- C#.NET NLog 详解
c#.net
简介NLog是.NET平台上最流行的开源日志框架之一,特色是灵活的配置、丰富的输出目标(Target),以及高性能的异步写入能力。适用场景:从控制台、文件、数据库、网络到ElasticSearch、Seq、AzureTableStorage等各种日志收集后端。支持文件、数据库(SQL/NoSQL)、控制台、邮件、Elasticsearch等50+内置目标,并可通过插件扩展原生兼容JSON格式,可输
- SpotBugs:静态代码分析工具 - 找出潜在Bug的利器
zhysunny
Java类库bugjava服务器
目录一、SpotBugs是什么?为什么选择SpotBugs?二、快速入门:5分钟上手SpotBugs1.Maven项目集成2.运行SpotBugs检查3.查看HTML报告三、SpotBugs能发现哪些问题?1.空指针异常(经典必杀)2.资源未关闭(内存泄漏警告)3.错误的equals比较四、进阶使用:自定义检测规则1.创建自定义检测器2.注册检测器3.打包插件五、与IDE集成:实时发现问题1.In
- 3dmax标准材质转物理材质插件,支持VR材质和CR材质转换成功物理材质,支持多维子材质
在下胡三汉
材质vr
3dmax标准材质转物理材质插件,支持VR材质和CR材质转换成功物理材质,支持多维子材质3dmax标准材质转物理材质插件,支持VR材质和CR材质转换成功物理材质,支持多维子材质
- 3dmax一键烘焙很多张贴图合并成一张贴图插件支持fbx/obj/blender多材质模型合并为一张贴图
在下胡三汉
贴图blender材质
3dmax一键烘焙很多张贴图合并成一张贴图插件支持fbx/obj/blender多材质模型合并为一张贴图3dmax一键烘焙很多张贴图合并成一张贴图插件支持fbx/obj/blender多材质模型合并为一张贴图
- 前端上传解析Excel;前端解析excel
i_am_a_div_日积月累_
yarn安装和插件前端excel前端上传Excel文件前端解析Excelxlsx
注意:这里是前端使用xlsx插件,将前端上传的.xls、.xlsx文件,解析得到原始列表数据我的是vue3项目文章目录1.安装依赖2.组件封装3.子组件使用1.安装依赖
[email protected].组件封装src/components/MyExcelData/index.vue{{props.msg}}import{defineProps}from'vue'import{UploadFi
- Linux Vim 如何使用
BACKLS
gradlevim
LinuxVim最全面教程目录介绍安装Vim基本操作启动与退出插入模式移动光标删除、复制和粘贴撤销与重做高级操作查找与替换多文件编辑宏与自动化插件管理配置Vim编辑vimrc常用配置示例总结介绍Vim是一个高度可配置的文本编辑器,适用于从日常文本编辑到复杂的编程任务。它的前身是vi编辑器,具有强大的文本处理能力和灵活的扩展性。安装Vim在不同的Linux发行版上安装Vim的方法略有不同。以下是一些
- 3dmax插件贴图片尺寸自动修改场景贴图为2的N次冥方
3dmax插件贴图片尺寸自动修改场景贴图为2的N次冥方3dmax插件贴图片尺寸自动修改场景贴图为2的N次冥方
- 3dmax里面cr材质转换vr材质_不花钱,教你学会VR与CR材质互转!
weixin_39657662
今天,欧模网客服肚兜猫医生化身小编再次为大家分享关于VR与CR的材质互换方法!方法非常简单,跟着视频就能轻松学会。无需购买插件或者找别人帮忙,自己动手学起来,方便快捷不求人!事不宜迟,先放个视频给大家【一、VR转CR材质操作步骤】1、首先打开一个VR属性的材质球,单击右键,选择"CoronaConverter";2、打开后,鼠标点击"STARTCONVERSION"即可转换;3、你会发现原先为VR
- nvm:NodeJs版本管理工具下载安装与使用教程
天天打码
大前端javascriptnode.jsvue.js
nvm是什么nvm是一个node的版本管理工具,可以简单操作node版本的切换、安装、查看。。。等等,与npm不同的是,npm是依赖包的管理工具。nvm特点node:是一个基于ChromeV8引擎的JS运行环境。npm:是node.js默认的包管理系统(用JavaScript编写的),在安装的node的时候,npm也会跟着一起安装,管理node中的第三方插件。nvm:node版本管理器,也就是说:
- Swiper.js滑动插件使用教程-支持轮播图、滑块、画廊
天天打码
VUE大前端javascript开发语言ecmascript
几乎每个前端开发都应该用过这个滑动组件库吧?这就是大名鼎鼎的swiper.js一、Swiper及其功能Swiperjs是一个流行的开源的移动端触摸滑动库,用于创建响应式、可触摸滑动的轮播图、滑块、画廊和其他滑动组件。它是一个跨平台的库,可以在网页、移动应用和桌面应用中使用。Swiper.js提供了丰富的功能和选项,使开发者可以轻松创建各种滑动效果和交互。以下是一些Swiper.js的特点和功能:响
- Home Assistant Piper语音引擎新增en_US-hfc_female-medium语音模型支持分析
HomeAssistantPiper语音引擎新增en_US-hfc_female-medium语音模型支持分析addons:heavy_plus_sign:Dockeradd-onsforHomeAssistant项目地址:https://gitcode.com/gh_mirrors/add/addons背景概述近期HomeAssistant社区中的Piper语音引擎插件迎来了重要更新。作为开源智
- 探究 Java SPI 原理与实战_打造高扩展性的应用架构
随风九天
javajava架构开发语言JavaSPI
1.引言1.1为什么需要模块化与扩展性设计在大型软件系统中,良好的架构设计是至关重要的。模块化和可扩展性设计使得我们能够:将功能划分为独立的模块;在不修改原有代码的前提下引入新功能;实现松耦合、高内聚的设计目标。Java提供了多种机制来支持这种设计,其中SPI(ServiceProviderInterface)是一种轻量级的服务发现机制,广泛用于构建插件化系统。1.2Java中的常见扩展机制概述扩
- Unreal Engine开发者的助手:nFringeSetup1.16+config插件介绍
本文还有配套的精品资源,点击获取简介:UnrealEngine是游戏开发中广受欢迎的引擎,其强大的图形渲染和开发工具得到开发者的青睐。nFringeSetup1.16+config插件专为UnrealEngine与VisualStudio2008的集成而设计,简化了UDK和Unreal项目的构建与管理。该插件提供了无缝的开发环境,优化了代码编辑、调试和构建过程。它还通过Config_.rar文件提
- 构建安全隔离的数据共享通道:NFS、CSI 与动态卷调度实践
观熵
Docker安全docker容器存储
构建安全隔离的数据共享通道:NFS、CSI与动态卷调度实践关键词:容器存储、安全隔离、NFS、CSI插件、动态卷调度、跨节点挂载、PVC策略、Kubernetes卷权限摘要:在容器化应用中,跨Pod、跨节点的数据共享是典型需求场景,NFS与CSI(ContainerStorageInterface)成为主流实现路径。但共享存储往往伴随权限泄露、数据冲突、状态污染等风险。本文从NFS与CSI的原理出
- 鬼泣:动作系统总结
qq_42863961
鬼泣虚幻
文章目录动作时的运动根运动根运动motionwarping自制插件速度型节点无根运动移动组件运动自制插件动作&动作系统动作系统:有多种动作时,自然需要将动作升级为动作系统来处理多种动作。动作系统的范围:如何将动作升级为动作系统定义树形结构动作:根节点,其他节点都是动作其他动作:可以看作是动作的子类,也可以看做是动作的具体值标签:区分各种动作:可区分各种动作的唯一ID动作系统输入&输出:输入:标签输
- ipa文件怎么去除包体内的插件在线签名工具步骤?
咕噜签名分发冰淇淋
ios
ipa文件去除包体内的插件并通过在线签名工具签名的过程,可以归纳为以下几个步骤。请注意,在进行以下操作前,确保你拥有合法的苹果开发者账号和必要的证书,以及备份好原始的ipa文件,以防操作失误导致数据丢失。一、准备工具和材料1.ipa文件:这是你需要处理的应用安装包。2.解压工具:电脑上需要安装合适的解压工具,如Xcode的命令行工具,或者第三方解压缩工具如WinRAR、7-Zip等。这些工具将帮助
- 学习虚幻C++开发日志——初识虚幻框架
未来牛马之星
学习虚幻C++开发日志学习虚幻c++
1.虚幻引擎架构1.1虚幻引擎模块(Modules)官方文档:虚幻引擎模块|虚幻引擎5.4文档|EpicDeveloperCommunity(epicgames.com)模块(Modules)是虚幻引擎(UE)的软件架构的基本构建块。Module分为引擎模块,项目模块,插件模块.注意:1.要控制模块的加载方式和时间,请在.uproject或.uplugin文件中为你的模块添加配置信息。这包括模块的
- java项目打包成 Docker 镜像几种方式
reiraoy
eureka云原生
1.准备工作安装Docker:确保本地或服务器上已安装Docker。创建SpringBoot项目:假设你已经有一个SpringBoot项目。2.使用docker-maven-plugin打包Docker镜像(1)在pom.xml中添加插件 com.spotify docker-maven-plugin 1.2.2 ${projec
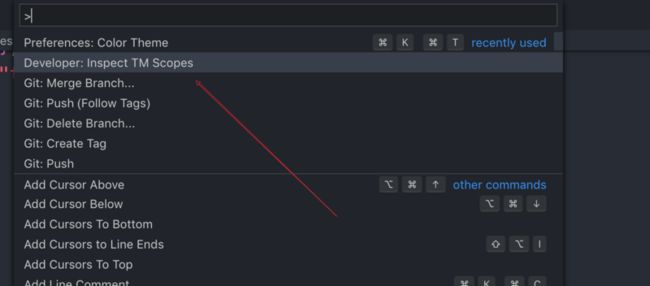
- trae的使用
trae的使用下载地址:https://www.trae.com.cn/home直接在官网下载安装即可可以从VScode和cursor当中导入配置(插件·设置·快捷键等等)需要登陆后才能正常使用(国内版本的可以通过手机号登录)登录打开后的页面:左边大框架可以在本软件里打开文件或是克隆github的项目到本地右边是选择trae的模式:有两种:chat和Builderchat模式和Builder模式下
- Springboot项目快速部署(三):Idea插件docker工具,结合Docker-Compose集群部署
码专人L
Javaspringbootintellij-ideadocker
文章目录一、实现目的二、实现过程第一步第二步一、实现目的本文主要讲解如何通过docker-compose进行单服务器部署多服务场景的快速处理,按之前文章讲解的内容,我们如果需要部署多个服务的话,且需要运行多次docker插件,且每次运行时都需要调整不同的端口,避免端口冲突,如果一台服务器部署了45个服务的时候,那就会导致发版流程变的异常繁琐,这时候我们就可以通过docker-compose的sca
- vue项目中借助vue-print-nb插件实现打印
cx&lavender
vue.jsnpm
需求:打印页面部分内容插件原理:创建iframe,获取要打印的内容添加到iframe中,调用print()方法打印使用:一、安装插件npminstallvue-print-nb--save二、页面上导入并注册//导入插件importPrintfrom"vue-print-nb";exportdefault{//注册指令directives:{Print,},}三、提供容器并添加id四、给按钮添加v
- Flutter 入门
TE-茶叶蛋
Flutterflutter
文章目录前言一、Flutter入门篇1.环境搭建2.Dart语言基础3.第一个Flutter应用4.核心组件与布局5.状态管理(基础)二、Flutter进阶篇1.深度状态管理2.路由与导航3.网络与数据持久化4.动画与自定义绘制5.插件与平台交互6.性能优化7.测试与调试三、高级实战技巧1.架构设计2.跨平台适配3.混合开发4.国际化与无障碍四、学习资源推荐五、学习建议前言以下是一份系统的Flut
- MavenHelper插件:解决IntelliJ IDEA中Maven依赖冲突的利器
本文还有配套的精品资源,点击获取简介:MavenHelper是一款专门针对IntelliJIDEA设计的Maven插件,旨在帮助开发者快速识别和解决Maven项目中的依赖冲突问题。该插件能生成项目的依赖树,标记版本冲突的依赖项,并提供建议解决方案和可视化界面来管理依赖。此外,它还包括一键升级或降级依赖、清理Maven缓存和自定义配置功能,以确保与团队规范的一致性。通过使用MavenHelper,开
- IDEA依赖冲突分析神器—Maven Helper
IDEA依赖冲突分析神器—MavenHelperMavenHelper是一款专为IntelliJIDEA设计的插件,它极大地简化了Maven项目中依赖冲突的分析和解决过程。以下是对MavenHelper的详细介绍及其使用方法:一、MavenHelper简介MavenHelper插件提供了一个直观的图形界面,帮助开发者查看和管理Maven项目的依赖关系。它特别擅长于展示和识别依赖冲突,使开发者能够迅
- 报错Cannot read properties of undefined (reading ‘catch‘)
我在北京coding
Vue3前端vue.jsjavascript前端
在vue项目开发中,使用vue-pdf插件报错:TypeError:Cannotreadpropertiesofundefined(reading‘catch‘)解决方案1、安装指定版本
[email protected]@4.2.02、修改源码pdfjsWrapper.js在node_modules里找到vue-pdf文件夹,打开pdfjsWrapper.js文件,
- Markdown 安装使用教程
小奇JAVA面试
安装使用教程markdown
一、Markdown简介Markdown是一种轻量级标记语言,语法简洁、易读易写,广泛用于编写博客、文档、README文件等。它可以导出为HTML、PDF等格式,兼容各种平台如GitHub、Typora、VSCode等。二、Markdown编辑器推荐2.1桌面端编辑器平台特点TyporaWindows/macOS/Linux所见即所得,简洁高效VSCode+插件跨平台强大可扩展,开发者首选Mark
- Nginx、Spring Cloud Gateway 与 Higress 的应用场景及核心区别
拂晓神剑zzz
nginx运维
Nginx、SpringCloudGateway与Higress的应用场景及核心区别一、应用场景对比1.Nginx:传统Web服务与高性能反向代理典型场景:静态资源服务器(图片、CSS、JS)高并发Web服务反向代理(如JavaTomcat前端)简单负载均衡(轮询、IP哈希)传统企业网站、电商平台入口层优势:轻量级、低资源消耗,单机可处理万级并发稳定可靠,适合长期运行的静态服务社区成熟,插件生态丰
- 开源的APP+小程序商城源码推荐,可支持二次开发。
yuhuidog
开源APP商城源码小程序商城源码来客电商saas新功能
今天我给大家介绍一款基于PHP开发的电商平台框架,可快速二次开发!用户体验还可以~全网比较shao见的Saas移动电商平台源码。系统特点:1、VueCLI框架,完全实现前后端分离,完善的API文档2、标准接口3、支持队列4、长链接5、无缝事件机制6、支持分布式部署7、基于SAAS源码服务8、N多插件扩展:拼团+分销+多店+会员电商+线下核销+拍卖+砍价等9、支持支付宝小程序+微信小程序+andro
- Webpack中使用ProvidePlugin插件全局引入jquery报错
bug_maker1
jquerywebpackjavascript
报错提示:error'$'isnotdefinedno-undefwebpack.config.js设置:newWebpack.ProvidePlugin({$:'jquery',jQuery:'jquery'})报错原因:eslint错误解决方式:在eslint.js中加入全局设置"globals":{"$":"readonly","jQuery":"readonly"}
- Gemini CLI 工具注册系统深度解析:从动态发现到智能执行的完整架构
前言在探索了GeminiCLI的配置系统、扩展机制和构建流程后,今天我们将深入项目的核心——工具注册系统。这个系统位于tools目录,是整个AI工具生态的神经中枢。通过对tool-registry.ts和tools.ts的深入分析,我们可以看到一个插件化工具架构¹的完整实现。注解1-插件化工具架构:不同于传统的硬编码工具集合,GeminiCLI采用了完全插件化的工具架构。系统能够动态发现、注册和执
- Spring4.1新特性——综述
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- Schema与数据类型优化
annan211
数据结构mysql
目前商城的数据库设计真是一塌糊涂,表堆叠让人不忍直视,无脑的架构师,说了也不听。
在数据库设计之初,就应该仔细揣摩可能会有哪些查询,有没有更复杂的查询,而不是仅仅突出
很表面的业务需求,这样做会让你的数据库性能成倍提高,当然,丑陋的架构师是不会这样去考虑问题的。
选择优化的数据类型
1 更小的通常更好
更小的数据类型通常更快,因为他们占用更少的磁盘、内存和cpu缓存,
- 第一节 HTML概要学习
chenke
htmlWebcss
第一节 HTML概要学习
1. 什么是HTML
HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,它规定了自己的语法规则,用来表示比“文本”更丰富的意义,比如图片,表格,链接等。浏览器(IE,FireFox等)软件知道HTML语言的语法,可以用来查看HTML文档。目前互联网上的绝大部分网页都是使用HTML编写的。
打开记事本 输入一下内
- MyEclipse里部分习惯的更改
Array_06
eclipse
继续补充中----------------------
1.更改自己合适快捷键windows-->prefences-->java-->editor-->Content Assist-->
Activation triggers for java的右侧“.”就可以改变常用的快捷键
选中 Text
- 近一个月的面试总结
cugfy
面试
本文是在学习中的总结,欢迎转载但请注明出处:http://blog.csdn.net/pistolove/article/details/46753275
前言
打算换个工作,近一个月面试了不少的公司,下面将一些面试经验和思考分享给大家。另外校招也快要开始了,为在校的学生提供一些经验供参考,希望都能找到满意的工作。
- HTML5一个小迷宫游戏
357029540
html5
通过《HTML5游戏开发》摘抄了一个小迷宫游戏,感觉还不错,可以画画,写字,把摘抄的代码放上来分享下,喜欢的同学可以拿来玩玩!
<html>
<head>
<title>创建运行迷宫</title>
<script type="text/javascript"
- 10步教你上传githib数据
张亚雄
git
官方的教学还有其他博客里教的都是给懂的人说得,对已我们这样对我大菜鸟只能这么来锻炼,下面先不玩什么深奥的,先暂时用着10步干净利索。等玩顺溜了再用其他的方法。
操作过程(查看本目录下有哪些文件NO.1)ls
(跳转到子目录NO.2)cd+空格+目录
(继续NO.3)ls
(匹配到子目录NO.4)cd+ 目录首写字母+tab键+(首写字母“直到你所用文件根就不再按TAB键了”)
(查看文件
- MongoDB常用操作命令大全
adminjun
mongodb操作命令
成功启动MongoDB后,再打开一个命令行窗口输入mongo,就可以进行数据库的一些操作。输入help可以看到基本操作命令,只是MongoDB没有创建数据库的命令,但有类似的命令 如:如果你想创建一个“myTest”的数据库,先运行use myTest命令,之后就做一些操作(如:db.createCollection('user')),这样就可以创建一个名叫“myTest”的数据库。
一
- bat调用jar包并传入多个参数
aijuans
下面的主程序是通过eclipse写的:
1.在Main函数接收bat文件传递的参数(String[] args)
如: String ip =args[0]; String user=args[1]; &nbs
- Java中对类的主动引用和被动引用
ayaoxinchao
java主动引用对类的引用被动引用类初始化
在Java代码中,有些类看上去初始化了,但其实没有。例如定义一定长度某一类型的数组,看上去数组中所有的元素已经被初始化,实际上一个都没有。对于类的初始化,虚拟机规范严格规定了只有对该类进行主动引用时,才会触发。而除此之外的所有引用方式称之为对类的被动引用,不会触发类的初始化。虚拟机规范严格地规定了有且仅有四种情况是对类的主动引用,即必须立即对类进行初始化。四种情况如下:1.遇到ne
- 导出数据库 提示 outfile disabled
BigBird2012
mysql
在windows控制台下,登陆mysql,备份数据库:
mysql>mysqldump -u root -p test test > D:\test.sql
使用命令 mysqldump 格式如下: mysqldump -u root -p *** DBNAME > E:\\test.sql。
注意:执行该命令的时候不要进入mysql的控制台再使用,这样会报
- Javascript 中的 && 和 ||
bijian1013
JavaScript&&||
准备两个对象用于下面的讨论
var alice = {
name: "alice",
toString: function () {
return this.name;
}
}
var smith = {
name: "smith",
- [Zookeeper学习笔记之四]Zookeeper Client Library会话重建
bit1129
zookeeper
为了说明问题,先来看个简单的示例代码:
package com.tom.zookeeper.book;
import com.tom.Host;
import org.apache.zookeeper.WatchedEvent;
import org.apache.zookeeper.ZooKeeper;
import org.apache.zookeeper.Wat
- 【Scala十一】Scala核心五:case模式匹配
bit1129
scala
package spark.examples.scala.grammars.caseclasses
object CaseClass_Test00 {
def simpleMatch(arg: Any) = arg match {
case v: Int => "This is an Int"
case v: (Int, String)
- 运维的一些面试题
yuxianhua
linux
1、Linux挂载Winodws共享文件夹
mount -t cifs //1.1.1.254/ok /var/tmp/share/ -o username=administrator,password=yourpass
或
mount -t cifs -o username=xxx,password=xxxx //1.1.1.1/a /win
- Java lang包-Boolean
BrokenDreams
boolean
Boolean类是Java中基本类型boolean的包装类。这个类比较简单,直接看源代码吧。
public final class Boolean implements java.io.Serializable,
- 读《研磨设计模式》-代码笔记-命令模式-Command
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.Collection;
import java.util.List;
/**
* GOF 在《设计模式》一书中阐述命令模式的意图:“将一个请求封装
- matlab下GPU编程笔记
cherishLC
matlab
不多说,直接上代码
gpuDevice % 查看系统中的gpu,,其中的DeviceSupported会给出matlab支持的GPU个数。
g=gpuDevice(1); %会清空 GPU 1中的所有数据,,将GPU1 设为当前GPU
reset(g) %也可以清空GPU中数据。
a=1;
a=gpuArray(a); %将a从CPU移到GPU中
onGP
- SVN安装过程
crabdave
SVN
SVN安装过程
subversion-1.6.12
./configure --prefix=/usr/local/subversion --with-apxs=/usr/local/apache2/bin/apxs --with-apr=/usr/local/apr --with-apr-util=/usr/local/apr --with-openssl=/
- sql 行列转换
daizj
sql行列转换行转列列转行
行转列的思想是通过case when 来实现
列转行的思想是通过union all 来实现
下面具体例子:
假设有张学生成绩表(tb)如下:
Name Subject Result
张三 语文 74
张三 数学 83
张三 物理 93
李四 语文 74
李四 数学 84
李四 物理 94
*/
/*
想变成
姓名 &
- MySQL--主从配置
dcj3sjt126com
mysql
linux下的mysql主从配置: 说明:由于MySQL不同版本之间的(二进制日志)binlog格式可能会不一样,因此最好的搭配组合是Master的MySQL版本和Slave的版本相同或者更低, Master的版本肯定不能高于Slave版本。(版本向下兼容)
mysql1 : 192.168.100.1 //master mysq
- 关于yii 数据库添加新字段之后model类的修改
dcj3sjt126com
Model
rules:
array('新字段','safe','on'=>'search')
1、array('新字段', 'safe')//这个如果是要用户输入的话,要加一下,
2、array('新字段', 'numerical'),//如果是数字的话
3、array('新字段', 'length', 'max'=>100),//如果是文本
1、2、3适当的最少要加一条,新字段才会被
- sublime text3 中文乱码解决
dyy_gusi
Sublime Text
sublime text3中文乱码解决
原因:缺少转换为UTF-8的插件
目的:安装ConvertToUTF8插件包
第一步:安装能自动安装插件的插件,百度“Codecs33”,然后按照步骤可以得到以下一段代码:
import urllib.request,os,hashlib; h = 'eb2297e1a458f27d836c04bb0cbaf282' + 'd0e7a30980927
- 概念了解:CGI,FastCGI,PHP-CGI与PHP-FPM
geeksun
PHP
CGI
CGI全称是“公共网关接口”(Common Gateway Interface),HTTP服务器与你的或其它机器上的程序进行“交谈”的一种工具,其程序须运行在网络服务器上。
CGI可以用任何一种语言编写,只要这种语言具有标准输入、输出和环境变量。如php,perl,tcl等。 FastCGI
FastCGI像是一个常驻(long-live)型的CGI,它可以一直执行着,只要激活后,不
- Git push 报错 "error: failed to push some refs to " 解决
hongtoushizi
git
Git push 报错 "error: failed to push some refs to " .
此问题出现的原因是:由于远程仓库中代码版本与本地不一致冲突导致的。
由于我在第一次git pull --rebase 代码后,准备push的时候,有别人往线上又提交了代码。所以出现此问题。
解决方案:
1: git pull
2:
- 第四章 Lua模块开发
jinnianshilongnian
nginxlua
在实际开发中,不可能把所有代码写到一个大而全的lua文件中,需要进行分模块开发;而且模块化是高性能Lua应用的关键。使用require第一次导入模块后,所有Nginx 进程全局共享模块的数据和代码,每个Worker进程需要时会得到此模块的一个副本(Copy-On-Write),即模块可以认为是每Worker进程共享而不是每Nginx Server共享;另外注意之前我们使用init_by_lua中初
- java.lang.reflect.Proxy
liyonghui160com
1.简介
Proxy 提供用于创建动态代理类和实例的静态方法
(1)动态代理类的属性
代理类是公共的、最终的,而不是抽象的
未指定代理类的非限定名称。但是,以字符串 "$Proxy" 开头的类名空间应该为代理类保留
代理类扩展 java.lang.reflect.Proxy
代理类会按同一顺序准确地实现其创建时指定的接口
- Java中getResourceAsStream的用法
pda158
java
1.Java中的getResourceAsStream有以下几种: 1. Class.getResourceAsStream(String path) : path 不以’/'开头时默认是从此类所在的包下取资源,以’/'开头则是从ClassPath根下获取。其只是通过path构造一个绝对路径,最终还是由ClassLoader获取资源。 2. Class.getClassLoader.get
- spring 包官方下载地址(非maven)
sinnk
spring
SPRING官方网站改版后,建议都是通过 Maven和Gradle下载,对不使用Maven和Gradle开发项目的,下载就非常麻烦,下给出Spring Framework jar官方直接下载路径:
http://repo.springsource.org/libs-release-local/org/springframework/spring/
s
- Oracle学习笔记(7) 开发PLSQL子程序和包
vipbooks
oraclesql编程
哈哈,清明节放假回去了一下,真是太好了,回家的感觉真好啊!现在又开始出差之旅了,又好久没有来了,今天继续Oracle的学习!
这是第七章的学习笔记,学习完第六章的动态SQL之后,开始要学习子程序和包的使用了……,希望大家能多给俺一些支持啊!
编程时使用的工具是PLSQL