- Android开发中RxJava的使用与原理
你过来啊你
androidrxjava
RxJava是ReactiveExtensions在JVM上的实现,专为处理异步事件流和基于观察者模式的编程而设计。在Android开发中,它极大地简化了异步操作(如网络请求、数据库访问、UI事件处理)的管理、组合和线程调度,有效解决了回调地狱问题。一、RxJava核心概念Observable(可观察者):数据源或事件源。它负责发出数据项(onNext)或事件(成功完成onComplete/发生错
- 【前端】接口日志追踪
毕业茄
前端
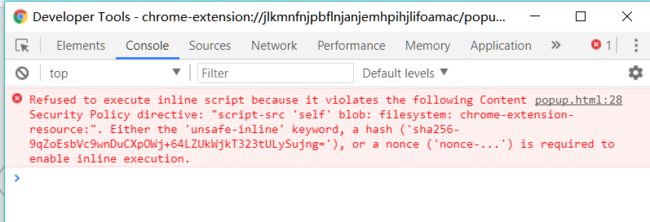
1.问题描述场景:前端提交数据后,接口回调再次添加参数,但页面跳转/刷新导致之前的console.log数据丢失。影响:无法追踪完整的请求流程,调试困难。2.环境信息项目说明浏览器GoogleChrome120+开发者工具ChromeDevTools技术栈前端:Vue/React/其他接口类型RESTfulAPI/GraphQL3.解决方案3.1保留控制台日志(推荐)步骤:打开Chrome开发者工
- webview的使用说明
1、WebChromeClient和WebViewClient的区别(1)、webviewclient就是帮助webview处理各种通知、请求事件的,具体来说包括:onloadresource、onpagestart、onpagefinish、onreceiveerror、onreceivedhttpauthrequest(2)、webchromeclient是辅助webview处理javascr
- android mvvm官方demo,Android mvvm架构demo(DataBinding+LiveData+ViewModel+ Repository)
1.实现效果实现页面加载Bing每日一图的功能2.项目结构image(忽略没有按分类创建).png3.实现过程1.注入依赖//ViewModel与LiveDataimplementation"android.arch.lifecycle:extensions:1.1.1"//图片加载implementation'com.github.bumptech.glide:glide:4.9.0'//网络请
- 在conda环境下,安装第三方库出现:You must use Visual Studio to build a python extension on windows
codeの诱惑
condavisualstudiopython
解决办法:在电脑上安装MicrosoftC++生成工具https://visualstudio.microsoft.com/zh-hans/visual-cpp-build-tools/安装后,重新执行一下pip的安装命令即可pipinstallface_recognition完整错误如下:(Runtool)PSF:\xgs\Python\project\RunTool\face_diff>pip
- node.js、npm是什么?服务器脚本语言有哪些?
文章目录1.node和nodejs有区别吗:2.Node.js是什么3.NPM4.安装Node.js和npm5.使用appium之前为什么安装node.js?6.Vue.js一定要安装node.js吗?7.开发环境:1.node和nodejs有区别吗:node和nodejs之间没有区别,node全称就是nodejs。nodejs是一个基于ChromeV8引擎的JavaScript运行环境,一个让J
- LiveKit 本地部署全流程指南(含 HTTPS/WSS)
不老刘
工作记事livekitgolang实时音视频
1.环境准备操作系统:Windows10/11或Linux/Mac需有本地公网/内网IP(如192.168.x.x)推荐浏览器:Chrome/Edge/Firefox/Safari端口未被占用,防火墙允许相关端口2.目录结构建议livekit/livekit-server.execonfig.yamlturn-cert.pemturn-key.pemcaddy.exeCaddyfilewww/#前
- UI自动化测试 - POM设计模式
什么鬼昵称
selenium自动化设计模式
一、介绍基于selenium的ui自动化测试核心上只要定位到元素,对元素执行相应的操作即可。例如下面的脚本代码:打开Chrome浏览器,在百度页面搜索自动化测试:fromseleniumimportwebdriverimporttimedriver=webdriver.chrome()driver.implicitly_wait(30)#打开浏览器,百度driver.get("http://www
- 2025年6月全球以及中国市场浏览器份额
全球市场网站通讯流量监测机构StatCounter最新数据显示,2025年6月谷歌Chrome浏览器以68.32%的份额继续稳居全球市场第一名。其中,GoogleChrome浏览器凭借68.32%的全球市场排名第一;AppleSafari浏览器凭借16.25%的全球市场排名第二,主要用于iOS和macOS设备;MicrosoftEdge浏览器凭借4.96%的全球市场排名第三,用户主要集中在Wind
- UserAgent-Switcher 项目常见问题解决方案
卫直超Unity
UserAgent-Switcher项目常见问题解决方案UserAgent-SwitcherAUser-Agentspooferbrowserextensionthatishighlyconfigurable项目地址:https://gitcode.com/gh_mirrors/us/UserAgent-Switcher项目基础介绍UserAgent-Switcher是一个高度可配置的用户代理欺骗
- 【亲测免费】 UserAgent-Switcher 技术文档
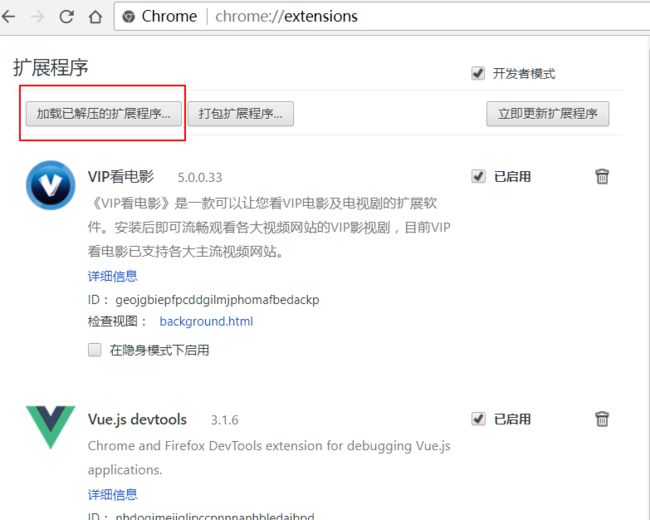
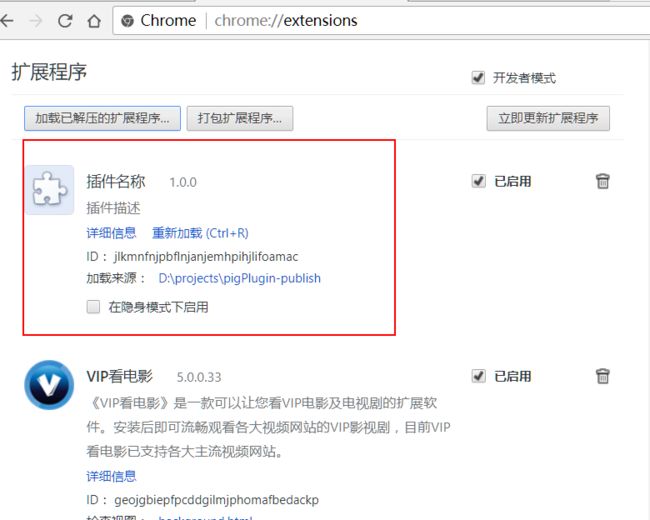
UserAgent-Switcher技术文档UserAgent-SwitcherAUser-Agentspooferbrowserextensionthatishighlyconfigurable项目地址:https://gitcode.com/gh_mirrors/us/UserAgent-Switcher1.安装指南1.1浏览器扩展安装UserAgent-Switcher是一个高度可配置的用户
- Node.js是什么?应用场景分析 编程
静谧星光
node.js编程
Node.js是一个基于ChromeV8JavaScript引擎构建的开源、跨平台的运行时环境。它允许开发者使用JavaScript语言进行服务器端编程,实现高效的网络应用程序。Node.js采用事件驱动、非阻塞I/O模型,使得它能够处理大量并发请求,适用于构建高性能、可扩展的网络应用。Node.js的应用场景非常广泛,以下是一些常见的使用场景:服务器端应用程序开发:Node.js提供了一种高效的
- Node.js 是什么?
yuanlnet
nods.jsnode.js
Node.js是什么?简单的说Node.js就是运行在服务端的JavaScript。Node.js是一个基于ChromeJavaScript运行时建立的一个平台,用于方便地搭建响应速度快、易于扩展的网络应用。Node.js使用事件驱动,非阻塞I/O模型而得以轻量和高效,非常适合在分布式设备上运行数据密集型的实时应用。Node.js是一个事件驱动I/O服务端JavaScript环境,基于Google
- Node.js是什么? 能做什么?
Node.js是一个基于ChromeV8引擎的JavaScript运行环境,它使用事件驱动、非阻塞式I/O模型,使得JavaScript能够在服务器端运行。Node.js允许JavaScript脱离浏览器,直接在服务器和计算机上使用,极大地扩展了JavaScript的应用范围。Node.js由RyanDahl开发,最初发布于2009年5月,现已成为与PHP、Python、Perl、Ruby等服
- Python Selenium 使用指南
Selenium是一个用于自动化Web浏览器交互的强大工具,常用于网页测试、数据抓取和自动化任务。以下是Python中Selenium的详细使用说明。安装Selenium首先需要安装Selenium库和浏览器驱动:pipinstallselenium然后下载对应浏览器的驱动:Chrome:ChromeDriverFirefox:GeckoDriverEdge:EdgeDriver将驱动放在系统PA
- Selenium使用指南
点击文末小卡片,免费获取软件测试全套资料,资料在手,涨薪更快Selenium是网页应用中最流行的自动化测试工具,可以用来做自动化测试或者浏览器爬虫等。官网地址为:相对于另外一款web自动化测试工具QTP来说有如下优点:免费开源轻量级,不同语言只需要一个体积很小的依赖包支持多种系统,包括Windows,Mac,Linux支持多种浏览器,包括Chrome,FireFox,IE,safari,opera
- 浏览器渲染引擎和JS引擎分类
渲染引擎:Firefox:Gecko引擎Safari:WebKit引擎Chrome:Blink引擎IE:Trident引擎Edge:EdgeHTML引擎JS引擎:SpiderMonkey(Firefox),火狐Nitro/JavaScriptCore(Safari),苹果IOS浏览器V8(Chrome,Chromium),Node.js也是V8Chakra(MicrosoftInternetExp
- OpenTelemetry 实践指南:历史、架构与基本概念
m0_74823595
面试学习路线阿里巴巴架构
背景之前陆续写过一些和OpenTelemetry相关的文章:实战:如何优雅的从Skywalking切换到OpenTelemetry实战:如何编写一个OpenTelemetryExtensions从一个JDK21+OpenTelemetry不兼容的问题讲起这些内容的前提是最好有一些OpenTelemetry的背景知识,看起来就不会那么枯燥,为此这篇文章就来做一个入门科普,方便一些对OpenTelem
- EMQX 入门教程⑪——通过 ExHook 使用 gRPC 服务接收 EMQX 回调事件(已连接/已断开/已订阅/已发布...)
小康师兄
EMQX入门教程EMQXgRPCExHook钩子java
文章目录一、前文二、钩子函数介绍三、EMQX4.x的hook实现方法四、EMQX5.x的hook实现方法五、下载emqx-extension-examples六、修改Demo代码七、编译Demo代码八、运行Demo程序九、ExHook设置和启用十、更多日志十一、文档参考一、前文EMQX入门教程——导读二、钩子函数介绍exhook钩子函数可以理解成可挂载函数的点(HookPoint)。因为MQTT运
- HTTP Content-Type
en-route
HTTP协议http网络协议网络
什么是MIME类型?MIME类型(MultipurposeInternetMailExtensions)是一种标准,用于描述互联网上传输文件的数据类型,它告诉接收方(比如浏览器、服务器等)如何正确处理数据。MIME类型是根据文件的性质和格式在Internet上标识文件的标准方法,而Content-Type标头使用MIME类型来指示正在发送或接收的资源类型。MIME类型的结构MIME类型由两部分组成
- assembly : maven assembly打包报错:maven to create assembly : unable to obtain archiver for extension
九师兄
工具-maven
原因是没有添加org.apache.maven.plugins<artifactId
- HTML5 浏览器支持
lsx202406
开发语言
HTML5浏览器支持引言随着互联网技术的飞速发展,HTML5已经成为网页开发的新标准。HTML5的出现,使得网页开发更加便捷、高效。本文将详细探讨HTML5的浏览器支持情况,帮助开发者更好地了解和利用这一技术。HTML5浏览器支持概述支持程度目前,大多数主流浏览器都对HTML5提供了较好的支持。以下是一些主流浏览器的HTML5支持情况:Chrome:Chrome浏览器对HTML5的支持非常好,几乎
- proto3默认值与可选项
代码羊羊
javajava
proto3特性proto3相较于proto2支持更多语言但在语法上更为简洁。去除了一些复杂的语法和特性,更强调约定而弱化语法。删除原始值字段的presence字段逻辑,删除required字段以及删除默认值。这使得proto3更容易实现如在AndroidJava,ObjectiveC或Go等语言中的开放式结构化表示。移除unknown关键字.去掉extensions类型,使用Any新标准类型替换
- 已解决:React在Chrome F12 调试台断点调试中跳过node_modules内部黑盒
gzzeason
react.jschromejavascript浏览器控制台React源码
一、debugger代码如下当我在探究根节点和容器源码时候,将debugger代码添加在如下位置:importReactfrom'react';//用到JSXimportReactDOMfrom'react-dom/client';importAppfrom'./App';constparent_node=document.getElementById('root');//获取根节点debugge
- Puppeteer 库简介:背景、用法与原理
超级土豆粉
typescriptjavascript前端html开发语言
Puppeteer库简介:背景、用法与原理一、背景Puppeteer是Google官方推出的一个Node.js库,最初于2017年发布。它为开发者提供了一个高级API,用于通过编程方式控制Chrome或Chromium浏览器。Puppeteer主要用于自动化网页操作、爬虫、UI测试、生成PDF截图等场景。随着Web自动化需求的增长,Puppeteer逐渐成为前端开发、测试和数据采集领域的重要工具。
- Vscode GStreamer插件开发环境配置
karmueo46
深度学习服务vscodeidegstreamerc++
概述本教程使用vscode和Docker搭建Gstreamer2.24的开发环境,可以用于开发调试Gstreamer程序或者自定义插件开发。1.vscode依赖插件C/C++ExtensionPack(ms-vscode.cpptools-extension-pack):该插件包包含一组用于VisualStudioCode中C++开发的流行扩展,主要包括对C/C++的语言支持,C/C++扩展UI主
- 会话对象 Cookie 四、Cookie的路径
best_virtuoso
会话前端前端
1.Cookie的path属性Cookie还有一个path属性,可以通过Cookie#setPath(String)方法来设置。你可以使用HttpWatch查看响应中的Set-Cookie中是否存在路径。下面是通过Chrome查看Cookie信息。也就是说,就算你不设置Cookie的path,Cookie也是有路径的。这个路径就是请求的路径。例如在请求:http://localhost:8080/
- nvm:NodeJs版本管理工具下载安装与使用教程
天天打码
大前端javascriptnode.jsvue.js
nvm是什么nvm是一个node的版本管理工具,可以简单操作node版本的切换、安装、查看。。。等等,与npm不同的是,npm是依赖包的管理工具。nvm特点node:是一个基于ChromeV8引擎的JS运行环境。npm:是node.js默认的包管理系统(用JavaScript编写的),在安装的node的时候,npm也会跟着一起安装,管理node中的第三方插件。nvm:node版本管理器,也就是说:
- python笔记-Selenium谷歌浏览器驱动下载
hero.zhong
python笔记selenium
Selenium谷歌浏览器驱动下载地址:https://googlechromelabs.github.io/chrome-for-testing/#stable下面是遇到的问题:python网络爬虫技术中使用谷歌浏览器代码,报错:OSError:[WinError193]%1不是有效的Win32应用程序:遇到错误OSError:[WinError193]%1不是有效的Win32应用程序通常意味着
- python规划
t_hj
python
-----------动态内容与反爬策略----------动态页面处理Selenium:自动化浏览器(点击、滚动、表单提交)Playwright(更现代的替代方案)API逆向工程分析Ajax请求(ChromeDevTools)直接调用API接口(如知乎热榜API)反爬应对User-Agent轮换、IP代理(免费/付费代理池)验证码处理(简单验证码用OCR,复杂验证码需打码平台)请求频率控制(ti
- Js函数返回值
_wy_
jsreturn
一、返回控制与函数结果,语法为:return 表达式;作用: 结束函数执行,返回调用函数,而且把表达式的值作为函数的结果 二、返回控制语法为:return;作用: 结束函数执行,返回调用函数,而且把undefined作为函数的结果 在大多数情况下,为事件处理函数返回false,可以防止默认的事件行为.例如,默认情况下点击一个<a>元素,页面会跳转到该元素href属性
- MySQL 的 char 与 varchar
bylijinnan
mysql
今天发现,create table 时,MySQL 4.1有时会把 char 自动转换成 varchar
测试举例:
CREATE TABLE `varcharLessThan4` (
`lastName` varchar(3)
) ;
mysql> desc varcharLessThan4;
+----------+---------+------+-
- Quartz——TriggerListener和JobListener
eksliang
TriggerListenerJobListenerquartz
转载请出自出处:http://eksliang.iteye.com/blog/2208624 一.概述
listener是一个监听器对象,用于监听scheduler中发生的事件,然后执行相应的操作;你可能已经猜到了,TriggerListeners接受与trigger相关的事件,JobListeners接受与jobs相关的事件。
二.JobListener监听器
j
- oracle层次查询
18289753290
oracle;层次查询;树查询
.oracle层次查询(connect by)
oracle的emp表中包含了一列mgr指出谁是雇员的经理,由于经理也是雇员,所以经理的信息也存储在emp表中。这样emp表就是一个自引用表,表中的mgr列是一个自引用列,它指向emp表中的empno列,mgr表示一个员工的管理者,
select empno,mgr,ename,sal from e
- 通过反射把map中的属性赋值到实体类bean对象中
酷的飞上天空
javaee泛型类型转换
使用过struts2后感觉最方便的就是这个框架能自动把表单的参数赋值到action里面的对象中
但现在主要使用Spring框架的MVC,虽然也有@ModelAttribute可以使用但是明显感觉不方便。
好吧,那就自己再造一个轮子吧。
原理都知道,就是利用反射进行字段的赋值,下面贴代码
主要类如下:
import java.lang.reflect.Field;
imp
- SAP HANA数据存储:传统硬盘的瓶颈问题
蓝儿唯美
HANA
SAPHANA平台有各种各样的应用场景,这也意味着客户的实施方法有许多种选择,关键是如何挑选最适合他们需求的实施方案。
在 《Implementing SAP HANA》这本书中,介绍了SAP平台在现实场景中的运作原理,并给出了实施建议和成功案例供参考。本系列文章节选自《Implementing SAP HANA》,介绍了行存储和列存储的各自特点,以及SAP HANA的数据存储方式如何提升空间压
- Java Socket 多线程实现文件传输
随便小屋
javasocket
高级操作系统作业,让用Socket实现文件传输,有些代码也是在网上找的,写的不好,如果大家能用就用上。
客户端类:
package edu.logic.client;
import java.io.BufferedInputStream;
import java.io.Buffered
- java初学者路径
aijuans
java
学习Java有没有什么捷径?要想学好Java,首先要知道Java的大致分类。自从Sun推出Java以来,就力图使之无所不包,所以Java发展到现在,按应用来分主要分为三大块:J2SE,J2ME和J2EE,这也就是Sun ONE(Open Net Environment)体系。J2SE就是Java2的标准版,主要用于桌面应用软件的编程;J2ME主要应用于嵌入是系统开发,如手机和PDA的编程;J2EE
- APP推广
aoyouzi
APP推广
一,免费篇
1,APP推荐类网站自主推荐
最美应用、酷安网、DEMO8、木蚂蚁发现频道等,如果产品独特新颖,还能获取最美应用的评测推荐。PS:推荐简单。只要产品有趣好玩,用户会自主分享传播。例如足迹APP在最美应用推荐一次,几天用户暴增将服务器击垮。
2,各大应用商店首发合作
老实盯着排期,多给应用市场官方负责人献殷勤。
3,论坛贴吧推广
百度知道,百度贴吧,猫扑论坛,天涯社区,豆瓣(
- JSP转发与重定向
百合不是茶
jspservletJava Webjsp转发
在servlet和jsp中我们经常需要请求,这时就需要用到转发和重定向;
转发包括;forward和include
例子;forwrad转发; 将请求装法给reg.html页面
关键代码;
req.getRequestDispatcher("reg.html
- web.xml之jsp-config
bijian1013
javaweb.xmlservletjsp-config
1.作用:主要用于设定JSP页面的相关配置。
2.常见定义:
<jsp-config>
<taglib>
<taglib-uri>URI(定义TLD文件的URI,JSP页面的tablib命令可以经由此URI获取到TLD文件)</tablib-uri>
<taglib-location>
TLD文件所在的位置
- JSF2.2 ViewScoped Using CDI
sunjing
CDIJSF 2.2ViewScoped
JSF 2.0 introduced annotation @ViewScoped; A bean annotated with this scope maintained its state as long as the user stays on the same view(reloads or navigation - no intervening views). One problem w
- 【分布式数据一致性二】Zookeeper数据读写一致性
bit1129
zookeeper
很多文档说Zookeeper是强一致性保证,事实不然。关于一致性模型请参考http://bit1129.iteye.com/blog/2155336
Zookeeper的数据同步协议
Zookeeper采用称为Quorum Based Protocol的数据同步协议。假如Zookeeper集群有N台Zookeeper服务器(N通常取奇数,3台能够满足数据可靠性同时
- Java开发笔记
白糖_
java开发
1、Map<key,value>的remove方法只能识别相同类型的key值
Map<Integer,String> map = new HashMap<Integer,String>();
map.put(1,"a");
map.put(2,"b");
map.put(3,"c"
- 图片黑色阴影
bozch
图片
.event{ padding:0; width:460px; min-width: 460px; border:0px solid #e4e4e4; height: 350px; min-heig
- 编程之美-饮料供货-动态规划
bylijinnan
动态规划
import java.util.Arrays;
import java.util.Random;
public class BeverageSupply {
/**
* 编程之美 饮料供货
* 设Opt(V’,i)表示从i到n-1种饮料中,总容量为V’的方案中,满意度之和的最大值。
* 那么递归式就应该是:Opt(V’,i)=max{ k * Hi+Op
- ajax大参数(大数据)提交性能分析
chenbowen00
WebAjax框架浏览器prototype
近期在项目中发现如下一个问题
项目中有个提交现场事件的功能,该功能主要是在web客户端保存现场数据(主要有截屏,终端日志等信息)然后提交到服务器上方便我们分析定位问题。客户在使用该功能的过程中反应点击提交后反应很慢,大概要等10到20秒的时间浏览器才能操作,期间页面不响应事件。
根据客户描述分析了下的代码流程,很简单,主要通过OCX控件截屏,在将前端的日志等文件使用OCX控件打包,在将之转换为
- [宇宙与天文]在太空采矿,在太空建造
comsci
我们在太空进行工业活动...但是不太可能把太空工业产品又运回到地面上进行加工,而一般是在哪里开采,就在哪里加工,太空的微重力环境,可能会使我们的工业产品的制造尺度非常巨大....
地球上制造的最大工业机器是超级油轮和航空母舰,再大些就会遇到困难了,但是在空间船坞中,制造的最大工业机器,可能就没
- ORACLE中CONSTRAINT的四对属性
daizj
oracleCONSTRAINT
ORACLE中CONSTRAINT的四对属性
summary:在data migrate时,某些表的约束总是困扰着我们,让我们的migratet举步维艰,如何利用约束本身的属性来处理这些问题呢?本文详细介绍了约束的四对属性: Deferrable/not deferrable, Deferred/immediate, enalbe/disable, validate/novalidate,以及如
- Gradle入门教程
dengkane
gradle
一、寻找gradle的历程
一开始的时候,我们只有一个工程,所有要用到的jar包都放到工程目录下面,时间长了,工程越来越大,使用到的jar包也越来越多,难以理解jar之间的依赖关系。再后来我们把旧的工程拆分到不同的工程里,靠ide来管理工程之间的依赖关系,各工程下的jar包依赖是杂乱的。一段时间后,我们发现用ide来管理项程很不方便,比如不方便脱离ide自动构建,于是我们写自己的ant脚本。再后
- C语言简单循环示例
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int i;
int count = 0;
int sum = 0;
float avg;
for (i=1; i<=100; i++)
{
if (i%2==0)
{
count++;
sum += i;
}
}
avg
- presentModalViewController 的动画效果
dcj3sjt126com
controller
系统自带(四种效果):
presentModalViewController模态的动画效果设置:
[cpp]
view plain
copy
UIViewController *detailViewController = [[UIViewController al
- java 二分查找
shuizhaosi888
二分查找java二分查找
需求:在排好顺序的一串数字中,找到数字T
一般解法:从左到右扫描数据,其运行花费线性时间O(N)。然而这个算法并没有用到该表已经排序的事实。
/**
*
* @param array
* 顺序数组
* @param t
* 要查找对象
* @return
*/
public stati
- Spring Security(07)——缓存UserDetails
234390216
ehcache缓存Spring Security
Spring Security提供了一个实现了可以缓存UserDetails的UserDetailsService实现类,CachingUserDetailsService。该类的构造接收一个用于真正加载UserDetails的UserDetailsService实现类。当需要加载UserDetails时,其首先会从缓存中获取,如果缓存中没
- Dozer 深层次复制
jayluns
VOmavenpo
最近在做项目上遇到了一些小问题,因为架构在做设计的时候web前段展示用到了vo层,而在后台进行与数据库层操作的时候用到的是Po层。这样在业务层返回vo到控制层,每一次都需要从po-->转化到vo层,用到BeanUtils.copyProperties(source, target)只能复制简单的属性,因为实体类都配置了hibernate那些关联关系,所以它满足不了现在的需求,但后发现还有个很
- CSS规范整理(摘自懒人图库)
a409435341
htmlUIcss浏览器
刚没事闲着在网上瞎逛,找了一篇CSS规范整理,粗略看了一下后还蛮有一定的道理,并自问是否有这样的规范,这也是初入前端开发的人一个很好的规范吧。
一、文件规范
1、文件均归档至约定的目录中。
具体要求通过豆瓣的CSS规范进行讲解:
所有的CSS分为两大类:通用类和业务类。通用的CSS文件,放在如下目录中:
基本样式库 /css/core
- C++动态链接库创建与使用
你不认识的休道人
C++dll
一、创建动态链接库
1.新建工程test中选择”MFC [dll]”dll类型选择第二项"Regular DLL With MFC shared linked",完成
2.在test.h中添加
extern “C” 返回类型 _declspec(dllexport)函数名(参数列表);
3.在test.cpp中最后写
extern “C” 返回类型 _decls
- Android代码混淆之ProGuard
rensanning
ProGuard
Android应用的Java代码,通过反编译apk文件(dex2jar、apktool)很容易得到源代码,所以在release版本的apk中一定要混淆一下一些关键的Java源码。
ProGuard是一个开源的Java代码混淆器(obfuscation)。ADT r8开始它被默认集成到了Android SDK中。
官网:
http://proguard.sourceforge.net/
- 程序员在编程中遇到的奇葩弱智问题
tomcat_oracle
jquery编程ide
现在收集一下:
排名不分先后,按照发言顺序来的。
1、Jquery插件一个通用函数一直报错,尤其是很明显是存在的函数,很有可能就是你没有引入jquery。。。或者版本不对
2、调试半天没变化:不在同一个文件中调试。这个很可怕,我们很多时候会备份好几个项目,改完发现改错了。有个群友说的好: 在汤匙
- 解决maven-dependency-plugin (goals "copy-dependencies","unpack") is not supported
xp9802
dependency
解决办法:在plugins之前添加如下pluginManagement,二者前后顺序如下:
[html]
view plain
copy
<build>
<pluginManagement