作者:Alex Ronin翻译:疯狂的技术宅
原文:https://frontnet.eu/how-to-be...
未经允许严禁转载
“以下文章已经完成了很长时间,所以文章提到了一些旧技术。”
全栈开发工程师的话题是目前存在的最热门话题之一,对其的争议往往没有尽头。
在 LinkedIn 和 Facebook 上,有很多人将当前的工作标记为全栈工开发程师。在 Medium 上关于这个问题的文章也收到了很多读者的好评。一些人认为应该专注于个人技能和对技术的深入理解,而不是把精力放在像全栈工程师这样含糊不清的东西上。
从个人的角度来看,我认为主要是辩论的目的是将全能的工作人员与 IT 行业的熟练专家进行比较。当提到每个人的技术能力时,这指的是“广度”和“深度”两个属性。
“需要 9 个人的工作会超过 9 个职业” —— 我的父亲曾经这样呀教导他的子女。“要真正精通一件事,而不能样样稀松“。但是全栈开发工程师则要反对这个建议,挑战自己不仅要熟练掌握一种技术,而且要熟练掌握多种技术。
什么是全栈开发工程师?
Quora 解释了什么是全栈开发工程师:
全栈开发工程师,可以处理与数据库、服务器、系统工程和客户相关的所有任务。可以用移动、Web 或原生应用等技术栈独立完成客户需要的项目的要求。
实际上,全栈是项目所需的一系列技术的集合。 全栈开发工程师是指能够在许多不同领域协调其知识而无需额外帮助来实施项目的人。
全栈开发工程师的优点和缺点
在 OSCON 大会上,一位 Facebook 工程师说,他们只招募了全栈开发人员,这引发了对选择这条道路的人的优缺点的争论。
优点
凭借广泛的技术理解,全栈开发工程师可以快速完成产品原型,具有比其他工程师更开放和主动的外观。由于技术敏感性,这些人还为产品提供了许多有用的想法。
从另一个角度来看,全栈开发工程师可以帮助团队最大限度地减少技术或通信问题的时间和成本。
许多全栈开发工程师后来成为初创公司的创始人或技术顾问。
Defect
缺陷
当选择横向发展技能时,他们必须接受缺乏深度的不足。一些全栈开发工程师无法掌握某种技能。甚至许多人都声称自己是全栈开发工程师,但只有发言者知道到底是怎么回事。
如何成为全栈开发工程师?
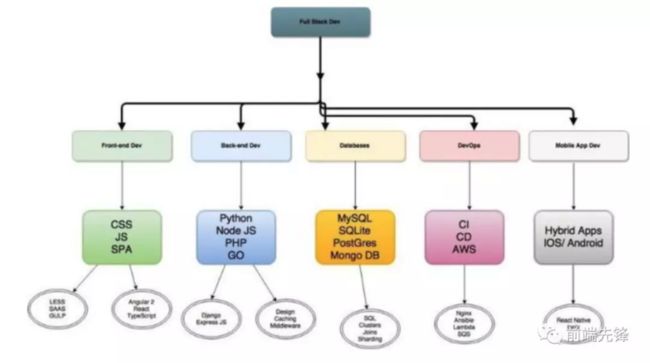
全栈开发工程师需要知识来满足与构建软件程序相关的所有领域。
编程语言
首先,你需要了解许多编程语言,如 Java、PHP、C#、Ruby、Python 等。当然你不需要全都懂,但你必须掌握至少一种语言。关于语言,必须了解如何使用该语言设计、编码和测试项目。例如如果选择 Java,那么你需要掌握面向对象的设计、设计模式、基于 J2EE 的组件等。
框架和扩展库
流行的编程语言都有很好的框架,比如 Java Spring、MyBatis、Hibernate、Python Django 等。你必须知道如何灵活地使用这些框架和支持库。这取决于项目要求。
前端
前端在当前的软件行业中变得越来越重要。用户体验是评估产品成功或失败的重要因素之一。
作为全栈开发工程师,你不能忽视 HTML5、CSS、JS 等前端知识以及 JQuery、AngularJS、React 等流行框架。
数据库
每个程序都需要一个数据库来存储数据。你需要了解如何与至少 1 ~ 2 个不同的数据库进行通信,例如MySQL、MongoDB、Redis、Oracle等。
MongoDB 具有很高的灵活性,常用于 Internet 服务。同时对于大型项目,我建议使用 MySQL 或 Oracle。 Redis 还可用于存储缓存,提高系统性能。
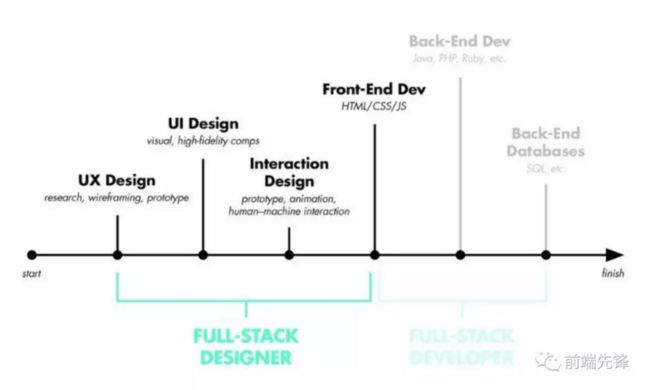
设计
关于全栈开发工程师的大多数争论都没有提到设计,但在我看来,对于想成为一名全能工程师的人来说,这也是一项必要的技能。你应该掌握有关如何设计简单原型、UI/UX 设计的知识。
其他需求
- 有开放思想,涵盖产品的各个方面
- 良好的沟通能力
- 创作能力
- 一直保持好奇心,准备好学习新知识
- 合理安排时间
结论
根据 Gladwell 的 10,000 小时原则,掌握前端、后端和面向客户的知识可能需要 10 年才能成为全栈开发工程师。然而它仍然不是最终目标,因为你需要不断学习新知识并深入研究现有技能,真正为所有需求提供动力。
本文首发微信公众号:前端先锋
欢迎扫描二维码关注公众号,每天都给你推送新鲜的前端技术文章
欢迎继续阅读本专栏其它高赞文章:
- 深入理解Shadow DOM v1
- 一步步教你用 WebVR 实现虚拟现实游戏
- 13个帮你提高开发效率的现代CSS框架
- 快速上手BootstrapVue
- JavaScript引擎是如何工作的?从调用栈到Promise你需要知道的一切
- WebSocket实战:在 Node 和 React 之间进行实时通信
- 关于 Git 的 20 个面试题
- 深入解析 Node.js 的 console.log
- Node.js 究竟是什么?
- 30分钟用Node.js构建一个API服务器
- Javascript的对象拷贝
- 程序员30岁前月薪达不到30K,该何去何从
- 14个最好的 JavaScript 数据可视化库
- 8 个给前端的顶级 VS Code 扩展插件
- Node.js 多线程完全指南
- 把HTML转成PDF的4个方案及实现
- 更多文章...