
这是仿照上篇的js方法修改的
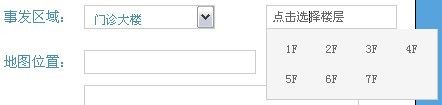
先看下页面代码:
复制代码 代码如下:
页面调用的js:
复制代码 代码如下:
对应的 jquery.building.js 文件如下:
复制代码 代码如下:
/*
Ajax 三级联动
日期:2013-2-26
settings 参数说明
-----
buildingUrl:大楼下拉数据获取URL,josn返回
buildingValue:默认大楼下拉value
floorUrl:楼层数据获取URL,josn返回
floorValue:默认楼层value
nodata:无数据状态
required:必选项
clickCallback:点击时的回调函数
------------------------------ */
(function($){
$.fn.building=function(settings){
if($(this).size()<1){return;};
// 默认值
settings=$.extend({
buildingUrl:"js/city.min.js",
floorUrl:"js/city.min.js",
buildingValue:null,
floorValue:null,
nodata:null,
required:true,
clickCallback:function(){}
},settings);
var box_obj=this;
var building_obj=box_obj.find(".building");
var floor_obj=box_obj.find(".choose_floor");
var floorHidden_obj=box_obj.find(".choose_floor_hidden");
var floorPanel_obj=box_obj.find("#floorNum");
var select_prehtml=(settings.required) ? "" : "";
var prepareSelectHtml=function(jsonArray){
var temp_html=select_prehtml;
$.each(jsonArray,function(index,row){
temp_html+="";
});
return temp_html;
};
var prepareFloorPanelHtml=function(jsonArray){
var temp_html='
| '+row.text+' | ';
return temp_html;
};
// 赋值二级下拉框函数
var createFloorPanel=function(){
floor_obj.val('点击选择楼层');
floorHidden_obj.val('');
//floorPanel_obj.empty();
if(building_obj.val()==''){
return;
}
$.getJSON(settings.floorUrl, { buildingId: building_obj.val(), time: new Date().getTime() }, function(jsonResult){
if(!jsonResult.success){
if(settings.nodata=="none"){
floorPanel_obj.css("display","none");
}else if(settings.nodata=="hidden"){
floorPanel_obj.css("visibility","hidden");
};
return;
}
// 遍历赋值二级下拉列表
floorPanel_obj.html(prepareFloorPanelHtml(jsonResult.data));
floorPanel_obj.find('td').click(function(){
//hide
var text = $(this).html();
var value = $(this).attr("floorId");
var other =$(this).attr("other");
floor_obj.val(text);
floorHidden_obj.val(value);
floorPanel_obj.css("display","none");
settings.clickCallback(value,text,other);
});
/*$('body').filter('.choose_floor').click(function(){
alert(1)
floorPanel_obj.css("display","none");
}); */
});
};
var init=function(){
// 遍历赋值一级下拉列表
$.getJSON(settings.buildingUrl, {time: new Date().getTime() }, function(jsonResult){
if(!jsonResult.success){
return;
}
// 遍历赋值一级下拉列表
building_obj.html(prepareSelectHtml(jsonResult.data));
createFloorPanel();
// 若有传入大楼与楼层的值,则选中。(setTimeout为兼容IE6而设置)
setTimeout(function(){
if(settings.buildingValue && settings.buildingValue.length>0){
building_obj.val(settings.buildingValue);
createFloorPanel();
setTimeout(function(){
if(settings.floorValue!=null){
floor_obj.val(settings.floorValue);
};
},1);
};
},1);
});
// 选择一级时发生事件
building_obj.bind("change",function(){
createFloorPanel();
});
floor_obj.click(function(){
//show
//alert(floorPanel_obj.html())
//floorPanel_obj.css("height","100px");
//floorPanel_obj.css("width","100px");
//floorPanel_obj.css('floorNum');
floorPanel_obj.css("display","block");
});
};
// 初始化第一个下拉框
init();
};
})(jQuery);
后台处理请求及返回json数据:
复制代码 代码如下:
@RequestMapping("loadBuildings")
@ResponseBody
public Map
String msg = "";
boolean isSuccess = false;
List
try {
List
for (GeoArea building : buildings) {
Map
map.put("value", building.getId().toString());
map.put("text", building.getName());
maps.add(map);
}
msg = "查找大楼成功。";
isSuccess=true;
} catch (Exception e) {
msg = "查找大楼失败。";
log.error("查找大楼失败:" + e.getMessage(), e);
}
return buildAjaxResult(isSuccess, msg,maps);
}
@RequestMapping("loadFloors")
@ResponseBody
public Map
String msg = "";
boolean isSuccess = false;
List
try {
List
for (GeoArea floor : floors) {
Map
map.put("value", floor.getId().toString());
map.put("text", floor.getName());
map.put("other", floor.getCode());
maps.add(map);
}
msg = "查找楼层成功。";
isSuccess=true;
} catch (Exception e) {
msg = "查找楼层失败。";
log.error("查找楼层失败:" + e.getMessage(), e);
}
return buildAjaxResult(isSuccess, msg,maps);
}
protected Map
Map
resultMap.put("success", isSuccess);
resultMap.put("msg", msg);
resultMap.put("data", data);
return resultMap;
}
搞定!