最常使用JavaScript的场合就是表单的验证,而jQuery作为一个优秀的JavaScript库,也提供了一个优秀的表单验证插件----Validation。Validation是历史最悠久的jQuery插件之一,经过了全球范围内不同项目的验证,并得到了许多Web开发者的好评。作为一个标准的验证方法库,Validation拥有如下特点:
1.内置验证规则: 拥有必填、数字、Email、URL和信用卡号码等19类内置验证规则
2.自定义验证规则: 可以很方便地自定义验证规则
3.简单强大的验证信息提示: 默认了验证信息提示,并提供自定义覆盖默认的提示信息的功能
4.实时验证: 可能通过keyup或blur事件触发验证,而不仅仅在表单提交的时候验证
validate.js下载地址: http://plugins.jquery.com/project/validate
metadata.js下载地址: http://plugins.jquery.com/project/metadata
使用方法:
1.引入jQuery库和Validation插件
2.确定哪个表单需要被验证
3.针对不同的字段,进行验证规则编码,设置字段相应的属性
class="required" 必须填写
class="required email" 必须填写且内容符合Email格式验证
class="url" 符合URL格式验证
minlength="2" 最小长度为2
可验证的规则有19种:
[javascript] view plaincopyprint?
required: 必选字段
remote: "请修正该字段",
email: 电子邮件验证
url: 网址验证
date: 日期验证
dateISO: 日期 (ISO)验证
dateDE:
number: 数字验证
numberDE:
digits: 只能输入整数
creditcard: 信用卡号验证
equalTo: ”请再次输入相同的值“验证
accept: 拥有合法后缀名的字符串验证
maxlength/minlength: 最大/最小长度验证
rangelength: 字符串长度范围验证
range: 数字范围验证
max/min: 最大值/最小值验证
需要引入的js
初始化的HTML
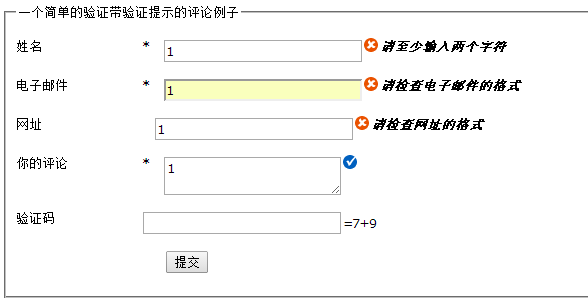
首先看默认设置的规格
| 序号 | 规则 | 描述 |
|---|---|---|
| 1 | required:true | 必须输入的字段。 |
| 2 | remote:"check.php" | 使用 ajax 方法调用 check.php 验证输入值。 |
| 3 | email:true | 必须输入正确格式的电子邮件。 |
| 4 | url:true | 必须输入正确格式的网址。 |
| 5 | date:true | 必须输入正确格式的日期。日期校验 ie6 出错,慎用。 |
| 6 | dateISO:true | 必须输入正确格式的日期(ISO),例如:2009-06-23,1998/01/22。只验证格式,不验证有效性。 |
| 7 | number:true | 必须输入合法的数字(负数,小数)。 |
| 8 | digits:true | 必须输入整数。 |
| 9 | creditcard: | 必须输入合法的信用卡号。 |
| 10 | equalTo:"#field" | 输入值必须和 #field 相同。 |
| 11 | accept: | 输入拥有合法后缀名的字符串(上传文件的后缀)。 |
| 12 | maxlength:5 | 输入长度最多是 5 的字符串(汉字算一个字符)。 |
| 13 | minlength:10 | 输入长度最小是 10 的字符串(汉字算一个字符)。 |
| 14 | rangelength:[5,10] | 输入长度必须介于 5 和 10 之间的字符串(汉字算一个字符)。 |
| 15 | range:[5,10] | 输入值必须介于 5 和 10 之间。 |
| 16 | max:5 | 输入值不能大于 5。 |
| 17 | min:10 | 输入值不能小于 10。 |
required表示必须填写的
email表示必须正确的邮箱
把验证的规格写在HTML内的class内,方法欠妥,后期的维护增加成本,没有实现行为与结构的分离
所以,可以想把HTML内的class都清空,如下:
js
$(document).ready(function(){
$("#commentForm").validate({
rules:{
username:{
required:true,
minlength:2
},
email:{
required:true,
email:true
},
url:"url",
comment:"required",
valcode: {
formula: "7+9"
}
}
});
});
因为默认的提示是英文的,可以改写成
jQuery.extend(jQuery.validator.messages, {
required: "必选字段",
remote: "请修正该字段",
email: "请输入正确格式的电子邮件",
url: "请输入合法的网址",
date: "请输入合法的日期",
dateISO: "请输入合法的日期 (ISO).",
number: "请输入合法的数字",
digits: "只能输入整数",
creditcard: "请输入合法的信用卡号",
equalTo: "请再次输入相同的值",
accept: "请输入拥有合法后缀名的字符串",
maxlength: jQuery.format("请输入一个长度最多是 {0} 的字符串"),
minlength: jQuery.format("请输入一个长度最少是 {0} 的字符串"),
rangelength: jQuery.format("请输入一个长度介于 {0} 和 {1} 之间的字符串"),
range: jQuery.format("请输入一个介于 {0} 和 {1} 之间的值"),
max: jQuery.format("请输入一个最大为 {0} 的值"),
min: jQuery.format("请输入一个最小为 {0} 的值")
});
建议新建一个js,放到validate.js 下面.
关于提示的美化
errorElement:"em"
创建一个标签,可以自定义
success:function(label){
label.text(" ").addClass('success')
}
这里的参数label是指向创建的标签,这里也就是”em“ 然后情况自己的内容,在加上自己的class就可以了
完整的js
$("#commentForm").validate({
rules:{
username:{
required:true,
minlength:2
},
email:{
required:true,
email:true
},
url:"url",
comment:"required",
},
errorElement:"em",
success:function(label){
label.text(" ").addClass('success')
}
});
相对应的css
em.error {
background:url("images/unchecked.gif") no-repeat 0px 0px;
padding-left: 16px;
}
em.success {
background:url("images/checked.gif") no-repeat 0px 0px;
padding-left: 16px;
}
.success放到.error下面。。。唔唔。。具体的情况。。只可体会不可言会。。唔。。
在做项目的过程中千变万化,有时候要满足不同的需求,validate也可以单独的修改验证的信息。。
例如:
messages:{
username:{
required:"主人,我要填的满满的",
minlength:"哎唷,长度不够耶"
}
}
完整的js
$("#commentForm").validate({
rules:{
username:{
required:true,
minlength:2
},
email:{
required:true,
email:true
},
url:"url",
comment:"required",
valcode: {
formula: "7+9"
}
},
messages:{
username:{
required:"主人,我要填的满满的",
minlength:"哎唷,长度不够耶"
}
},
errorElement:"em",
success:function(label){
label.text(" ").addClass('success')
}
});
这里就可以啦。
关于自定义验证规则
增加一段HTML代码
=7+9
自定一个规则
$.validator.addMethod("formula",function(value,element,param){
return value==eval(param)
},"请正确输入验证信息");
formula是需要验证方法的名字 好比如required 必须的。
value返回的当前input的value值
param返回的是当前自定义的验证格式 好比如:7+9
在试用了eval方法 让字符串相加
完整的js
$.validator.addMethod("formula",function(value,element,param){
return value==eval(param)
},"请正确输入验证信息");
$("#commentForm").validate({
rules:{
username:{
required:true,
minlength:2
},
email:{
required:true,
email:true
},
url:"url",
comment:"required",
valcode: {
formula: "7+9"
}
},
messages:{
username:{
required:"主人,我要填的满满的",
minlength:"哎唷,长度不够耶"
}
},
errorElement:"em",
success:function(label){
label.text(" ").addClass('success')
}
});
额。。没了 学的不深,这是基础的一部分。。还会继续深入学习去。掰掰( ^_^ )/~~拜拜