一 : 样式
在src下创建一个index.css的文件.
写上如下代码:
body{
background-color: red;
}
在app.js中引入这个css文件
import "./index.css";
现在我们直接执行npm run start .看看会发生什么.
果然出现了这个错误。因为webpack它本身是不认识css代码,所以需要我们去配置来让它识别css代码
css-loader --->解析css
安装: npm i -D css-loader
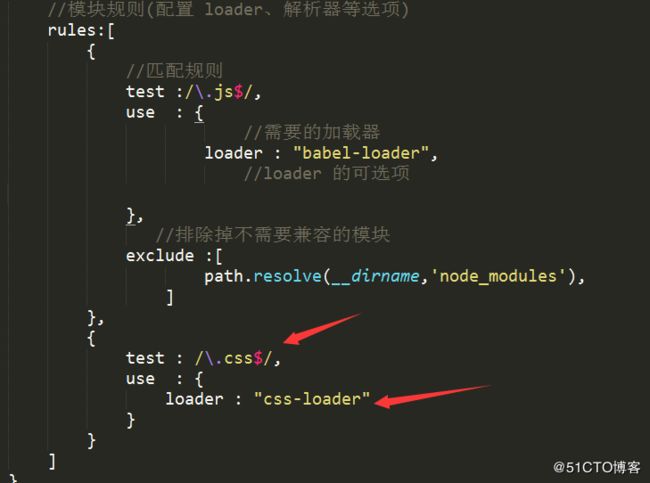
我们还需要在webpack配置文件配置。跟之前react类似。
如下:
在执行npm run start
可以顺利打包,但是打开打包后的html。发现样式未生效,f12调试发现, css样式根本就没有引入到html中.
所以这时候需要有一个插件帮我们引入
style-loader---->Adds CSS to the DOM by injecting a