想阅读更多优质文章请猛戳GitHub博客,一年百来篇优质文章等着你!
CSS Grid Generator
CSS Grid Generator是一个由Sarah Drasner创建的免费工具。它是一个可视化设计工具,允许咱们创建一个基本的 grid 布局,然后就可以使用生成对应的代码,帮助咱们快速布局。
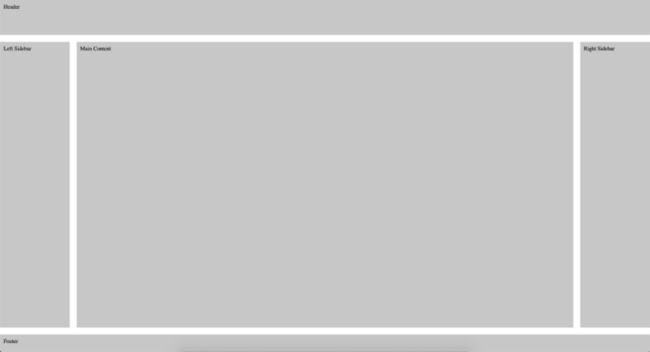
第一次进入是界面是这样子的:
CSS Grid 布局示例
当我正在学习一些东西时,我发现最好的学习方法是使用现有的工具构建实用的东西。 在本文中,咱们先从一个简单的布局开始,然后使用CSS Grid Generator创建在实际项目中使用所需的代码。
首先从一个典型的布局开始,如下所示:
接着在 CSS Grid Generator 界面的右侧更新对应的以下内容:
- 行: 4
- 列: 3
- 列间距: 20
- 行间距: 20
间距让咱们的内容之间有一定的空白。可以只使用列间距,但我想在 Header 和 Footer 之前留出一些空白,所以还同时使用行间距。
接下来,就是需要定义应用程序的不同区域。在 CSS Grid Generator 中,可以单击并拖动到需要合并地方来创建一个区域。咱们希望Footer跨越整个网格,侧边栏占用一个单元格,主内容区域跨越2列,Footer 跨越4列,最终效果,如下:
这看起来有点像咱们想要的布局,但仍然需要定义一些具体的尺寸。 在CSS Grid Generator 会注意到每行和每列旁边都有一个输入框,可用于设置特定大小。
- Header: 100px height
- Sidebars: 200px width
- Footer: 50px height
这看起来更像更像咱们想要的布局,但是你可能会问1fr是多少。
轨道可以用任何长度单位来定义。Grid还引入了一个额外的长度单位,以帮助各位创建灵活的Grid轨道。新的fr单元表示网格容器中可用空间的一小部分。
第二行的1fr会告诉区域占用剩余的可用空间。如果将容器设置为100vh,就会占据整个页面的内容,列也是如此。
CSS Grid Generated 生成的代码
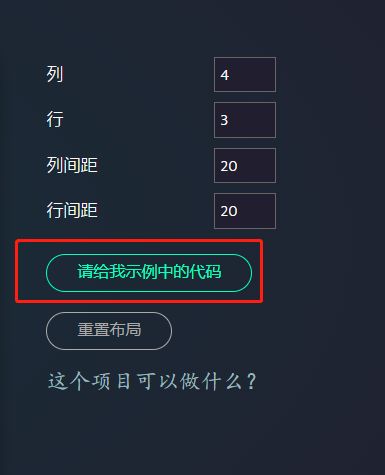
点击“请给我示例中的代码”就可以查看对应布局生成的 CSS 代码:
.parent {
display: grid;
grid-template-columns: 200px 1fr 1fr 200px;
grid-template-rows: 100px 1fr 50px;
grid-column-gap: 20px;
grid-row-gap: 20px;
.div1 { grid-area: 1 / 1 / 2 / 5; }
.div2 { grid-area: 2 / 1 / 3 / 2; }
.div3 { grid-area: 2 / 2 / 3 / 4; }
.div4 { grid-area: 2 / 4 / 3 / 5; }
.div5 { grid-area: 3 / 1 / 4 / 5; }
}
创建一个simple-layout.htm并添加以下代码:
Simple Layout
接下来添加上面生成的 CSS:
Simple Layout
接着添加对应的标签:
Header
Left Sidebar
Main Content
Right Sidebar
Footer
最后添加下面的CSS,它将为.div1 - .div5添加一些背景色:
div:not(.parent) {
padding: 10px;
background-color: rgb(199, 199, 199);
}
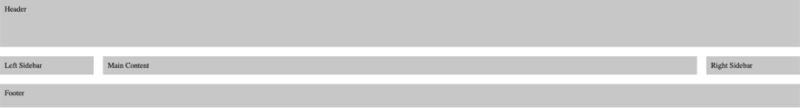
运行:
这看起来很好,但你希望它占据整个浏览器窗口。所以需要向.parent类添加height: 100vh:
.parent {
display: grid;
grid-template-columns: 200px 1fr 1fr 200px;
grid-template-rows: 100px 1fr 50px;
grid-column-gap: 20px;
grid-row-gap: 20px;
height: 100vh;
}
最终效果:
网格轨道(Grid Track) 加餐
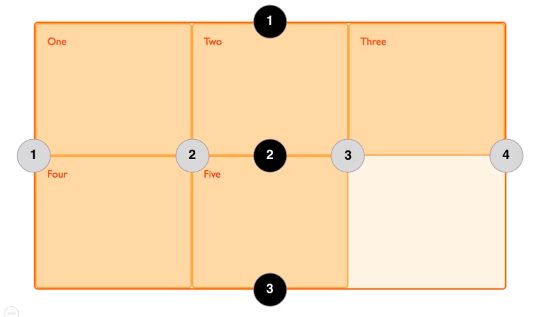
两个相邻的网络线之间为网络轨道。
图中的同方向 1 和 2, 2 和 3 都是相邻的网络线,当然同方向的 1 和 3 或者不同方向的 1 和 2 就不是相邻的网络线。
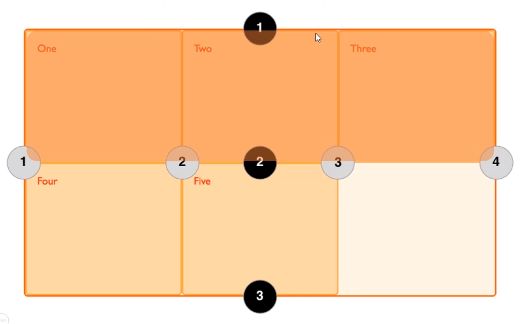
相邻的网络线为网格轨道,如下,黑色1 和 2 之间就构成了网络轨道(背景深橘色):
上面总共有 5 个网络轨道,水平方向灰色 1 和 2, 2 和 3, 3 和 4,竖直方向黑色的 1 和 2, 2 和 3,共 5 个。
网格单元(Grid Cell) 加餐
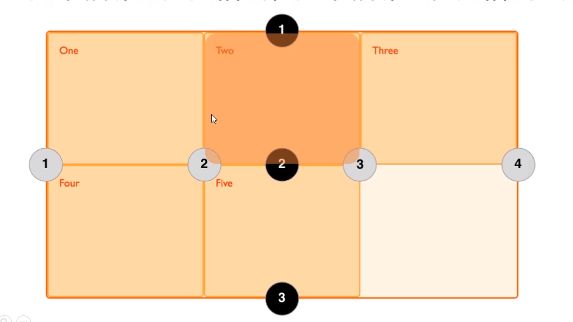
两个相邻的列网络线和两个相邻的行网络线组成的就是网络单元,如下面的深橘色背景就是网络单元。
网络单元要与网络项(项目)区别开来,网络项是 Html 中可以找的到 Dom 元素,网络单元是在定义容器的时候,它就会分割出来的一个一个单元格。
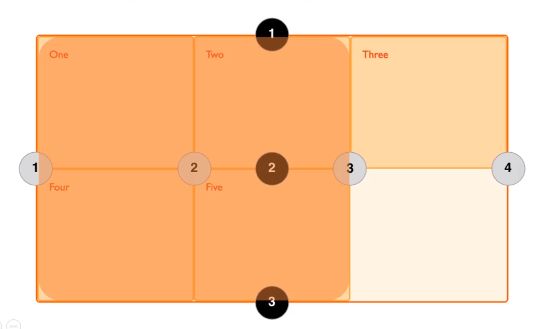
网格区域(Grid Area) 加餐
四个网络线包围的总空间。
fr单位(加餐)
剩余空间分配数,用于在一系列长度值中分配剩余空间,如果多个已指定了多个部分,则剩下的空间根据各自的数字按比例分配。
代码部署后可能存在的BUG没法实时知道,事后为了解决这些BUG,花了大量的时间进行log 调试,这边顺便给大家推荐一个好用的BUG监控工具 Fundebug。
参考
https://dev.to/therealdanvega...
慕课grid教程
交流
干货系列文章汇总如下,觉得不错点个Star,欢迎 加群 互相学习。
https://github.com/qq44924588...
我是小智,公众号「大迁世界」作者,对前端技术保持学习爱好者。我会经常分享自己所学所看的干货,在进阶的路上,共勉!
关注公众号,后台回复福利,即可看到福利,你懂的。