上一篇文章中提到了增加或修改ADFS功能,如:
增加用户自助修改密码区域
用户修改密码要求提示
增加ADFS登陆时提示用户用什么账号登录
修改ADFS登录默认提示的登录UPN地址示例
增加helpdesk link
修改默认的Microsoft徽标等等
那么这些功能需要怎么来实现呢?由于都是非常简单我就整合到一篇文章中来完成。
修改密码,ADFS3.0是需要安装一个系统补丁:Windows8.1-KB3035025-x64.msu (当然也可以通过Windows Update来安装这个补丁)
装完这个补丁后,我们需要进入ADFS管理中心,启用修改密码功能
启用这个功能后请记得一定要重启所有的ADFS服务器的ADFS服务以生效。
启用后修改密码的URL为https://adfs.ucssi.cn/adfs/portal/updatepassword 但是这个URL是不会再ADFS页面上展示的,那么我们需要将这个页面展示再ADFS页面上需要怎么操作呢?
我们知道在ADFS登录页面密码框下面是可以增加登录描述的,所以我们可以在这个描述里面增加超链接内容,
至于如何增加这里的描述内容呢?接下来在ADFS中创建登录页面描述,并将描述的超链接更改到updatepassword的URL,
Set-AdfsGlobalWebContent -SignInPageDescriptionText "提醒:为保障帐户安全,请确保您的密码符合复杂性要求,并定期更改您的密码。点击 更改密码
"实际效果如下:
这样点击这个超链接按钮就可以进入到修改密码的页面了。如下图
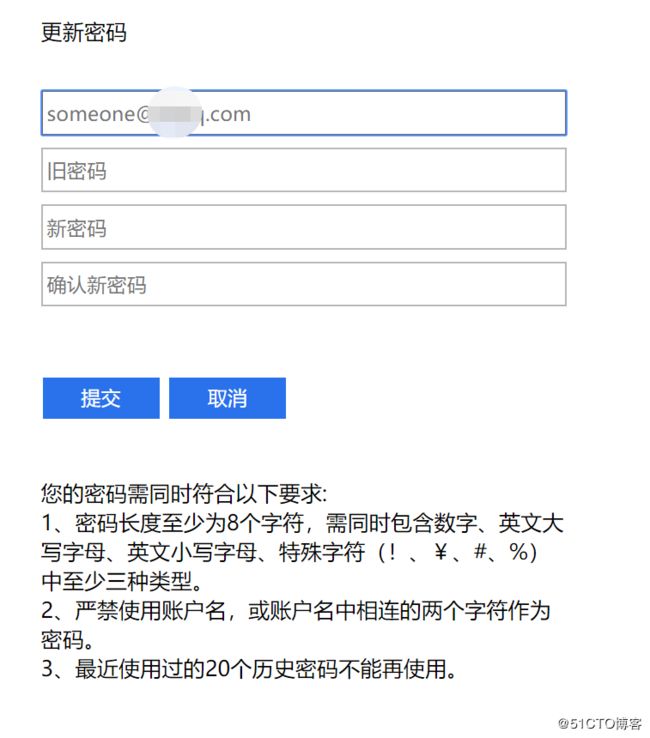
但是这个页面是不是显得过于简单了?作为最终用户,可能会不知道AD管理员设置的密码策略,那么这时候我们很人性化的在修改密码页面增加一些文字描述来说明需要修改强密码并写上其他要求是不是用户体验会更好?
有这个想法就开始干!
配置命令
Set-AdfsGlobalWebContent -UpdatePasswordPageDescriptionText "
您的密码必须符合下列最低要求:
不能包含用户的帐户名,不能包含用户姓名中超过两个连续字符的部分至少有8个字符长
之前使用过的两个历史密码不能再次使用
包含以下四类字符中的三类字符:
英文大\小写字母(A 到 Z)
10 个基本数字(0 到 9)
非字母字符(例如 !、$、#、%)
"效果如下:
怎么样这个效果是不是很友好呢?最终用户根据这个要求去修改密码,也省的不知道密码策略而修改不了密码最终不停在各种工作群里吐槽IT。
大家可能注意到了上图的马赛克了,这里就是说上面说的ADFS登录默认提示的登录UPN地址示例,最终用户可不是IT人员,微软默认的登录框中就是[email protected]这样的地址示例,保不准会有最终用户也输入这个地址,所以我们需要把默认的这个地址示例修改成企业自己的UPN地址。
这里操作稍微麻烦一点,需要将ADFS的主题文件找出来,然后进行编辑:
导出默认主题命令
Export-AdfsWebTheme –Name default –DirectoryPath c:\theme
解压主题后找到onload.js文件然后做如下修改
// Sample code to change “Sign in with organizational account” string.
// Check whether the loginMessage element is present on this page.
var loginMessage = document.getElementById('loginMessage');
if (loginMessage)
{
// loginMessage element is present, modify its properties.
loginMessage.innerHTML = '使用XX企业帐号登录';
}
// Check whether the userNameInput element is present on this page.
var userNameInput = document.getElementById('userNameInput');
if (userNameInput)
{
// userNameInput element is present, modify its properties.
userNameInput.placeholder = 'someone@企业域名.com';
}
修改完成后保存然后使用以下两条命令来更新默认主题
Set-AdfsWebTheme -TargetName default -AdditionalFileResource @{Uri=’/adfs/portal/script/onload.js’;path="c:\theme\script\onload.js"}
Set-AdfsWebConfig -ActiveThemeName default
完成后的效果:
这样给最终用户的使用体验是不是很好呢?这可是企业IT的加分项啊!
还有最后一个隐藏Microsoft徽标,这个就更加简单了,刚刚导出的主题文件中找到style.css文件,然后做如下修改
将display后面修改成none然后保存,再使用以下两条命令更新主题
Set-AdfsWebTheme -TargetName default -StyleSheet @{locale="";path="C:\Theme\css\style.css"}
Set-AdfsWebConfig -ActiveThemeName default
最后,我们还可以在ADFS页面上增加一个helpdesk link到企业内部的helpdesk中心,怎么实现呢?非常简单,只需要敲下面的powershell命令就搞定了
Set-AdfsGlobalWebContent -HelpDeskLink 企业内部helpdesk的URL地址 -HelpDeskLinkText helpdesk描述文字
效果如下:
好了以上就大功告成了,基本ADFS登录页面就做的非常的人性化了,如果是国际版的Office365订阅还可以做MFA(多重身份验证),但是这次的项目用的是国内版的Office365,没法在ADFS中整合MFA,但是我们可以就Office365本身而言来使用MFA,那么怎么来使用MFA呢?下一篇文章我继续跟大家分享