- 家庭 & 企业数据仓库:如何配置和管理 NAS 系统
Echo_Wish
运维探秘让你快速入坑运维数据仓库运维开发缓存
家庭&企业数据仓库:如何配置和管理NAS系统引言在数据为王的时代,我们的照片、视频、文档、代码,甚至企业级文件,都是无价之宝。那么,如何安全、可靠、低成本地存储这些数据?云存储太贵?移动硬盘不方便?别慌,今天我们就聊聊NAS(NetworkAttachedStorage,网络附加存储),教你如何从零配置一个高效的NAS系统,并且掌握它的日常管理技巧,让你的数据存储既安全又高效!1.选择合适的NAS
- Javascript基础
GesLuck
javascript开发语言ecmascript
目录1.变量声明2.基本数据类型3.复杂数据类型4.字符串方法5.对象方法6.时间方法7.条件(if)8.循环(for/while)9.遍历(forin/of)10.多选(Switch)END1.变量声明const:除非变量需要重新赋值(优先使用)——consta=true;let:需要修改值时使用{大括号内用}(其次使用)——letb="hello"var:除非维护旧代码(避免使用)——varc
- Eclipse 快捷键
lsx202406
开发语言
Eclipse快捷键Eclipse是一款功能强大的集成开发环境(IDE),广泛应用于Java开发领域。熟练掌握Eclipse的快捷键可以大大提高开发效率。本文将详细介绍Eclipse中一些常用的快捷键,帮助开发者更快地熟悉和使用Eclipse。1.基础操作1.1打开文件Ctrl+O:快速打开文件Ctrl+Shift+O:查找类或文件1.2保存文件Ctrl+S:保存当前文件1.3运行程序Ctrl+F
- Spring AOP相关常见问题
PXM的算法星球
Java后端springjava数据库
前言在日常开发中,我们经常需要给方法添加一些横切关注点(Cross-CuttingConcerns),比如日志记录、事务管理、权限控制等。而SpringAOP(Aspect-OrientedProgramming,面向切面编程)提供了一种优雅的方式,让我们可以在不修改业务代码的情况下增强方法行为。1.AOP和OOP的区别是什么?许多初学者会疑惑,OOP(面向对象编程)已经很好地组织了代码,为什么还
- HTML5前端第七章节
NaZiMeKiY
HTML51024程序员节
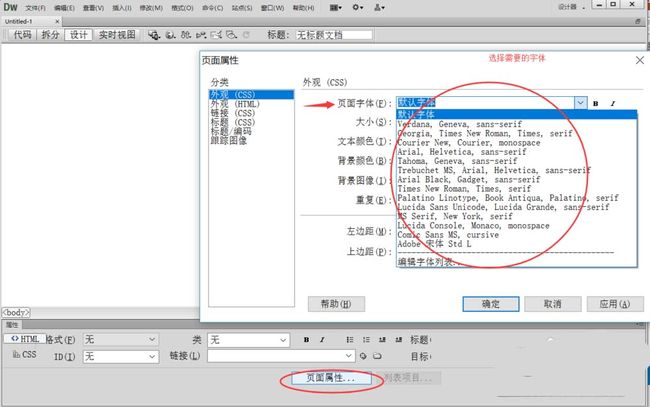
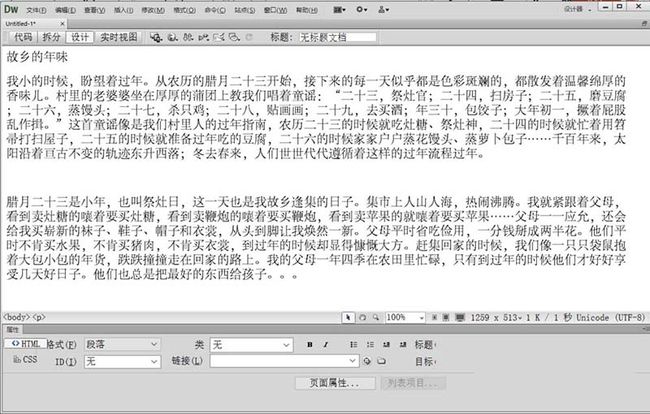
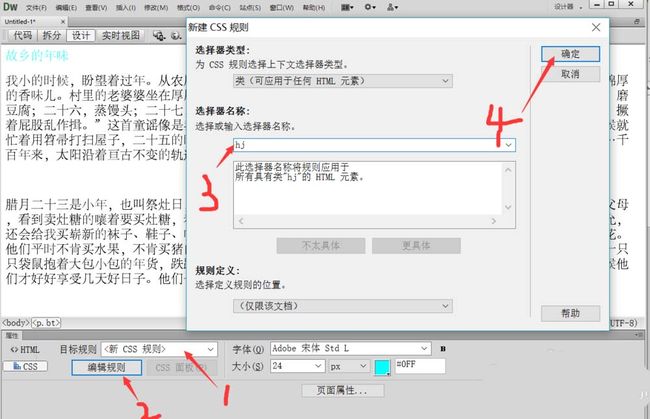
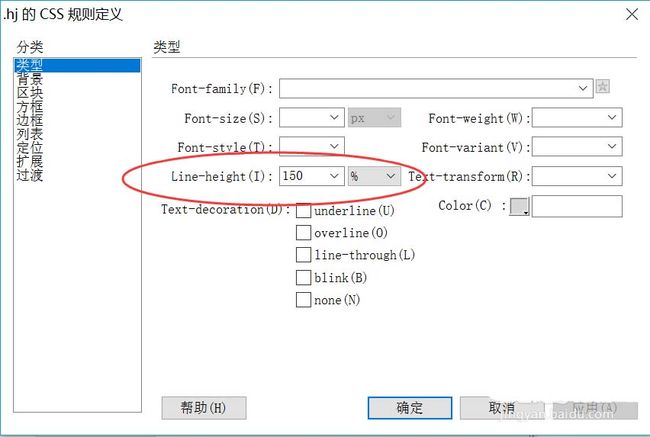
本章节为前端网页页面实战,包含我们之前所学的全部内容一.创建项目目录1.网站根目录:网站根目录指的是存放网站的第一层文件夹,内部包含当前网站的所有素材,包含HTML,CSS,需要的素材图片等等2.根目录之下的文件夹(1).images文件夹:存放固定使用的图片素材(2).uploads文件夹:存放非固定使用的图片素材(3).CSS文件夹:存放CSS文件(使用link标签引入)在CSS文件夹中又分为
- JavaScript 箭头函数使用总结及注意事项(适合新手到进阶)
我真聪明。
javascript开发语言ecmascript
箭头函数(=>)是ES6的核心特性之一,它简化了函数写法并改变了this的指向逻辑,但在使用时需要明确其适用场景和限制。以下是详细总结:一、箭头函数核心特点简洁语法://传统函数constadd=function(a,b){returna+b;};//箭头函数constadd=(a,b)=>a+b;//单行省略returnconstadd=(a,b)=>{returna+b;};//多行需显式re
- GeoTrust SSL证书有哪些种类?怎么申请?
william082012
sslhttps网络协议服务器网络安全微信小程序
SSL证书作为一种数字证书,通过加密技术为网站与浏览器之间的数据传输提供安全保障。在众多SSL证书提供商中,GeoTrust以其丰富的证书种类、高效的申请流程和可靠的安全性能,赢得了全球众多企业的信赖。一、GeoTrustSSL证书的种类作为业界知名的SSL证书提供商,PinTrust提供包括Geotrust品牌多种类型的SSL证书,涵盖DV、OV、EV等类型。域名验证(DV)SSL证书单域名DV
- Python Web框架 Flask vs Django vs FastAPI
ZengDerby
pythonflaskfastapidjango
如果您需要构建大型的、功能丰富的应用程序,Django可能是一个很好的选择。如果您需要更灵活的框架,可以选择Flask来定制开发。而对于追求极致性能和高并发处理的项目,FastAPI可能是一个更加理想的选择。优缺点Flask在小型项目或微服务理想的选择。Flask灵活且轻量,非常适合快速开发小型应用。Flask是一个非常灵活的框架,它允许您根据项目需求进行定制。您可以根据需要选择合适的插件和扩展。
- 使用 React 和 Cypress 进行单元测试
pxr007
单元测试react.jsjunit
每个开发人员都希望发布一个没有错误的生产应用程序。为了实现这一点,我们需要考虑如何将测试集成到我们的应用程序中。我们可以使用许多测试工具、框架和测试类型。Cypress是一个现代化的自动化测试套件。它是一个基于JavaScript的完全开源的测试框架,由Mocha和Chai等支持BDD和TDD断言样式的库构建。此外,如果您熟悉用JavaScript编写测试,那么使用Cypress会很容易。Cypr
- 在QT中进行控件提升操作
琳琳简单点
qt开发语言控件提升
目录一、概述二、功能需求三、提升操作1)拖入标准控件2)自定义类3)提升控件一、概述QT中提供的标准控件能够满足我们大多数情况下的功能需求,但是在一些特殊应用场合,我们可能需要对控件的功能进行扩展,或者改写控件的功能实现。为满足此需求,QT提供了对标准控件的提升功能,用于重新自定义标准控件的实现。本文以QListWidget控件为例,详细介绍了控件提升的具体操作和实现。二、功能需求我们需要实现在Q
- 服务器中防火墙的重要性
wanhengidc
服务器网络运维
服务器作为重要的网络设备,需要承担存储、处理和传输大量数据信息,所以服务器经常被恶意软件和网络攻击者视为主要目标,企业为了能够保护服务器不受各种网络威胁的影响,安装防火墙是最为基本的一种安全保护措施。服务器防火墙是网络安全的第一道防线,可以控制服务器上的网络访问权限,通过设置适合的规则和策略,管理员可以限制IP地址的访问权限,保护服务器不会受到未经授权的IP地址访问,保护了服务器中重要数据信息的安
- 无锁并发环形队列(Java版)
呆呆的蜗牛
数据结构和算法队列java多线程
环形队列是顺序队列的一种。普通的顺序队列,当队列不满且tail指针移动到数组的最后位置时,就需要将数组中的元素整体向前搬移,而环形队列却不用。这就提高了入队的效率。无锁并发主要基于CAS原理,在java中Unsafe类中提供了底层的CAS操作。但是我们可以不直接操作Unsafe类,JDK提供了一系列的Atomic类来满足一般的无锁需求。importjava.util.concurrent.atom
- 双一流软件工程大二听闻 Java 前景堪忧,是否该转C++或人工智能或者读研?
程序员yt
javac++人工智能
今天给大家分享的是一位粉丝的提问,双一流软件工程大二听闻Java前景堪忧,是否该转C++或人工智能或者读研?接下来把粉丝的具体提问和我的回复分享给大家,希望也能给一些类似情况的小伙伴一些启发和帮助。同学提问:yt老师好,我是双一流软件工程的大二学生,一直在学习java方向,目前掌握了数据库,spring框架等内容,大一暑假在老家一个小公司找了段实习,有蓝桥杯java组b组国一,专业排名前2(保研名
- python if用法
IT技术土狗
python从入门到入狱python
pythonif用法流程控制流程控制即控制流程,具体指控制程序的执行流程,而程序的执行流程分为三种结构:顺序结构(之前我们写的代码都是顺序结构)、分支结构(用到if判断)、循环结构(用到while与for)1、分支结构分支结构就是根据条件判断的真假去执行不同分支对应的子代码2、为什么需要分支结构人类某些时候需要根据条件来决定做什么事情,比如:如果今天下雨,就带伞所以程序中必须有相应的机制来控制计算
- 大规异构集群 混合并行分布式训练系统,解决算力不均衡问题 HETHUB
爱串门的小马驹
万卡大规模集群大模型训练异构集群大规模集群分布式大模型训练
视频教程在这:3.2大规模异构集群,混合并行分布式系统,解释算力不均衡问题HETHUB_哔哩哔哩_bilibili一、大规模异构集群出现的原因:同一种GPU数量有限难以构建大规模集群:训练大规模模型依赖于大量的计算资源。例如,训练GPT-4模型(1.8万亿个参数)需要25000个A100GPU。用一种GPU加速器构建大规模集群是一个挑战。使用多种类型的GPU加速器构建大规模集群是解决同构GPU加速
- 【架构设计】前置知识
GIS程序媛—椰子
架构设计架构设计
架构设计是软件开发的进阶技能,需要结合理论知识和实践经验。以下是掌握架构设计所需的前置知识及其重要性,以及学习路径建议:一、基础编程能力1.编程语言与核心概念掌握至少一门主流语言(如Java、Python、C#、Go等),理解其语法、特性及生态。核心概念:面向对象(OOP)、函数式编程(FP)、并发/异步、内存管理等。示例:通过Java理解接口、多态、设计模式。通过Go学习并发模型(Gorouti
- 电脑分区c盘放多大最好,合理规划建议
惊鸿一梦q
电脑
电脑分区时C盘(系统盘)的大小设置是一个相对灵活的问题,它取决于多个因素,包括硬盘容量、操作系统类型、个人使用习惯以及未来可能的扩展需求等。以下是一些关于C盘大小设置的建议:操作系统需求:对于Windows操作系统,通常建议为系统盘预留至少50GB的空间。这是为了确保操作系统有足够的空间进行日常更新、临时文件存储以及系统缓存等操作。如果计划安装多个大型软件或游戏,或者需要存储大量的系统备份和恢复点
- 设计模式—装饰者模式
BlackTurn
设计模式设计模式
一、什么是装饰者模式装饰者模式是一种结构型设计模式,它允许你动态地向对象添加新的行为而不影响其原有的行为。它在运行时给对象动态地添加一些额外的职责,通常是在原有的行为基础上,通过装饰器进行一些修饰,实现了更加灵活的代码复用和扩充。给对象添加一些职责,但是又不想改变其原有的接口和实现。在不使用继承的情况下(避免出现由于继承关系带来的类很多问题)动态地为一个对象添加一些额外的功能。需要在程序运行时动态
- python接口自动化
全世界最帅的男人
python自动化开发语言
Python是一种非常流行的编程语言,也是许多接口自动化测试框架的首选语言。下面是一个简单的接口自动化测试框架的思路:1.安装必要的库和工具:在Python中,我们可以使用requests库来发送HTTP请求,使用unittest库来编写测试用例,使用HTMLTestRunner库来生成测试报告。此外,我们还需要安装一个代码编辑器,如PyCharm或VSCode。2.创建测试用例:编写测试用例是接
- 阻止 Mac 在运行任务时进入休眠状态
好好学习 666
macos
掌握`Caffeinate`命令:让您的Mac保持清醒以完成关键任务开发人员经常发现自己在Mac上运行持续时间较长的进程。无论是大量文件上传、广泛的数据分析脚本,还是复杂的构建过程,我们最不希望的就是我们的机器在任务中途进入睡眠状态。输入`caffeinate`命令–macOS的内置解决方案,可在您最需要时保持系统唤醒。##睡眠困境MacOS在设计时考虑了电源效率,这对电池寿命非常有用,但在运行时
- Python异步编程:从基础到高级
CarlowZJ
python网络数据库
前言在现代软件开发中,异步编程已经成为一种必不可少的技能。Python的异步编程模型(基于asyncio)为开发者提供了一种高效的方式来处理高并发任务,而无需依赖多线程或多进程。异步编程不仅可以提高程序的性能,还能简化并发代码的复杂性。本文将带你从异步编程的基础概念出发,逐步深入到高级应用,帮助你掌握Python异步编程的核心技能。一、异步编程的基础概念1.1什么是异步编程?异步编程是一种编程范式
- 国内高防加速CDN内容分发服务详细接入教程
网友阿贵
网站运维web安全安全性测试安全威胁分析
CDN功能与接入指南CDN(内容分发网络)是一种集安全防护和内容加速于一体的网络解决方案,适用于需要兼顾安全性和访问速度的业务场景。以下是其主要功能与接入步骤:核心功能:免费SSL证书:支持一键申请SSL证书,确保数据传输安全。Web攻击防护:集成WAF防火墙,防御SQL注入、XSS等常见攻击。CC攻击防御:智能识别并拦截恶意请求,保护网站稳定运行。BOT机器人分析:自动识别并管理机器人流量,优化
- 【Q&A】装饰模式在Qt中有哪些运用?
浅慕Antonio
Q&Aqt数据库服务器
在Qt框架中,装饰模式(DecoratorPattern)主要通过继承或组合的方式实现,常见于IO设备扩展和图形渲染增强场景。以下是Qt原生实现的装饰模式典型案例:一、QIODevice装饰体系(继承方式)场景为基础IO设备(如文件、缓冲区)添加数据格式解析、缓冲优化等功能。类图(Mermaid)«abstract»QIODevice+readData()+writeData()QFileQBuf
- [从零开始学习JAVA] Stream流
Cools0613
从0开始学Java学习
前言:本文我们将学习Stream流,他就像流水线一样,可以对我们要处理的对象进行逐步处理,最终达到我们想要的效果,是JAVA中的一大好帮手,值得我们了解和掌握。(通常和lambda匿名内部类方法引用相配合)Stram流:Stream流的核心思想是函数式编程(注意返回值必须是对象本身才能),它倡导将数据处理过程看作是一系列的转换操作。这种思想与传统的命令式编程方式不同,传统的命令式编程方式强调对数据
- C语言 - getchar() 和 getch() 的区别
Peter_Deng.
c语言算法
getchar()和getch()都是用于读取单个字符的函数,但它们有一些关键区别,主要涉及缓冲区、回显和移植性。1.getchar()特点头文件:#include从标准输入(stdin)读取一个字符,需要按下Enter才能生效。带缓冲(Buffered):用户输入的内容会先存入缓冲区,只有按下Enter之后,getchar()才会从缓冲区读取数据。回显(Echo):输入的字符会显示在屏幕上。代码
- 使用Seaborn库中的`violinplot`函数绘制水平小提琴图(Violin Plot)是一种常见的数据可视化方法
code_welike
信息可视化数据分析数据挖掘Python
使用Seaborn库中的violinplot函数绘制水平小提琴图(ViolinPlot)是一种常见的数据可视化方法。水平小提琴图可以展示数据的分布特征,并可以对比不同组别之间的差异。本文将介绍如何使用Python和Seaborn库绘制水平小提琴图,并提供相应的源代码示例。首先,我们需要确保已经安装了Seaborn库。可以使用以下命令在Python中安装Seaborn:pipinstallseabo
- 直方图梯度提升:大数据时代的极速决策引擎
万事可爱^
大数据机器学习深度学习直方图梯度提升GBDT算法
一、为什么需要直方图梯度提升?在Kaggle竞赛的冠军解决方案中,超过70%的获奖方案都使用了梯度提升算法。但当数据量突破百万级时,传统梯度提升树(GBDT)面临三大致命瓶颈:训练耗时剧增:每个特征的分割点计算都需要全量数据排序内存消耗爆炸:存储排序后的特征值需要额外空间处理效率低下:无法有效利用现代CPU的多核特性而梯度提升决策树(GBDT)作为集成学习的代表算法,通过迭代构建决策树实现预测能力
- 使用Seaborn绘制小提琴图
CodeWG
python开发语言
使用Seaborn绘制小提琴图在数据分析与可视化中,小提琴图是一种常用的图表类型。它能够展示数据的分布情况,同时还能显示中位数、四分位数和异常值等统计指标。在Python中,我们可以使用Seaborn库来轻松地绘制小提琴图。下面就来详细介绍一下如何使用Seaborn来创建小提琴图。首先,我们需要导入必要的库和数据集。这里我们使用Seaborn自带的数据集tips作为例子。importseaborn
- 初级:数组与字符串面试题深度剖析
佩奇的技术笔记
Java面试小册java
一、引言在Java开发中,数组和字符串是最常用的数据结构之一。面试官通过相关问题考察候选人对数组和字符串的理解和运用能力,以及在实际开发中解决相关问题的经验。本文将深入剖析常见的数组与字符串面试题,结合实际开发场景,帮助读者全面掌握这些知识点。二、数组面试题:如何对数组进行初始化和遍历?答案:数组的初始化可以使用直接初始化、动态初始化等方式。遍历数组可以使用传统的for循环、增强型for循环(fo
- EasySwoole热加载
龏皚觻髾檃
PHPEasySwoolephp
文件热加载由于swoole常驻内存的特性,修改文件后需要重启worker进程才能将被修改的文件重新载入内存中解决:Process的方式实现文件变动自动进行服务重载1.安装inotify扩展peclinstallinotify2.操作成功后,修改php.ini,加入extension=inotify.so新建文件App/Process/HotReload.php并添加如下内容,也可以放在其他位置,请
- mysql主从数据同步
林鹤霄
mysql主从数据同步
配置mysql5.5主从服务器(转)
教程开始:一、安装MySQL
说明:在两台MySQL服务器192.168.21.169和192.168.21.168上分别进行如下操作,安装MySQL 5.5.22
二、配置MySQL主服务器(192.168.21.169)mysql -uroot -p &nb
- oracle学习笔记
caoyong
oracle
1、ORACLE的安装
a>、ORACLE的版本
8i,9i : i是internet
10g,11g : grid (网格)
12c : cloud (云计算)
b>、10g不支持win7
&
- 数据库,SQL零基础入门
天子之骄
sql数据库入门基本术语
数据库,SQL零基础入门
做网站肯定离不开数据库,本人之前没怎么具体接触SQL,这几天起早贪黑得各种入门,恶补脑洞。一些具体的知识点,可以让小白不再迷茫的术语,拿来与大家分享。
数据库,永久数据的一个或多个大型结构化集合,通常与更新和查询数据的软件相关
- pom.xml
一炮送你回车库
pom.xml
1、一级元素dependencies是可以被子项目继承的
2、一级元素dependencyManagement是定义该项目群里jar包版本号的,通常和一级元素properties一起使用,既然有继承,也肯定有一级元素modules来定义子元素
3、父项目里的一级元素<modules>
<module>lcas-admin-war</module>
<
- sql查地区省市县
3213213333332132
sqlmysql
-- db_yhm_city
SELECT * FROM db_yhm_city WHERE class_parent_id = 1 -- 海南 class_id = 9 港、奥、台 class_id = 33、34、35
SELECT * FROM db_yhm_city WHERE class_parent_id =169
SELECT d1.cla
- 关于监听器那些让人头疼的事
宝剑锋梅花香
画图板监听器鼠标监听器
本人初学JAVA,对于界面开发我只能说有点蛋疼,用JAVA来做界面的话确实需要一定的耐心(不使用插件,就算使用插件的话也没好多少)既然Java提供了界面开发,老师又要求做,只能硬着头皮上啦。但是监听器还真是个难懂的地方,我是上了几次课才略微搞懂了些。
- JAVA的遍历MAP
darkranger
map
Java Map遍历方式的选择
1. 阐述
对于Java中Map的遍历方式,很多文章都推荐使用entrySet,认为其比keySet的效率高很多。理由是:entrySet方法一次拿到所有key和value的集合;而keySet拿到的只是key的集合,针对每个key,都要去Map中额外查找一次value,从而降低了总体效率。那么实际情况如何呢?
为了解遍历性能的真实差距,包括在遍历ke
- POJ 2312 Battle City 优先多列+bfs
aijuans
搜索
来源:http://poj.org/problem?id=2312
题意:题目背景就是小时候玩的坦克大战,求从起点到终点最少需要多少步。已知S和R是不能走得,E是空的,可以走,B是砖,只有打掉后才可以通过。
思路:很容易看出来这是一道广搜的题目,但是因为走E和走B所需要的时间不一样,因此不能用普通的队列存点。因为对于走B来说,要先打掉砖才能通过,所以我们可以理解为走B需要两步,而走E是指需要1
- Hibernate与Jpa的关系,终于弄懂
avords
javaHibernate数据库jpa
我知道Jpa是一种规范,而Hibernate是它的一种实现。除了Hibernate,还有EclipseLink(曾经的toplink),OpenJPA等可供选择,所以使用Jpa的一个好处是,可以更换实现而不必改动太多代码。
在play中定义Model时,使用的是jpa的annotations,比如javax.persistence.Entity, Table, Column, OneToMany
- 酸爽的console.log
bee1314
console
在前端的开发中,console.log那是开发必备啊,简直直观。通过写小函数,组合大功能。更容易测试。但是在打版本时,就要删除console.log,打完版本进入开发状态又要添加,真不够爽。重复劳动太多。所以可以做些简单地封装,方便开发和上线。
/**
* log.js hufeng
* The safe wrapper for `console.xxx` functions
*
- 哈佛教授:穷人和过于忙碌的人有一个共同思维特质
bijian1013
时间管理励志人生穷人过于忙碌
一个跨学科团队今年完成了一项对资源稀缺状况下人的思维方式的研究,结论是:穷人和过于忙碌的人有一个共同思维特质,即注意力被稀缺资源过分占据,引起认知和判断力的全面下降。这项研究是心理学、行为经济学和政策研究学者协作的典范。
这个研究源于穆来纳森对自己拖延症的憎恨。他7岁从印度移民美国,很快就如鱼得水,哈佛毕业
- other operate
征客丶
OSosx
一、Mac Finder 设置排序方式,预览栏 在显示-》查看显示选项中
二、有时预览显示时,卡死在那,有可能是一些临时文件夹被删除了,如:/private/tmp[有待验证]
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一
- 【Scala五】分析Spark源代码总结的Scala语法三
bit1129
scala
1. If语句作为表达式
val properties = if (jobIdToActiveJob.contains(jobId)) {
jobIdToActiveJob(stage.jobId).properties
} else {
// this stage will be assigned to "default" po
- ZooKeeper 入门
BlueSkator
中间件zk
ZooKeeper是一个高可用的分布式数据管理与系统协调框架。基于对Paxos算法的实现,使该框架保证了分布式环境中数据的强一致性,也正是基于这样的特性,使得ZooKeeper解决很多分布式问题。网上对ZK的应用场景也有不少介绍,本文将结合作者身边的项目例子,系统地对ZK的应用场景进行一个分门归类的介绍。
值得注意的是,ZK并非天生就是为这些应用场景设计的,都是后来众多开发者根据其框架的特性,利
- MySQL取得当前时间的函数是什么 格式化日期的函数是什么
BreakingBad
mysqlDate
取得当前时间用 now() 就行。
在数据库中格式化时间 用DATE_FORMA T(date, format) .
根据格式串format 格式化日期或日期和时间值date,返回结果串。
可用DATE_FORMAT( ) 来格式化DATE 或DATETIME 值,以便得到所希望的格式。根据format字符串格式化date值:
%S, %s 两位数字形式的秒( 00,01,
- 读《研磨设计模式》-代码笔记-组合模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
abstract class Component {
public abstract void printStruct(Str
- 4_JAVA+Oracle面试题(有答案)
chenke
oracle
基础测试题
卷面上不能出现任何的涂写文字,所有的答案要求写在答题纸上,考卷不得带走。
选择题
1、 What will happen when you attempt to compile and run the following code? (3)
public class Static {
static {
int x = 5; // 在static内有效
}
st
- 新一代工作流系统设计目标
comsci
工作算法脚本
用户只需要给工作流系统制定若干个需求,流程系统根据需求,并结合事先输入的组织机构和权限结构,调用若干算法,在流程展示版面上面显示出系统自动生成的流程图,然后由用户根据实际情况对该流程图进行微调,直到满意为止,流程在运行过程中,系统和用户可以根据情况对流程进行实时的调整,包括拓扑结构的调整,权限的调整,内置脚本的调整。。。。。
在这个设计中,最难的地方是系统根据什么来生成流
- oracle 行链接与行迁移
daizj
oracle行迁移
表里的一行对于一个数据块太大的情况有二种(一行在一个数据块里放不下)
第一种情况:
INSERT的时候,INSERT时候行的大小就超一个块的大小。Oracle把这行的数据存储在一连串的数据块里(Oracle Stores the data for the row in a chain of data blocks),这种情况称为行链接(Row Chain),一般不可避免(除非使用更大的数据
- [JShop]开源电子商务系统jshop的系统缓存实现
dinguangx
jshop电子商务
前言
jeeshop中通过SystemManager管理了大量的缓存数据,来提升系统的性能,但这些缓存数据全部都是存放于内存中的,无法满足特定场景的数据更新(如集群环境)。JShop对jeeshop的缓存机制进行了扩展,提供CacheProvider来辅助SystemManager管理这些缓存数据,通过CacheProvider,可以把缓存存放在内存,ehcache,redis,memcache
- 初三全学年难记忆单词
dcj3sjt126com
englishword
several 儿子;若干
shelf 架子
knowledge 知识;学问
librarian 图书管理员
abroad 到国外,在国外
surf 冲浪
wave 浪;波浪
twice 两次;两倍
describe 描写;叙述
especially 特别;尤其
attract 吸引
prize 奖品;奖赏
competition 比赛;竞争
event 大事;事件
O
- sphinx实践
dcj3sjt126com
sphinx
安装参考地址:http://briansnelson.com/How_to_install_Sphinx_on_Centos_Server
yum install sphinx
如果失败的话使用下面的方式安装
wget http://sphinxsearch.com/files/sphinx-2.2.9-1.rhel6.x86_64.rpm
yum loca
- JPA之JPQL(三)
frank1234
ormjpaJPQL
1 什么是JPQL
JPQL是Java Persistence Query Language的简称,可以看成是JPA中的HQL, JPQL支持各种复杂查询。
2 检索单个对象
@Test
public void querySingleObject1() {
Query query = em.createQuery("sele
- Remove Duplicates from Sorted Array II
hcx2013
remove
Follow up for "Remove Duplicates":What if duplicates are allowed at most twice?
For example,Given sorted array nums = [1,1,1,2,2,3],
Your function should return length
- Spring4新特性——Groovy Bean定义DSL
jinnianshilongnian
spring 4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装Mysql5.5
liuxingguome
centos
CentOS下以RPM方式安装MySQL5.5
首先卸载系统自带Mysql:
yum remove mysql mysql-server mysql-libs compat-mysql51
rm -rf /var/lib/mysql
rm /etc/my.cnf
查看是否还有mysql软件:
rpm -qa|grep mysql
去http://dev.mysql.c
- 第14章 工具函数(下)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- POJ 1050
SaraWon
二维数组子矩阵最大和
POJ ACM第1050题的详细描述,请参照
http://acm.pku.edu.cn/JudgeOnline/problem?id=1050
题目意思:
给定包含有正负整型的二维数组,找出所有子矩阵的和的最大值。
如二维数组
0 -2 -7 0
9 2 -6 2
-4 1 -4 1
-1 8 0 -2
中和最大的子矩阵是
9 2
-4 1
-1 8
且最大和是15
- [5]设计模式——单例模式
tsface
java单例设计模式虚拟机
单例模式:保证一个类仅有一个实例,并提供一个访问它的全局访问点
安全的单例模式:
/*
* @(#)Singleton.java 2014-8-1
*
* Copyright 2014 XXXX, Inc. All rights reserved.
*/
package com.fiberhome.singleton;
- Java8全新打造,英语学习supertool
yangshangchuan
javasuperword闭包java8函数式编程
superword是一个Java实现的英文单词分析软件,主要研究英语单词音近形似转化规律、前缀后缀规律、词之间的相似性规律等等。Clean code、Fluent style、Java8 feature: Lambdas, Streams and Functional-style Programming。
升学考试、工作求职、充电提高,都少不了英语的身影,英语对我们来说实在太重要