最近在学习机器学习的过程中,常常需要将本地写的代码传到GPU服务器中,然后在服务器上运行。之前的做法一直是先在本地写好代码,然后通过FileZilla这样的文件传输工具来将写好的文件传到服务器,再通过ssh工具远程连接到服务器,执行相应的python脚本。这样的方式十分繁琐,效率很低。今天听到朋友提到了配置远程解释器
使用场景
先说说自己的使用场景,我是在什么情况下,需要将IDE配置成这样的环境来方便我的工作。
首先,我需要在本地机子上写python代码,但是因为是机器学习相关的一些代码,有时候本机跑可能会很慢,或者根本跑不下来。而此时,我还有一台可用的服务器,上面配置了相应的python3环境和相应的机器学习库,比如tensorflow,keras,tflearn等等。因此通常需要将本地写好的代码上传到服务器上,在服务器上运行。由于代码能力渣渣,所以常常需要反复修改代码,而直接在服务器上修改代码不是很方便。因此,我希望可以像下面一样操作:
- 我在服务器上有一个工作目录,我希望可以直接在我本地机子上修改工作目录下面的代码文件
- 因为Pycharm可以配置远程python解释器,所以我希望可以直接在本地的机子上运行修改的代码,并且直接在本地机子查看运行的结果,而不用ssh到远程服务器在执行代码。
- 具体来说就是,我可以直接在本地上编写代码,然后直接点击pycharm的绿色小三角执行代码,并且这个执行是由远程服务器的python解释器执行的,而不是在我本地机子上配置的python环境下执行。
配置过程
本机环境
操作系统:win10
IDE:Pycharm
远程服务器
操作系统:ubuntu14.04
配置了ssh,可以使用ssh进行远程登陆
配置Deployment
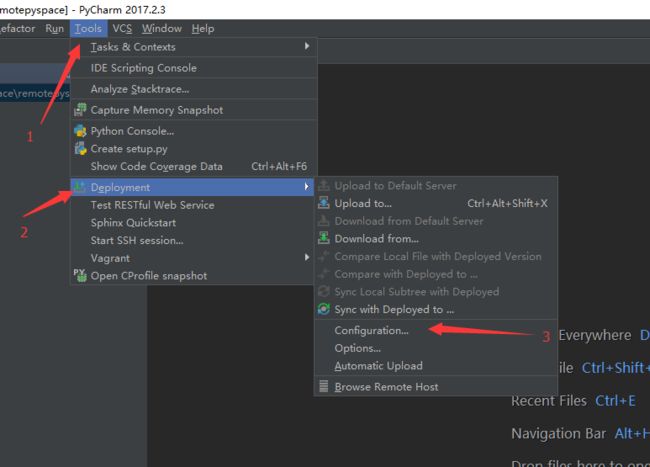
首先,在pycharm的菜单栏依次找到:Tools > Deployment > Configuration.
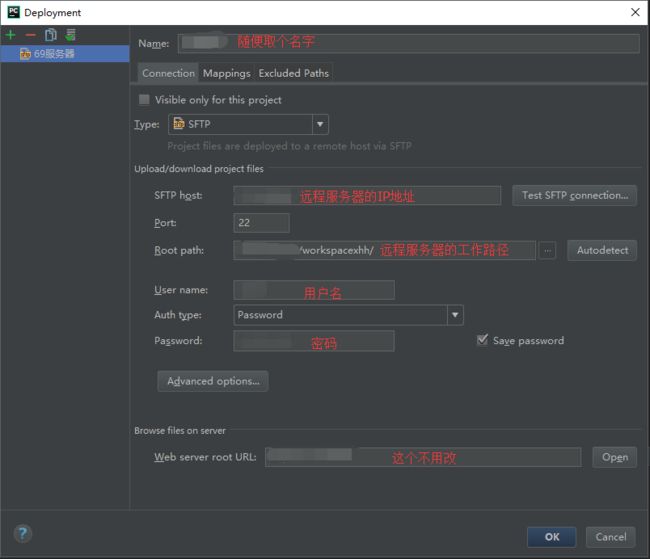
然后可以看到如下的配置页面,具体各配置在图片中说明:
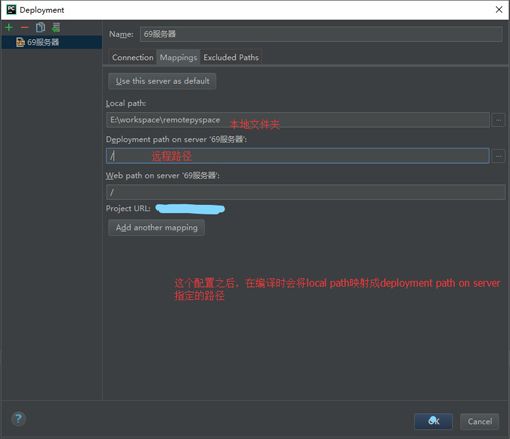
然后打开Deployment的Mapping选项卡:
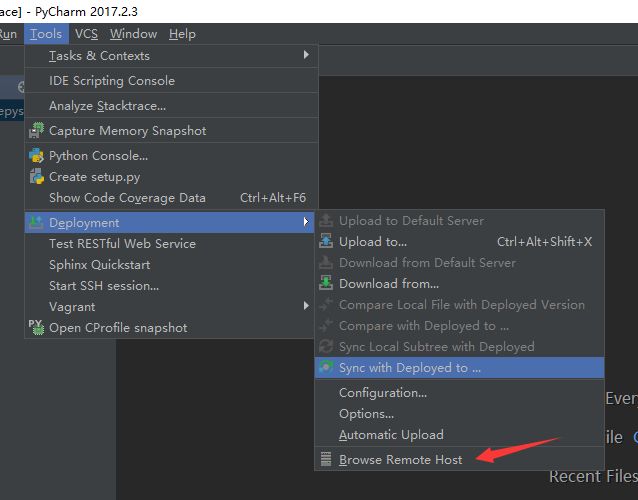
这样,Deployment的配置就完成了。这个配置完成了之后,其实是相当于配置了一个ftp工具可以连接到服务器上,从而可以查看和修改服务器上的文件。你可以通过Tools > Deplotment > Browse Remote Host来打开相应的RemoteHost面板,这个面板显示的就是服务器上的文件,显示的范围是你在Deployment中的Connection选项卡下配置的Root path路径下的文件及文件夹。
你可以直接在RemoteHost面板里双击某个文件并且直接进行编辑。双击某个文件后你可以看到编辑区域的顶部有一个横条,并且横条的右边有三各按钮,分别是比较,撤销和上传操作。你在这里面编辑文件之后,可以直接点击上传按钮,就会提交到服务器了。但是其实不推荐直接在这里修改代码,后面的使用流程会说到。
以上的配置,就可以直接在PyCharm里看到服务器上的文件,我感觉就像是直接在IDE里集成了一个FTP传输工具。
配置远程python解释器
这里主要讲的是如何配置远程python解释器。
首先,通过File > Settings,打开设置选项卡。
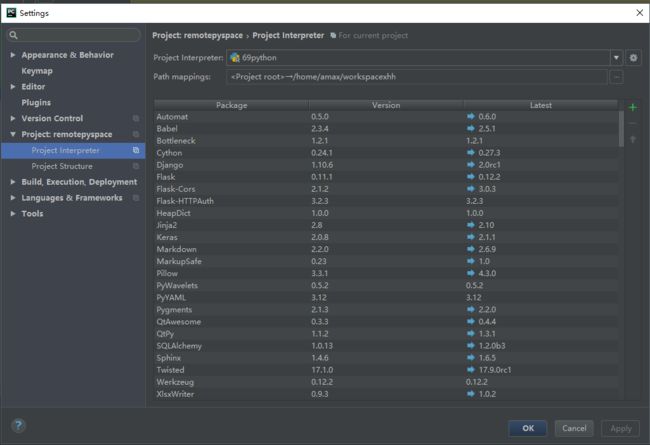
在设置选项卡里,点击"Project:项目名"这个按钮,在展开的小项里再点击Project Interpreter,右边就会变成Interpreter的配置页面。
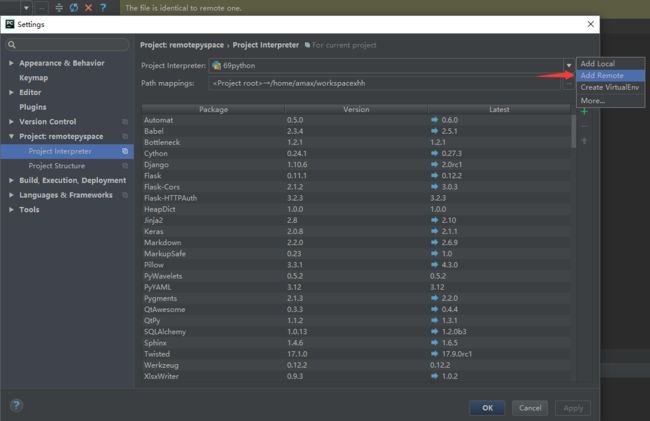
点击Interpreter配置页面的小此轮按钮,然后再选择add Remote。
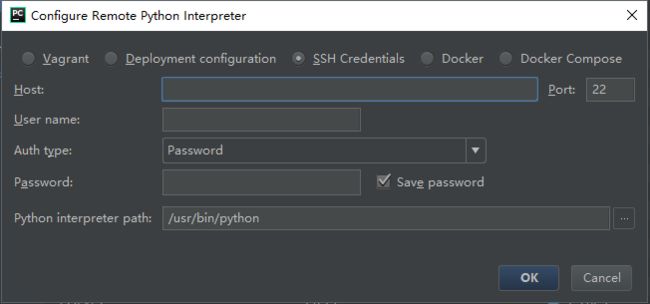
弹出如下弹窗并配置相应的信息。
经过以上步骤,你的远程解释器就配置好了。这时,你就可以直接点击小三角按钮,调用远程服务器上的python解释器来运行代码。但是在此,你还需要看看下面的使用流程。如果你直接双击RemoteHost面板里的文件,然后点击小三角运行是会报错的,可能会提示:
No such file or directory
在配置中也参考了很多其他文章,但是有些文章还是没有讲清楚具体的流程,因此我把自己认为可能“正确”的流程记录一下。
在介绍Deployment配置的时候,我们讲到了Mapping选项卡的配置。这个配置将本地的一个路径映射成了服务器上的一个路径,因此,在这个文件夹下的文件和服务器上的文件是同步的,当然,需要你在本地修改的时候upload到服务器或者设置自动upload。
在这里,我的mapping配置如下:
| local path | Deployment path on server |
|---|---|
| E:\workspace\remotespace | xxxx/workspacexhh |
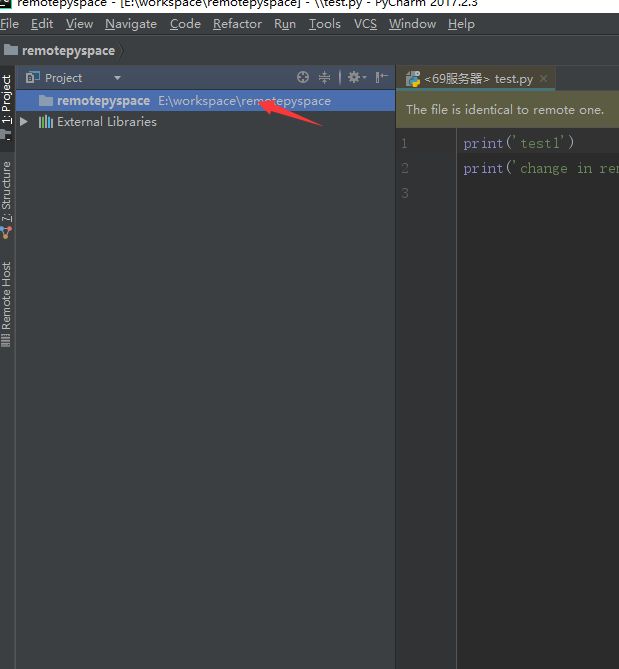
首先,我们在pycharm中通过 File > open... 来打开一个新的项目,项目路径就选择上面的local path路径。
在Project窗口中就可以看到打开了这个项目,当前这个项目还是空的,里面什么也没有。
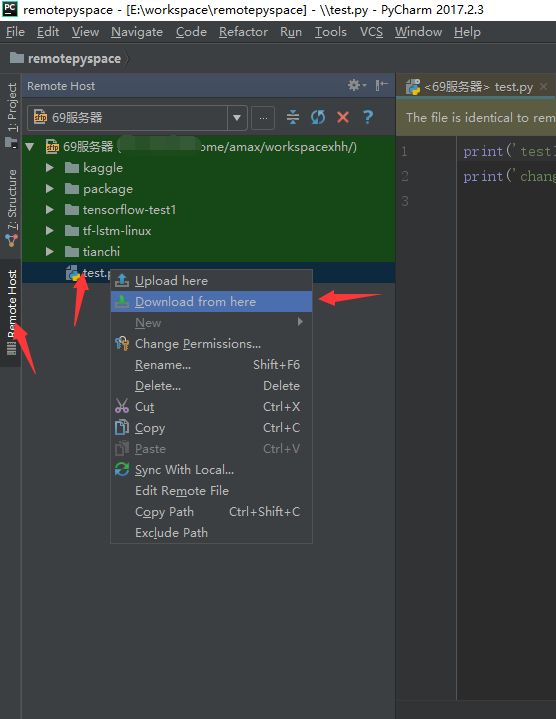
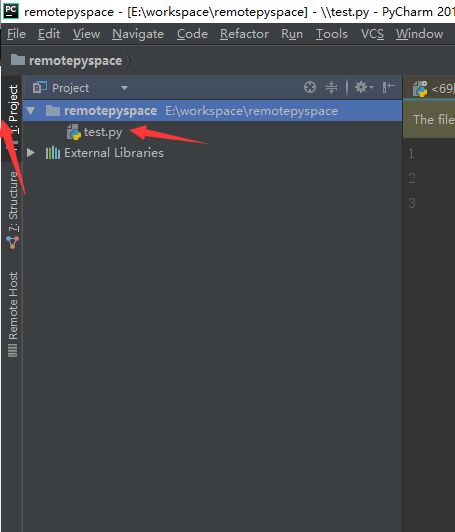
然后,我们打开RemoteHost小窗口,在test.py文件上右键,再选择Download from Here,文件就会下载到本地了。返回到Project小窗口,就可以看到test.py。其他的文件类似,如果有父目录,他会将父目录也一起下载下来,所以文件和路径都会和服务器保持一致。
这样,你就可以在本地编辑test.py文件。
在编辑完成后,你可以在文件上右键或者直接在编辑区域右键,选择upload to... 将文件上传到服务器,这样就可以更新服务器端的代码了,并且保持了和本地代码一致。
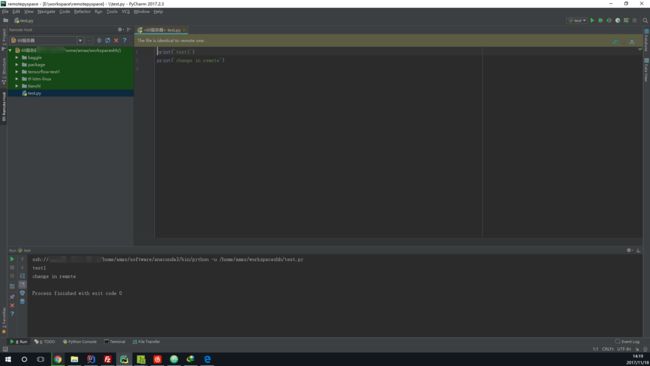
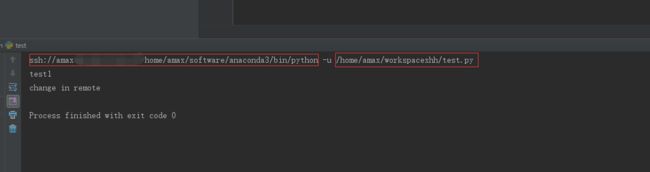
此时,点击绿色小三角运行代码,可以看到相应的输出。但是看看控制台的输出,可以发现,python解释器不是本地的,而跑的文件也不是本地。
上面就是整个从服务器下载文件至本地,在本地修改文件,将文件上传至服务器,然后直接在本地运行的整个过程。
在这个过程中,也可以发现,经过这样的配置,我们的代码现在一共有三个版本:一个是本地代码,一个是服务器上的代码,还有一个是RemoteHost面板中的代码(这个地方的代码如果直接编辑了,其实也可以提交到服务器,但是不能直接运行)
所以,如果通过上面的配置进行远程调试的话,我认为大致流程应该是下面这样:
- 在RemoteHost面板中,选中想要修改的代码,然后右键点击Download from here将内容下载至本地(这个本地是你在配置Deployment时设置的本地文件夹)。
- 在本地(这个本地是你在配置Deployment时设置的本地文件夹)修改你的代码,修改完成后在编辑区域或者文件名上右键,选择upload to...来提交到服务器。
- 在提交之后,你可以像普通调用本地解释器一样的直接运行本地的这个文件(但其实运行的是服务器的文件)
在这里,虽然RemoteHost里的文件可以直接编辑,但是并不建议这么做,因为这里编辑之后并不能直接运行。