本课来自http://www.imooc.com/learn/9
请不要用作商业用途。
HTML5
HTML介绍
HTML代码由标签组成,标签的语法是< XXX>.......。
标签可以嵌套,而且一般为小写。
HTML有固定的格式:
... ...
- 称为根标签,所有的网页标签都在中。
- 标签用于定义文档的头部,它是所有头部元素的容器。
- 在和标签之间的内容是网页的主要内容,这里标签中的内容会在浏览器页面上显示出来。
标签
下面这些标签可用在 head 部分:
标签:在<title>和 标签之间的文字内容是网页的标题信息,它会出现在浏览器的标题栏中。网页的title标签用于告诉用户和搜索引擎这个网页的主要内容是什么,搜索引擎可以通过网页标题,迅速的判断出网页的主题。- 标签:(待补充)
HTML的注释
``
认识标签(第一部分)
添加段落——
段落文本标签
制作标题——
强调——
需要强调的文本 默认用斜体表示
需要强调的文本 默认用粗体表示
为文字设置单独的样式——
文本 标签是没有语义的,它的作用就是为了设置单独的样式用的。
短文本引用——
引用文本
长文本引用——
引用文本
换行——
空格—— ;
表示空格
添加水平线——
为网页加入地址——
联系地址信息 浏览器默认格式为斜体
加入代码——
代码语言
加入大段代码——
语言代码段
认识标签(第二部分)
添加信息列表——
ul-li是没有前后顺序的信息列表,ul-li在网页中显示的默认样式一般为:每项li前都自带一个圆点
添加有前后顺序的信息列表——
网页中显示的默认样式一般为:每项前都自带一个序号,序号默认从1开始
独立逻辑快划分——
…
为div命名(命名必须唯一)的方法:
…
添加表格——
创建表格的四个元素:table、tbody、tr、th、td
- table
…
标记开始、
标记结束,table表格在没有添加css样式之前,在浏览器中显示是没有表格线的
- tbody
…当表格内容非常多时,表格会下载一点显示一点,但如果加上标签后,这个表格就要等表格内容全部下载完才会显示
- tr
…
- td
…
- th
…
- 用CSS为表格加上边框(待补充)
为表格添加摘要
为表格添加标题——
标题文本 … …
认识标签(第三部分)
链接到另一个页面——
链接显示的文本
若要在新的浏览器窗口打开页面:
click here!
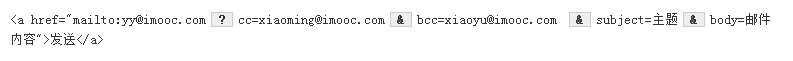
在网页中链接Email地址——mailto
如果mailto后面同时有多个参数的话,第一个参数必须以“?”开头,后面的参数每一个都以“&”分隔。
example:
为网页插入图片——![]()

- src:
标识图像的位置
- alt:
指定图像的描述性文本,当图像不可见时(下载不成功时),可看到该属性指定的文本
- title:
提供在图像可见时对图像的描述(鼠标滑过图片时显示的文本)
- 图像可以是GIF,PNG,JPEG格式的图像文本
表单标签
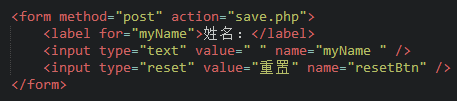
与用户交互——表单标签
- 结束
- action :
浏览者输入的数据被传送到的地方,比如一个PHP页面(save.php)
- method :
数据传送的方式(get/post)
- 所有表单控件(文本框、文本域、按钮、单选框、复选框等)都必须放在 标签之间(否则用户输入的信息可提交不到服务器上哦!)
文本输入框,密码输入框
- type:
当type="text"时,输入框为文本输入框
当type="password"时, 输入框为密码输入框
- name:
为文本框命名,以备后台程序ASP 、PHP使用
- value:
为文本输入框设置默认值。(一般起到提示作用)
多行文本输入
结束。
cols :多行输入域的列数
rows :多行输入域的行数
使用单选框和复选框
- type:
当 type="radio" 时,控件为单选框
当 type="checkbox" 时,控件为复选框
- value:提交数据到服务器的值(后台程序PHP使用)
- name:为控件命名,以备后台程序 ASP、PHP 使用
- checked:当设置 checked="checked" 时,该选项被默认选中
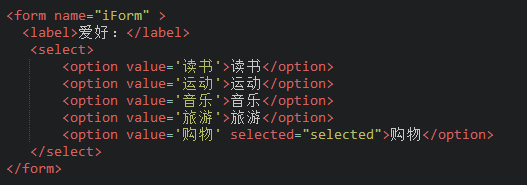
下拉列表框
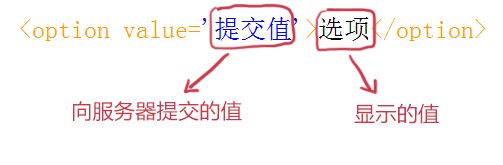
-
value:
- selected="selected":
设置selected="selected"属性,则该选项就被默认选中
-
多选操作:
设置multiple="multiple"属性,就可以实现多选功能
重置表单信息
- type:只有当type值设置为reset时,按钮才有重置作用
-
value:按钮上显示的文字
标签
label标签不会向用户呈现任何特殊效果,它的作用是为鼠标用户改进了可用性。如果你在 label 标签内点击文本,就会触发此控件。就是说,当用户单击选中该label标签时,浏览器就会自动将焦点转到和标签相关的表单控件上(就自动选中和该label标签相关连的表单控件上)标签的 for 属性中的值应当与相关控件的 id 属性值一定要相同
CSS
CSS样式
认识CSS样式
CSS全称为“层叠样式表 (Cascading Style Sheets)”,它主要是用于定义HTML内容在浏览器内的显示样式,如文字大小、颜色、字体加粗等
p{ font-size:12px; color:red; font-weight:bold; }
CSS代码语法
- 选择符:又称选择器,指明网页中要应用样式规则的元素,如本例中是网页中所有的段(p)的文字将变成蓝色,而其他的元素(如ol)不会受到影响
- 声明:在英文大括号“{}”中的的就是声明,属性和值之间用英文冒号“:”分隔。当有多条声明时,中间可以英文分号“;”分隔,如下所示:
p{font-size:12px;color:red;}
- 最后一条声明可以没有分号,但是为了以后修改方便,一般也加上分号
- 为了使用样式更加容易阅读,可以将每条代码写在一个新行内
CSS代码注释
和C++一样
CSS样式基本
内联式css样式,直接写在现有的HTML标签中
这里文字是红色。
嵌入式css样式,写在当前的文件中
实现把三个标签中的文字设置为红色:
外部式css样式,写在单独的一个文件中
外部式css样式(也可称为外联式)就是把css代码写一个单独的外部文件中,这个css样式文件以“.css”为扩展名,在
内(不是在
水平居中设置-定宽块状元素
满足定宽和块状两个条件的元素是可以通过设置“左右margin”值为“auto”来实现居中的。我们来看个例子就是设置 div 这个块状元素水平居中:
也可写成:
margin-left:auto; margin-right:auto;
水平居中总结-不定宽块状元素方法(一)
不定宽度的块状元素有三种方法居中(这三种方法目前使用的都很多):
加入[table]标签
为什么选择方法一加入table标签? 是利用table标签的长度自适应性---即不定义其长度也不默认父元素body的长度(table其长度根据其内文本长度决定),因此可以看做一个定宽度块元素,然后再利用定宽度块状居中的margin的方法,使其水平居中。
- 为需要设置的居中的元素外面加入一个 table 标签 ( 包括 、
、 )。
- 为这个 table 设置“左右 margin 居中”(这个和定宽块状元素的方法一样)。
举例如下:
html代码:
- 我是第一行文本
- 我是第二行文本
- 我是第三行文本
```
css代码:
``````
#####改变元素的display类型为行内元素
改变块级元素的 display 为 inline 类型(设置为 [行内元素]显示),然后使用 text-align:center
来实现居中效果。如下例子:
html代码:
```
css代码:
```
* 这种方法相比第一种方法的优势是不用增加无语义标签,但也存在着一些问题:它将块状元素的 display 类型改为 inline,变成了行内元素,所以少了一些功能,比如设定长度值。
#####设置浮动和相对定位来实现
通过给父元素设置[ float],然后给父元素设置 [position:relative] 和 left:50%,子元素设置 position:relative 和 left: -50% 来实现水平居中。
我们可以这样理解:假想ul层的父层(即下面例子中的div层)中间有条平分线将ul层的父层(div层)平均分为两份,ul层的css代码是将ul层的最左端与ul层的父层(div层)的平分线对齐;而li层的css代码则是将li层的平分线与ul层的最左端(也是div层的平分线)对齐,从而实现li层的居中。
代码如下:
```
```
css代码:
```
####垂直居中-父元素高度确定的单行文本
我们在实际工作中也会遇到需要设置垂直居中的场景,比如好多报纸的文章标题在左右一侧时,常常会设置为垂直居中,为了用户体验性好。
这里我们又得分两种情况:父元素高度确定的单行文本,以及父元素高度确定的多行文本。
本节我们先来看第一种父元素高度确定的单行文本, 怎么设置它为垂直居中呢?
**父元素高度确定的单行文本**的竖直居中的方法是通过设置父元素的 height 和[ line-height ]高度一致来实现的。(height: 该元素的高度,line-height: 顾名思义,行高(行间距),指在文本中,行与行之间的 基线间的距离 )。
line-height 与 font-size 的计算值之差,在 CSS 中成为“行间距”。分为两半,分别加到一个文本行内容的顶部和底部。
这种文字行高与块高一致带来了一个弊端:当文字内容的长度大于块的宽时,就有内容脱离了块。
```
hi,imooc!
```
css代码:
``````
#####使用插入 [table] (包括tbody、tr、td)标签,同时设置 vertical-align:middle。
css 中有一个用于竖直居中的属性 vertical-align,在父元素设置此样式时,会对inline-block类型的子元素都有用。下面看一下例子:
html代码:
```
看我是否可以居中。
```
css代码:
```table td{height:500px;background:#ccc}```
因为 td 标签默认情况下就默认设置了 vertical-align 为 middle,所以我们不需要显式地设置了。
#####设置块级元素的 display
在 chrome、firefox 及 IE8 以上的浏览器下可以设置块级元素的 display 为 table-cell(设置为表格单元显示),激活 vertical-align 属性,但注意 IE6、7 并不支持这个样式, 兼容性比较差。
html代码:
```
看我是否可以居中。
看我是否可以居中。
看我是否可以居中。
```
css代码:
``````
这种方法的好处是不用添加多余的无意义的标签,但缺点也很明显,它的兼容性不是很好,不兼容 IE6、7而且这样修改display的block变成了table-cell,破坏了原有的块状元素的性质。
####隐性改变display类型
有一个有趣的现象就是当为元素(不论之前是什么类型元素,display:none 除外)设置以下 2 个句之一:
* [position : absolute]
* float : left 或 [float:right]
简单来说,只要html代码中出现以上两句之一,元素的display显示类型就会自动变为以 display:inline-block([块状元素])的方式显示,当然就可以设置元素的 width 和 height 了,且默认宽度不占满父元素。
如下面的代码,小伙伴们都知道 a 标签是 [行内元素] ,所以设置它的 width 是 没有效果的,但是设置为 position:absolute 以后,就可以了。
``````
CSS代码:
``````
你可能感兴趣的:(HTML+CSS摘要)
为div命名(命名必须唯一)的方法:
添加表格——
创建表格的四个元素:table、tbody、tr、th、td
- table
…
标记开始、
标记结束,table表格在没有添加css样式之前,在浏览器中显示是没有表格线的
- tbody
…当表格内容非常多时,表格会下载一点显示一点,但如果加上标签后,这个表格就要等表格内容全部下载完才会显示
- tr
…
- td
…
- th
…
- 用CSS为表格加上边框(待补充)
为表格添加摘要
为表格添加标题——
标题文本 … …
认识标签(第三部分)
链接到另一个页面——
链接显示的文本
若要在新的浏览器窗口打开页面:
click here!
在网页中链接Email地址——mailto
如果mailto后面同时有多个参数的话,第一个参数必须以“?”开头,后面的参数每一个都以“&”分隔。
example:
为网页插入图片——![]()

- src:
标识图像的位置
- alt:
指定图像的描述性文本,当图像不可见时(下载不成功时),可看到该属性指定的文本
- title:
提供在图像可见时对图像的描述(鼠标滑过图片时显示的文本)
- 图像可以是GIF,PNG,JPEG格式的图像文本
表单标签
与用户交互——表单标签
- 结束
- action :
浏览者输入的数据被传送到的地方,比如一个PHP页面(save.php)
- method :
数据传送的方式(get/post)
- 所有表单控件(文本框、文本域、按钮、单选框、复选框等)都必须放在 标签之间(否则用户输入的信息可提交不到服务器上哦!)
文本输入框,密码输入框
- type:
当type="text"时,输入框为文本输入框
当type="password"时, 输入框为密码输入框
- name:
为文本框命名,以备后台程序ASP 、PHP使用
- value:
为文本输入框设置默认值。(一般起到提示作用)
多行文本输入
结束。
cols :多行输入域的列数
rows :多行输入域的行数
使用单选框和复选框
- type:
当 type="radio" 时,控件为单选框
当 type="checkbox" 时,控件为复选框
- value:提交数据到服务器的值(后台程序PHP使用)
- name:为控件命名,以备后台程序 ASP、PHP 使用
- checked:当设置 checked="checked" 时,该选项被默认选中
下拉列表框
-
value:
- selected="selected":
设置selected="selected"属性,则该选项就被默认选中
-
多选操作:
设置multiple="multiple"属性,就可以实现多选功能
重置表单信息
- type:只有当type值设置为reset时,按钮才有重置作用
-
value:按钮上显示的文字
标签
label标签不会向用户呈现任何特殊效果,它的作用是为鼠标用户改进了可用性。如果你在 label 标签内点击文本,就会触发此控件。就是说,当用户单击选中该label标签时,浏览器就会自动将焦点转到和标签相关的表单控件上(就自动选中和该label标签相关连的表单控件上)标签的 for 属性中的值应当与相关控件的 id 属性值一定要相同
CSS
CSS样式
认识CSS样式
CSS全称为“层叠样式表 (Cascading Style Sheets)”,它主要是用于定义HTML内容在浏览器内的显示样式,如文字大小、颜色、字体加粗等
p{ font-size:12px; color:red; font-weight:bold; }
CSS代码语法
- 选择符:又称选择器,指明网页中要应用样式规则的元素,如本例中是网页中所有的段(p)的文字将变成蓝色,而其他的元素(如ol)不会受到影响
- 声明:在英文大括号“{}”中的的就是声明,属性和值之间用英文冒号“:”分隔。当有多条声明时,中间可以英文分号“;”分隔,如下所示:
p{font-size:12px;color:red;}
- 最后一条声明可以没有分号,但是为了以后修改方便,一般也加上分号
- 为了使用样式更加容易阅读,可以将每条代码写在一个新行内
CSS代码注释
和C++一样
CSS样式基本
内联式css样式,直接写在现有的HTML标签中
这里文字是红色。
嵌入式css样式,写在当前的文件中
实现把三个标签中的文字设置为红色:
外部式css样式,写在单独的一个文件中
外部式css样式(也可称为外联式)就是把css代码写一个单独的外部文件中,这个css样式文件以“.css”为扩展名,在
内(不是在
水平居中设置-定宽块状元素
满足定宽和块状两个条件的元素是可以通过设置“左右margin”值为“auto”来实现居中的。我们来看个例子就是设置 div 这个块状元素水平居中:
也可写成:
margin-left:auto; margin-right:auto;
水平居中总结-不定宽块状元素方法(一)
不定宽度的块状元素有三种方法居中(这三种方法目前使用的都很多):
加入[table]标签
为什么选择方法一加入table标签? 是利用table标签的长度自适应性---即不定义其长度也不默认父元素body的长度(table其长度根据其内文本长度决定),因此可以看做一个定宽度块元素,然后再利用定宽度块状居中的margin的方法,使其水平居中。
- 为需要设置的居中的元素外面加入一个 table 标签 ( 包括 、
、 )。
- 为这个 table 设置“左右 margin 居中”(这个和定宽块状元素的方法一样)。
举例如下:
html代码:
- 我是第一行文本
- 我是第二行文本
- 我是第三行文本
```
css代码:
``````
#####改变元素的display类型为行内元素
改变块级元素的 display 为 inline 类型(设置为 [行内元素]显示),然后使用 text-align:center
来实现居中效果。如下例子:
html代码:
```
css代码:
```
* 这种方法相比第一种方法的优势是不用增加无语义标签,但也存在着一些问题:它将块状元素的 display 类型改为 inline,变成了行内元素,所以少了一些功能,比如设定长度值。
#####设置浮动和相对定位来实现
通过给父元素设置[ float],然后给父元素设置 [position:relative] 和 left:50%,子元素设置 position:relative 和 left: -50% 来实现水平居中。
我们可以这样理解:假想ul层的父层(即下面例子中的div层)中间有条平分线将ul层的父层(div层)平均分为两份,ul层的css代码是将ul层的最左端与ul层的父层(div层)的平分线对齐;而li层的css代码则是将li层的平分线与ul层的最左端(也是div层的平分线)对齐,从而实现li层的居中。
代码如下:
```
```
css代码:
```
####垂直居中-父元素高度确定的单行文本
我们在实际工作中也会遇到需要设置垂直居中的场景,比如好多报纸的文章标题在左右一侧时,常常会设置为垂直居中,为了用户体验性好。
这里我们又得分两种情况:父元素高度确定的单行文本,以及父元素高度确定的多行文本。
本节我们先来看第一种父元素高度确定的单行文本, 怎么设置它为垂直居中呢?
**父元素高度确定的单行文本**的竖直居中的方法是通过设置父元素的 height 和[ line-height ]高度一致来实现的。(height: 该元素的高度,line-height: 顾名思义,行高(行间距),指在文本中,行与行之间的 基线间的距离 )。
line-height 与 font-size 的计算值之差,在 CSS 中成为“行间距”。分为两半,分别加到一个文本行内容的顶部和底部。
这种文字行高与块高一致带来了一个弊端:当文字内容的长度大于块的宽时,就有内容脱离了块。
```
hi,imooc!
```
css代码:
``````
#####使用插入 [table] (包括tbody、tr、td)标签,同时设置 vertical-align:middle。
css 中有一个用于竖直居中的属性 vertical-align,在父元素设置此样式时,会对inline-block类型的子元素都有用。下面看一下例子:
html代码:
```
看我是否可以居中。
```
css代码:
```table td{height:500px;background:#ccc}```
因为 td 标签默认情况下就默认设置了 vertical-align 为 middle,所以我们不需要显式地设置了。
#####设置块级元素的 display
在 chrome、firefox 及 IE8 以上的浏览器下可以设置块级元素的 display 为 table-cell(设置为表格单元显示),激活 vertical-align 属性,但注意 IE6、7 并不支持这个样式, 兼容性比较差。
html代码:
```
看我是否可以居中。
看我是否可以居中。
看我是否可以居中。
```
css代码:
``````
这种方法的好处是不用添加多余的无意义的标签,但缺点也很明显,它的兼容性不是很好,不兼容 IE6、7而且这样修改display的block变成了table-cell,破坏了原有的块状元素的性质。
####隐性改变display类型
有一个有趣的现象就是当为元素(不论之前是什么类型元素,display:none 除外)设置以下 2 个句之一:
* [position : absolute]
* float : left 或 [float:right]
简单来说,只要html代码中出现以上两句之一,元素的display显示类型就会自动变为以 display:inline-block([块状元素])的方式显示,当然就可以设置元素的 width 和 height 了,且默认宽度不占满父元素。
如下面的代码,小伙伴们都知道 a 标签是 [行内元素] ,所以设置它的 width 是 没有效果的,但是设置为 position:absolute 以后,就可以了。
``````
CSS代码:
``````
你可能感兴趣的:(HTML+CSS摘要)
…当表格内容非常多时,表格会下载一点显示一点,但如果加上标签后,这个表格就要等表格内容全部下载完才会显示
… … … 为表格添加摘要
| … | … |
认识标签(第三部分)
链接到另一个页面——
链接显示的文本
若要在新的浏览器窗口打开页面:
click here!
在网页中链接Email地址——mailto
如果mailto后面同时有多个参数的话,第一个参数必须以“?”开头,后面的参数每一个都以“&”分隔。
example:
为网页插入图片——![]()

- src:
标识图像的位置 - alt:
指定图像的描述性文本,当图像不可见时(下载不成功时),可看到该属性指定的文本 - title:
提供在图像可见时对图像的描述(鼠标滑过图片时显示的文本) - 图像可以是GIF,PNG,JPEG格式的图像文本
表单标签
与用户交互——表单标签
- 结束
- action :
浏览者输入的数据被传送到的地方,比如一个PHP页面(save.php) - method :
数据传送的方式(get/post) - 所有表单控件(文本框、文本域、按钮、单选框、复选框等)都必须放在 标签之间(否则用户输入的信息可提交不到服务器上哦!)
文本输入框,密码输入框
- type:
当type="text"时,输入框为文本输入框
当type="password"时, 输入框为密码输入框 - name:
为文本框命名,以备后台程序ASP 、PHP使用 - value:
为文本输入框设置默认值。(一般起到提示作用)
多行文本输入
结束。
cols :多行输入域的列数
rows :多行输入域的行数
使用单选框和复选框
- type:
当 type="radio" 时,控件为单选框
当 type="checkbox" 时,控件为复选框 - value:提交数据到服务器的值(后台程序PHP使用)
- name:为控件命名,以备后台程序 ASP、PHP 使用
- checked:当设置 checked="checked" 时,该选项被默认选中
下拉列表框
-
value:
- selected="selected":
设置selected="selected"属性,则该选项就被默认选中 -
多选操作:
设置multiple="multiple"属性,就可以实现多选功能
重置表单信息
- type:只有当type值设置为reset时,按钮才有重置作用
-
value:按钮上显示的文字
标签
label标签不会向用户呈现任何特殊效果,它的作用是为鼠标用户改进了可用性。如果你在 label 标签内点击文本,就会触发此控件。就是说,当用户单击选中该label标签时,浏览器就会自动将焦点转到和标签相关的表单控件上(就自动选中和该label标签相关连的表单控件上)标签的 for 属性中的值应当与相关控件的 id 属性值一定要相同
CSS
CSS样式
认识CSS样式
CSS全称为“层叠样式表 (Cascading Style Sheets)”,它主要是用于定义HTML内容在浏览器内的显示样式,如文字大小、颜色、字体加粗等
p{ font-size:12px; color:red; font-weight:bold; }
CSS代码语法
- 选择符:又称选择器,指明网页中要应用样式规则的元素,如本例中是网页中所有的段(p)的文字将变成蓝色,而其他的元素(如ol)不会受到影响
- 声明:在英文大括号“{}”中的的就是声明,属性和值之间用英文冒号“:”分隔。当有多条声明时,中间可以英文分号“;”分隔,如下所示:
p{font-size:12px;color:red;} - 最后一条声明可以没有分号,但是为了以后修改方便,一般也加上分号
- 为了使用样式更加容易阅读,可以将每条代码写在一个新行内
CSS代码注释
和C++一样
CSS样式基本
内联式css样式,直接写在现有的HTML标签中
这里文字是红色。
嵌入式css样式,写在当前的文件中
实现把三个标签中的文字设置为红色:
外部式css样式,写在单独的一个文件中
外部式css样式(也可称为外联式)就是把css代码写一个单独的外部文件中,这个css样式文件以“.css”为扩展名,在
内(不是在水平居中设置-定宽块状元素
满足定宽和块状两个条件的元素是可以通过设置“左右margin”值为“auto”来实现居中的。我们来看个例子就是设置 div 这个块状元素水平居中:
也可写成:
margin-left:auto; margin-right:auto;
水平居中总结-不定宽块状元素方法(一)
不定宽度的块状元素有三种方法居中(这三种方法目前使用的都很多):
加入[table]标签
为什么选择方法一加入table标签? 是利用table标签的长度自适应性---即不定义其长度也不默认父元素body的长度(table其长度根据其内文本长度决定),因此可以看做一个定宽度块元素,然后再利用定宽度块状居中的margin的方法,使其水平居中。
- 为需要设置的居中的元素外面加入一个 table 标签 ( 包括 、
、 )。 - 为这个 table 设置“左右 margin 居中”(这个和定宽块状元素的方法一样)。
举例如下:
html代码:
``` css代码: `````` #####改变元素的display类型为行内元素 改变块级元素的 display 为 inline 类型(设置为 [行内元素]显示),然后使用 text-align:center 来实现居中效果。如下例子: html代码:- 我是第一行文本
- 我是第二行文本
- 我是第三行文本
```
css代码:``` * 这种方法相比第一种方法的优势是不用增加无语义标签,但也存在着一些问题:它将块状元素的 display 类型改为 inline,变成了行内元素,所以少了一些功能,比如设定长度值。 #####设置浮动和相对定位来实现 通过给父元素设置[ float],然后给父元素设置 [position:relative] 和 left:50%,子元素设置 position:relative 和 left: -50% 来实现水平居中。 我们可以这样理解:假想ul层的父层(即下面例子中的div层)中间有条平分线将ul层的父层(div层)平均分为两份,ul层的css代码是将ul层的最左端与ul层的父层(div层)的平分线对齐;而li层的css代码则是将li层的平分线与ul层的最左端(也是div层的平分线)对齐,从而实现li层的居中。 代码如下: ``` ``` css代码: ``` ####垂直居中-父元素高度确定的单行文本 我们在实际工作中也会遇到需要设置垂直居中的场景,比如好多报纸的文章标题在左右一侧时,常常会设置为垂直居中,为了用户体验性好。 这里我们又得分两种情况:父元素高度确定的单行文本,以及父元素高度确定的多行文本。 本节我们先来看第一种父元素高度确定的单行文本, 怎么设置它为垂直居中呢? **父元素高度确定的单行文本**的竖直居中的方法是通过设置父元素的 height 和[ line-height ]高度一致来实现的。(height: 该元素的高度,line-height: 顾名思义,行高(行间距),指在文本中,行与行之间的 基线间的距离 )。 line-height 与 font-size 的计算值之差,在 CSS 中成为“行间距”。分为两半,分别加到一个文本行内容的顶部和底部。 这种文字行高与块高一致带来了一个弊端:当文字内容的长度大于块的宽时,就有内容脱离了块。 ```hi,imooc!``` css代码: `````` #####使用插入 [table] (包括tbody、tr、td)标签,同时设置 vertical-align:middle。 css 中有一个用于竖直居中的属性 vertical-align,在父元素设置此样式时,会对inline-block类型的子元素都有用。下面看一下例子: html代码: ```
``` css代码: ```table td{height:500px;background:#ccc}``` 因为 td 标签默认情况下就默认设置了 vertical-align 为 middle,所以我们不需要显式地设置了。 #####设置块级元素的 display 在 chrome、firefox 及 IE8 以上的浏览器下可以设置块级元素的 display 为 table-cell(设置为表格单元显示),激活 vertical-align 属性,但注意 IE6、7 并不支持这个样式, 兼容性比较差。 html代码: ```看我是否可以居中。
``` css代码: `````` 这种方法的好处是不用添加多余的无意义的标签,但缺点也很明显,它的兼容性不是很好,不兼容 IE6、7而且这样修改display的block变成了table-cell,破坏了原有的块状元素的性质。 ####隐性改变display类型 有一个有趣的现象就是当为元素(不论之前是什么类型元素,display:none 除外)设置以下 2 个句之一: * [position : absolute] * float : left 或 [float:right] 简单来说,只要html代码中出现以上两句之一,元素的display显示类型就会自动变为以 display:inline-block([块状元素])的方式显示,当然就可以设置元素的 width 和 height 了,且默认宽度不占满父元素。 如下面的代码,小伙伴们都知道 a 标签是 [行内元素] ,所以设置它的 width 是 没有效果的,但是设置为 position:absolute 以后,就可以了。 `````` CSS代码: ``````看我是否可以居中。
看我是否可以居中。
看我是否可以居中。
你可能感兴趣的:(HTML+CSS摘要)
- 为这个 table 设置“左右 margin 居中”(这个和定宽块状元素的方法一样)。