慢慢整理、修改、丰富。更多内容请关注 GitHub
HTML相关
1.HTML5的优缺点
优点:
- 网络标准统一、
HTML5本身是由W3C推荐出来的。 - 多设备、跨平台
- 即时更新。
- 提高可用性和改进用户的友好体验;
- 有几个新的标签,这将有助于开发人员定义重要的内容;
- 可以给站点带来更多的多媒体元素(视频和音频);
- 可以很好的替代
Flash和Silverlight; - 涉及到网站的抓取和索引的时候,对于
SEO很友好; - 被大量应用于移动应用程序和游戏。
缺点:
- 安全:像之前
Firefox4的web socket和透明代理的实现存在严重的安全问题,同时web storage、web socket这样的功能很容易被黑客利用,来盗取用户的信息和资料。 - 完善性:许多特性各浏览器的支持程度也不一样。
- 技术门槛:HTML5简化开发者工作的同时代表了有许多新的属性和API需要开发者学习,像
web worker、web socket、web storage等新特性,后台甚至浏览器原理的知识,机遇的同时也是巨大的挑战 - 性能:某些平台上的引擎问题导致HTML5性能低下。
- 浏览器兼容性:最大缺点,
IE9以下浏览器几乎全军覆没
2.HTML5的新特性
HTML5新增了 27 个元素,废弃了 16 个元素
新特性:
- 语义:能够让你更恰当地描述你的内容是什么
- 连通性:能够让你和服务器之间通过创新的新技术方法进行通信
- 离线 & 存储:能够让网页在客户端本地存储数据以及更高效地离线运行
- 多媒体:使
video和audio成为了在所有Web中的一等公民 -
2D/3D绘图 & 效果:提供了一个更加分化范围的呈现选择 - 性能 & 集成:提供了非常显著的性能优化和更有效的计算机硬件使用
- 设备访问
Device Access:能够处理各种输入和输出设备 - 样式设计: 让作者们来创作更加复杂的主题
3.HTML5元素
根据现有的标准规范,把 HTML5的元素按优先级定义为结构性属性、级块性元素、行内语义性元素和交互性元素 4 大类。
结构性元素主要负责web上下文结构的定义
| 结构性元素 | 用途 |
|---|---|
| section | 在 web 页面应用中,该元素也可以用于区域的章节描述。 |
| header | 页面主体上的头部, header 元素往往在一对 body 元素中。 |
| footer | 页面的底部(页脚),通常会标出网站的相关信息。 |
| nav | 专门用于菜单导航、链接导航的元素,是 navigator 的缩写。 |
| article | 用于表现一篇文章的主体内容,一般为文字集中显示的区域。 |
块性元素主要完成web页面区域的划分,确保内容的有效分割
| 块级元素 | 用途 |
|---|---|
| aside | 用于表达注记、贴士、侧栏、摘要、插入的引用等作为补充主体的内容。 |
| figure | 是对多个元素进行组合并展示的元素,通常与 ficaption 联合使用。 |
| code | 表示一段代码块。 |
| dialog | 用于表达人与人之间的对话,该元素包含 dt 和 dd 这两个组合元素, dt 用于表示说话者,而 dd 用来表示说话内容。 |
行内语义性元素主要完成web页面具体内容的引用和描述,是丰富内容展示的基础
| 行内语义元素 | 用途 |
|---|---|
| meter | 表示特定范围内的数值,可用于工资、数量、百分比等。 |
| time | 表示时间值。 |
| progress | 用来表示进度条,可通过对其 max 、 min 、 step 等属性进行控制,完成对进度的表示和监事。 |
| video | 视频元素,用于支持和实现视频文件的直接播放,支持缓冲预载和多种视频媒体格式。 |
| audio | 音频元素,用于支持和实现音频文件的直接播放,支持缓冲预载和多种音频媒体格式。 |
交互性元素主要用于功能性的内容表达,会有一定的内容和数据的关联,是各种事件的基础。
| 交互性元素 | 用途 |
|---|---|
| details | 用来表示一段具体的内容,但是内容默认可能不显示,通过某种手段(如单击)与 legend 交互才会显示出来。 |
| datagrid | 用来控制客户端数据与显示,可以由动态脚本及时更新。 |
| menu | 主要用于交互菜单(曾被废弃又被重新启用的元素)。 |
| command | 用来处理命令按钮。 |
4.Doctype作用? 严格模式与混杂模式如何区分?它们有何意义?
(1)、Doctype声明位于文档中的最前面,处于标签之前。告知浏览器的解析器,用什么文档类型规范来解析这个文档。
(2)严格模式的排版和JS 运作模式是以该浏览器支持的最高标准运行。
(3)在混杂模式中,页面以宽松的向后兼容的方式显示。模拟老式浏览器的行为以防止站点无法工作。
(4)DOCTYPE不存在或格式不正确会导致文档以混杂模式呈现。
5.对WEB标准以及W3C的理解与认识?
-
web标准- 什么是
web标准:一系列标准的集合,包括结构化标准语言(html等)、表现标准语言(css)、行为标准语言(EMCAScript等)。这些标准大部分由万维网联盟起草和发布 - 为什么使用
web标准:为了解决因浏览器版本不同、软硬件设备不同导致的需多版本开发的问题
- 什么是
-
W3C:万维网联盟,是一个web开发的国际性联盟
标准认识:
- 标签闭合、标签小写、不乱嵌套
- 结构行为表现分离:提高搜索机器人搜索几率、使用外链
css和js脚本 - 文件下载与页面速度更快、内容能被更多的用户所访问、内容能被更广泛的设备所访问
- 容易维护、改版方便
- 提高网站易用性。
6.src和href的区别
-
src指向外部资源的位置,指向的内容将会嵌入到文档中当前标签所在位置;在请求 src 资源时会将其指向的资源下载并应用到文档内,用于替换当前元素,当浏览器解析到该元素时,会暂停其他资源的下载和处理,直到将该资源加载、编译、执行完毕 -
href指向网络资源所在位置,建立和当前元素(锚点)或当前文档(链接)之间的链接,用于在当前文档和引用资源之间确立联系。
CSS相关
1.link和@import的区别
-
link是XHTML标签,除了加载CSS外,还可以定义RSS等其他事务;@import属于CSS范畴,只能加载CSS。 -
link引用CSS时,在页面载入时同时加载;@import需要页面网页完全载入以后加载。 -
link是XHTML标签,无兼容问题;@import低版本的浏览器不支持。 -
link支持使用Javascript控制DOM去改变样式;而@import不支持。
2.CSS盒模型
盒子模型有两种,分别是IE盒子和标准W3C盒子模型。
W3C盒子模型包括margin、border、padding、content,并且content部分不包含其他部分。
IE盒子模型包括margin、border、padding、content,和标准W3C盒子模型不同的是,IE盒子模型的content部分包含了borde和padding
标准的css盒子模型:宽度=内容的宽度+边框的宽度+加上内边框的宽度IE盒模型:width = content+padding-Left+padding-right+border-left + border-right
3.CSS选择器类型有哪些以及优先级
- 通配符:*
- ID选择器:
#id - 类选择器:.
class - 元素选择器:
div p等 - 后代选择器:
a img div p等 - 伪类选择器:
a:hover等 - 属性选择器:
input[type="text"]等 - 子元素选择器:
li:firth-child等 - 相邻兄弟选择器:
p + span - 群组选择器:
h1, h2, h3,...,h6
选择器优先级顺序:!important> 内联样式 > ID选择器 > 类选择器 > 元素和伪元素 > 通配符 > 继承 > 默认
4.列出display的值并说明他们的作用
-
block:指定对象为块级元素/显示 -
inline:指定对象为行内元素 -
inline-block:指定对象为行内块级元素 -
none:取消样式 -
normal:指定对象为默认样式 -
flex:指定对象为弹性盒模型 -
table:指定对象为块元素级的表格
5.如何居中元素
水平居中
(1)行内元素水平居中
- 利用
text-align: center可以实现在块级元素内部的行内元素水平居中。此方法对inline、inline-block、inline-table和inline-flex元素水平居中都有效。
(2)块级元素的水平居中
- 将该块级元素左右外边距
margin-left和margin-right设置为auto - 使用
table+margin:先将子元素设置为块级表格来显示(类似),再将其设置水平居中,display:table在表现上类似block元素,但是宽度为内容宽。 - 使用
absolute+transform:先将父元素设置为相对定位,再将子元素设置为绝对定位,向右移动子元素,移动距离为父容器的一半,最后通过向左移动子元素的一半宽度以达到水平居中.不过transform属于css3内容,兼容性存在一定问题,高版本浏览器需要添加一些前缀。 - 使用
flex+justify-content - 使用
flex+margin:通过flex将父容器设置为为Flex布局,再设置子元素居中
(3)多块级元素水平居中
- 利用
flex布局:其中justify-content用于设置弹性盒子元素在主轴(默认横轴)方向上的对齐方式 - 利用
inline-block:将要水平排列的块状元素设为display:inline-block,然后在父级元素上设置text-align:center,达到与上面的行内元素的水平居中一样的效果。
(4)浮动元素水平居中
- 对于定宽的浮动元素,通过子元素设置
relative+ 负margin - 对于不定宽的浮动元素,父子容器都用相对定位
- 通用方法(不管是定宽还是不定宽):利用弹性布局(
flex)的justify-content属性,实现水平居中,子元素有无定宽不影响
(5)绝对定位元素水平居中
- 通过子元素绝对定位,外加
margin: 0 auto来实现
垂直居中
(1)单行内联元素垂直居中
- 利用行高
line-height设置为height的高度
(2)多行内联元素垂直居中
- 利用
flex布局(flex):利用flex布局实现垂直居中,其中flex-direction: column`定义主轴方向为纵向。这种方式在较老的浏览器存在兼容性问题 - 利用表布局(
table):利用表布局的vertical-align: middle可以实现子元素的垂直居中
(3)块级元素垂直居中
- 使用
absolute+负margin(已知高度宽度);通过绝对定位元素距离顶部50%,并设margin-top向上偏移元素高度的一半,就可以实现了 - 使用
absolute+transform:当垂直居中的元素的高度和宽度未知时,可以借助CSS3中transform属性向Y轴反向偏移50%的方法实现垂直居中。但是部分浏览器存在兼容性的问题。 - 使用
flex+align-items:通过设置flex布局中的属性align-items,使子元素垂直居中 - 使用
table-cell+vertical-align:通过将父元素转化为一个表格单元格显示(类似和 ),再通过设置 vertical-align属性,使表格单元格内容垂直居中。水平垂直居中
(1)绝对定位与负边距(已知高度宽度)
- 需要知道被垂直居中元素的高和宽,才能计算出
margin值,兼容所有浏览器
(2)绝对定位与
margin:auto(已知高度宽度)- 这种方式无需知道被垂直居中元素的高和宽,但不能兼容低版本的
IE浏览器
(3)绝对定位+
CSS3(未知元素的高宽)- 利用
Css3的transform,可以轻松的在未知元素的高宽的情况下实现元素的垂直居中。CSS3的transform固然好用,但在项目的实际运用中必须考虑兼容问题,大量的hack代码可能会导致得不偿失。
(4)flex布局
- 利用
flex布局,其中justify-content用于设置或检索弹性盒子元素在主轴(横轴)方向上的对齐方式;而align-items属性定义flex子项在flex容器的当前行的侧轴(纵轴)方向上的对齐方式。不能兼容低版本的IE浏览器。
(5)
flex/grig和margin:0 auto- 容器元素设为
flex布局或是grid布局,子元素只要写margin: auto即可,不能兼容低版本的IE浏览器
详见元素水平居中+垂直居中+水平垂直居中
6.优雅降级和渐进增强
优雅降级:
Web站点在所有新式浏览器中都能正常工作,如果用户使用的是老式浏览器,则代码会检查以确认它们是否能正常工作。由于IE独特的盒模型布局问题,针对不同版本的IE的hack实践过优雅降级了,为那些无法支持功能的浏览器增加候选方案,使之在旧式浏览器上以某种形式降级体验却不至于完全失效.渐进增强: 从被所有浏览器支持的基本功能开始,逐步地添加那些只有新式浏览器才支持的功能,向页面增加无害于基础浏览器的额外样式和功能的。当浏览器支持时,它们会自动地呈现出来并发挥作用。
7.CSS单位对比
单位 描述 % 百分比 px像素 em相对单位。相对于父元素计算,该元素的1em = 父元素px * 2 rem相对单位。相对于根元素 html,该元素的1rem = html的px * 2rpx微信小程序的相对单位,1rpx = 屏幕宽度/750px 8.对边距折叠的理解
外边距折叠:相邻的两个或多个外边距 (
margin) 在垂直方向会合并成一个外边距(margin)相邻: 没有被非空内容、padding、border 或 clear 分隔开的margin特性. 非空内容就是说这元素之间要么是兄弟关系或者父子关系
垂直方向外边距合并计算:
a、参加折叠的
margin都是正值:取其中margin 较大的值为最终margin值。b、参与折叠的
margin都是负值:取的是其中绝对值较大的,然后,从 0 位置,负向位移。c、参与折叠的
margin中有正值,有负值:先取出负margin中绝对值中最大的,然后,和正margin值中最大的margin相加。9.CSS布局中position的理解
position:static | relative | absolute | fixed | center | page | sticky
默认值:
static,center、page、sticky是CSS3中新增加的值。(1)、static
可以认为静态的,默认元素都是静态的定位,对象遵循常规流。此时4个定位偏移属性不会被应用,也就是使用
left,right,bottom,top将不会生效。(2)、relative
相对定位,对象遵循常规流,并且参照自身在常规流中的位置通过
top,right,bottom,left这4个定位偏移属性进行偏移时不会影响常规流中的任何元素。(3)、absolute
a、绝对定位,对象脱离常规流,此时偏移属性参照的是离自身最近的定位祖先元素,如果没有定位的祖先元素,则一直回溯到
body元素。盒子的偏移位置不影响常规流中的任何元素,其margin不与其他任何margin折叠。b、元素定位参考的是离自身最近的定位祖先元素,要满足两个条件,第一个是自己的祖先元素,可以是父元素也可以是父元素的父元素,一直找,如果没有则选择body为对照对象。第二个条件是要求祖先元素必须定位,通俗说就是
position的属性值为非static都行。(4)、fixed
固定定位,与
absolute一致,但偏移定位是以窗口为参考。当出现滚动条时,对象不会随着滚动。(5)、center
与
absolute一致,但偏移定位是以定位祖先元素的中心点为参考。盒子在其包含容器垂直水平居中。(CSS3)(6)、page
与
absolute一致。元素在分页媒体或者区域块内,元素的包含块始终是初始包含块,否则取决于每个absolute模式。(CSS3)(7)、sticky
对象在常态时遵循常规流。它就像是
relative和fixed的合体,当在屏幕中时按常规流排版,当卷动到屏幕外时则表现如fixed。该属性的表现是现实中你见到的吸附效果。(CSS3)10.为什么要初始化CSS样式
因为浏览器的兼容问题,不同浏览器对有些标签的默认值是不同的,如果没对CSS初始化往往会出现浏览器之间的页面显示差异。
- 最简单的初始化方法就是(不建议):{padding: 0; margin: 0;}
- 样式初始化:
body, h1, h2, h3, h4, h5, h6, hr, p, blockquote, dl, dt, dd, ul, ol, li, pre, form, fieldset, legend, button, input, textarea, th, td { margin:0; padding:0; } body, button, input, select, textarea { font:12px/1.5tahoma, arial, \5b8b\4f53; } h1, h2, h3, h4, h5, h6{ font-size:100%; } address, cite, dfn, em, var { font-style:normal; } code, kbd, pre, samp { font-family:couriernew, courier, monospace; } small{ font-size:12px; } ul, ol { list-style:none; } a { text-decoration:none; } a:hover { text-decoration:underline; } sup { vertical-align:text-top; } sub{ vertical-align:text-bottom; } legend { color:#000; } fieldset, img { border:0; } button, input, select, textarea { font-size:100%; } table { border-collapse:collapse; border-spacing:0; }11.SVG理解
SVG可缩放矢量图形(Scalable Vector Graphics)是基于可扩展标记语言(XML),用于描述二维矢量图形的一种图形格式。SVG严格遵从 XML 语法,并用文本格式的描述性语言来描述图像内容,因此是一种和图像分辨率无关的矢量图形格式。特点:
- 任意放缩,破坏图像的清晰度、细节等。
- 文本独立,保留可编辑和可搜寻的状态,无字体限制
- 体积小
- 超强显示效果,适合任何屏幕分辨率和打印分辨率。
- 超级颜色控制
- 交互 X 和智能化
浏览器支持:
-
Internet Explorer9,火狐,谷歌Chrome,Opera和Safari都支持SVG。 -
IE8和早期版本都需要一个插件 - 如Adobe SVG浏览器,这是免费提供的。
JavaScript相关
1.常用DOM操作
- 1.创建节点
createDocumentFragment() // 创建一个DOM片段 createElement() // 创建一个具体的元素 createTextNode() // 创建一个文本节点- 2.添加、移除、替换、插入
appendChild() removeChild() replaceChild() insertBefore() // 在已有的子节点前插入一个新的子节点- 3.查找
getElementsByTagName() // 通过标签名称 getElementsByName() // 通过元素的Name属性的值(IE容错能力较强,会得到一个数组,其中包括id等于name值的) getElementById() // 通过元素Id,唯一性2.iframe的优缺点
优点:
- 解决加载缓慢的第三方内容如图标和广告等的加载问题
Security sandbox- 并行加载脚本
缺点:
-
iframe会阻塞主页面的Onload事件 - 即时内容为空,加载也需要时间
- 没有语意
3.null和undefined的区别
null是一个表示"无"的对象,转为数值时为0undefined是一个表示"无"的原始值,转为数值时为NaN当声明的变量还未被初始化时,变量的默认值为
undefinednull用来表示尚未存在的对象,常用来表示函数企图返回一个不存在的对象undefined表示 “缺少值”,就是此处应该有一个值,但是还没有定义。典型用法是:- 变量被声明了,但没有赋值时,就等于
undefined - 调用函数时,应该提供的参数没有提供,该参数等于
undefined - 对象没有赋值的属性,该属性的值为 `undefined
- 函数没有返回值时,默认返回
undefined
null表示“没有对象”,即该处不应该有值。典型用法是:- 作为函数的参数,表示该函数的参数不是对象
- 作为对象原型链的终点
4.new操作符具体干了什么
- 创建一个空对象,并且
this变量引用该对象,同时还继承了该函数的原型 - 属性和方法被加入到
this引用的对象中 - 新创建的对象由
this所引用,并且最后隐式的返回this
var obj = {}; obj.__proto__ = Base.prototype; Base.call(obj);5.对JSON 的了解
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式。它是基于JavaScript的一个子集。数据格式简单, 易于读写, 占用带宽小6.js延迟加载的方式有哪些
-
defer和async - 动态创建
DOM方式(创建script,插入到DOM中,加载完毕后callBack) - 按需异步载入
js
7..call() 和 .apply() 的作用
动态改变某个类的某个方法的运行环境
8.javascript对象的几种创建方式
- 工厂模式
- 构造函数模式
- 原型模式
- 混合构造函数和原型模式
- 动态原型模式
- 寄生构造函数模式
- 稳妥构造函数模式
9.javascript继承的 6 种方法
- 原型链继承
- 借用构造函数继承
- 组合继承(原型+借用构造)
- 原型式继承
- 寄生式继承
- 寄生组合式继承
10.ajax 的过程是怎样的
- 创建
XMLHttpRequest对象,也就是创建一个异步调用对象 - 创建一个新的
HTTP请求,并指定该HTTP请求的方法、URL及验证信息 - 设置响应
HTTP请求状态变化的函数 - 发送
HTTP请求 - 获取异步调用返回的数据
- 使用
JavaScript和DOM实现局部刷新
Vue相关
vue
1.MVVM(Model-View-ViewModel)模型
MVVM分为Model、View、ViewModel三部分。-
Model代表数据模型,定义数据和业务逻辑,访问数据层 -
View代表视图,展示页面结构、布局和外观(UI) -
ViewModel代表视图模型,负责监听Model数据变化并更新视图,处理用户交互
Model和View是通过ViewModel,Model的数据变化会触发View的更新,View的交互操作也会使Model的数据发生改变。只需要针对数据进行维护操作,数据的自动同部不需要通过操作dom实现。2.Vue指令
内置指令
指令的本质就是语法糖或者标志位。指令 作用 期望数值类型 v-text 更新元素文本内容 string v-html 更新元素的 innerHTML,不推荐使用string v-show 条件渲染。根据表达式的真假值,控制元素的显示或隐藏 any v-if 条件渲染。根据表达式的值的真假条件选择是否渲染元素这个节点 any v-else 条件渲染。根据 v-if的相反条件进行元素渲染any v-else-if 条件渲染。做 v-if的链式调用any v-for 列表渲染。对数据进行遍历渲染,最好提供 key值Array / Object / number / string v-on 事件处理。绑定事件监听器,事件类型由参数指定,表达式可以是方法名或内联语句。 Function / Inline Statement / Object v-bind 动态绑定。动态绑定一个或多个特性,或一个组件 prop到表达式any (with argument) / Object (without argument) v-model 表单绑定。在表单或组件是上创建双向绑定 随表单控件类型变化 v-pre 跳过该元素和它的子元素的编译过程,直接输出模板字符串 v-slot 作用域插槽 v-cloak 设置 [v-cloak] { display: none }可以在渲染时延后加载Vue实例,避免闪现v-once 元素和组件只渲染一次,重新渲染,元素/组件及其所有的子节点将被视为静态内容并跳过 自定义指令
不是刚需,和生命周期有很大关系,可见五个生命周期钩子。bindinsertedupdatecomponentUpdatedunbind
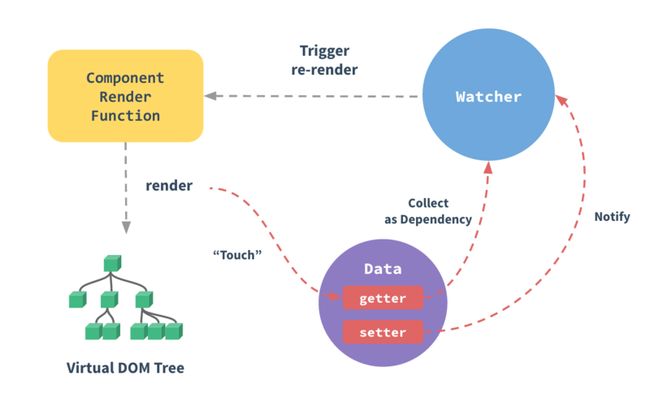
3.Vue响应式原理

Vue实例化时,遍历访问data里的所有属性,使用Object.defineProperty将其属性全部转换为getter/setter进行依赖追踪以便修改属性时进行变更通知,就是一个代理层,不管是获取数据还是什么,都是在代理层里进行,当组件渲染时,会从代理层进行代理映射,组件渲染需要什么就会放在watcher中,因为每个组件实例都有相应的 watcher 实例对象,它会在组件渲染的过程中把属性记录为依赖,之后当依赖项的setter被调用时,会通知 watcher 重新计算,从而致使它关联的组件得以更新,没有与之关联的组件就不会更新。4.Vue双向数据绑定和单项数据流
(1)什么是双向数据绑定
model的更新会触发view的更新,view的更新也会触发model的更新(2)什么是单向数据流
model的更新会触发view的更新,但是view的更新不会触发model的更新(3)双向绑定 or 单向数据流
-
Vue是单向数据流,不是双向绑定 -
Vue的双向绑定不过是语法糖 -
Object.defineProperty是用来做响应式更新的,和双向绑定没关系
(4)简单实现一个响应式双向数据绑定
简单实现,有一个子组件输入框,一个按钮,父组件通过
props传值给子组件,当按钮增加时,子组件通过$emit通知父组件修改相应的props值。你可能感兴趣的:(javascript,css,html5)
- 需要知道被垂直居中元素的高和宽,才能计算出
