VS Code 与 LaTeX 真乃天作之合
1.起因
最近要写毕业论文,嫌Word交叉引用与排版麻烦,上网一搜发现GitHub有西北工业大学论文模板,遂决定用LaTeX写论文。
2.编辑器
LaTeX写作是没啥大问题了,编辑器的选择又让人头大,常用的有如下几个:
WinEdt 这货很好用,但是,他收费,而且不菲,有钱的情况下选择这个能省很多心,没钱的情况下使用30天,写完一篇论文应该问题不大。
TeXworks 这是TeX Live自带的,比较。。。简约。。。
TeXstudio 这是一个开源的书写软件,挺好用的。
最后一个是主角,VS Code,这是微软推出的一款文本编辑器,支持多种语言,跨平台支持,下面将介绍如何将VS Code改造成一个LaTeX的IDE。
其实,诸如Atom和Sublime Text也能够配置成一个IDE,不过,相对而言,VS Code比较友好(毕竟带着微软爸爸的光环)。
3.安装配置
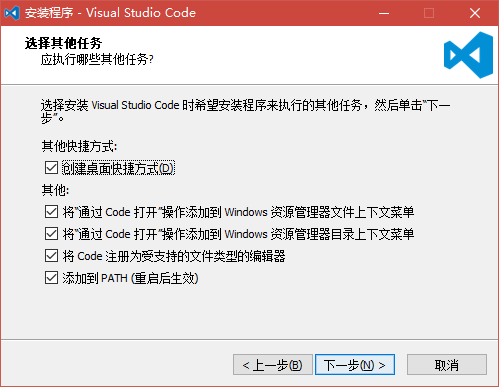
从VS Code官网下载安装包,一路下一步,建议勾选所有选项,这样就能直接在文件夹直接右键打开目录了。
4.插件配置
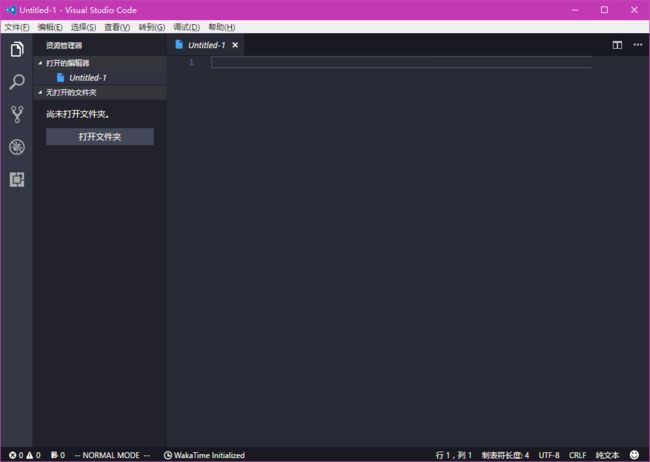
编辑器长这样:
左边栏依次为资源管理器(点开是文件目录树),搜索,源代码管理(Git),调试(C语言之类的),扩展,很明显,点开扩展直接搜索以下插件并安装即可。
LaTeX Language Support
这个插件为VS Code提供了LaTeX语言支持。-
LaTeX Wokrshop
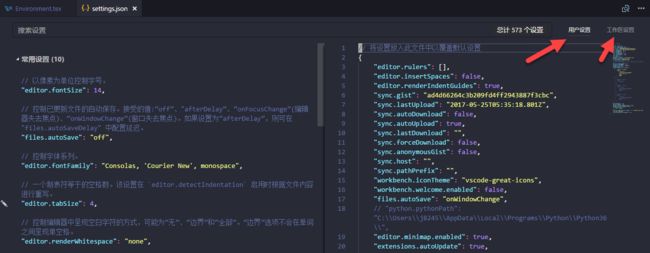
这是主要的一个插件,提供了一个编译、智能提示、代码片段、引用提示的环境。安装完成已经可以使用了,但我们最好还要配置一下。打开VS Code > 首选项 > 设置
可以看到左边是可供调整的设置选项,右边用户设置区,分两种,用户设置和工作区设置。
用户设置会覆盖默认设置,并应用于所有工作区、项目,而工作区设置会覆盖用户设置,但仅在此项目中产生作用,我们要修改的是以下设置:
"latex-workshop.latex.toolchain": [
{
"command": "xelatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"-pdf",
"%DOC%"
]
}
这是编译控制,将其中的command改为自己所需要的LaTeX编译器,如pdflatex等,后面的参数可以不用管,如有特殊需要可以修改。
如果有参考文献,且需要生成目录,可以将其改成完整的编译过程:
"latex-workshop.latex.toolchain": [
{
"command": "xelatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"-pdf",
"%DOC%"
]
},
{
"command": "bibtex",
"args": [
"%DOCFILE%"
]
},
{
"command": "xelatex",
"args": [
"--synctex",
"-interaction=nonstopmode",
"-file-line-error",
"%DOC%"
]
},
{
"command": "xelatex",
"args": [
"--synctex",
"-interaction=nonstopmode",
"-file-line-error",
"%DOC%"
]
}
]
如果将文件拆分为小文件,需要在每个文件的开头指明根文件所在位置
%!TEX root = ../paper.tex
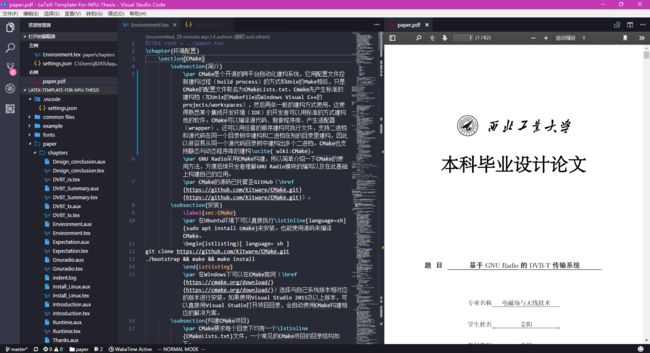
还可以通过LaTeX Workshop:View PDF in new tab来达到如下效果:
此时通过
LaTeX Workshop:SynTeX from cursor还能将PDF同步至光标所在位置,极大的方便了书写。
导入参考文献以后,通过
LaTeX Workshop:Open citation broswer可以显示可供引用的参考文献,不过该命令只能读取一个bib文件,多个文件时仅读取第一个。
该插件默认在保存的时候自动编译一次文件。
这么设置已经可以用了,如果需要更多的功能,参阅插件详情页面即可。
- latex-formatter
这是一个代码格式化的工具,我们需要用它来使每个章节下产生缩进,而不是所有的都顶行写,效果如下,方便阅读。
\chapter{balabalabala}
\section{balabalabala}
\subsection{balabalabala}
\par balabalabala
\subsection{balabalabala}
\par balabalabala
\section{balabalabala}
\subsection{balabalabala}
\par balabalabala
安装完成无法达到以上效果,我们需要修改配置文件,文件一般位于.\texlive\2016\texmf-dist\scripts\latexindent,关于latexindent的配置参见latexindent.p,我这里使用一个比较直接的方式,直接修改defaultSettings.yaml,将其中的indent修改为自己想要的值。其他用法都在该文件中有详细注释,不再赘述。
indentAfterHeadings:
part:
indent: 1
level: 1
chapter:
indent: 1
level: 2
section:
indent: 1
level: 3
subsection:
indent: 1
level: 4
subsection*:
indent: 1
level: 4
subsubsection:
indent: 1
level: 5
paragraph:
indent: 1
level: 6
subparagraph:
indent: 1
level: 7
5.代码片段
LaTeX插入图片太麻烦?那我们打开文件 > 首选项 > 用户代码片段,插入以下代码
"Input a figure": {
"prefix": "figure",
"body": [
"\\begin{figure}[htp]",
"\t\\centering",
"\t\\includegraphics[width=13cm]{$1}",
"\t\\caption{$2}",
"\t\\label{fig:$3}",
"\\end{figure}",
"$0"
],
"description": "Input a figure"
}
注:可以按照注释写一些自己的代码段来更快的插入相关模块,$1、$2、$3等表示可以用Tab键在这些位置间切换,$0表示回车以后的位置。
同时打开文件 > 首选项 > 键盘快捷方式,搜索snippet,给插入代码片段一个诸如ctrl+shift+s的快捷键,这样下次想插入图片时,按下快捷键输入image,敲回车就行了。可以添加诸如表格啊公式啊代码段啊之类的快速输入,在有大量图片需要插入时事半功倍。
6.其他插件推荐
TODO Highlight
论文某一部分写不下去了,加个% TODO:,留着下次写。Dracula Official
一款不错的黑色主题。Project Manager
用来管理项目的,可以快速地在各个项目间切换。Settings Sync
当你在多台电脑上使用VS Code时,可以快速地同步配置。WakaTime
忠实地记录你在什么项目上用什么编辑器用什么语言写了多久的代码,在Chrome上也有插件,告诉你浏览了多久的网页。