- C++闪电侠:快速幂算法终极指南
三流搬砖艺术家
算法算法深度优先c++
目录快速幂核心思想快速幂模板代码快速幂取模模板(大数必备)实战演练(LeetCode真题)快速幂核心思想二进制分解+分治思想:a^13=a^(8+4+1)=a^8*a^4*a^1通过不断平方分解指数:a→a²→a⁴→a⁸→...动态演示:指数b=13的二进制:1101计算路径:a^1→(a^1)²→a^2→(a^2)²→a^4→(a^4)²→a^8最终结果=a^8*a^4*a^1快速幂模板代码ll
- django自动添加接口文档
LCY133
#django项目实战2023djangosqlite数据库
以下是使用Django和django-rest-swagger(或替代方案drf-yasg)生成API接口文档的详细指南。由于django-rest-swagger已停止维护,推荐使用drf-yasg(支持Swagger2.0和OpenAPI3.0),但两种方法均会说明:一、方案选择与安装1.方案对比库名维护状态支持规范功能特点django-rest-swagger已弃用Swagger2.0旧项目
- 基于python+mysql+vue的医院门诊管理系统
自不量力的A同学
mysql
主要使用技术环境需要1.运行环境:python3.82.IDE环境:pycharm+mysql5.73.数据库工具:Navicat154.硬件环境:windows10/118G内存以上;或者MacOS;5.数据库:MySql5.7版本;技术栈后端:python+django前端:vue+CSS+JavaScript+jQuery+antdesign代码结构server目录是后端代码web目录是前端
- 基于python+django+vue.js开发的健身房管理系统源码+运行步骤
冷琴1996
Python系统设计pythondjangovue.js
功能介绍平台采用B/S结构,后端采用主流的Python语言进行开发,前端采用主流的Vue.js进行开发。技术学习中的问题可以留言。功能包括:教练管理、会员管理、场地管理、设备管理、用户管理、日志管理、系统信息模块。源码地址https://github.com/geeeeeeeek/python_fitness演示地址http://fitness.gitapp.cn演示帐号:用户名:admin123
- Python-Django毕业设计医院门诊管理信息系统(程序+Lw)
Python计算机毕设程序源码_
pythondjango课程设计
该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程项目运行环境配置:Pychram社区版+python3.7.7+Mysql5.7+HBuilderX+listpip+Navicat11+Django+nodejs。项目技术:django+python+Vue等等组成,B/S模式+pychram管理等等。环境需要1.运行环境:最好是python3.7.7,我们在这个版本上开发的。其他版
- python+django+vue医院门诊挂号预约管理系统57wsx
QQ_402205496
djangopycharmpython
开发语言:Python框架:django/flaskPython版本:python3.7.7数据库:mysql数据库工具:Navicat开发软件:PyCharm主要功能有:管理员功能:系统首页、个人中心、用户管理、医生管理、疫情公告管理、行动轨迹管理、异样报告管理、科室信息管理、异常报告管理、系统管理、医院信息管理、预约信息管理、在线聊天管理、聊天回复管理、我的收藏管理。用户功能模块:系统首页、个
- python restful api 高并发_Python 之路,Restful API设计规范
IT小霸王
pythonrestfulapi高并发
理解RESTful架构RestfulAPI设计指南理解RESTful架构越来越多的人开始意识到,网站即软件,而且是一种新型的软件。这种"互联网软件"采用客户端/服务器模式,建立在分布式体系上,通过互联网通信,具有高延时(highlatency)、高并发等特点。网站开发,完全可以采用软件开发的模式。但是传统上,软件和网络是两个不同的领域,很少有交集;软件开发主要针对单机环境,网络则主要研究系统之间的
- DRF自定义装饰器
fresh_nam
pythondjango学习djangopython
文章目录一、装饰器是什么?二、DRF定义装饰器1.自定义装饰器2、使用一、装饰器是什么?在编写drf项目使用装饰器时,发现了一些小问题,因此记录下来以供以后参考。可以点击了解:装饰器decorator实现Django的访问和权限控制二、DRF定义装饰器1.自定义装饰器DRF(DjangoRESTFramework)定义装饰器有点不同,定义的装饰器需要@wrap装饰my_decorator.pyfr
- 国内外AI搜索产品盘点
Suee2020
人工智能
序号AISearch产品名简介网站开发者1Perplexity强大的对话式AI搜索引擎https://www.perplexity.aiPerplexity2GensparkAIAgent搜索引擎https://www.genspark.aiMainFunc(景鲲、朱凯华)3Kimi.ai智能助手https://kimi.moonshot.cn/月之暗面(杨植麟)4秘塔AI搜索AI搜索引擎http
- pyhon基于django/flask网上摄影工作室Django-SpringBoot-php-Node.js-flask
QQ_511008285
djangoflaskspringbootphppythonlaravelnode.js
目录技术栈介绍具体实现截图系统设计研究方法:设计步骤设计流程核心代码部分展示研究方法详细视频演示试验方案论文大纲源码获取/详细视频演示技术栈介绍Django-SpringBoot-php-Node.js-flask本课题的研究方法和研究步骤基本合理,难度适中,本选题是学生所学专业知识的延续,符合学生专业发展方向,对于提高学生的基本知识和技能以及钻研能力有益。该学生能够在预定时间内完成该课题的设计。
- Django的视图(View)是处理Web请求并返回响应的核心组件,其作用类似于MVC模式中的控制器。以下是关于Django视图及相关功能的详细介绍:
大霸王龙
django前端mvc
Django的视图(View)是处理Web请求并返回响应的核心组件,其作用类似于MVC模式中的控制器。以下是关于Django视图及相关功能的详细介绍:一、视图的类型与基本函数基于函数的视图(FBV)通过函数定义,接收request对象作为参数,返回HttpResponse或HttpResponse子类。fromdjango.httpimportHttpResponsedefmy_view(requ
- Spring Boot与Django对比:哪个更适合做为Web服务器框架?
m0_74824076
面试学习路线阿里巴巴springbootdjango前端
文章目录1.基础背景与技术栈1.1SpringBoot1.2Django2.架构对比2.1SpringBoot架构2.2Django架构3.性能比较3.1SpringBoot性能3.2Django性能4.开发效率4.1SpringBoot开发效率4.2Django开发效率5.社区与生态系统5.1SpringBoot社区5.2Django社区6.部署与运维6.1SpringBoot部署与运维6.2D
- 如何使用Flask或Django框架构建一个简单的Web应用?
清水白石008
Python题库pythonflaskdjango前端
如何使用Flask或Django框架构建一个简单的Web应用?Flask和Django是两个流行的PythonWeb框架,用于构建Web应用。Flask是一个轻量级、易于扩展的框架,而Django则是一个功能全面的框架,包含了更多开箱即用的工具和功能。下面将分别介绍如何使用Flask和Django构建一个简单的Web应用。使用Flask构建简单Web应用1.安装Flask首先,确保安装了Flask
- Flask 高并发部署方案详细教程!
爬遍天下无敌手
前言虽然标题写的是Flask,但是下面这个教程不仅仅只适用于Flask,还适用于其他Pythonweb框架,记得帮忙点赞!众所周知Flask是一个同步的框架,处理请求的时候是以单进程的方式,当同时访问的人数过多时,Flask服务就会出现阻塞的情况。就像我们买火车票一样,当买火车票的人多的时候,排队的人就会很多,队伍就会很长,相应的等待的时间会变得很长!因此Flask,Django,webpy等框架
- flask mysql orm_Flask的ORM和查询操作
碍事的尾巴
flaskmysqlorm
Flask的ORMSQLAlchemySQLAlchemy是Python编程语言下的一个嵌入式软件。提供了SQL工具包以及对象关系映射(ORM)工具。SQLAlchemy“采用简单的Python语言,为高效和高级的数据库访问设计,实现完整的企业级持久模型”。SQLAlchemy首次发行于2006年2月,并迅速地在Python社区中最广泛使用的ORM工具之一,不亚于Django的ORM框架。Flas
- Django REST Framework中的序列化器类和视图类
八九燕来
djangorestfulsqlite
序列化器类一、Serializer序列化类Serializer是DRF的序列化器基类,提供基本功能,使用Serializer类需要自己定义字段名称和类型。BookSerializer(Serializer):name=serializers.CharField()price=serlializers.IntegerField()date=serlializers.DateField()Serial
- Django 分页操作详解
jay丿
djangosqlite数据库
Django分页操作详解在Django项目中,当处理大量数据时,分页是一项非常关键的功能。它不仅可以提高用户体验,还能减少服务器的负担。Django提供了一个强大的分页工具——django.core.paginator.Paginator,可以很方便地实现数据的分页显示。本文将详细介绍如何使用Django的分页插件来实现分页功能。一、引入分页器首先,需要在你的视图文件中引入Django的分页器模块
- Django Neomodel:将Django与Neo4j图数据库无缝集成
纪嫣梦
DjangoNeomodel:将Django与Neo4j图数据库无缝集成项目地址:https://gitcode.com/gh_mirrors/dj/django-neomodel项目介绍DjangoNeomodel是一个开源模块,旨在通过neomodel库,将Django框架与Neo4j图数据库结合使用。这个模块为开发者提供了一个强大的工具,使得在Django项目中使用Neo4j图数据库变得简单
- Python-Celery-基础用法总结-安装-配置-启动
插件开发
Pythonpythonweb
文章目录1.安装Celery2.配置Celery3.启动Worker4.调用任务5.任务装饰器选项6.任务状态7.定期任务8.高级特性9.监控和管理Celery是一个基于分布式消息传递的异步任务队列。它专注于实时操作,但也支持调度。Celery可以与Django,Flask,Pyramid等Web框架集成,但也可以独立使用。1.安装Celery首先需要安装Celery和一个消息代理(如Rabbit
- 【后端】【django】Django DRF `@action` 详解:自定义 ViewSet 方法
患得患失949
django知识面试考题专栏(前后端)djangosqlitepython
DjangoDRF@action详解:自定义ViewSet方法在DjangoRESTFramework(DRF)中,@action装饰器用于为ViewSet添加自定义的API端点。相比于update、create等默认方法,@action允许我们定义更加清晰、语义化的API访问路径,使接口更加易读且符合RESTful设计原则。1.@action的作用@action主要用于自定义API端点,避免滥用
- Django中migrations是什么,是否可以删除?
计算机软件程序设计
知识科普django数据库模型同步migrations
【1】是什么在Django中,migrations是DjangoORM(对象关系映射)用来同步数据库模式与Django模型定义之间差异的机制。简单来说,当你对Django应用中的模型(models)进行修改时,比如添加字段、删除模型或者改变字段类型等,你需要一种方式来更新数据库结构以反映这些变化。这就是migrations发挥作用的地方。Migrations的主要功能版本控制数据库模式:Migra
- 【后端】【django drf】django自动导出优雅的api文档的写法
患得患失949
后端系统功能面试考题专栏(前后端)django知识djangosqlitepython
DjangoDRFAPI编写规范(包含OpenAPI生成规则)为了确保DjangoDRFAPI代码的可维护性、可扩展性,同时生成清晰、规范、结构层次分明的OpenAPI文档,必须遵循以下规则。一、使用drf-spectacular生成OpenAPI文档(一)安装drf-spectacularpipinstalldrf-spectacular(二)配置settings.pyINSTALLED_APP
- 如何用Conda保持Python环境的完美隔离?
西坡不是东坡
python学习condapython开发语言
想象一下,你正在开发一个网站,使用了Python3.8和Django2.2。突然,你的一个朋友邀请你参与另一个用Python3.6和Flask1.1开发的项目。如果没有Conda,你可能需要在两个项目间频繁切换,每次都要重新安装和配置环境,这不仅耗时,而且容易出错。但现在,有了Conda,你可以轻松地为每个项目创建和管理虚拟环境,让开发工作变得简单高效。Conda与虚拟环境什么是Conda?Con
- Python学习第十五天
Leo来编程
Python学习python学习
Django概念Django最初被设计用于具有快速开发需求的新闻类站点,目的是要实现简单快捷的网站开发。以下内容简要介绍了如何使用Django实现一个数据库驱动的网络应用。(Django是一个开放源代码的第三方模块Web应用框架,并且是一个功能全,重量的框架。Flask框架是一个轻量级功能少,从github上搜索pythonweb项目基本都出来的是django和flask项目)学习文档可以使用:官
- vue+django 前后端数据同步
weixin_44079503
djangovue.jspython
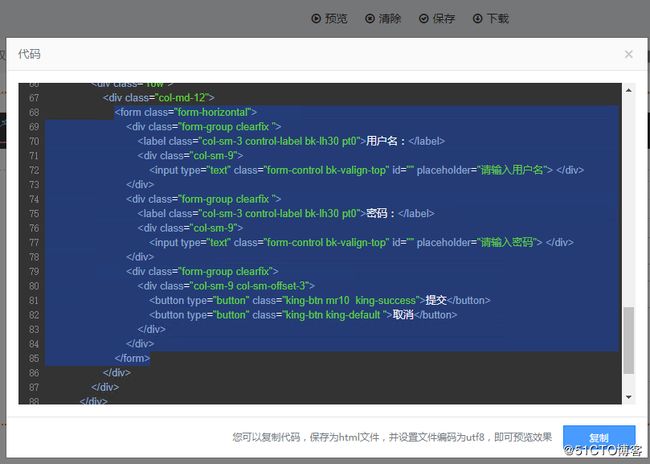
目标:在views.py中,准备好数据后,通过Vue的v-model双向绑定功能在index.html中显示。当数据修改后,点击按钮提交后,以对象的形式向views.py传递并更新后端数据。总体思路:views.py用字典存数据暴露api的get方法,在页面加载时双向绑定数据修改数据提交后,点按钮把数据对象用json字符串传过来用simplejson.loads还原对象后,更新字典值步骤:准备数据
- python web开发django库安装与使用
范哥来了
python前端django
下面我将指导您如何安装Django库以及基本的使用方法。Django是一个高级的PythonWeb框架,它鼓励快速开发和干净、实用的设计。以下是详细的步骤:1.安装Django首先,确保您的系统上已经安装了Python和pip(Python的包管理工具)。然后,您可以使用pip来安装Django。pipinstalldjango如果您想安装特定版本的Django,可以指定版本号,例如:pipins
- Django+Vue+ElementUI父子组件参数传递?子组件数据变化兄弟组件实现联动?多个表单同时校验?内置事件添加自定义回调参数?等问题的解决办法
JamesDanni
vue.js前端javascript
目录前言:问题列表:1.父组件向子组件传递参数值2.子组件向父组件传递参数值3.子组件的值变化,触发其他子组件请求接口4.同一个页面有多个表单进行同时验证5.给elementui定义好的事件并且带默认参数的事件增加自定义参数问题解决:1.父组件向子组件传递参数值2.子组件向父组件传递参数值3.子组件的值变化,触发其他子组件请求接口4.同一个页面有多个表单进行同时验证5.给elementui定义好的
- Vue 结合 Django进行数据传值
pathconquer
djangopythonvue.js
1、Vue前端向后端传值的方法(axios)//get方法传值axios.get('/testdemo/demo/demo1?params='+param).then(()=>{})//post方法传值axios.post('/testdemo/demo/demo1?params='+param).then(()=>{})2、Django后端接收数据的方式不同#接收get方式传过来的值的方法def
- vue和django接口联调
变形金刚卖人寿保险还是汽车保险
前端javascriptvue.js
vue访问服务端接口配置跨域前端跨域打开vite.config.js,在和resolve同级的地方添加配置。proxy代表代理的意思"/api"是以/api开头的路径走这个配置target代表目标changeOrigin:true,是开启跨域请求rewrite是编辑路径。(path)=>path.replace(/^\/api/,"")是去掉/api这样一个路径进来就会被处理,如下:"/api/c
- Django REST Framework 中 ModelViewSet 的接口方法及参数详解,继承的方法和核心类方法,常用查询方法接口
coderZT
djangopython后端
第一部分(ModelViewSet)一、ModelViewSet的继承结构ModelViewSet继承自以下类:ModelViewSet=(CreateModelMixin+#创建RetrieveModelMixin+#检索单个UpdateModelMixin+#更新DestroyModelMixin+#删除ListModelMixin+#列表GenericViewSet#基础视图集)二、默认接口
- 桌面上有多个球在同时运动,怎么实现球之间不交叉,即碰撞?
换个号韩国红果果
html小球碰撞
稍微想了一下,然后解决了很多bug,最后终于把它实现了。其实原理很简单。在每改变一个小球的x y坐标后,遍历整个在dom树中的其他小球,看一下它们与当前小球的距离是否小于球半径的两倍?若小于说明下一次绘制该小球(设为a)前要把他的方向变为原来相反方向(与a要碰撞的小球设为b),即假如当前小球的距离小于球半径的两倍的话,马上改变当前小球方向。那么下一次绘制也是先绘制b,再绘制a,由于a的方向已经改变
- 《高性能HTML5》读后整理的Web性能优化内容
白糖_
html5
读后感
先说说《高性能HTML5》这本书的读后感吧,个人觉得这本书前两章跟书的标题完全搭不上关系,或者说只能算是讲解了“高性能”这三个字,HTML5完全不见踪影。个人觉得作者应该首先把HTML5的大菜拿出来讲一讲,再去分析性能优化的内容,这样才会有吸引力。因为只是在线试读,没有机会看后面的内容,所以不胡乱评价了。
- [JShop]Spring MVC的RequestContextHolder使用误区
dinguangx
jeeshop商城系统jshop电商系统
在spring mvc中,为了随时都能取到当前请求的request对象,可以通过RequestContextHolder的静态方法getRequestAttributes()获取Request相关的变量,如request, response等。 在jshop中,对RequestContextHolder的
- 算法之时间复杂度
周凡杨
java算法时间复杂度效率
在
计算机科学 中,
算法 的时间复杂度是一个
函数 ,它定量描述了该算法的运行时间。这是一个关于代表算法输入值的
字符串 的长度的函数。时间复杂度常用
大O符号 表述,不包括这个函数的低阶项和首项系数。使用这种方式时,时间复杂度可被称为是
渐近 的,它考察当输入值大小趋近无穷时的情况。
这样用大写O()来体现算法时间复杂度的记法,
- Java事务处理
g21121
java
一、什么是Java事务 通常的观念认为,事务仅与数据库相关。 事务必须服从ISO/IEC所制定的ACID原则。ACID是原子性(atomicity)、一致性(consistency)、隔离性(isolation)和持久性(durability)的缩写。事务的原子性表示事务执行过程中的任何失败都将导致事务所做的任何修改失效。一致性表示当事务执行失败时,所有被该事务影响的数据都应该恢复到事务执行前的状
- Linux awk命令详解
510888780
linux
一. AWK 说明
awk是一种编程语言,用于在linux/unix下对文本和数据进行处理。数据可以来自标准输入、一个或多个文件,或其它命令的输出。它支持用户自定义函数和动态正则表达式等先进功能,是linux/unix下的一个强大编程工具。它在命令行中使用,但更多是作为脚本来使用。
awk的处理文本和数据的方式:它逐行扫描文件,从第一行到
- android permission
布衣凌宇
Permission
<uses-permission android:name="android.permission.ACCESS_CHECKIN_PROPERTIES" ></uses-permission>允许读写访问"properties"表在checkin数据库中,改值可以修改上传
<uses-permission android:na
- Oracle和谷歌Java Android官司将推迟
aijuans
javaoracle
北京时间 10 月 7 日,据国外媒体报道,Oracle 和谷歌之间一场等待已久的官司可能会推迟至 10 月 17 日以后进行,这场官司的内容是 Android 操作系统所谓的 Java 专利权之争。本案法官 William Alsup 称根据专利权专家 Florian Mueller 的预测,谷歌 Oracle 案很可能会被推迟。 该案中的第二波辩护被安排在 10 月 17 日出庭,从目前看来
- linux shell 常用命令
antlove
linuxshellcommand
grep [options] [regex] [files]
/var/root # grep -n "o" *
hello.c:1:/* This C source can be compiled with:
- Java解析XML配置数据库连接(DOM技术连接 SAX技术连接)
百合不是茶
sax技术Java解析xml文档dom技术XML配置数据库连接
XML配置数据库文件的连接其实是个很简单的问题,为什么到现在才写出来主要是昨天在网上看了别人写的,然后一直陷入其中,最后发现不能自拔 所以今天决定自己完成 ,,,,现将代码与思路贴出来供大家一起学习
XML配置数据库的连接主要技术点的博客;
JDBC编程 : JDBC连接数据库
DOM解析XML: DOM解析XML文件
SA
- underscore.js 学习(二)
bijian1013
JavaScriptunderscore
Array Functions 所有数组函数对参数对象一样适用。1.first _.first(array, [n]) 别名: head, take 返回array的第一个元素,设置了参数n,就
- plSql介绍
bijian1013
oracle数据库plsql
/*
* PL/SQL 程序设计学习笔记
* 学习plSql介绍.pdf
* 时间:2010-10-05
*/
--创建DEPT表
create table DEPT
(
DEPTNO NUMBER(10),
DNAME NVARCHAR2(255),
LOC NVARCHAR2(255)
)
delete dept;
select
- 【Nginx一】Nginx安装与总体介绍
bit1129
nginx
启动、停止、重新加载Nginx
nginx 启动Nginx服务器,不需要任何参数u
nginx -s stop 快速(强制)关系Nginx服务器
nginx -s quit 优雅的关闭Nginx服务器
nginx -s reload 重新加载Nginx服务器的配置文件
nginx -s reopen 重新打开Nginx日志文件
- spring mvc开发中浏览器兼容的奇怪问题
bitray
jqueryAjaxspringMVC浏览器上传文件
最近个人开发一个小的OA项目,属于复习阶段.使用的技术主要是spring mvc作为前端框架,mybatis作为数据库持久化技术.前台使用jquery和一些jquery的插件.
在开发到中间阶段时候发现自己好像忽略了一个小问题,整个项目一直在firefox下测试,没有在IE下测试,不确定是否会出现兼容问题.由于jquer
- Lua的io库函数列表
ronin47
lua io
1、io表调用方式:使用io表,io.open将返回指定文件的描述,并且所有的操作将围绕这个文件描述
io表同样提供三种预定义的文件描述io.stdin,io.stdout,io.stderr
2、文件句柄直接调用方式,即使用file:XXX()函数方式进行操作,其中file为io.open()返回的文件句柄
多数I/O函数调用失败时返回nil加错误信息,有些函数成功时返回nil
- java-26-左旋转字符串
bylijinnan
java
public class LeftRotateString {
/**
* Q 26 左旋转字符串
* 题目:定义字符串的左旋转操作:把字符串前面的若干个字符移动到字符串的尾部。
* 如把字符串abcdef左旋转2位得到字符串cdefab。
* 请实现字符串左旋转的函数。要求时间对长度为n的字符串操作的复杂度为O(n),辅助内存为O(1)。
*/
pu
- 《vi中的替换艺术》-linux命令五分钟系列之十一
cfyme
linux命令
vi方面的内容不知道分类到哪里好,就放到《Linux命令五分钟系列》里吧!
今天编程,关于栈的一个小例子,其间我需要把”S.”替换为”S->”(替换不包括双引号)。
其实这个不难,不过我觉得应该总结一下vi里的替换技术了,以备以后查阅。
1
所有替换方案都要在冒号“:”状态下书写。
2
如果想将abc替换为xyz,那么就这样
:s/abc/xyz/
不过要特别
- [轨道与计算]新的并行计算架构
comsci
并行计算
我在进行流程引擎循环反馈试验的过程中,发现一个有趣的事情。。。如果我们在流程图的每个节点中嵌入一个双向循环代码段,而整个流程中又充满着很多并行路由,每个并行路由中又包含着一些并行节点,那么当整个流程图开始循环反馈过程的时候,这个流程图的运行过程是否变成一个并行计算的架构呢?
- 重复执行某段代码
dai_lm
android
用handler就可以了
private Handler handler = new Handler();
private Runnable runnable = new Runnable() {
public void run() {
update();
handler.postDelayed(this, 5000);
}
};
开始计时
h
- Java实现堆栈(list实现)
datageek
数据结构——堆栈
public interface IStack<T> {
//元素出栈,并返回出栈元素
public T pop();
//元素入栈
public void push(T element);
//获取栈顶元素
public T peek();
//判断栈是否为空
public boolean isEmpty
- 四大备份MySql数据库方法及可能遇到的问题
dcj3sjt126com
DBbackup
一:通过备份王等软件进行备份前台进不去?
用备份王等软件进行备份是大多老站长的选择,这种方法方便快捷,只要上传备份软件到空间一步步操作就可以,但是许多刚接触备份王软件的客用户来说还原后会出现一个问题:因为新老空间数据库用户名和密码不统一,网站文件打包过来后因没有修改连接文件,还原数据库是好了,可是前台会提示数据库连接错误,网站从而出现打不开的情况。
解决方法:学会修改网站配置文件,大多是由co
- github做webhooks:[1]钩子触发是否成功测试
dcj3sjt126com
githubgitwebhook
转自: http://jingyan.baidu.com/article/5d6edee228c88899ebdeec47.html
github和svn一样有钩子的功能,而且更加强大。例如我做的是最常见的push操作触发的钩子操作,则每次更新之后的钩子操作记录都会在github的控制板可以看到!
工具/原料
github
方法/步骤
- ">的作用" target="_blank">JSP中的作用
蕃薯耀
JSP中<base href="<%=basePath%>">的作用
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
- linux下SAMBA服务安装与配置
hanqunfeng
linux
局域网使用的文件共享服务。
一.安装包:
rpm -qa | grep samba
samba-3.6.9-151.el6.x86_64
samba-common-3.6.9-151.el6.x86_64
samba-winbind-3.6.9-151.el6.x86_64
samba-client-3.6.9-151.el6.x86_64
samba-winbind-clients
- guava cache
IXHONG
cache
缓存,在我们日常开发中是必不可少的一种解决性能问题的方法。简单的说,cache 就是为了提升系统性能而开辟的一块内存空间。
缓存的主要作用是暂时在内存中保存业务系统的数据处理结果,并且等待下次访问使用。在日常开发的很多场合,由于受限于硬盘IO的性能或者我们自身业务系统的数据处理和获取可能非常费时,当我们发现我们的系统这个数据请求量很大的时候,频繁的IO和频繁的逻辑处理会导致硬盘和CPU资源的
- Query的开始--全局变量,noconflict和兼容各种js的初始化方法
kvhur
JavaScriptjquerycss
这个是整个jQuery代码的开始,里面包含了对不同环境的js进行的处理,例如普通环境,Nodejs,和requiredJs的处理方法。 还有jQuery生成$, jQuery全局变量的代码和noConflict代码详解 完整资源:
http://www.gbtags.com/gb/share/5640.htm jQuery 源码:
(
- 美国人的福利和中国人的储蓄
nannan408
今天看了篇文章,震动很大,说的是美国的福利。
美国医院的无偿入院真的是个好措施。小小的改善,对于社会是大大的信心。小孩,税费等,政府不收反补,真的体现了人文主义。
美国这么高的社会保障会不会使人变懒?答案是否定的。正因为政府解决了后顾之忧,人们才得以倾尽精力去做一些有创造力,更造福社会的事情,这竟成了美国社会思想、人
- N阶行列式计算(JAVA)
qiuwanchi
N阶行列式计算
package gaodai;
import java.util.List;
/**
* N阶行列式计算
* @author 邱万迟
*
*/
public class DeterminantCalculation {
public DeterminantCalculation(List<List<Double>> determina
- C语言算法之打渔晒网问题
qiufeihu
c算法
如果一个渔夫从2011年1月1日开始每三天打一次渔,两天晒一次网,编程实现当输入2011年1月1日以后任意一天,输出该渔夫是在打渔还是在晒网。
代码如下:
#include <stdio.h>
int leap(int a) /*自定义函数leap()用来指定输入的年份是否为闰年*/
{
if((a%4 == 0 && a%100 != 0
- XML中DOCTYPE字段的解析
wyzuomumu
xml
DTD声明始终以!DOCTYPE开头,空一格后跟着文档根元素的名称,如果是内部DTD,则再空一格出现[],在中括号中是文档类型定义的内容. 而对于外部DTD,则又分为私有DTD与公共DTD,私有DTD使用SYSTEM表示,接着是外部DTD的URL. 而公共DTD则使用PUBLIC,接着是DTD公共名称,接着是DTD的URL.
私有DTD
<!DOCTYPErootSYST
图片标签