篮球是奥运会的核心项目。这是一项以手为中心的身体对抗运动
1891年12月21日,它是由马萨诸塞州斯普林菲尔德基督教青年会训练学校体育教师詹姆斯奈史密斯发明的。1896年,篮球传入中国天津。1904年,圣路易斯奥运会举行了第一场篮球表演赛。1936年,篮球被列为柏林奥运会正式赛事,中国还派出篮球队首次参加奥运会篮球赛。1992年巴塞罗那奥运会开始,专业球员可以参加奥运会篮球赛
国际篮球联合会是篮球运动的最高组织,成立于1932年,总部设在瑞士日内瓦。当代世界篮球联赛最高水平的是美国男篮职业联赛(NBA)。中国篮球联赛的最高水平是中国职业篮球联赛(CBA)。
36.Web前端网页制作 NBA体育主题网页设计实例 大学生期末大作业 html+css+js
目录
一、前言
二、网页文件
三、网页效果
四、代码展示
1.HTML
2.CSS
3.JS
五、更多推荐
一、前言
本实例以“体育”NBA为主题设计,应用html+css+js,包括图片轮翻效果、视频、表单等,12个子页面,代码简洁明了,供大家参考。【关注作者|获取更多源码(2000+个Web案例源码)|优质文章】;您的支持是我创作的动力!【点赞收藏博文】,Web开发、课程设计、毕业设计有兴趣的联系我交流分享,3Q!
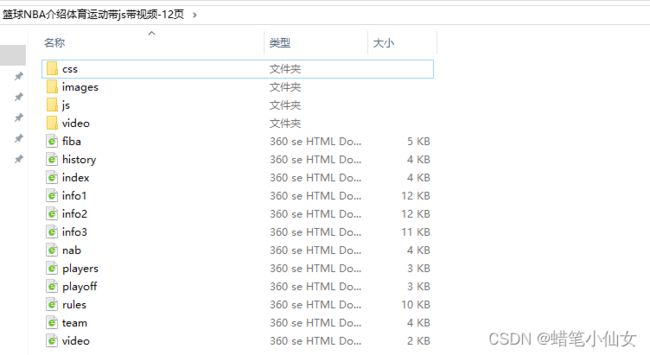
二、网页文件
三、网页效果
以下为网页正文(节选示例):
四、代码展示
1.HTML
代码如下(节选示例):


格式
(1) 比赛分四节,每节10分钟。在第一节和第二节之间,第三节和第四节之间,以及在每个决胜期之前,应有2分钟的休息时间。半场休息时间应为15分钟。如果第四节结束时比分持平,则有5分钟的决胜期,或超过5分钟的决胜期,必须打破平局才能继续比赛。在所有决胜阶段,球队应在第四节继续朝着同一个篮筐比赛
(2)交替所有权:交替所有权是一种通过投球而不是跳球使球活起来的方法。在所有跳球的情况下,对方球队将轮流有权在离跳球位置最近的位置将球抛入界内。在第一节开始跳球后在球场上尚未获得球的控制权的球队应开始轮流控球。在任何一节结束时,拥有下一个替补所有权的球队第四节开始时,将球扔进记录表对面中心线延长线的周边。
......
2.CSS
代码如下(节选示例):
* {
margin: 0;
padding: 0;
}
body {
min-width: 1200px;
margin: 0 auto;
font-size: 14px;
font-family: PingFang SC, Hiragino Sans GB, Microsoft YaHei UI, Microsoft YaHei, Source Han Sans CN, sans-serif;
background: #fff;
text-align: justify;
color: #010000;
position: relative;
}
h1, h2, h3 {
font-weight: 500;
}
img {
border: none;
}
a {
cursor: pointer;
color: #333;
text-decoration: none;
outline: none;
}
ul {
list-style-type: none;
}
em {
font-style: normal;
}
.lt {
float: left;
}
.rt {
float: right;
}
input.sub, label {
border: none;
cursor: pointer;
}
input, textarea {
font-family: PingFang SC, Hiragino Sans GB, Microsoft YaHei UI, Microsoft YaHei, Source Han Sans CN, sans-serif;
outline: none;
}
table {
border-collapse: collapse;
}
table td, table th {
padding: 0;
}
input::-webkit-input-placeholder, textarea::-webkit-input-placeholder {
color:#ccc;
}
input::-moz-placeholder, textarea::-moz-placeholder { /* Mozilla Firefox 19+ */
color:#ccc;
}
input:-moz-placeholder, textarea:-moz-placeholder { /* Mozilla Firefox 4 to 18 */
color:#ccc;
}
input:-ms-input-placeholder, textarea:-ms-input-placeholder { /* Internet Explorer 10-11 */
color:#ccc;
}
div.clear {
font: 0px Arial;
line-height: 0;
height: 0;
overflow: hidden;
clear: both;
}
.clearfix::after {
content: "";
display: block;
clear: both;
}
.wrapin {
width: 1200px;
margin-left: auto;
margin-right: auto;
}
body {
background: url(../images/bg2.jpg) no-repeat center;
background-size: cover;
}
.banner {
width: 100%;
display: block;
}
.banner img {
width: 100%;
display: block;
}
.header {
background: #f6b70a;
height: 60px;
width: 100%;
}
.nav {
line-height: 60px; height:60px;
}
.nav li {
text-align: center;
width: 133px;
display: inline-block;
float:left;
}
.nav li a {
font-size: 16px;
color: #fff; display:block
}
.nav li a:hover{ background:#FF6633}
.con {
min-height: 500px;
background: rgba(255,255,255,1);
padding: 15px;
}
.title {
margin: 20px 0;
font-weight: bold;
color: #950304;
font-size: 24px;
line-height: 40px;
border-bottom: 1px solid #950304;
}
.con_t {
padding: 30px 0;
border-bottom: 1px solid #ccc;
}
.con_t .pic {
float: left;
width: 300px;
border: 1px solid #ccc;
padding: 15px;
box-sizing: border-box;
}
.con_t .pic img {
width: 100%;
}
.con_t .text {
float: right;
width: 850px;
font-size: 14px;
line-height: 28px;
color: #333;
}
.players_box {
}
.players_box li {
width: 33.333%;
float: left;
text-align: center;
margin-bottom: 20px;
}
.players_box li a{ background:#FFCC33; display:inline-block; padding:5px 10px; margin-top:10px}
.players_box li p {
font-size: 16px;
color: #333;
border: 1px solid #ccc;
line-height: 30px;
width: 80%;
display: block;
margin: 0 auto;
background: #fff;
position: relative;
z-index: 1;
}
.players_box li img {
-webkit-transition: all 0.3s;
-moz-transition: all 0.3s;
-o-transition: all 0.3s;
transition: all 0.3s;
}
.players_box li img:hover {
transform: scale(1.1);
-webkit-transform: scale(1.1); /*兼容-webkit-引擎浏览器*/
-moz-transform: scale(1.1);
}
.rules h2 {
color: #000;
font-weight: bold;
margin: 10px 0;
}
.rules p {
font-size: 16px;
color: #333;
line-height: 28px;
margin-bottom: 10px;
}
footer {
height: 60px;
line-height: 60px;
margin-top: 20px;
text-align: center;
color: #fff;
background: #f6b70a;
}
.nba {
margin: 15px -15px;
}
.nba li {
float: left;
width: 33.33%;
padding: 15px;
box-sizing: border-box;
}
.nba li .box {
width: 100%;
height: 210px;
overflow: hidden;
}
.nba li .box img {
width: 100%;
height: 100%;
object-fit: cover;
-webkit-transition: all 0.3s;
-moz-transition: all 0.3s;
-o-transition: all 0.3s;
transition: all 0.3s;
}
.nba li .box img:hover {
transform: scale(1.1);
-webkit-transform: scale(1.1); /*兼容-webkit-引擎浏览器*/
-moz-transform: scale(1.1);
}
.text_nab {
font-size: 16px;
line-height: 28px;
}
#banner {
width: 100%;
height: 600px;
position: relative;
}
#banner ul#b_pic li {
width: 100%;
height: 600px;
overflow: hidden;
position: absolute;
top: 0;
display: none;
}
#banner ul#b_pic li img {
width: 100%;
height:600px;
display: block;
}
#banner ul#b_an {
position: absolute;
width: 100%;
bottom: 32px;
display: flex;
align-items: center;
justify-content: center;
}
#banner ul#b_an li {
width: 13px;
height: 13px; border-radius:13px;
background: #86939b;
margin: 0 3px;
}
......
3.JS
代码如下(节选示例):
window.οnlοad=function(){
//第一个幻灯
var pic_lis=document.getElementById('b_pic').getElementsByTagName('li');
var an_lis=document.getElementById('b_an').getElementsByTagName('li');
an_lis[0].style.background='#b31114';
var c=0;
function h_slide(){
c++;
if(c==pic_lis.length){c=0;}
for(var i=0; i
an_lis[i].style.background='#fff';
}
pic_lis[c].style.display='block';
an_lis[c].style.background='#b31114';
}
var timer=setInterval(h_slide,4000);
for(var j=0; j
an_lis[j].οnmοuseοver=function(){
index=this.index;
clearInterval(timer);
for(var k=0; k
an_lis[k].style.background='#fff';
}
pic_lis[index].style.display='block';
an_lis[index].style.background='#b31114';
}
an_lis[j].οnmοuseοut=function(){
timer=setInterval(h_slide,4000);
}
}
}
......
五、更多推荐
【关注作者|获取更多源码(2000+个网页源码)|优质文章】;您的支持是我创作的动力!看到这里就【点赞收藏博文】,三连支持下吧,3Q!
Web前端网页制作、整站模板、3D炫酷效果、图片展示、文字效果、大学生毕业HTML、期末大作业模板案例等技术内容,有兴趣的联系我交流学习!
更多优质博客文章、网页模板点击以下链接查阅:仙女网页设计-CSDN博客。