一、环境准备(java,maven,nodejs,webpack)
环境部分略过总之缺什么依赖就apt什么
[root@13 ~]# tar zxvf jdk-8u91-linux-x64.tar.gz -C /opt/
[root@13 ~]# tar xvf apache-maven-3.5.0-bin.tar.gz -C /opt/
[root@13 ~]#wget http://cdn.npm.taobao.org/dist/node/v10.15.1/node-v10.15.1-linux-x64.tar.xz
[root@13 ~]# tar xvf node-v10.15.1-linux-x64.tar.xz -C /opt/
[root@13 ~]# mv /opt/node-v10.15.1-linux-x64 /opt/nodejs
配置环境变量/etc/profile
[root@13 ~]# vi /etc/profile
末尾添加以下配置
#set java environment
JAVA_HOME=/opt/jdk1.8.0_91
CLASSPATH=.:$JAVA_HOME/lib.tools.jar
PATH=$JAVA_HOME/bin:$PATH
export JAVA_HOME CLASSPATH PATH
#set maven environment
MAVEN_HOME=/opt/apache-maven-3.5.0
export MAVEN_HOME
export PATH=${PATH}:${MAVEN_HOME}/bin
export NODE_HOME=/opt/nodejs
export PATH=$PATH:$NODE_HOME/bin
export NODE_PATH=$NODE_HOME/lib/node_modules[root@13 ~]# source /etc/profile
[root@13 ~]# ln -s /opt/nodejs/bin/npm /usr/bin/
[root@13 ~]# ln -s /opt/nodejs/bin/node /usr/bin/
[root@13 ~]# ln -s /opt/nodejs/bin/webpack /usr/bin/
通过npm安装webpack
[root@13 ~]# npm install webpack -g
[root@13 ~]# npm install vue-cli -g
[root@13 ~]# npm install webpack-cli -g
[root@13 ~]# npm install -g concurrently
[root@13 ~]# npm install -g lite-server
[root@13 ~]# npm install -g typescript
二、安装Jenkins
wget -q -O - https://pkg.jenkins.io/debian/jenkins.io.key | sudo apt-key add -
sudo sh -c 'echo deb http://pkg.jenkins.io/debian-stable binary/ > /etc/apt/sources.list.d/jenkins.list'
sudo apt-get update
sudo apt-get install jenkins将Jenkins设置为启动时启动的守护进程。查看/etc/init.d/jenkins获取更多细节
创建一个'jenkins'用户来运行此服务
直接将控制台日志输出到文件/var/log/jenkins/jenkins.log。如果您正在解决Jenkins问题,请检查此文件
/etc/default/jenkins`为启动填充配置参数,例如JENKINS_HOME
将Jenkins设置为在端口8080上进行监听。使用浏览器访问此端口以开始配置
如果你的/etc/init.d/jenkins文件无法启动Jenkins,编辑/etc/default/jenkins, 修改 ----HTTP_PORT=8080----为----HTTP_PORT=8081---- 在这里,“8081”也可被换为其他可用端口。
#其他环境安装jenkins请参考官方文档:https://jenkins.io/zh/doc/book/installing/
安装到服务器上包括怎么用直接看官网用法这里不作为重点
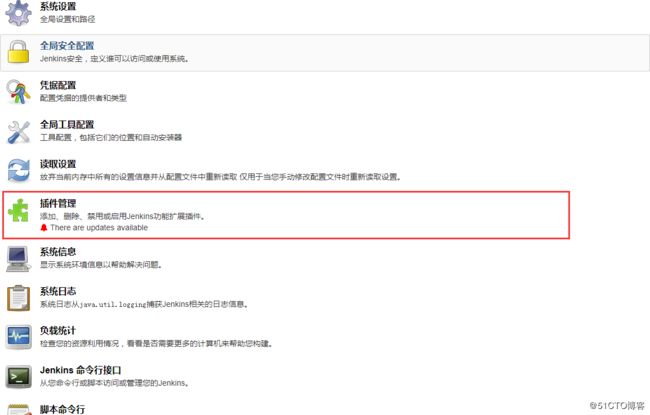
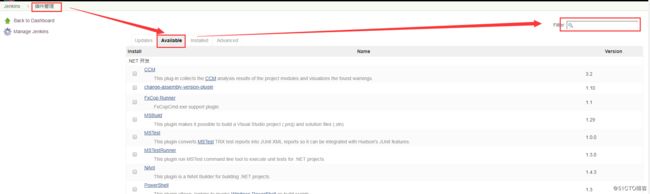
三、安装插件
点击系统管理
添加NodeJS Git& SVN
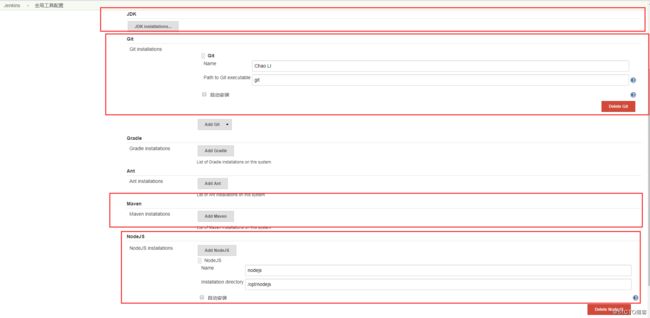
配置全局变量(根据自己的安装路径配置即可,注意不要勾选自动安装)
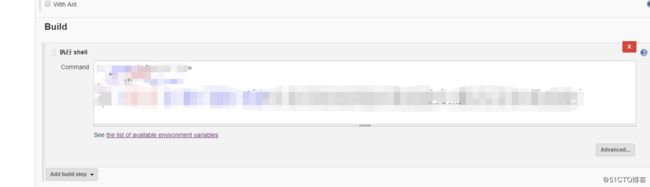
构建工程
填写npm run build等等打包,并部署的命令