前言
最近在搭个人博客网站,需要一个 markdown 编辑器,来进行博客的编写
看了网上的教程,决定使用 simplemde
以为可以直接能拿来用的
不过实际运用的时候发现还是有要完善的地方
比如令人头疼的图片上传
最终效果
安装及初始化
npm install simplemde --save
在html中加入一个textarea
在vue的生命周期函数 mounted 中,添加 simplemde 的实例化
var simplemde = new SimpleMDE({
el: document.getElementById(simplemde)
})
el 通过dom指定为我们建立的textarea元素,如果省略,则会自动抓取html结构中的第一个textarea
绑定事件,使我们的内容数据始终与 simplemde 获取到的键入数据同步
simplemde.codemirror.on("change", () => {
this.content = simplemde.value()
})
上传图片
在原本的 simplemde 中
点击图片按钮的效果是这样的
这是个啥??本地上传的选择框呢??
没办法,既然没有就只好自己做一个了
首先我们建立一个隐藏的 input
接收图片格式的文件,点击即可弹出本地上传的文件选择框
之所以要隐藏,是因为我们并不想要这个按钮
我们还是想通过点击 simplemde 的图片按钮来上传
虽然人家没啥用,但好看呀
所以我们就把这个 input 给隐藏,只用一下它的 click 方法
这样我们点击图片按钮就相当于在点击这个 input
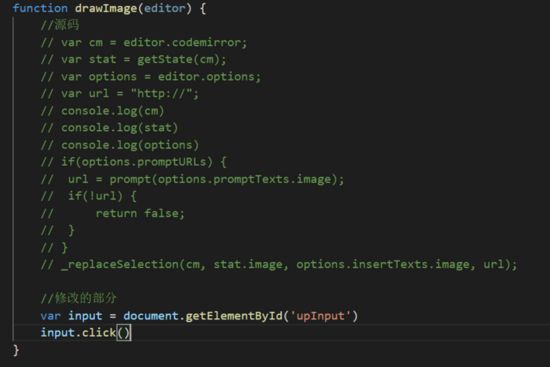
在 simplemde 的源码里,找到图片按钮调用的函数
把原来的都注释掉,加上这两句
这样我们就可以调用本地上传的选择框了
那么选择了图片之后,为了能即时预览
我们希望选择之后,就发到后端存储起来
在前端我们运用 axios + formdata 进行发送
var input = this.$refs.upInput
var formData = new FormData()
formData.append("i", input.files[0])
var config = {
headers: {
"Content-Type": "multipart/form-data"
}
}
this.$axios.post("/data/myupload", formData, config)
后端我是用的 node ,运用 multer 模块来接收
multer 是专门用来处理 mulipart/form-data 格式的数据的
var multer = require('multer')
//定义存储器
var storage = multer.diskStorage({
//存储路径
destination: function (req, file, cb) {
cb(null, '../static/upload/')
},
//存储文件名
filename: function (req, file, cb) {
cb(null, `${Date.now()}-${file.originalname}`)
}
})
//运用存储器
var upload = multer({ storage: storage })
// 接受单图的上传
router.post('/data/myupload', upload.single('i'), function (req, res, next) {
//将存储后的文件名发还给前端
res.send(req.file.filename)
});
前端收到文件名后,将其跟存储路径打包写进文本框中
也就是之前点击图片按钮看到的那串字符
写入后就可预览
this.$axios.post("/data/myupload", formData, config).then((res)=> {
var urlname=``
simplemde.value(`${this.content}\n${urlname}\n`)
})
看起来万事大吉了
但其实还漏了一点
那就是input的click()本身不是异步的,但是你选择图片需要时间,在这过程中后面的代码(即便是异步代码)都执行了一遍,也就是说现在写的这些发送存储都在选完图片之前就执行完了
为了在选择完图片之后再执行
我们新增一个监听事件,监听 input 的 change ,把之前的代码都丢到这里面来
var input = this.$refs.upInput
input.addEventListener("change", () => {
var formData = new FormData()
formData.append("i", input.files[0])
var config = {
headers: {
"Content-Type": "multipart/form-data"
}
}
this.$axios.post("/data/myupload", formData, config).then((res)=> {
var urlname=``
simplemde.value(`${this.content}\n${urlname}\n`)
})
})
这样就实现了我们的图片上传效果
显示
比如通过编辑器,我们写了一篇博客,并存储进了后台
想在别的组件中把它调出来显示
也就是字符串转为html
只需要调用 simplemde 的原型链方法
this.contentMarkdown = SimpleMDE.prototype.markdown(content)
然后把数据放到v-html中
即可显示
再看一遍最终效果
PS
还有一些可以完善的地方
比如直接拖拽图片进来,或者粘贴
后期有时间研究一下再加上
总结
以上所述是小编给大家介绍的vue中利用simplemde实现markdown编辑器(增加图片上传功能),希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!