- 说说在 Vue.js 中如何实现组件间通信
deniro
1用法假设父组件的模板包含子组件,我们可以通过props来正向地把数据从父组件传递给子组件。props可以是字符串数组,也可以是对象。html:js:Vue.component('deniro-component',{props:['message'],template:'{{message}}'});varapp=newVue({el:'#app',data:{}});渲染结果:"嫦娥四号"成功
- 小程序开关组件
phoebe_l_
小程序
前提是vant组件库不太好改,干脆就手写了一个{{leftText}}{{rightText}}import{ref,computed}from'vue';constprops=defineProps({leftText:{type:String,default:''},rightText:{type:String,default:''}});constisReverseOrder=ref(tru
- VUE实现大小缩放轮播图
书边事.
vue.js前端javascript
效果图import{ref,computed,reactive,watch,onMounted}from'vue';exportdefault{props:{/***轮播数据来源*/source:{type:Array,default:()=>[{img:require('@/assets/imgs/test/1.png')},{img:require('@/assets/imgs/test/1.
- 封装better-scroll
你喜欢吃青椒吗_c744
安装npminstallbetter-scroll--save-dev创建一个scroll.vue组件importBScrollfrom'better-scroll';//引入better-scroll//详细参数可以了解better-scroll的文档exportdefault{props:{probeType:{//probeType为3的时候,不仅在屏幕滑动的过程中,而且在momentum滚
- qiankun 结合 vue3, 小白快速上手体验
陈y_d
vue.js前端javascript
一、主应用改造首先需要维护一份微应用列表,里面包含了微应用的名称、入口和生效规则,若需要给子应用传递内容,可以在props传入对应的内容//app.jsconstapps=[{name:'micro-vue-app3',entry:'//localhost:3013',container:'#micro-vue-app3',activeRule:'/micro-vue3-app3',props:{
- VUE中使用vue-office/pdf预览PDF
人间废料记
vue.jspdf前端
安装npminstall@vue-office/pdfVUE组件中importVueOfficePdffrom'@vue-office/pdf';importEmptyElefrom'@/components/EmptyEle/index';//没有数据时的占位组件constprops=defineProps({pdfUrl:{type:String,default:''}});/*这块是处理边上
- 一文让你彻底弄懂Redux的基本原理以及其如何在React中使用!
tabzzz
react.jsjavascriptecmascript
文章目录什么是Redux?它有什么用Redux基本原理Redux在React中具体使用的方法ReduxToolkit(RTK)createSlice函数参数返回值示例configureStore函数参数返回值示例React-ReduxProvider组件示例React组件使用store中的数据useSelector钩子函数示例connect组件mapStateToPropsmapDispatchT
- el-table日期格式化处理2种方式
c28n07
elementui
关于el-table总结[toc]1.方式一:采用filters//template{{props.row.time|dateTimeFormat}}//script->filtersfilters:{dateTimeFormat(dateTime){if(!dateTime){returndateTime;}returnmoment(dateTime).format("YYYY-MM-DD");
- vue组件通信,点击传值,动态传值(父传子,子传父)
软件技术NINI
vue笔记vue.jsjavascript前端
在Vue中,实现组件间的传值或者是在同一组件内不同元素间(如按钮与某些数据)的交互,通常会使用props、事件(自定义事件)、Vuex(状态管理)、或是Provide/Inject等方式。下面,我将通过一个简单的例子来说明如何在Vue中通过按钮来传递值(触发状态更新)。示例:通过按钮在组件内传递值在这个例子中,我们将展示一个基本的Vue组件,该组件内部有一个按钮和一个用于显示消息的标签。当按钮被点
- iView拦截Modal对话框方法
FateOfKing
最近做一个公司内部项目,使用iView框架,遇到了一个问题,弹框关闭之前如果用户有输入数据需要二次确认是否关闭窗口。多番搜索无果,又去研究了一遍API。好不容易找到了方法,和大家分享一下。首先看Modal的两个个APIModalprops的value用来显示和关闭弹框的。Modalevents的on-visible-change用来监听弹框开启和关闭思路:在on-visible-change监听到
- SpringBoot整合ShardingSphere
陌殇殇
中间件springboot后端java
SpringBoot整合ShardingSphere文章目录SpringBoot整合ShardingSphere1.概述1.Sharding-JDBC2.Sharding-Proxy3.比较2.ShardingJdbc读写分离1.pom依赖2.yml配置3.测试4.props其他配置3.ShardingJdbc分库分表1.分库分表方式2.逻辑表3.分库分表数据节点-actual-data-node
- react的组件通信
薄荷加冰
父子组件通讯通讯手段这是最常见的通信方式,父组件只需要将子组件需要的props传给子组件,子组件直接通过this.props来使用。通讯内容更多要提的是如何合理的设置子组件的props,要想将子组件设计成一个复用性强的通用组件,需要将能够复用的部分抽象出来,抽象出来的props有两种形成,一种是简单的变量,另一种是抽象出来处理某种逻辑函数。以Header组件为例//HeaderBar.jsx子组件
- vue3.0父子组件的通信
勤奋的代码搬运工
Vue笔记vue.js前端
vue3.0父子组件的通信Vue3.0组件通信Vue3.0组件通信vue3.0脚手架setup内部的组件通信1、父到子通过props父组件import{defineComponent,reactive}from"vue";importSonfrom"../components/Son.vue";exportdefaultdefineComponent({name:"father",componen
- Vue实现双向数据绑定
眉间是银河
flutter
在Vue.js中,双向数据绑定是通过v-model指令实现的。v-model是Vue.js提供的一个语法糖,它能够在表单元素和组件上实现数据的双向绑定。基本用法假设我们有一个简单的输入框,我们希望输入框的值能够实时反映到Vue实例的数据中,并且当Vue实例的数据发生变化时,输入框的值也会自动更新。你输入的内容是:{{message}}exportdefault{data(){return{mess
- Vue3.0中常用的通信方式
CV__工程师
javascript前端vue.js
1.父传子(Props):父组件通过props向子组件传递数据。父组件:importChildComponentfrom'./ChildComponent.vue';exportdefault{data(){return{messageFromParent:'HellofromParent',};},components:{ChildComponent,},};子组件:{{message}}exp
- 二、vue3.0之组件通信之父子通信
arguments_zd
vue3.0的开发和学习typescriptvue.js前端框架
在vue3.0中我们应该怎么去做组件通信呢?在vue3.0中,组件通信官方给出了固定的方法:defineProps、defineEmits,defineExpose、withDefaults,那么接下来我们来看看这四个方法。一、defineProps定义:接收props选项相同的值,父子关系(父传子)组件通信,使用自定义属性来向下传值。代码:父级:html:(父级通过自定义属性向子级传递)ts:c
- vue零基础开发005——组件之间传值
文朝明
todolist组件之间传值提交/*--子组件-*/varTodoItem={props:['content','index'],template:"{{content}}",methods:{handleItemClick:function(){console.log('222')this.$emit("delete",this.index)console.log(this.index)}}}/
- Vue解說
白总Server
vue.js前端javascript数据库架构网络协议ssl网络
Vue.js(通常简称为Vue)是一个开源的JavaScript框架,用于构建用户界面和单页应用程序(SPA)。它由前谷歌工程师尤雨溪(EvanYou)创建,并首次发布于2014年。Vue被设计为易于上手、灵活且高效,它允许开发者通过组件化的方式构建复杂的前端应用。Vue.js的关键特点:渐进式框架:Vue可以从简单的界面元素开始,逐步扩展到复杂的单页应用。响应式数据绑定:Vue使用双向数据绑定,
- 为什么要写super(props)
xiaohesong
原文:WhyDoWeWritesuper(props)?本文原文:为什么写render(props)我听说hooks最近很热。具有讽刺意味的是,我想通过描述有关类组件的有趣事实来开始这个博客。那会怎么样!这些陷阱对于有效地使用React并不重要。但是如果你想更深入地了解事情的运作方式,你可能会发现它们很有趣。这是第一个。我写过的super(props)比我知道的要多:classCheckboxex
- 在线预览PDF和图片
oyxm____
pdfvue.jsjavascript
项目中遇到一个需要在线预览pdf以及图片功能,在网上找了很多插件发现都达不到理想需求,所有自己通过iframe标签自己封装了一个内嵌pdf页面通过判断当前文件流的后缀名来区分是pdf还是图片或者是其他类文档组件如下,需要的自取直接可用-->-->下载图片关闭import{online}from'@/api/system/user.js'exportdefault{props:{pdfDialog:
- Vue2组件间通信的14种方式详解
SqCheese
vue.jsjavascriptecmascript
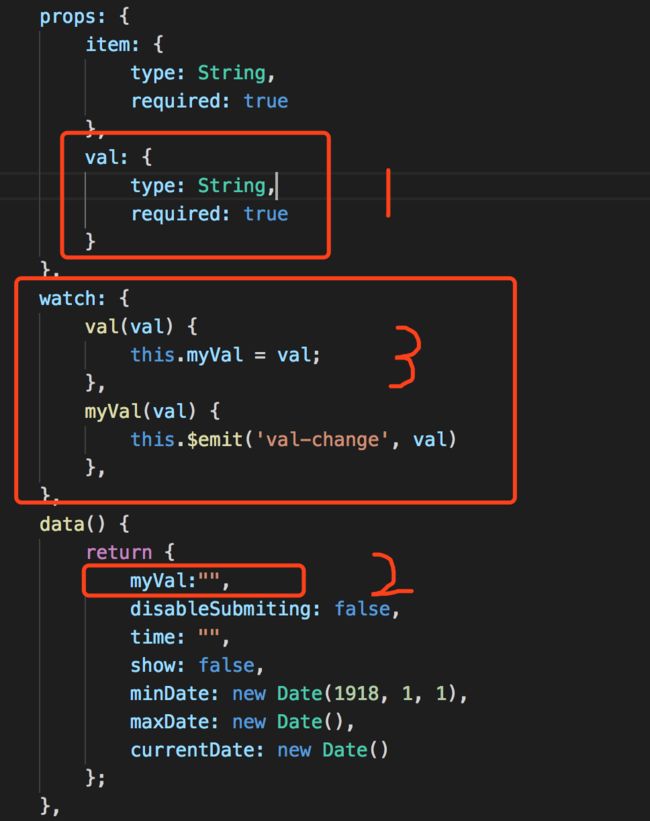
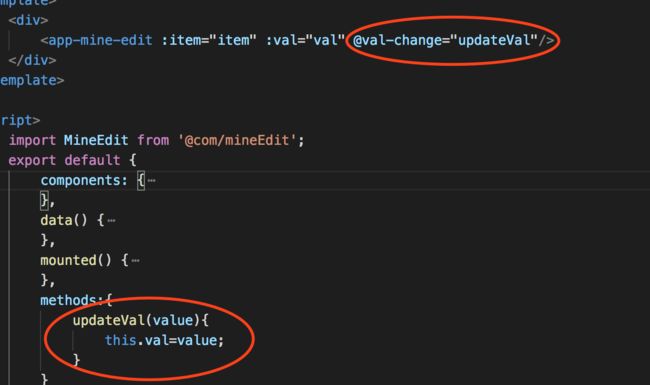
(本篇以Vue2为主,Vue3在写啦)开始(引用一张举例图,全文依据下图关系进行举例说明)A组件==1.props/$emit//父向子传值importaaafrom'./aaa.vue'{{msg}}---------------------------------//子向父组件传值send(val){val为接收的参}改变字符串change(){this.$emit('send','我是参数'
- React(脚手架)——create-react-app撸api(七)生命周期
感觉不错哦
也快速过一下importReact,{Component}from'react'importaxiosfrom'axios'classNewextendsComponent{constructor(props){console.log('01构造函数')super(props);this.state={msg:''};}componentWillMount(){console.log('02组件将
- vue 全局弹窗组件封装
阿wei程序媛
vuevue.js前端
对于后台管理系统,有很多弹框的功能,这时候,我们就可以将弹框封装成一个公共组件进行复用。1.新建弹窗组件页在公共组件文件夹(components)下建一个弹框组件文件夹(EditboxForm)exportdefault{name:'EditboxForm',inheritAttrs:false,props:{//是否显示editBoxShow:{type:Boolean,default:func
- 【vue3】钩子函数详细介绍
纳米小川
vueJavaScriptvue3前端javascriptvue.jsvue
1、setup()这不是一个传统的钩子函数,但它是最主要的入口点,其为我们使用Vue3的CompositionAPI新特性提供了统一的入口,用于初始化组件的状态和定义组合逻辑。setup()函数可以接收两个参数:props和context。然而,在使用语法糖时,props可以直接解构,而不需要显式地接收context。1)基本示例://使用普通script标签exportdefault{name:
- 页面小组件-表格封装(基础版)
前端SkyRain
Vue前端vue.js
说明这一版封装的主要原因是当时有很多报表,数据列很多很多,基本在二十个左右。相应领导安排简洁代码,也为了偷懒,直接插槽循环搞起。其余是为了统一样式修改。组件源码暂无数据{{row[column.prop]}}exportdefault{name:'CustomTable',props:{tableData:{type:Array,default:()=>[]},headerCellStyle:{t
- 敏感信息泄露总结_rabbitmq漏洞
2301_82056337
rabbitmq分布式
/env获取全部环境属性,数据库账户密码泄露,可获取mysql,managodb数据库的用户名和密码/configprops描述配置属性(包含默认值)如何注入Bean/dump获取线程活动的快照/health报告应用程序的健康指标,这些值由HealthIndicator的实现类提供,git项目地址泄露,可获取git项目的地址/info获取应用程序的定制信息,这些信息由info打头的属性提供/map
- vue3中provide和inject使用。
gxw_viva
vue3学习笔记vue.js前端javascript
在Vue3中,provide和injectAPI是一种非常强大的功能,用于在组件层级之间传递数据,特别是在处理深层嵌套组件时非常有用。它们允许开发者跨越多个组件层级直接传递数据,而不需要通过每个层级逐层传递props。基本概念provide:用于定义要提供给后代组件的数据或方法。inject:用于在后代组件中接收从祖先组件提供的数据或方法。使用方法在祖先组件中提供数据(provide)你可以在祖先
- react组件通信方式
微漠
1.父组件向子组件通信:使用props2.子组件向父组件通信:使用props回调3.跨级组件间通信:使用context对象在父组件中需要设置childContextTypes(key-value对象)和getChildContext()(返回context对象)在子组件中需要设置contextTypes来获取context,并使用this.context来访问上下文对象prop-types是用来告
- Vue-技巧
菜鸟出动大神让路
1.watch一个变量的时候,初始时并不会执行。需要在create的时候手动调用一次。可以在watch的时候添加immediate属性,这样初始化的时候也会触发。2.Attrs和Listeners。V-bind="$attrs",V-bon="listeners"来获取到没有定义的props以及方法3.Object.freeze:1.大数据的时候,如果有一些数据不需要响应式变化,既可以拆分组件,做
- 在使用React Hooks中,如何避免状态更新时的性能问题?
盼盼盼
前端面试题reactreact.jsjavascript前端
在ReactHooks中避免状态更新时的性能问题,可以采取以下一些最佳实践:避免不必要的状态更新:使用React.memo、useMemo、和useCallback来避免组件或其子组件进行不必要的渲染。使用useMemo:对于基于状态或props的复杂计算,使用useMemo来记忆计算结果,防止每次渲染时都重新计算。constmemoizedValue=useMemo(()=>computeExp
- mysql主从数据同步
林鹤霄
mysql主从数据同步
配置mysql5.5主从服务器(转)
教程开始:一、安装MySQL
说明:在两台MySQL服务器192.168.21.169和192.168.21.168上分别进行如下操作,安装MySQL 5.5.22
二、配置MySQL主服务器(192.168.21.169)mysql -uroot -p &nb
- oracle学习笔记
caoyong
oracle
1、ORACLE的安装
a>、ORACLE的版本
8i,9i : i是internet
10g,11g : grid (网格)
12c : cloud (云计算)
b>、10g不支持win7
&
- 数据库,SQL零基础入门
天子之骄
sql数据库入门基本术语
数据库,SQL零基础入门
做网站肯定离不开数据库,本人之前没怎么具体接触SQL,这几天起早贪黑得各种入门,恶补脑洞。一些具体的知识点,可以让小白不再迷茫的术语,拿来与大家分享。
数据库,永久数据的一个或多个大型结构化集合,通常与更新和查询数据的软件相关
- pom.xml
一炮送你回车库
pom.xml
1、一级元素dependencies是可以被子项目继承的
2、一级元素dependencyManagement是定义该项目群里jar包版本号的,通常和一级元素properties一起使用,既然有继承,也肯定有一级元素modules来定义子元素
3、父项目里的一级元素<modules>
<module>lcas-admin-war</module>
<
- sql查地区省市县
3213213333332132
sqlmysql
-- db_yhm_city
SELECT * FROM db_yhm_city WHERE class_parent_id = 1 -- 海南 class_id = 9 港、奥、台 class_id = 33、34、35
SELECT * FROM db_yhm_city WHERE class_parent_id =169
SELECT d1.cla
- 关于监听器那些让人头疼的事
宝剑锋梅花香
画图板监听器鼠标监听器
本人初学JAVA,对于界面开发我只能说有点蛋疼,用JAVA来做界面的话确实需要一定的耐心(不使用插件,就算使用插件的话也没好多少)既然Java提供了界面开发,老师又要求做,只能硬着头皮上啦。但是监听器还真是个难懂的地方,我是上了几次课才略微搞懂了些。
- JAVA的遍历MAP
darkranger
map
Java Map遍历方式的选择
1. 阐述
对于Java中Map的遍历方式,很多文章都推荐使用entrySet,认为其比keySet的效率高很多。理由是:entrySet方法一次拿到所有key和value的集合;而keySet拿到的只是key的集合,针对每个key,都要去Map中额外查找一次value,从而降低了总体效率。那么实际情况如何呢?
为了解遍历性能的真实差距,包括在遍历ke
- POJ 2312 Battle City 优先多列+bfs
aijuans
搜索
来源:http://poj.org/problem?id=2312
题意:题目背景就是小时候玩的坦克大战,求从起点到终点最少需要多少步。已知S和R是不能走得,E是空的,可以走,B是砖,只有打掉后才可以通过。
思路:很容易看出来这是一道广搜的题目,但是因为走E和走B所需要的时间不一样,因此不能用普通的队列存点。因为对于走B来说,要先打掉砖才能通过,所以我们可以理解为走B需要两步,而走E是指需要1
- Hibernate与Jpa的关系,终于弄懂
avords
javaHibernate数据库jpa
我知道Jpa是一种规范,而Hibernate是它的一种实现。除了Hibernate,还有EclipseLink(曾经的toplink),OpenJPA等可供选择,所以使用Jpa的一个好处是,可以更换实现而不必改动太多代码。
在play中定义Model时,使用的是jpa的annotations,比如javax.persistence.Entity, Table, Column, OneToMany
- 酸爽的console.log
bee1314
console
在前端的开发中,console.log那是开发必备啊,简直直观。通过写小函数,组合大功能。更容易测试。但是在打版本时,就要删除console.log,打完版本进入开发状态又要添加,真不够爽。重复劳动太多。所以可以做些简单地封装,方便开发和上线。
/**
* log.js hufeng
* The safe wrapper for `console.xxx` functions
*
- 哈佛教授:穷人和过于忙碌的人有一个共同思维特质
bijian1013
时间管理励志人生穷人过于忙碌
一个跨学科团队今年完成了一项对资源稀缺状况下人的思维方式的研究,结论是:穷人和过于忙碌的人有一个共同思维特质,即注意力被稀缺资源过分占据,引起认知和判断力的全面下降。这项研究是心理学、行为经济学和政策研究学者协作的典范。
这个研究源于穆来纳森对自己拖延症的憎恨。他7岁从印度移民美国,很快就如鱼得水,哈佛毕业
- other operate
征客丶
OSosx
一、Mac Finder 设置排序方式,预览栏 在显示-》查看显示选项中
二、有时预览显示时,卡死在那,有可能是一些临时文件夹被删除了,如:/private/tmp[有待验证]
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一
- 【Scala五】分析Spark源代码总结的Scala语法三
bit1129
scala
1. If语句作为表达式
val properties = if (jobIdToActiveJob.contains(jobId)) {
jobIdToActiveJob(stage.jobId).properties
} else {
// this stage will be assigned to "default" po
- ZooKeeper 入门
BlueSkator
中间件zk
ZooKeeper是一个高可用的分布式数据管理与系统协调框架。基于对Paxos算法的实现,使该框架保证了分布式环境中数据的强一致性,也正是基于这样的特性,使得ZooKeeper解决很多分布式问题。网上对ZK的应用场景也有不少介绍,本文将结合作者身边的项目例子,系统地对ZK的应用场景进行一个分门归类的介绍。
值得注意的是,ZK并非天生就是为这些应用场景设计的,都是后来众多开发者根据其框架的特性,利
- MySQL取得当前时间的函数是什么 格式化日期的函数是什么
BreakingBad
mysqlDate
取得当前时间用 now() 就行。
在数据库中格式化时间 用DATE_FORMA T(date, format) .
根据格式串format 格式化日期或日期和时间值date,返回结果串。
可用DATE_FORMAT( ) 来格式化DATE 或DATETIME 值,以便得到所希望的格式。根据format字符串格式化date值:
%S, %s 两位数字形式的秒( 00,01,
- 读《研磨设计模式》-代码笔记-组合模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
abstract class Component {
public abstract void printStruct(Str
- 4_JAVA+Oracle面试题(有答案)
chenke
oracle
基础测试题
卷面上不能出现任何的涂写文字,所有的答案要求写在答题纸上,考卷不得带走。
选择题
1、 What will happen when you attempt to compile and run the following code? (3)
public class Static {
static {
int x = 5; // 在static内有效
}
st
- 新一代工作流系统设计目标
comsci
工作算法脚本
用户只需要给工作流系统制定若干个需求,流程系统根据需求,并结合事先输入的组织机构和权限结构,调用若干算法,在流程展示版面上面显示出系统自动生成的流程图,然后由用户根据实际情况对该流程图进行微调,直到满意为止,流程在运行过程中,系统和用户可以根据情况对流程进行实时的调整,包括拓扑结构的调整,权限的调整,内置脚本的调整。。。。。
在这个设计中,最难的地方是系统根据什么来生成流
- oracle 行链接与行迁移
daizj
oracle行迁移
表里的一行对于一个数据块太大的情况有二种(一行在一个数据块里放不下)
第一种情况:
INSERT的时候,INSERT时候行的大小就超一个块的大小。Oracle把这行的数据存储在一连串的数据块里(Oracle Stores the data for the row in a chain of data blocks),这种情况称为行链接(Row Chain),一般不可避免(除非使用更大的数据
- [JShop]开源电子商务系统jshop的系统缓存实现
dinguangx
jshop电子商务
前言
jeeshop中通过SystemManager管理了大量的缓存数据,来提升系统的性能,但这些缓存数据全部都是存放于内存中的,无法满足特定场景的数据更新(如集群环境)。JShop对jeeshop的缓存机制进行了扩展,提供CacheProvider来辅助SystemManager管理这些缓存数据,通过CacheProvider,可以把缓存存放在内存,ehcache,redis,memcache
- 初三全学年难记忆单词
dcj3sjt126com
englishword
several 儿子;若干
shelf 架子
knowledge 知识;学问
librarian 图书管理员
abroad 到国外,在国外
surf 冲浪
wave 浪;波浪
twice 两次;两倍
describe 描写;叙述
especially 特别;尤其
attract 吸引
prize 奖品;奖赏
competition 比赛;竞争
event 大事;事件
O
- sphinx实践
dcj3sjt126com
sphinx
安装参考地址:http://briansnelson.com/How_to_install_Sphinx_on_Centos_Server
yum install sphinx
如果失败的话使用下面的方式安装
wget http://sphinxsearch.com/files/sphinx-2.2.9-1.rhel6.x86_64.rpm
yum loca
- JPA之JPQL(三)
frank1234
ormjpaJPQL
1 什么是JPQL
JPQL是Java Persistence Query Language的简称,可以看成是JPA中的HQL, JPQL支持各种复杂查询。
2 检索单个对象
@Test
public void querySingleObject1() {
Query query = em.createQuery("sele
- Remove Duplicates from Sorted Array II
hcx2013
remove
Follow up for "Remove Duplicates":What if duplicates are allowed at most twice?
For example,Given sorted array nums = [1,1,1,2,2,3],
Your function should return length
- Spring4新特性——Groovy Bean定义DSL
jinnianshilongnian
spring 4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装Mysql5.5
liuxingguome
centos
CentOS下以RPM方式安装MySQL5.5
首先卸载系统自带Mysql:
yum remove mysql mysql-server mysql-libs compat-mysql51
rm -rf /var/lib/mysql
rm /etc/my.cnf
查看是否还有mysql软件:
rpm -qa|grep mysql
去http://dev.mysql.c
- 第14章 工具函数(下)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- POJ 1050
SaraWon
二维数组子矩阵最大和
POJ ACM第1050题的详细描述,请参照
http://acm.pku.edu.cn/JudgeOnline/problem?id=1050
题目意思:
给定包含有正负整型的二维数组,找出所有子矩阵的和的最大值。
如二维数组
0 -2 -7 0
9 2 -6 2
-4 1 -4 1
-1 8 0 -2
中和最大的子矩阵是
9 2
-4 1
-1 8
且最大和是15
- [5]设计模式——单例模式
tsface
java单例设计模式虚拟机
单例模式:保证一个类仅有一个实例,并提供一个访问它的全局访问点
安全的单例模式:
/*
* @(#)Singleton.java 2014-8-1
*
* Copyright 2014 XXXX, Inc. All rights reserved.
*/
package com.fiberhome.singleton;
- Java8全新打造,英语学习supertool
yangshangchuan
javasuperword闭包java8函数式编程
superword是一个Java实现的英文单词分析软件,主要研究英语单词音近形似转化规律、前缀后缀规律、词之间的相似性规律等等。Clean code、Fluent style、Java8 feature: Lambdas, Streams and Functional-style Programming。
升学考试、工作求职、充电提高,都少不了英语的身影,英语对我们来说实在太重要