moveTo、lineTo
使用canvas绘制一条线段,默认已经拿到canvas的上下文context
绘制一条直线需要使用context提供的moveTo、lineTo方法
moveTo是线段的起点,lineTo是线段下一个点,最后使用stroke进行描边。如下代码
context.moveTo(100,100)
context.lineTo(200,200)
context.stroke()效果图:
如果一段线段分为多段,可以多次使用lineTo方法,将每个顶点都填进去就可以了
context.moveTo(100,100)
context.lineTo(200,200)
context.lineTo(200,400)
context.stroke()效果图:
strokeStyle、lineWidth
content还提供了strokeStyle和lineWidth两个方法,这两个方法可以的作用是描边颜色,线宽。
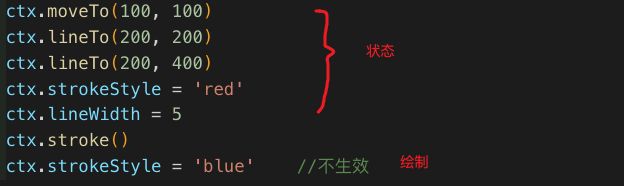
ctx.moveTo(100, 100)
ctx.lineTo(200, 200)
ctx.lineTo(200, 400)
ctx.strokeStyle = 'red'
ctx.lineWidth = 5
ctx.stroke()效果图
如果我想绘制两条不同的线段呢?使用moveTo就能开始新的一条线段绘制
ctx.moveTo(100, 100)
ctx.lineTo(200, 200)
ctx.lineTo(200, 400)
ctx.strokeStyle = 'red'
ctx.lineWidth = 5
ctx.stroke()
ctx.moveTo(300, 100)
ctx.lineTo(400, 200)
ctx.lineTo(400, 400)
ctx.strokeStyle = 'blue'
ctx.lineWidth = 10
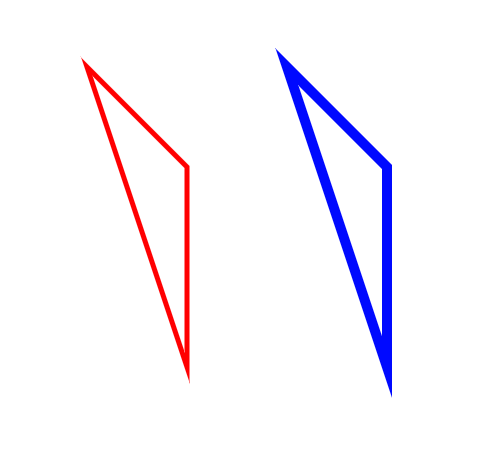
ctx.stroke()效果图:
看到效果图之后,发现和预想的不一样啊,为什么第一段代码没有生效?
这是因为canvas是基于状态绘制的,上面一段代码写了strokeStyle = 'red',然后stroke绘制;然后下面开始一段新的线段绘制写了strokeStyle = 'blue',在写这句话的时候,已经把上面的red改成了blue,使用最后一个stroke又进行绘制了。
也就是说不管你上面写了多少属性,只要最后一个stroke前对属性改动,都会被覆盖。
怎么解决这个问题呢?
beginPath、closePath
context提供了beginPath和closePath,这两个方法是告诉canvas我要开始绘制和结束绘制了,你不要给我随便改变属性
ctx.beginPath()
ctx.moveTo(100, 100)
ctx.lineTo(200, 200)
ctx.lineTo(200, 400)
ctx.strokeStyle = 'red'
ctx.lineWidth = 5
ctx.closePath()
ctx.stroke()
ctx.beginPath()
ctx.moveTo(300, 100)
ctx.lineTo(400, 200)
ctx.lineTo(400, 400)
ctx.strokeStyle = 'blue'
ctx.lineWidth = 10
ctx.closePath()
ctx.stroke()效果图:
这里有个比较奇怪的是,最后我没有回到原点呀,为什么最后给我连起来了呢?
这是因为使用了closePath这个方法,使用closePath时,如果最后一个点没有回到起始位置,它会为你把首尾连接起来。
如果之后想连接起来,可以不用写closePath,其实,只要写了beginPath,canvas就已经知道了你要重新绘制新线段了。
ctx.beginPath()
ctx.moveTo(100, 100)
ctx.lineTo(200, 200)
ctx.lineTo(200, 400)
ctx.strokeStyle = 'red'
ctx.lineWidth = 5
ctx.stroke()
ctx.beginPath()
ctx.moveTo(300, 100)
ctx.lineTo(400, 200)
ctx.lineTo(400, 400)
ctx.strokeStyle = 'blue'
ctx.lineWidth = 10
ctx.stroke()效果图:
这里要说明的一点是,写在stroke是绘制,stroke上面的那些都是状态,把状态写在stroke下面当然是不生效的的。
最后
总结一下:
- 使用
moveTo、lineTo绘制线段 -
beginPath开始新的线段绘制 -
closePath绘制线段首尾未相连,它会连起来 -
canvas绘制是基于状态绘制的,绘制之后线段的属性就不能被改变了。