本系列主要翻译自《ASP.NET MVC Interview Questions and Answers 》- By Shailendra Chauhan,想看英文原版的可访问http://www.dotnettricks.com/free-ebooks自行下载。该书主要分为两部分,ASP.NET MVC 5、ASP.NET WEB API2。本书最大的特点是以面试问答的形式进行展开。通读此书,会帮助你对ASP.NET MVC有更深层次的理解。
由于个人技术水平和英文水平也是有限的,因此错误在所难免,希望大家多多留言指正。
系列导航
Asp.net mvc 知多少(一)
Asp.net mvc 知多少(二)
Asp.net mvc 知多少(三)
Asp.net mvc 知多少(四)
Asp.net mvc 知多少(五)
Asp.net mvc 知多少(六)
Asp.net mvc 知多少(七)
Asp.net mvc 知多少(八)
Asp.net mvc 知多少(九)
Asp.net mvc 知多少(十)
本节主要讲解模型验证以及前端的优化技术
Q61. 什么是ASP.NET MVC中的Data Annotations(数据注解) ?
Ans. Data validation(数据注解)是开发web应用程序的一个关键概念。在 Asp.net MVC中我们可以很容易通过将数据注解特性申明到Model类,既可以实现验证。Data Annotation 特性是位于System.ComponentModel.DataAnnotations命名空间下,适用于Asp.net 项目(比如Asp.net web application & website, Asp.net MVC, Web forms ),同时也适用于Entity framework ORM 模型。
Data Annotations帮助我们为model类或属性定义规则进行数据验证和显示合适的提示信息给终端客户。
Data Annotation 验证特性:
- DataType - 为属性指定数据类型
- DisplayName - 为属性指定显示名称
- DisplayFormat - 为属性指定显示格式
- Required - 限制属性为必录
- ReqularExpression - 用正则表达式验证属性的值是否满足要求
- Range - 限制属性的值在某一区间
- StringLength - 指定string类型属性的最小和最大长度
- MaxLength - 指定string类型属性的最大长度
- Bind - 添加参数或表单数据到model属性时,指定字段将会被添加到或排除
- ScaffoldColumn - 隐藏表单编辑界面的指定字段
Q62. Asp.Net MVC如何进行服务端验证?
Ans. 在与用户敏感信息交互之前服务端验证至关重要。不管客户端是否验证,我们在服务端都必须进行验证。用户可以通过禁用客浏览器脚本或采取其他方式来跳过客户端验证。在这种情况下,服务端的验证就必不可少,用来验证用户的脏输入来保证数据安全。
ASP.NET MVC中,在服务端有两种方式来对model进行验证:
** Explicit Model Validation (显示模型验证)**– 就是使用传统的 IF..Else..IF 语句对model进行验证。用这种方式,你需要一个一个的检查要检查的属性。
如果model的属性是非期望的,在ModelState中插入错误信息。
class HomeController : Controller
{
[HttpPost]
public ActionResult ExplicitServer(UserViewModel model)
{
//Write custom logic to validate UserViewModel
if (string.IsNullOrEmpty(model.UserName))
{
ModelState.AddModelError("UserName", "Please enter your
name");
}
if (!string.IsNullOrEmpty(model.UserName))
{
Regex emailRegex = new Regex(".+@.+\\..+");
if (!emailRegex.IsMatch(model.UserName))
ModelState.AddModelError("UserName", "Please enter correct
email address");
}
if (ModelState.IsValid) //Check model state
{
//TO DO:
}
}
}
** Model Validation with Data Annotations (使用数据注解进行模型验证)** -
Data Annotations (数据注解)是在 .NET 3.5 SP1中引入的. 有一系列的特性类定义在System.ComponentModel.DataAnnotations 程序集。Data Annotations 允许我们使用元数据修饰模型类。这些元数据描述一系列规则来对属性进行验证 :
public class UserViewModel
{
[Required(ErrorMessage = "Please Enter Email Address")]
[RegularExpression(".+@.+\\..+", ErrorMessage = "Please Enter Correct
Email Address")]
public string UserName { get; set; }
[Required(ErrorMessage = "Please Enter Password")]
[StringLength(50, ErrorMessage = "The {0} must be at least {2}
characters long.", MinimumLength = 6)]
public string Password { get; set; }
}
Q63. 如何判断Model State中是否有错误?
Ans. 当服务端验证有错误时,错误信息将保存在。因此通过使用
ModelState.IsValid 属性即可验证model state。
[HttpPost]
public ActionResult DoSomething(UserViewModel model)
{
if (ModelState.IsValid)
{
//TODO:
}
return View();
}
Q64. 在ASP.NET MVC中如何关闭和启用客户端验证 ?
Ans. 我们可以通过设置ClientValidationEnabled &
UnobtrusiveJavaScriptEnabled在应用程序级别启用和关闭客户端验证。
如果需要开启客户端验证,以上两个属性都必须为true。
还可以在通过编程在代码中启用客户端验证。
修改Global.asax中的Application_Start()事件去启用关闭客户端验证。
protected void Application_Start()
{
//Enable or Disable Client Side Validation at Application Level
HtmlHelper.ClientValidationEnabled = true;
HtmlHelper.UnobtrusiveJavaScriptEnabled = true;
我们同时可以为某一view启用及关闭客户端验证。通过在view中的razor代码块中指定。view中的设置将覆盖应用程序级别的设置。
@using MvcApp.Models
@{
ViewBag.Title = "About";
HtmlHelper.ClientValidationEnabled = false;
}
}
Q65. 什么是CDN以及它有什么好处?
Ans. CDN代表内容分发网络。 它是部署在互联网上多个数据中心的服务器分发系统。 它的目的是为了向终端客户提供高可用性和高性能的内容(比如jquery,bootstrap等开源类库) 。
主要由三个流行的cdn:
// Google CDN
// Microsoft CDN
// JQuery CDN
优点
- 减少了客户端对自己服务器的请求数。
- 节省了带宽 ,且加载速度快。
- 自动缓存,当有一个请求从cdn中获取资源,后续有相同请求,将直接从缓存中获取。
Q66. 什么是 jquery.validate.unobtrusive.js?
Ans. 该插件是从ASP.NET MVC3引入的,通过使用组合的jquery验证和HTML5数据属性在客户端应用数据模型验证。
Q67. 介绍ASP.NET MVC中的Bundling(捆绑)和Minification (微小)?
Ans. ASP.NET MVC4 和.NET Framework 4.5 提供捆绑和微小技术来减少对服务器的请求次数以及减少请求的CSS和JavaScript的大小,从而加快页面加载时间。
A bundle是逻辑上的一组文件仅通过一次的http请求就完成加载。 可以通过调用BundleCollection类的Add()方法来为CSS和JavaScript来创建 style (样式)和 script(脚本) bundle (捆绑)。所有的捆绑都是在
BundleConfig.cs 文件中创建。
public class BundleConfig
{
public static void RegisterBundles(BundleCollection bundles)
{
bundles.Add(new
StyleBundle("~/Content/css").Include("~/Content/site.min.css",
"~/Content/mystyle.min.css"));
bundles.Add(new ScriptBundle("~/bundles/jqueryval").Include(
"~/Scripts/jquery-1.7.1.min.js",
"~/Scripts/jquery.validate.min.js",
"~/Scripts/jquery.validate.unobtrusive.min.js"));
}
}
Minification是一项用来移除JavaScript和CSS文件中不必要的字符(比如空格,换号符,制表符)和注释来减小文件大小来加快网页加载速度。 有很多种工具进行微小(其中JSMin 和YUI 是最流行的两款工具) 。
下面假设我们的页面中有以下下CSS和JavaScript:
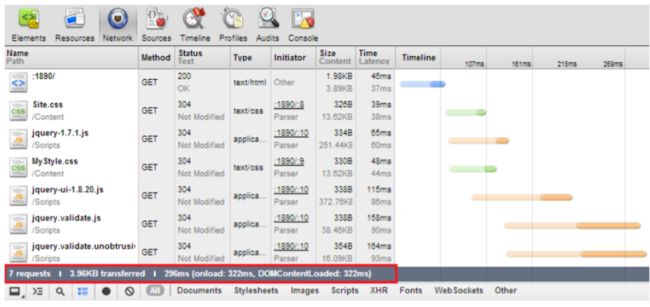
不使用捆绑和微小,页面的加载统计
使用捆绑和微小,页面的加载统计
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/jquery")
Q68. 可以在ASP.NET MVC3 或 ASP.NET4.0中使用捆绑和微小(bundling and minification)吗?
Ans. Microsoft.Web.Optimization程序集包含的System.Web.Optimization 命名空间提供了用来进行捆绑和微小的技术。引用这个程序集即可在SP.NET MVC3 或 ASP.NET4.0中使用这项技术。
Q69. Bundling(捆绑)是如何使用浏览器的缓存能力?
Ans. 浏览器缓存资源是基于URLs的。当一个web页面请求一个资源,浏览器首先去检查它的缓存是否存在资源与请求的URL匹配。如果匹配,则直接使用缓存。
因此无论何时你改变CSS和JS文件它都不会在浏览器上有反映。对于这种情形,你需要强制浏览器去刷新/加载。
但是捆绑会自动处理这种问题,通过为每一个捆绑添加一个hash code作为url的查询参数。无论何时你只要改变CSS和JS文件的内容那么就会产生一个新的hash code,并自动呈现到页面。这样,浏览器就会看到一个不同的Url,然后就会重新去获取新的CSS和JS。