- 【OpenTiny调研征集】共创技术未来,分享您的声音!
前端vue.js开源
欢迎参与2025年OpenTiny开源社区用户调研征集调研背景随着OpenTiny开源项目的不断发展,我们一直致力于为开发者提供高质量的Web前端开发解决方案。为了更好地满足用户需求,提升项目的实用性和易用性,我们决定发起一项用户调研活动,诚挚邀请您参与。调研目的了解用户需求:收集您在使用OpenTiny开源项目过程中的需求、问题和建议,以便我们更好地改进和优化。提升用户体验:通过您的反馈,我们将
- cesium(vue)一些面试问题(包含Three.js)
GIS瞧葩菜
vue.jsjavascriptcesium
1.在不同的应用场景和技术栈中,模型加载方法和格式有所不同,下面主要从Web前端三维场景(使用Three.js和cesium)使用Three.js加载模型常见模型格式及加载方法GLTF/GLB格式格式特点:GLTF(GraphicsLibraryTransmissionFormat)是一种开放的、基于JSON的三维模型传输格式,GLB是其二进制版本。它们具有文件小、加载快、支持动画、材质和骨骼等优
- jQuery UI CSS 框架 API
lly202406
开发语言
jQueryUICSS框架API概述jQueryUI是一个基于jQuery的用户界面和交互库,它提供了一套丰富的交互组件和视觉效果,旨在帮助开发者快速构建具有吸引力和互动性的网页应用。jQueryUICSS框架API是jQueryUI的一部分,它允许开发者通过简单的CSS类来控制UI组件的样式和外观。本文将详细介绍jQueryUICSS框架API的使用方法、常用类和功能,帮助开发者更好地利用这一工
- vue面试题|[2025-1-10]
○陈
vue面试题vue.jsjavascript前端
1.vue和jquery的区别是什么?1.原理不同vue就是数据绑定;jq是先获取dom再处理2.着重点不同vue是数据驱动,jq是着重于页面3.操作不同4.未来发展不同2.vuex的响应式处理vuex是vue的状态管理工具vue中可以直接触发methods中的方法,vuex是不可以的。处理异步,当触发事件的时候,会通过dispatch来访问actions中的方法,actions中的commit会
- electron学习笔记
weixin_46452138
electron学习javascript
electron个人学习笔记一、electron简单了解Electron是一个跨平台的、基于Web前端技术的桌面GUI应用程序开发框架。可以使用HTML、CSS来绘制界面和控制布局,使用JavaScript来控制用户行为和业务逻辑,使用Node.js来通信、处理音频视频等,几乎所有的Web前端技术和框架(jQuery、Vue、React、Angular等)都可以应用到桌面GUI开发中。二、开发前基
- java脚本弹出输入框,使用弹出框编辑(增加)表单内容
jordan.xue
java脚本弹出输入框
0、背景使用Amazeui中Prompt模态窗口Modal1、JQuery功能:表单复位获取表单的值,并显示在修改弹出框中(文本框、单选、多选、下拉框)发送Post异步请求给后台自刷新$(function(){//编辑功能$('table.edit').on("click",function(){//表单复位document.getElementById("form-machineRole").r
- jQuery AJAX 方法详解
froginwe11
开发语言
jQueryAJAX方法详解引言随着互联网技术的不断发展,前端开发领域的技术也在不断更新迭代。jQuery作为一种广泛使用的前端JavaScript库,极大地简化了DOM操作和事件处理。在众多jQuery功能中,AJAX(AsynchronousJavaScriptandXML)方法尤为突出,它允许我们在不重新加载整个页面的情况下与服务器进行异步通信。本文将详细介绍jQueryAJAX方法的使用,
- 基于Java毕业设计学术会议论文稿件管理系统源码+系统+mysql+lw文档+部署软件
练练科技
java课程设计mysql
基于Java毕业设计学术会议论文稿件管理系统源码+系统+mysql+lw文档+部署软件基于Java毕业设计学术会议论文稿件管理系统源码+系统+mysql+lw文档+部署软件本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7
- java计算机毕业设计web实验室课表管理系统源码+mysql数据库+系统+lw文档+部署
花样1999
mysql数据库java
java计算机毕业设计web实验室课表管理系统源码+mysql数据库+系统+lw文档+部署java计算机毕业设计web实验室课表管理系统源码+mysql数据库+系统+lw文档+部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQ
- java计算机毕业设计运动会管理系统源码+mysql数据库+系统+lw文档+部署
沪港
mysqljava数据库
java计算机毕业设计运动会管理系统源码+mysql数据库+系统+lw文档+部署java计算机毕业设计运动会管理系统源码+mysql数据库+系统+lw文档+部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码
- HTML CSS整理笔记(建议收藏)
程序员的生活1
jsweb前端html+csscssjavascripthtmlcss3
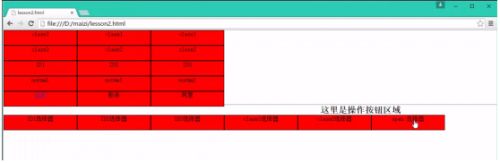
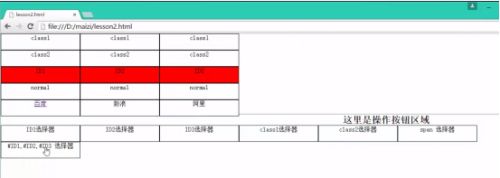
点击链接后退页面:回到上一个网页——修改placeholder提示的样式:打造全网web前端全栈资料库(总目录)看完学的更快,掌握的更加牢固,你值得拥有(持续更新)1.除IE外通用写法类名或标签名::placeholder{color:red;}2.加兼容前缀写法css超出一行显示省略号:给定宽度(width:100px)、超出隐藏(overflow:hidden)、强制在同一行显示(white-
- ASP.NET MVC5配置百度富文本编辑器
plcc123
ASP.NETMVCc#
简单说一下,.netMVC5如何配置百度富文本编辑器吧。1、首先去下载百度富文本编辑器2、解压放到项目文件夹Content/ueditor3、在视图里面添加@Scripts.Render("~/bundles/jqueryval","~/Content/ueditor/ueditor.config.js","~/Content/ueditor/editor_api.js","~/Content/u
- 2021-04-15
一般橙
笔记
JQuery项目JS模块化分析(一)Jquery在线手册新增一个组件例按钮组件varYIUI=YIUI||{};(function(){//立即执行匿名函数,模拟模块化YIUI.Yes_Button=function(options){//匿名函数表达式varbtntemplate={el:$(""),caption:"按钮",init:function(){varself=this;var$in
- 阿里云视频点播,基于thinkphp8上传视频
quweiie
php阿里云音视频云计算
前端参考官方示例(jQuery版)阿里云JavaScript上传SDKDemo(使用jquery).container{width:1200px;margin:0auto;}.input-control{margin:5px0;}.input-controllabel{font-size:14px;color:#333;width:30%;text-align:right;display:inli
- html元素后追加内容,jquery 元素控制(追加元素/追加内容)介绍及应用
王大明白
html元素后追加内容
一、在元素内部/外部追加元素append,prepend:添加到子元素before,after:作为兄弟元素添加html:在我的后面追加一条新闻Javascript:jQuery(function(){//在元素内部追加内容$("#content").append("姚明退役了...");})在#content里面添加元素,这是把姚明退役了...作为子元素添加到#content,如果想在元素外部追
- 计算机学习建议
qincjun
学习
对于现代得计算机开发者而言;最快的是要见到成效;这是一个功利性的社会;对于99%的人来说,先保证自己可以在社会上活下去才是最重要的;而不是追求梦想;一、职业Web前端:HTML、CSS、JavaScript、Vue3框架、React框架等;客户端:C#后端:(C语言、C++)或者Java数据库:MySQL之类的数据库操作;算法工程师:算法相关书籍;架构师:Linux相关;并做过前后端请一定要想好去
- web前端面试问什么,【前端,2024华为前端高级面试题及答案
uiuuyy67
2024年程序员学习前端面试华为
效果截图:用户名是只读的,所以无法在text文本框里输入值;账号是禁用的,直接变成灰色了。2.input标签常用的type属性值讲解text文本框password密码框radio单选框checkbox复选框file文件选择hidden隐藏域hidden是用户看不见的东西,给管理员(写网页的)操作保存信息的!submit提交reset重置(2)select下拉框option:下拉选项(下拉框的基本标
- electron-vue 安装环境、构建+打包(mac和windows)这一篇就够了
阿毛sky
electronvue前端
由于公司需要,下一个项目需要做CS开发,技术选型分析后,选择了electron(Electron是一个使用JavaScript,HTML和CSS等Web技术创建原生程序的框架)研究发现,electron与vue-cli3.0脚手架做了很好的融合,对于我们这种用惯了vue,以及elementUI这些UI框架的Web前端开发工程师来说,实在太友好了,不过,这是一门国外框架技术,不仅是环境搭建、安装、文
- nodejs:express + js-mdict 网页查询英汉词典,能播放声音
belldeep
nodejsweb服务nodejsexpressjs-mdict
向DeepSeekR1提问:我想写一个Web前端网页,后台用nodejs+js-mdict,实现在线查询英语单词1.项目结构首先,创建一个项目目录,结构如下:mydict-app/├──public/│├──index.html│├──styles.css│└──script.js├──server/│└──server.js├──package.json└──README.md英汉词典文件(*.
- nodejs:express + js-mdict 网页查询英汉词典,能显示图片
belldeep
nodejsjavascriptnodejsjavascriptjs-mdictexpress
向DeepSeekR1提问:我想写一个Web前端网页,后台用nodejs+js-mdict,实现在线查询英语单词,并能显示图片1.项目结构首先,创建一个项目目录,结构如下:mydict-app/├──public/│├──index.html│├──styles.css│└──script.js├──server/│└──server.js├──package.json└──README.md英汉
- js 使用缓存判断在规定时间内显示一次弹框
洪洪呀
javascript缓存开发语言
js使用缓存判断在规定时间内显示一次弹框功能拆分,新用户注册完成登录跳转首页,js根据注册时间判断显示一个新手指引的弹窗,只在注册当天登录且显示一次jQuery(document).ready(function($){getWinnerModalShow()});//新手指引functiongetWinnerModalShow(){varwinnerModal=newbootstrap.Modal
- Web前端面试题(持续更新中)
Bearin
前端web
一、闭包是什么JS中内层函数可以访问外层函数的变量,使内部私有变量不受外界干扰,起到保护和保存的作用,我们把这个特性称作闭包。好处:1.隔离作用域,保护私有变量;有了闭包才有局部变量,要不然都是全局变量了。2.让我们可以使用回调,操作其他函数内部;3.变量长期驻扎在内存中,不会被内存回收机制回收,即延长变量的生命周期;坏处:内层函数引用外层函数变量,内层函数占用内存。如果不释放内存,过多时,易引起
- 【HTML5网页设计成品】基于HTML+CSS+JavaScript网上订餐系统(23个页面)
二挡起步
web前端期末大作业web设计网页规划与设计htmlhtml5css课程设计HTML学生个人网页设计javascript网页设计作业
文章目录二、✍️网站描述三、网站介绍四、网站演示五、⚙️网站代码HTML结构代码六、如何让学习不再盲目七、更多干货❤【作者主页——获取更多优质源码】❤【学习资料/简历模板/面试资料/网站设计与制作】❤【web前端期末大作业——毕设项目精品实战案例】#一、网站题目学生管理系统网页设计、OA管理系统、后台管理模板、智能停车系统、等网站的设计与制作。二、✍️网站描述️HTML网页设计,采用DIV+C
- 使用jQuery、Ajax、ASP和MySQL实现动态加载更多内容
来自日本的亮仔
本文还有配套的精品资源,点击获取简介:“加载更多”功能改善网页用户体验,适用于大量数据场景。本文将探讨如何通过结合jQuery监听滚动事件、使用Ajax技术与服务器交互、ASP后端处理请求、以及MySQL数据库查询,实现无需刷新页面即可动态加载内容的完整步骤。1.页面滚动事件监听与处理在当今的网络应用中,页面滚动事件是一种常见的用户交互方式,它直接影响到用户体验。监听和处理滚动事件,能够帮助开发者
- jQuery.ajax
weixin_48357623
前端jqueryajax前端
下面是关于FetchAPI、umi-request、jQuery.ajax和axios的对比表格:FetchAPIumi-requestjQuery.ajaxaxios技术基础基于Promise的现代浏览器API基于fetch的封装,提供统一API和请求层治理原生JavaScript中的XMLHttpRequest封装基于Promise的HTTP客户端,封装XMLHttpRequest使用场景适用
- Amaze UI web mobile 前端框架
iteye_20240
ui前端框架移动开发
目录结构index.html-空白HTML模板;blog.html-博客页面模板(预览);landing.html-LandingPage模板(预览);login.html-登录界面模板(预览);sidebar.html-带边栏的文章模板(预览);在app.css中编写CSS;在app.js中编写JavaScript;移动端首选Zepto,桌面端选jQuery,这应该是大多数开发者的共识。那对于跨
- javascript的成熟分类:“成熟分类”之路
lizi88888
javascript开发语言ecmascript
JavaScript是一门广泛应用于Web前端开发的高级编程语言,具有交互性强、界面效果丰富等优点。其在Web开发中的广泛应用越来越受到业界的关注,从最初的“套壳”式编程到现在的成熟分类,JavaScript已经发生了巨大的变化。ES5ES5标准于2009年发布,是JavaScript发展的一个重要里程碑。这个版本添加了一些新的语言特性,例如:严格模式、Object.create()方法、Func
- (二)用控制器controller给模型数据赋初始值
diandingyin9417
javascriptViewUI
之前博客,非常easy的就实现了模型数据和页面显示的自己主动绑定。如今我们使用控制器,给模型赋初始值。假设使用jquery来实现变量赋初值,须要在页面载入完毕后运行$("#target").attr("value",selfValue);使用AngularJS代码例如以下:Hello,World!functionWholeController($scope){$scope.yourName="at
- 36.Web前端网页制作 NBA体育主题网页设计实例 大学生期末大作业 html+css+js
d321654987123
体育前端课程设计htmlhtml5javascriptcssjquery
目录一、前言二、网页文件三、网页效果四、代码展示1.HTML2.CSS3.JS五、更多推荐一、前言本实例以“体育”NBA为主题设计,应用html+css+js,包括图片轮翻效果、视频、表单等,12个子页面,代码简洁明了,供大家参考。【关注作者|获取更多源码(2000+个Web案例源码)|优质文章】;您的支持是我创作的动力!【点赞收藏博文】,Web开发、课程设计、毕业设计有兴趣的联系我交流分享,3Q
- jQuery 的 data 方法 不识别大小写
GoToDinner
前端
console.log($(this).data("workState"));//undefinedconsole.log($(this).data("work-state"));//undefinedconsole.log($(this).data("workstate"));//1要么语义都是小写,多个单词可以用'-'字符分隔如data-work-state这样
- xml解析
小猪猪08
xml
1、DOM解析的步奏
准备工作:
1.创建DocumentBuilderFactory的对象
2.创建DocumentBuilder对象
3.通过DocumentBuilder对象的parse(String fileName)方法解析xml文件
4.通过Document的getElem
- 每个开发人员都需要了解的一个SQL技巧
brotherlamp
linuxlinux视频linux教程linux自学linux资料
对于数据过滤而言CHECK约束已经算是相当不错了。然而它仍存在一些缺陷,比如说它们是应用到表上面的,但有的时候你可能希望指定一条约束,而它只在特定条件下才生效。
使用SQL标准的WITH CHECK OPTION子句就能完成这点,至少Oracle和SQL Server都实现了这个功能。下面是实现方式:
CREATE TABLE books (
id &
- Quartz——CronTrigger触发器
eksliang
quartzCronTrigger
转载请出自出处:http://eksliang.iteye.com/blog/2208295 一.概述
CronTrigger 能够提供比 SimpleTrigger 更有具体实际意义的调度方案,调度规则基于 Cron 表达式,CronTrigger 支持日历相关的重复时间间隔(比如每月第一个周一执行),而不是简单的周期时间间隔。 二.Cron表达式介绍 1)Cron表达式规则表
Quartz
- Informatica基础
18289753290
InformaticaMonitormanagerworkflowDesigner
1.
1)PowerCenter Designer:设计开发环境,定义源及目标数据结构;设计转换规则,生成ETL映射。
2)Workflow Manager:合理地实现复杂的ETL工作流,基于时间,事件的作业调度
3)Workflow Monitor:监控Workflow和Session运行情况,生成日志和报告
4)Repository Manager:
- linux下为程序创建启动和关闭的的sh文件,scrapyd为例
酷的飞上天空
scrapy
对于一些未提供service管理的程序 每次启动和关闭都要加上全部路径,想到可以做一个简单的启动和关闭控制的文件
下面以scrapy启动server为例,文件名为run.sh:
#端口号,根据此端口号确定PID
PORT=6800
#启动命令所在目录
HOME='/home/jmscra/scrapy/'
#查询出监听了PORT端口
- 人--自私与无私
永夜-极光
今天上毛概课,老师提出一个问题--人是自私的还是无私的,根源是什么?
从客观的角度来看,人有自私的行为,也有无私的
- Ubuntu安装NS-3 环境脚本
随便小屋
ubuntu
将附件下载下来之后解压,将解压后的文件ns3environment.sh复制到下载目录下(其实放在哪里都可以,就是为了和我下面的命令相统一)。输入命令:
sudo ./ns3environment.sh >>result
这样系统就自动安装ns3的环境,运行的结果在result文件中,如果提示
com
- 创业的简单感受
aijuans
创业的简单感受
2009年11月9日我进入a公司实习,2012年4月26日,我离开a公司,开始自己的创业之旅。
今天是2012年5月30日,我忽然很想谈谈自己创业一个月的感受。
当初离开边锋时,我就对自己说:“自己选择的路,就是跪着也要把他走完”,我也做好了心理准备,准备迎接一次次的困难。我这次走出来,不管成败
- 如何经营自己的独立人脉
aoyouzi
如何经营自己的独立人脉
独立人脉不是父母、亲戚的人脉,而是自己主动投入构造的人脉圈。“放长线,钓大鱼”,先行投入才能产生后续产出。 现在几乎做所有的事情都需要人脉。以银行柜员为例,需要拉储户,而其本质就是社会人脉,就是社交!很多人都说,人脉我不行,因为我爸不行、我妈不行、我姨不行、我舅不行……我谁谁谁都不行,怎么能建立人脉?我这里说的人脉,是你的独立人脉。 以一个普通的银行柜员
- JSP基础
百合不是茶
jsp注释隐式对象
1,JSP语句的声明
<%! 声明 %> 声明:这个就是提供java代码声明变量、方法等的场所。
表达式 <%= 表达式 %> 这个相当于赋值,可以在页面上显示表达式的结果,
程序代码段/小型指令 <% 程序代码片段 %>
2,JSP的注释
<!-- -->
- web.xml之session-config、mime-mapping
bijian1013
javaweb.xmlservletsession-configmime-mapping
session-config
1.定义:
<session-config>
<session-timeout>20</session-timeout>
</session-config>
2.作用:用于定义整个WEB站点session的有效期限,单位是分钟。
mime-mapping
1.定义:
<mime-m
- 互联网开放平台(1)
Bill_chen
互联网qq新浪微博百度腾讯
现在各互联网公司都推出了自己的开放平台供用户创造自己的应用,互联网的开放技术欣欣向荣,自己总结如下:
1.淘宝开放平台(TOP)
网址:http://open.taobao.com/
依赖淘宝强大的电子商务数据,将淘宝内部业务数据作为API开放出去,同时将外部ISV的应用引入进来。
目前TOP的三条主线:
TOP访问网站:open.taobao.com
ISV后台:my.open.ta
- 【MongoDB学习笔记九】MongoDB索引
bit1129
mongodb
索引
可以在任意列上建立索引
索引的构造和使用与传统关系型数据库几乎一样,适用于Oracle的索引优化技巧也适用于Mongodb
使用索引可以加快查询,但同时会降低修改,插入等的性能
内嵌文档照样可以建立使用索引
测试数据
var p1 = {
"name":"Jack",
"age&q
- JDBC常用API之外的总结
白糖_
jdbc
做JAVA的人玩JDBC肯定已经很熟练了,像DriverManager、Connection、ResultSet、Statement这些基本类大家肯定很常用啦,我不赘述那些诸如注册JDBC驱动、创建连接、获取数据集的API了,在这我介绍一些写框架时常用的API,大家共同学习吧。
ResultSetMetaData获取ResultSet对象的元数据信息
- apache VelocityEngine使用记录
bozch
VelocityEngine
VelocityEngine是一个模板引擎,能够基于模板生成指定的文件代码。
使用方法如下:
VelocityEngine engine = new VelocityEngine();// 定义模板引擎
Properties properties = new Properties();// 模板引擎属
- 编程之美-快速找出故障机器
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
public class TheLostID {
/*编程之美
假设一个机器仅存储一个标号为ID的记录,假设机器总量在10亿以下且ID是小于10亿的整数,假设每份数据保存两个备份,这样就有两个机器存储了同样的数据。
1.假设在某个时间得到一个数据文件ID的列表,是
- 关于Java中redirect与forward的区别
chenbowen00
javaservlet
在Servlet中两种实现:
forward方式:request.getRequestDispatcher(“/somePage.jsp”).forward(request, response);
redirect方式:response.sendRedirect(“/somePage.jsp”);
forward是服务器内部重定向,程序收到请求后重新定向到另一个程序,客户机并不知
- [信号与系统]人体最关键的两个信号节点
comsci
系统
如果把人体看做是一个带生物磁场的导体,那么这个导体有两个很重要的节点,第一个在头部,中医的名称叫做 百汇穴, 另外一个节点在腰部,中医的名称叫做 命门
如果要保护自己的脑部磁场不受到外界有害信号的攻击,最简单的
- oracle 存储过程执行权限
daizj
oracle存储过程权限执行者调用者
在数据库系统中存储过程是必不可少的利器,存储过程是预先编译好的为实现一个复杂功能的一段Sql语句集合。它的优点我就不多说了,说一下我碰到的问题吧。我在项目开发的过程中需要用存储过程来实现一个功能,其中涉及到判断一张表是否已经建立,没有建立就由存储过程来建立这张表。
CREATE OR REPLACE PROCEDURE TestProc
IS
fla
- 为mysql数据库建立索引
dengkane
mysql性能索引
前些时候,一位颇高级的程序员居然问我什么叫做索引,令我感到十分的惊奇,我想这绝不会是沧海一粟,因为有成千上万的开发者(可能大部分是使用MySQL的)都没有受过有关数据库的正规培训,尽管他们都为客户做过一些开发,但却对如何为数据库建立适当的索引所知较少,因此我起了写一篇相关文章的念头。 最普通的情况,是为出现在where子句的字段建一个索引。为方便讲述,我们先建立一个如下的表。
- 学习C语言常见误区 如何看懂一个程序 如何掌握一个程序以及几个小题目示例
dcj3sjt126com
c算法
如果看懂一个程序,分三步
1、流程
2、每个语句的功能
3、试数
如何学习一些小算法的程序
尝试自己去编程解决它,大部分人都自己无法解决
如果解决不了就看答案
关键是把答案看懂,这个是要花很大的精力,也是我们学习的重点
看懂之后尝试自己去修改程序,并且知道修改之后程序的不同输出结果的含义
照着答案去敲
调试错误
- centos6.3安装php5.4报错
dcj3sjt126com
centos6
报错内容如下:
Resolving Dependencies
--> Running transaction check
---> Package php54w.x86_64 0:5.4.38-1.w6 will be installed
--> Processing Dependency: php54w-common(x86-64) = 5.4.38-1.w6 for
- JSONP请求
flyer0126
jsonp
使用jsonp不能发起POST请求。
It is not possible to make a JSONP POST request.
JSONP works by creating a <script> tag that executes Javascript from a different domain; it is not pos
- Spring Security(03)——核心类简介
234390216
Authentication
核心类简介
目录
1.1 Authentication
1.2 SecurityContextHolder
1.3 AuthenticationManager和AuthenticationProvider
1.3.1 &nb
- 在CentOS上部署JAVA服务
java--hhf
javajdkcentosJava服务
本文将介绍如何在CentOS上运行Java Web服务,其中将包括如何搭建JAVA运行环境、如何开启端口号、如何使得服务在命令执行窗口关闭后依旧运行
第一步:卸载旧Linux自带的JDK
①查看本机JDK版本
java -version
结果如下
java version "1.6.0"
- oracle、sqlserver、mysql常用函数对比[to_char、to_number、to_date]
ldzyz007
oraclemysqlSQL Server
oracle &n
- 记Protocol Oriented Programming in Swift of WWDC 2015
ningandjin
protocolWWDC 2015Swift2.0
其实最先朋友让我就这个题目写篇文章的时候,我是拒绝的,因为觉得苹果就是在炒冷饭, 把已经流行了数十年的OOP中的“面向接口编程”还拿来讲,看完整个Session之后呢,虽然还是觉得在炒冷饭,但是毕竟还是加了蛋的,有些东西还是值得说说的。
通常谈到面向接口编程,其主要作用是把系统��设计和具体实现分离开,让系统的每个部分都可以在不影响别的部分的情况下,改变自身的具体实现。接口的设计就反映了系统
- 搭建 CentOS 6 服务器(15) - Keepalived、HAProxy、LVS
rensanning
keepalived
(一)Keepalived
(1)安装
# cd /usr/local/src
# wget http://www.keepalived.org/software/keepalived-1.2.15.tar.gz
# tar zxvf keepalived-1.2.15.tar.gz
# cd keepalived-1.2.15
# ./configure
# make &a
- ORACLE数据库SCN和时间的互相转换
tomcat_oracle
oraclesql
SCN(System Change Number 简称 SCN)是当Oracle数据库更新后,由DBMS自动维护去累积递增的一个数字,可以理解成ORACLE数据库的时间戳,从ORACLE 10G开始,提供了函数可以实现SCN和时间进行相互转换;
用途:在进行数据库的还原和利用数据库的闪回功能时,进行SCN和时间的转换就变的非常必要了;
操作方法: 1、通过dbms_f
- Spring MVC 方法注解拦截器
xp9802
spring mvc
应用场景,在方法级别对本次调用进行鉴权,如api接口中有个用户唯一标示accessToken,对于有accessToken的每次请求可以在方法加一个拦截器,获得本次请求的用户,存放到request或者session域。
python中,之前在python flask中可以使用装饰器来对方法进行预处理,进行权限处理
先看一个实例,使用@access_required拦截:
?