,或者以一种y原点符合OpenGL需求的方式编辑你的纹理图像
如果你编辑了顶点数据,在顶点着色器中翻转了纵坐标,你会得到下面的结果:
程序代码在这
练习
- 使用片段着色器仅对笑脸图案进行翻转,参考解答
在上面代码的基础上,修改片段着色器即可
#version 330 core
in vec3 ourColor;
in vec2 TexCoord;
out vec4 color;
uniform sampler2D ourTexture1;
uniform sampler2D ourTexture2;
void main()
{
color = mix(texture(ourTexture1, TexCoord), texture(ourTexture2, vec2(1.0 - TexCoord.x, TexCoord.y)), 0.2);
}
- 尝试用不同的纹理环绕方式,并将纹理坐标的范围设定为从0.0f到2.0f而不是原来的0.0f到1.0f,在木箱子的角落放置4个笑脸:参考解答,结果。记得一定要试试其他的环绕方式。
// 顶点数据,关于点的位置属性
GLfloat vertices[] = {
// ---- 位置 ---- ---- 颜色 ---- ---- 纹理坐标 ----
0.5f, 0.5f, 0.0f, 1.0f, 0.0f, 0.0f, 2.0f, 2.0f, // 右上
0.5f, -0.5f, 0.0f, 0.0f, 1.0f, 0.0f, 2.0f, 0.0f, // 右下
-0.5f, -0.5f, 0.0f, 0.0f, 0.0f, 1.0f, 0.0f, 0.0f,// 左下
-0.5f, 0.5f, 0.0f, 1.0f, 1.0f, 0.0f, 0.0f, 2.0f // 左上
};
// 为当前绑定的纹理对象设置环绕、过滤方式
// 1. Set texture wrapping to GL_REPEAT (usually basic wrapping method)
glTexParameteri (GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_REPEAT);
glTexParameteri (GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_REPEAT);
结果如下:
、
当然,使用GL_MIRRORED_REPEAT也可以
项目代码在这
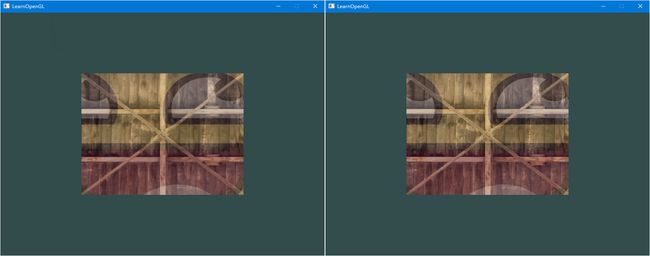
- 尝试在矩形范围内只显示纹理图的中间一部分,并通过修改纹理坐标来设置显示效果。尝试使用GL_NEAREST的纹理过滤方式让图像显示得更清晰:参考解答
// 顶点数据,关于点的位置属性
GLfloat vertices[] = {
// ---- 位置 ---- ---- 颜色 ---- ---- 纹理坐标 ----
0.5f, 0.5f, 0.0f, 1.0f, 0.0f, 0.0f, 0.75f, 0.75f, // 右上
0.5f, -0.5f, 0.0f, 0.0f, 1.0f, 0.0f, 0.75f, 0.25f, // 右下
-0.5f, -0.5f, 0.0f, 0.0f, 0.0f, 1.0f, 0.25f, 0.25f,// 左下
-0.5f, 0.5f, 0.0f, 1.0f, 1.0f, 0.0f, 0.25f, 0.75f // 左上
};
// 2. Set texture filtering parameters
glTexParameteri (GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_NEAREST);
glTexParameteri (GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_NEAREST);
图片如下:
左图为GL_LINEAR的纹理过滤方式,右图为GL_NEAREST的纹理过滤方式
- 使用一个uniform变量作为mix函数的第三个参数来改变两个纹理可见度,使用上和下键来改变容器的大小和笑脸是否可见:参考解答,片段着色器。
// fragment shader
#version 330 core
in vec3 ourColor;
in vec2 TexCoord;
out vec4 color;
uniform sampler2D ourTexture1;// 通过sampler(采样器)向片段着色器传入纹理对象
// Texture samplers
uniform sampler2D ourTexture2;
uniform float mixValue;
void main()
{
color = mix(texture(ourTexture1, TexCoord), texture(ourTexture2, vec2(TexCoord.x, 1 - TexCoord.y)), mixValue);
}
// Holds uniform value of texture mix(全局变量)
GLfloat mixValue = 0.2f;
// Game loop---------------------------------------------------------------
while (!glfwWindowShouldClose (window))
{
// Check if any events have been activiated (key pressed, mouse moved etc.) and call corresponding response functions
// 检查事件,调用注册了的、合适的回调函数。
glfwPollEvents ();
// 让屏幕清空为一种我们选择的颜色
glClearColor (0.2f, 0.3f, 0.3f, 1.0f); // 设置清空颜色
glClear (GL_COLOR_BUFFER_BIT); // 清空
// Activate shader
ourShader.Use ();
// Bind Textures using texture units
glActiveTexture (GL_TEXTURE0); // 激活纹理单元
glBindTexture (GL_TEXTURE_2D, texture1); // 绑定纹理texture1到当前激活的纹理单元
glUniform1i (glGetUniformLocation (ourShader.Program, "ourTexture1"), 0); // 定义哪个uniform采样器对应哪个纹理单元
glActiveTexture (GL_TEXTURE1);
glBindTexture (GL_TEXTURE_2D, texture2);
glUniform1i (glGetUniformLocation (ourShader.Program, "ourTexture2"), 1);
// 设置该边两个纹理的可见度
glUniform1f (glGetUniformLocation (ourShader.Program, "mixValue"), mixValue);
glBindVertexArray (VAO);
glDrawElements (GL_TRIANGLES, 6, GL_UNSIGNED_INT, 0);
glBindVertexArray (0);
// Swap the screen buffers,交换缓冲区
glfwSwapBuffers (window);
}
// Is called whenever a key is pressed/released via GLFW
void key_callback (GLFWwindow* window, int key, int scancode, int action, int mode)
{
// 当用户按下ESC键,我们设置window窗口的WindowShouldClose属性为true
// 关闭应用程序
if (key == GLFW_KEY_ESCAPE && action == GLFW_PRESS)
glfwSetWindowShouldClose (window, GL_TRUE);
else if (key == GLFW_KEY_UP && action == GLFW_PRESS)
{
mixValue += 0.1f;
if (mixValue >= 1.0f)
mixValue = 1.0f;
}
else if (key == GLFW_KEY_DOWN && action == GLFW_PRESS)
{
mixValue -= 0.1f;
if (mixValue <= 0.0f)
mixValue = 0.0f;
}
}
项目代码在这里