Page 和评论将使用 Eloquent 提供的“一对多关系”。最终,我们将得到一个个人博客系统的雏形,并布置一个大作业,供大家实战练习。
1. 初识 Eloquent
Laravel Eloquent ORM 是 Laravel 中非常重要的部分,也是 Laravel 能如此流行的原因之一。中文文档在:
1. http://laravel-china.org/docs/5.0/eloquent
2. http://www.golaravel.com/laravel/docs/5.0/eloquent/
在前面的教程中已经建立好的 learnlaravel5/app/Page.php 就是一个 Eloquent Model 类:
若想进一步了解 Eloquent,推荐阅读系列文章:深入理解 Laravel Eloquent
2. 创建 Comment 模型
首先我们要新建一张表来存储 Comment,命令行运行:
php artisan make:model Comment
成功以后,修改 migration 文件 learnlaravel5/database/migrations/***_create_comments_table.php 的相应位置为:
Schema::create('comments', function(Blueprint $table)
{
$table->increments('id');
$table->string('nickname');
$table->string('email')->nullable();
$table->string('website')->nullable();
$table->text('content')->nullable();
$table->integer('page_id');
$table->timestamps();
});
之后运行:
php artisan migrate
去数据库里瞧瞧,comments 表已经躺在那儿啦。
3. 建立“一对多关系”
修改 Page 模型:
hasMany('App\Comment', 'page_id', 'id');
}
}
搞定啦~ Eloquent 中模型间关系就是这么简单。
模型间关系中文文档:http://laravel-china.org/docs/5.0/eloquent#relationships
4. 前台提交功能
修改 Comment 模型:
增加一行路由:
Route::post('comment/store', 'CommentsController@store');
运行以下命令创建 CommentsController 控制器:
php artisan make:controller CommentsController
修改 CommentsController:
withInput()->withErrors('评论发表失败!');
}
}
}
修改视图 learnlaravel5/resources/views/pages/show.blade.php:
@extends('_layouts.default')
@section('content')
⬅️返回首页
{{ $page->title }}
{{ $page->updated_at }}
{{ $page->body }}
前台评论功能完成。
查看效果:
5. 后台管理功能
修改基础视图 learnlaravel5/resources/views/app.blade.php 为:
Laravel @yield('content')
修改后台路由组(增加了一行):
Route::group(['prefix' => 'admin', 'namespace' => 'Admin', 'middleware' => 'auth'], function()
{
Route::get('/', 'AdminHomeComtroller@index');
Route::resource('pages', 'PagesController');
Route::resource('comments', 'CommentsController');
});
创建 Admin\CommentsController :
php artisan make:controller Admin/CommentsController
Admin/CommentsController 要有 查看所有、查看单个、POST更改、删除四个接口:
withComments(Comment::all());
}
public function edit($id)
{
return view('admin.comments.edit')->withComment(Comment::find($id));
}
public function update(Request $request, $id)
{
$this->validate($request, [
'nickname' => 'required',
'content' => 'required',
]);
if (Comment::where('id', $id)->update(Input::except(['_method', '_token']))) {
return Redirect::to('admin/comments');
} else {
return Redirect::back()->withInput()->withErrors('更新失败!');
}
}
public function destroy($id)
{
$comment = Comment::find($id);
$comment->delete();
return Redirect::to('admin/comments');
}
}
接下来创建两个视图:
learnlaravel5/resources/views/admin/comments/index.blade.php:
@extends('app')
@section('content')
管理评论
Content
User
Page
编辑
删除
@foreach ($comments as $comment)
{{ $comment->content }}
@if ($comment->website)
{{ $comment->nickname }}
@else
{{ $comment->nickname }}
@endif
{{ $comment->email }}
{{ App\Page::find($comment->page_id)->title }}
编辑
@endforeach
@endsection
learnlaravel5/resources/views/admin/comments/edit.blade.php:
@extends('app')
@section('content')
编辑评论
@if (count($errors) > 0)
Whoops! There were some problems with your input.
@foreach ($errors->all() as $error)
- {{ $error }}
@endforeach
@endif
@endsection
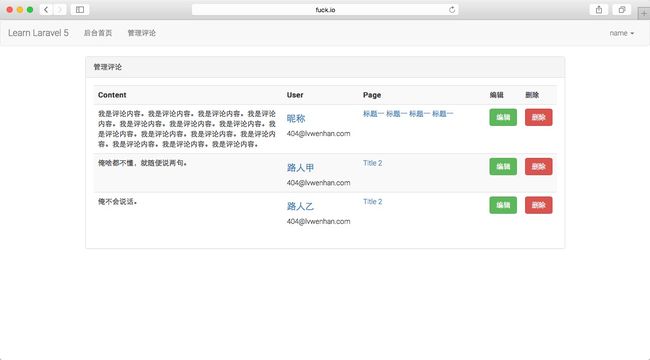
后台管理功能完成,查看效果:
6. 大作业
依赖于 Page 的评论功能已经全部完成,个人博客系统雏形诞生。在本系列教程的最后,布置一个大作业:构建出 Article 的前后台,并且加上 Article 与 Comment 的一对多关系,加入评论和评论管理功能。在做这个大作业的过程中,你将会反复地回头去看前面的教程,反复地阅读中文文档,会仔细阅读我的代码,等你完成大作业的时候,Laravel 5 就真正入门啦~~
以上所述就是本文的全部内容了,希望大家能够喜欢。




@foreach ($errors->all() as $error)- {{ $error }}
@endforeach
{{ $comment->nickname }}
@else{{ $comment->nickname }}
@endif{{ $comment->created_at }}
{{ $comment->content }}