本文实例讲述了AngularJS通过ng-route实现基本的路由功能。分享给大家供大家参考,具体如下:
为什么需要前端路由~
(1)AJAX不会留下History历史记录
(2)用户无法通过URL进入应用指定的页面(书签或者分享等)
(3)AJAX对于SEO是一个灾难
1.一般情况下,我们访问网页的时候,是通过url地址。
比如我们访问一个网页:https://www.baidu.com/index/fix.html
在AngularJS中通过“#”来进行不同页面的路由,比如:
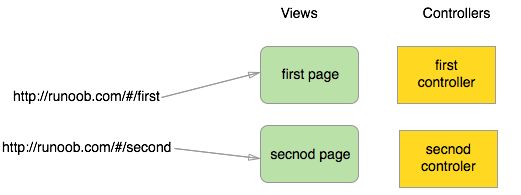
https://www.baidu.com/#/first,这个请求在向网页端传输的时候,服务器会自动忽略#之后的内容,因此可以根据#+标记帮助我们区分不同的逻辑页面并将不同的页面绑定到对应的控制器上。
这是一个简单的路由控制界面,根据链接中的#/first和#/second分别对应跳转到不同的页面。
2.通过angularjs中的路由模块,实现ng-route的步骤
(1)载入包含ng-route的JS文件
(2)包含了 ngRoute 模块作为主应用模块的依赖模块。
(3)使用原生指令ng-view
(4)我们在html中定义链接,可以实现一个单页应用,比如链接可以这样定义:
在js中的定义路由代码为:
angular.module('myapp',['ngRoute'])
.config(['$routeProvider',function($routeProvider){
$routeProvider.when('/',{template:'这是首页页面'})
.when('/first',{template:'这是第一个页面'})
.when('/second',{template:'这是第二个页面'})
.when('/third',{template:'这是第三个页面'})
.otherwise({redirectTo:'/'});
}]);
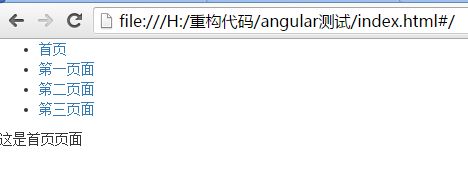
(6)我们来看效果,首次当未有链接切换时候,默认的跳转到首页,效果如下:
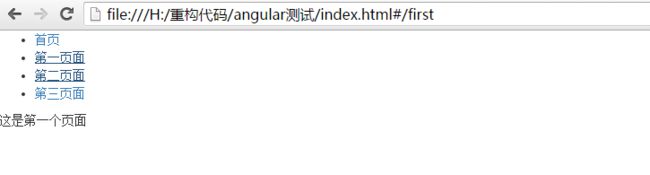
当依次点击链接时,会依次切换ng-view中的值,并且实现了ng-view内内容的替换~
I)初始效果
II)切换后的效果
我们发现改变的仅仅是#后的值,并没有页面的跳转和刷新
3.angularJS中的路由设置对象
AngularJS 路由也可以通过不同的模板来实现。
$routeProvider.when 函数的第一个参数是 URL 或者 URL 正则规则,第二个参数为路由配置对象。
路由配置对象语法规则如下:
$routeProvider.when(url, {
template: string,
templateUrl: string,
controller: string, function 或 array,
controllerAs: string,
redirectTo: string, function,
resolve: object
});
参数解释:
(1)template:
使用该概述,可以在template中写入HTML内容,典型的例子是:
when('/',{template:'这是首页页面'})
(2)templateUrl:
如果现在我们并不是要HTML内容,而是需要一个模板文件来进行整体替换,例子如下:
$routeProvider.when('/computers', {
templateUrl: 'views/computers.html',
});
(3)controller:function、string或数组类型,在当前模板上执行的controller函数,生成新的scope。
也可以对应的是控制器的名称。
(4)redirectTo:重定向的地址
(5)resolve:当前控制器所依赖的其他模块~
更多关于AngularJS相关内容感兴趣的读者可查看本站专题:《AngularJS入门与进阶教程》及《AngularJS MVC架构总结》
希望本文所述对大家AngularJS程序设计有所帮助。