【H2O2|全栈】关于CSS(3)CSS基础(三)
目录
CSS基础知识
前言
准备工作
盒模型
概念
内容的宽高
display
padding
border
border-width
border-style
border-color
margin
预告和回顾
后话
CSS基础知识
前言
本系列博客将分享层叠样式表(CSS)有关的知识点。
作为本系列的第三篇,本博客将分享盒模型以及页面布局有关的知识点。
不是专业的科普博主,主打一个分享知识,写的不好,多多包涵(哈哈)。
准备工作
软件:【参考版本】Visual Studio Code
插件(扩展包):Open in browser
浏览器版本:Chrome
系统版本: Win10/11/其他非Windows版本
*我的电脑是Win10的版本,仅供参考*
盒模型
概念
盒模型是一种用于网页布局的基础标签,格式为
,默认为块标签。一个盒模型的属性有(内容的)宽高、内边距(padding)、边框(border)和外边距(margin)。
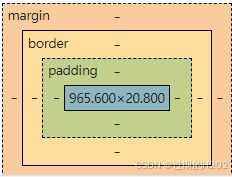
创建一个盒模型,在浏览器中选择检查,可以看到四种属性分布的位置关系如下:
说白了,内容相当于网上购物买的商品,padding相当于商品与快递盒之间的空间,border相当于快递盒包装,而margin则是快递与快递站中其他快递之间的距离。
下面来具体介绍这四种属性。
内容的宽高
宽(weight)和高(height)的基础属性值相同。
首先是auto,由浏览器计算出值,该值为默认值。
然后是数值,有多种单位,不同单位及对应的含义如下:
| 单位 | 含义 |
|---|---|
| px | 像素值,绝对单位 |
| % | 相对父元素的宽高的 百分比,相对单位 |
| rem | 相对根元素的文本默认值的倍数,相对单位 |
| em | 相对父元素的文本默认值的倍数,相对单位 |
一般来说,浏览器默认的字体大小为16px,所以rem和em可以利用16这个倍数转换成像素。
特别的,我们也可以给块元素的内容的宽高分别设置最值:
| 最值 | 含义 |
|---|---|
| min-weight | 设置最小宽度 |
| max-weight | 设置最大宽度 |
| min-height | 设置最小高度 |
| max-height | 设置最大高度 |
一般来说,最小宽和最小高用于设置一个大盒子。
类似的,可以使用line-height设置行元素的行高。
display
前面在区分标签时,有一种分类方式是分为行标签和块标签。他们的区分标准就是是否可以设置宽高属性,以及是否可以在前后进行自动换行。
实质上,他们的区别就是display属性的区别,直译为显示,用于调节元素的显示效果。
常见的display属性值以及对应样式如下:
| 属性值 | 样式 |
|---|---|
| inline | 行内元素 |
| block | 块元素 |
| inline-block | 行内块元素 |
行内块元素,顾名思义,就是可以设置宽高属性的行内元素。在HTML的基础标签里,img,textarea,input等标签严格意义上来说就是行内块元素。
padding
该属性用于定义元素边框与元素内容之间的空间,也叫做填充。
属性值通常为数值,总共可以设置1~4个值,单位是px,%,rem和em。
值的数量不同,设置的具体样式也不同:
| 值的数量 | 具体样式 |
|---|---|
| 1 | 同时设置元素四条边填充 |
| 2 | 分别设置元素 上下 左右 边填充 |
| 3 | 分别设置元素 上 左右 下 边填充 |
| 4 | 分别设置元素 上 右 下 左 边填充 |
也可以利用padding-top,padding-right,padding-bottom,padding-left分别设置四条边的填充。
border
在上一期CSS博客的表格部分,我提到了边框相关的属性。
实质上,边框也可以应用在div上,该属性依次简写下面三个属性对应的值:
border-width
该属性用于设置边框的宽度(或者说粗细),它的属性值和对应的效果如下:
| 属性值 | 效果 |
|---|---|
| mediun | 默认 中等粗细边框 |
| thin | 细边框 |
| thick | 粗边框 |
| 数值(px) | 具体宽度的边框 |
border-style
该属性用于设置边框的样式,它的属性值和对应的效果如下:
| 属性值 | 效果 |
|---|---|
| none | 无边框 |
| hidden | 与 "none" 相同,不过应用于表时除外。 对于表,hidden 用于解决边框冲突 |
| dotted | 点状线。在大多数浏览器中呈现为实线 |
| dashed | 虚线。在大多数浏览器中呈现为实线 |
| solid | 实线 |
| double | 双线。宽度等于 border-width 的值 |
| groove | 3D 凹槽边框。其效果取决于 border-color 的值 |
| ridge | 3D 垄状边框。其效果取决于 border-color 的值 |
| inset | 3D inset 边框。其效果取决于 border-color 的值 |
| outset | 3D outset 边框。其效果取决于 border-color 的值 |
border-color
该属性用于设置边框颜色,值可以是颜色名、十六进制、rgb()、rgba()以及transparent。其中transparent为默认效果,即透明无色。
该属性可以展开为下面的多种属性:
| 属性值 | 作用 |
|---|---|
| border-top | 单独设置上边框 |
| border-right | 单独设置右边框 |
| border-bottom | 单独设置下边框 |
| border-left | 单独设置左边框 |
| border-top-width | 单独设置上边框粗细 |
| border-top-style | 单独设置上边框样式 |
| border-top-color | 单独设置上边框颜色 |
单独设置其他三个方向的width、style、和color同理,不再赘述。
margin
该属性用于定义元素周围的空间,即元素与元素之间的间距。
属性值通常为数值,总共可以设置1~4个值,单位是px,%,rem和em。
值的数量不同,设置的具体样式也不同:
| 值的数量 | 具体样式 |
|---|---|
| 1 | 同时设置元素四条边填充 |
| 2 | 分别设置元素 上下 左右 边填充 |
| 3 | 分别设置元素 上 左右 下 边填充 |
| 4 | 分别设置元素 上 右 下 左 边填充 |
也可以利用margin-top,margin-right,margin-bottom,margin-left分别定义四条边的外边距。
了解了以上知识点之后,我们就可以进行简单的布局操作了。
预告和回顾
在下一期本系列博客中,我将会开始写页面布局中position(定位)和浮动效果的具体内容。
其实完成本期内容的学习之后,就可以做一些简单的页面效果出来了,我考虑单独拎两个案例出来下一期案例专题,感兴趣的朋友可以期待一下。
对CSS文件感兴趣的朋友,可以看下面的CSS专栏,当前为第三期:
专栏 | CSS入门![]() http://t.csdnimg.cn/4bvCJ
http://t.csdnimg.cn/4bvCJ
当然,也欢迎对全栈项目感兴趣的朋友查看我的其他专栏。
后话
在全栈领域,博主也只不过是一个普通的萌新而已。本系列的博客主要是记录一下自己学习的一些经历,然后把自己领悟到的一些东西总结一下,分享给大家。
文章全篇的操作过程都是笔者亲自操作完成的,一些定义性的文字加入了笔者自己的很多理解在里面,所以仅供参考。如果有说的不对的地方,还请谅解。
==期待与你在下一期博客中再次相遇==
——疑似有点缺氧的【H2O2】