作者:Paresh Sagar翻译:疯狂的技术宅
原文:https://www.excellentwebworld...
未经许可严禁转载
如果你是一位有志于全面了解前后端编程语言及框架的开发人员或创业者,那你来对地方了。本文将帮助你了解前端和后端技术之间的基本差异。
所以本文将想你阐述他们的技术栈,为什么我们需要构建移动应用、网站或物联网应用开发解决方案。
最重要的是,怎样通过前后端编程语言和框架之间的完美协作来实现完整的解决方案。
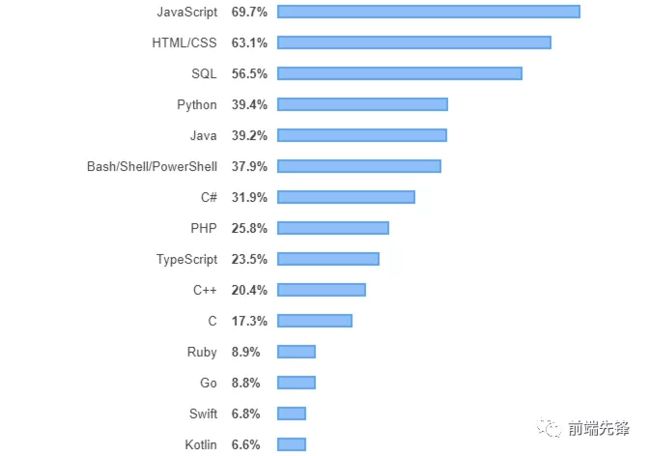
Stack Overflow 进行了 2019 年的开发人员调查,其中有超过 81,000 名来自世界各地的开发人员参与了此项调查。以下是全球开发人员中最流行的15种编程语言:
你一定在想,2019 年最好的软件开发技能、技术和语言是什么,以及它们如何适应软件开发方案?
这就是你将要在本文中学到的东西。
所以,让我们从基础开始,逐步分析他们的差异、技能要求、发展潜力,以及前端和后端开发人员的职业前景和薪水。
什么是前端开发?
前端,也称为“客户端开发”,简单来说,你可以在应用程序或网站的屏幕上看到的所有内容都属于前端。
网站和移动应用的前端
让我们考虑一个现实的例子:你正在访问的网站。内容设计、图像、段落和线条之间的间距,左上角的公司徽标,以及右下角的小通知按钮——所有这一切都是前端。
移动应用的前端与网站相同。例如,你在移动或 Web 应用中看到的内容,按钮、图像是前端的一部分。此外移动屏幕还具有触摸响应功能,因此当应用响应你所做的所有手势时,需要进行缩放放大/缩小、双击、滑动等操作。
前端开发人员构建所有的这些。它们创造了你在屏幕上看到的外观和触摸到的体验。
Ionic,Swift,Kotlin,Bootstrap,Angular,Vue,jQuery,React.js 是用于前端开发的一些工具和技术。我们将在文中进一步讨论这些技术栈。
物联网的前端
连接到互联网的任何对象都是IoT(物联网)设备。你可能在想物联网设备的前端如何工作?任何智能设备,如智能冰箱、远程 PoS 系统、智能手表、智能钱包,都需要用户可以与之交互以操作设备的“东西”。因此,“某物”是一种互动媒介,其元素就是物联网的前端。
物联网设备没有前端的说法,但设备包含一个固件,其行为类似于移动应用程序中的前端。此外该固件可以用C、C++、Lua、Python 和 JavaScript 等语言编写。
另外还有物联网设备的 UI/UX 设计和实现。
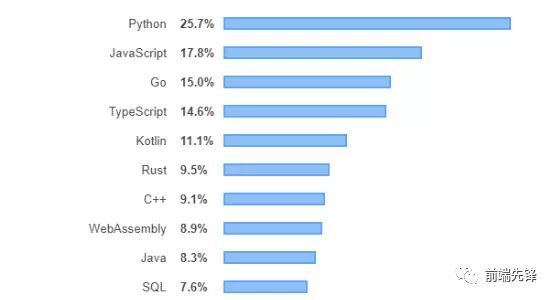
81,000 名受访开发者中最受欢迎的框架:
什么是后端开发?
后端,也称为“服务器端开发”,也就是在系统“后面”所发生的事情。同样,在后端服务器和浏览器或应用程序之间存储网站、应用数据和中间媒介的服务器都属于后端。简单来说,在应用程序或网站的屏幕上看不到的所有东西都是前端的后端。
网站和移动应用后端
网站的后端需要设置服务器,存储和检索数据,以及将这些服务器与前端进行连接的接口。如果说前端开发人员梗关注网站的外观,后端开发人员则更更关注网站的速度、性能和响应能力,后端通过编码、云 API 和数据库进行集成。
就像前端一样,移动应用的后端开发在各个方面都与网站后端相同。此外,你为移动应用设置后端服务器的选项包括:云计算(AWS,Firebase)定制服务器或 MBaaS(移动后端即服务)。
Ruby,Apache,Nginx,PHP,MySQL,MongoDB 等用于后端开发的工具和技术很少。我们将在文中进一步讨论这些技术栈。
物联网后端
物联网后端最重要的组成部分之一是云后端。显然大多数物联网设备都依赖云服务器对数据进行上传和下载,并将其处理为动作。
如果我们谈论高级物联网解决方案,后端开发可以扩大到 AI(人工智能)和 ML 等功能(机器学习)。
用于物联网项目的后端技术是Amazon IoT,Google Cloud,MQTT Broker,IFTTT等等。
前端 Vs 后端有什么区别?
| 前端 | 后端 | |
|---|---|---|
| 专业知识 | 前端 Web 开发人员需要精通 HTML,CSS 和 JavaScript。 | 后端开发人员应该拥有数据库,服务器,API 等技能 |
| 职位描述 | 前端开发人员团队设计网站的外观,并通过测试不断修改。 | 后端开发人员团队开发软件,并构建支持前端的数据库架构。 |
| 独立开发服务 | 除非网站是一个简单工作的静态网站,否则不能单独提供前端服务。 | 后端服务可以作为 BaaS(后端即服务)独立提供。 |
| 项目目标 | 前端开发人员的目标是确保所有用户都可以访问该网站或应用,并在所有视图中做出响应 —— 移动和桌面。 | 后端开发人员的目标是围绕前端构建程序,并提供所需的所有支持,并确保站点或应用始终正常运行。 |
前端与后端技术栈
| 前端 | 后端 | |
|---|---|---|
| 编程语言 | HTML,CSS,JavaScript | PHP,Python,SQL,Java,Ruby,.NET,Perl |
| 框架 | Angular.JS,React.JS,Backbone.JS,Vue.JS,Sass,Ember.JS,NPM | Laravel,CakePHP,Express,CodeIgniter,Ruby on Rails,Pylon,ASP.NET |
| 数据库 | Local Storage, Core Data, SQLite, Cookies, Sessions | MySQL,Casandra,Postgre SQL,MongoDB,Oracle,Sybase,SQL Server |
| 服务器 | - | Ubuntu,Apache,Nginx,Linux,Windows |
| 其他 | AJAX,AMP,Atom,Babel,BEM,Blaze,Bourbon,Broccoli,Dojo,Flux,GraphQL,Gulp,Polymer,Socket.IO,Sublime Text | - |
以下是世界上最流行的编程语言:
前端 Vs 后端:谁是最好的?
除了所涉及的技术之外,你对前端与后端开发人员的选择取决于开发人员最重要的因素。
如果对美学和产品的感觉对你来说至关重要,那么你会倾向于将前端技术作为职业和专业。另一方面,如果你关注提高网站、应用程序或软件的效率和响应能力,那么你的方向就应该是后端开发。
前端设计师所做的很大一部分工作就是让用户在移动设备或 PC 屏幕上看到的东西看起来都很棒而且易于使用。相反,后端开发人员唯一关注的美学是编写干净的代码。
如果你开始认为在前端 Vs 后端 中,两者中任何一个基于我们上面谈到的内容都优于另一个,那么这是一个错误的假设。这两个学科非常独特,对于构建网站或应用程序同样重要。
只是有些人对视觉方面有天赋,而有些人则对逻辑和技术问题解决的很好。由于 史蒂夫·乔布斯(前端幻想家)以及 史蒂夫·沃兹尼亚克(后端天才),苹果成为了它的样子。
前端与后端开发人员
现在你对前端和后端开发有了一个很好的认识。现在需要了解更多有关软件开发人员的信息。下面我们提到了前端和后端开发人员职位、技能和职责的简要描述。
通过以下这些要点,充分了解后端和前端开发人员的能力。
前端 Vs 后端开发人员:职位名称
作为开发人员有很多工作机会。根据你的专业知识、经验和兴趣领域,可以申请以下职位。
前端职位名称:
- 前端开发人员
- 前端 Web 设计师
- Android 开发人员
- iOS 开发人员
- 前端 Dev. Ops
- 前端 JavaScript 应用开发人员
- 前端 UI 开发人员
- HTML / CSS 开发人员
- 前端测试 / QA
- 前端 SEO 专家
后端职位名称:
- 后端开发人员
- 初级后端工程师
- Web开发人员
- DevOps
- 软件工程师
- WordPress 开发人员
- 云开发人员
- REST API 专家
- 服务器/系统管理员
- 数据库设计师 / 架构师
- Java 开发人员
- Python 开发人员
- PHP 开发人员
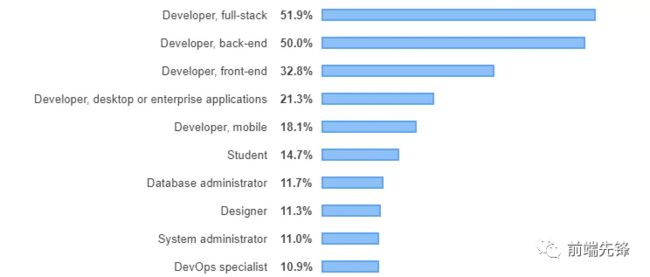
下图显示了 81,000 名认为自己属于那种开发人员的百分比。
前端与后端开发人员:所需技能
所需的高级技能,实际中会根据经验和职称进行更改。但是成为前端或后端开发人员绝对需要。
| 前端开发所需的技能 | 后端开发所需的技能 |
|---|---|
| 对美学,艺术和设计有很好的理解 | 全面了解第三方附加组件 |
| 了解各种 CMS,如 WordPress,Joomla 或 Drupal | 关于如何调试代码的批判性理解 |
| 直观的用户需求 | 将客户的业务需求转换为功能代码 |
| PHP 和 OOP 知识(面向对象编程) | 了解 Web 服务器配置 |
| 专业的质量保证 | 兼容外部系统(支付处理,社交媒体网站) |
| 能够使用 PhotoShop,Sketch 或 Figma 等设计工具 | 批判性思维技巧 |
| 网络托管基础知识 | 设计用户交互系统 |
前端与后端开发者:角色和责任
前端和后端开发人员的角色和职责是什么?在申请工作或雇用前端或后端开发之前,请务必仔细检查这些内容。
| 前端开发人员的角色和职责 | 后端开发人员的角色和职责 |
|---|---|
| 确保在各种浏览器中网站的可见性保持不变。 | 通过网站或应用了解客户的目标,并提供有效的开发解决方案。 |
| 构建一个视觉上吸引人的网站或应用程序,并诱使用户进行交互。 | 安全地存储数据并确保在请求时向该用户显示数据。 |
| 了解跨浏览器测试。 | 开发支付处理系统、安全存储支付信息、并支付费用。 |
| 熟练使用 HTML5 和 Dreamweaver 等工具。 | 管理和构建(如有必要)跨设备工作的API资源。 |
| 对SEO的基本理解。 | 构建系统架构,进行数据科学分析。 |
| 设计易于使用。 | 组织在多个设备上高效运行的系统逻辑。 |
| 善于与客户互动并实施反馈。 | 解决系统相关问题和实现算法的技巧。 |
前端与后端开发人员:薪资比较
前端开发人员薪资
根据 PayScale 提供的数据:
后端开发人员薪资
根据 PayScale 提供的数据:
什么是全栈开发?
有些人可以同时掌握前端和后端开发技能。这样的开发被称为全栈开发人员。
学习或雇用全栈开发者有其自身的优点和缺点。可以吧开发人员数量减少到一半,但专业水平也随之降低了。专门从事前端或后端开发的开发人员一般比了解两者的人对于单一学科更加专业。
还有各种类似于全栈的技术栈,如 MEAN 技术栈,LAMP 技术栈,.NET 技术栈,Python-Django 技术栈,ROR 技术栈开发人员可以成为任何这些技术堆栈的专家。
前端、后端或全栈:你会选择什么?
如果你是开发人员,请不要根据哪个听起来更酷的来选择你的技术方向。要先进行更详细的分析,然后再选择你最感兴趣的专业知识。
本文首发微信公众号:前端先锋
欢迎扫描二维码关注公众号,每天都给你推送新鲜的前端技术文章
欢迎继续阅读本专栏其它高赞文章:
- 深入理解Shadow DOM v1
- 一步步教你用 WebVR 实现虚拟现实游戏
- 13个帮你提高开发效率的现代CSS框架
- 快速上手BootstrapVue
- JavaScript引擎是如何工作的?从调用栈到Promise你需要知道的一切
- WebSocket实战:在 Node 和 React 之间进行实时通信
- 关于 Git 的 20 个面试题
- 深入解析 Node.js 的 console.log
- Node.js 究竟是什么?
- 30分钟用Node.js构建一个API服务器
- Javascript的对象拷贝
- 程序员30岁前月薪达不到30K,该何去何从
- 14个最好的 JavaScript 数据可视化库
- 8 个给前端的顶级 VS Code 扩展插件
- Node.js 多线程完全指南
- 把HTML转成PDF的4个方案及实现
- 更多文章...