很少发现网上有简洁好用的自定义前端控件的贴子,最近项目中需要,自己YY开始写前端控件,在此给大家分享
控件是基于jQuery.UI的Widget写的,写起来就方便很多,使用起来跟普通jQuery控件一样$(#id).control(option),看着眼熟吧,下面就开始了。
首先说下控件的依赖包,加载控件的时候必须先加载jQuery, jQuqery.UI, 另外jquery-ui.css
这个包也需要引用,此包主要应用了jQuery拖拽和放缩的样式,控件样式方面大家自由发挥,给了个自己写的默认样式包 (献丑了)。
控件本身支持颜色自定义,可根据日期自定义日历上某日的颜色,另外可悬浮,拖拽,自由变形算是卖点吧,哈哈
控件包加载是这样的:
控件中的核心部分就是打印选中月的日历,是参考网上的代码,偷懒嘛,欢迎认领
例如页面代码如下:
调用的写法:
var dpCon = $("#datepickerInput").datePrinter({
initDate: "2017-4-5", //初始化日期
language: "EN", //语言
resizable: true, //可自由变形
draggable: true, //可悬浮拖拽
showYearAndMonth: true, //是否显示年月下拉框
getColor: getColor, //自定义颜色接口
chooseDone: chooseDone //选中日历某日执行事件接口
});
//选中日期时让日历消失 当然此处可以执行比较复杂的业务,如服务器数据请求
function chooseDone(date) {
dpCon.datePrinter("dpHide");
}
//自定义日期颜色
function getColor(day){
if(day == 3 || day==7 || day==15)
return "dpdisabled";
else if(day== 5 || day==18 || day==23)
return "dpyellow";
else
return "dpenable";
}
//获取当前选中的日期 调用控件提供的API getSelectDate
dpCon.datePrinter("getSelectDate");
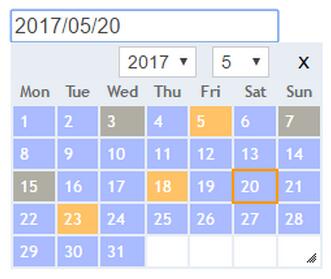
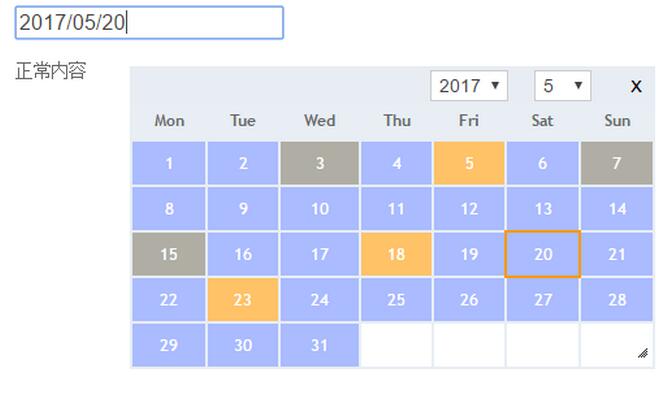
这样子就给上面的input text控件注册了一个日历控件,在点击input时,日历就会浮出,效果如下
你可能注意到右下角的小三角了,鼠标放上去之后可以随意变化日历的长宽,另外在日历上按住鼠标左键可以随意移动日期控件的位置,不挤占页面位置
下面这段是打印日历的代码,供参考:
//默认获取当前日期
var today = option.initDate ? option.initDate : new Date();
this.options.initDate = today;
//获取日期中的年份
var y = today.getFullYear(),
//获取日期中的月份(需要注意的是:月份是从0开始计算,获取的值比正常月份的值少1)
m = today.getMonth(),
//获取日期中的日(方便在建立日期表格时高亮显示当天)
d = today.getDate(),
//获取当月的第一天
firstday = new Date(y, m, 1),
//判断第一天是星期几(返回[0-6]中的一个,0代表星期天,1代表星期一,以此类推)
dayOfWeek = firstday.getDay() == 0 ? 7 : firstday.getDay(),
//创建月份数组
days_per_month = new Array(31, 28 + self._isLeap(y), 31, 30, 31, 30, 31, 31, 30, 31, 30, 31),
//确定日期表格所需的行数
str_nums = Math.ceil((dayOfWeek + days_per_month[m] - 1) / 7);
//二维数组创建日期表格
for (i = 0; i < str_nums; i += 1) {
var tr = '';
for (k = 0; k < 7; k++) {
//为每个表格创建索引,从0开始
var idx = 7 * i + k;
//将当月的1号与星期进行匹配
var day = idx - dayOfWeek +2;
var styleName = self._getColor(day);
if (option.getColor && typeof (option.getColor) == 'function')
styleName = option.getColor(day);
styleName += " dateTD";
(day <= 0 || day > days_per_month[m]) ?
//索引小于等于0或者大于月份最大值就用空表格代替
(day = ' ', styleName = "dpBlank") : (day = idx - dayOfWeek + 2);
day == d ? tr += '' + day + ' ' :
//高亮显示当天
tr += '' + day + ' ';
}
tr += ' ';
self._dpTable.append(tr);
tr = "";
}
以前都是写后台,玩前端的时间不长,有不对的地方欢迎指正
datePrinter.js的全部代码如下:
var _datePrinter_tmpl_CN = ""; var _datePrinter_tmpl_EN = " 一 二 三 四 五 六 日 "; Date.prototype.Format = function (fmt) { //author: meizz var o = { "M+": this.getMonth() + 1, //月份 "d+": this.getDate(), //日 "h+": this.getHours(), //小时 "m+": this.getMinutes(), //分 "s+": this.getSeconds(), //秒 "q+": Math.floor((this.getMonth() + 3) / 3), //季度 "S": this.getMilliseconds() //毫秒 }; if (/(y+)/.test(fmt)) fmt = fmt.replace(RegExp.$1, (this.getFullYear() + "").substr(4 - RegExp.$1.length)); for (var k in o) if (new RegExp("(" + k + ")").test(fmt)) fmt = fmt.replace(RegExp.$1, (RegExp.$1.length == 1) ? (o[k]) : (("00" + o[k]).substr(("" + o[k]).length))); return fmt; } $.widget("ui.datePrinter", { options: { initDate: null, language: null, // CN,EN resizable: false, draggable: false, width: "240px", dateFormat:'yyyy/MM/dd', getColor: null, //自定义颜色 showYearAndMonth: false, chooseDone: function (selectDate) { return selectDate }, //选中日期后执行的自定义事件 autoId:null //控件Id }, _dpTable: null, _dpRoot:null, _selectDate:null, //选中日期 _create: function () { var self = this, option = this.options, ele = this.element; $(ele).after(""); self._dpRoot = $(ele).parent().find('div.dpRoot'); self._dpRoot.empty(); self._dpRoot.append(""); self._dpRoot.append(" Mon Tue Wed Thu Fri Sat Sun
样式本人是业余的,勉强看看吧,由于datePrinter.js有依赖css的class名称,贴出来datePrinter.css文件代码如下
.dpBlank {
background-color: white;
cursor: not-allowed;
}
.dpRoot {
width: 240px;
position:absolute;
display:none;
}
.today {
border: 2px double #FF9900 !important;
}
.dpenable {
background-color: #AABBFF;
}
.dpyellow {
background-color: #FFC266;
}
.dpdisabled {
background-color: #B0AEA4;
}
.dpRoot table {
font-size: 13px;
width: inherit;
}
.dpRoot table th {
font-size: 12px;
border: solid 2px #e8eef4;
padding: 2px 3px;
background-color: #e8eef4;
border-collapse:initial;
text-align: center;
width: 22px;
}
.dpRoot table td {
color: white;
padding: 4px 5px;
border: solid 2px #e8eef4;
}
.dpTitle {
padding: 3px 0 0 0;
}
.dateTD {
cursor: pointer;
}
.selYear {
margin-right: 5%;
display: none;
font-size:14px;
}
.selMonth {
margin-right: 5%;
display: none;
font-size:14px;
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。