一、 PorterDuffXfermode
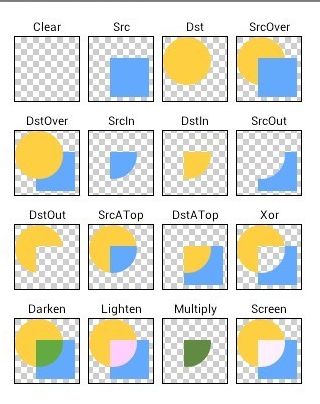
PorterDuffXfermode类似于数据集合里面的交集并集概念,只是数据里面取的是两个集合,而我们这里取的是两个图形之间的交集并集,我们先来看一张Android API Demo里面一张金典的图
图中的Src和Dst相当于是数学中的两个集合,而在我们的代码中我们可以这样来操作这两个集合
canvas.drawSrc(); paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.XXX)); canvas.drawDst();
只需要更具我们的需要设置不同的Mode即可,从此以后,圆角矩形什么的,那都不是事儿!
二、Shader
Shader字面意思是着色器、渲染器,有五个子类分别是:
- BitmapShader
- LinearGradient
- RadialGradient
- SweepGradient
- ComposeShader
1、BitmapShader:位图渲染,顾名思义,使用BitmapShader可以对位图进行一些着色渲染操作
构造方法如下
/** * @param bitmap 需要渲染的位图 * @param tileX X方向渲染模式 * @param tileY Y方向渲染模式. */ public BitmapShader(Bitmap bitmap, TileMode tileX, TileMode tileY)
第一个参数不用多说,第二个和第三个渲染模式TileMode有三个可选项
①. CLAMP:当bitmap比要绘制的图形小时拉伸位图的最后一个像素;当bitmap比要绘制的图形大时,根据绘制图形剪裁bitmap
BitmapShader bitmapShader = new BitmapShader(bitmap, Shader.TileMode.CLAMP, Shader.TileMode.CLAMP); paint.setShader(bitmapShader); canvas.drawRect(0, 0, bitmap.getWidth() * 2, bitmap.getHeight() * 2, paint);
BitmapShader bitmapShader = new BitmapShader(bitmap, Shader.TileMode.CLAMP, Shader.TileMode.CLAMP); paint.setShader(bitmapShader); RectF rect = new RectF(100, 100, 300, 300); canvas.drawRoundRect(rect, 30, 30,paint);
②. REPEAT :当bitmap比要绘制的图形小时横向纵向不断重复bitmap;当bitmap比要绘制的图形大时,根据绘制图形剪裁bitmap
BitmapShader bitmapShader = new BitmapShader(bitmap, Shader.TileMode.REPEAT, Shader.TileMode.REPEAT);
paint.setShader(bitmapShader);
canvas.drawRect(0, 0, bitmap.getWidth() *2, bitmap.getHeight() * 2, paint);
③. MIRROR :和REPEAT 类似,当bitmap比要绘制的图形小时横向纵向不断重复bitmap,不同的是相邻的两个bitmap互为镜像
BitmapShader bitmapShader = new BitmapShader(bitmap, Shader.TileMode.MIRROR, Shader.TileMode.MIRROR); paint.setShader(bitmapShader); canvas.drawRect(0, 0, bitmap.getWidth() * 4, bitmap.getHeight() * 4, paint);
熟悉BitmapShader之后,圆角图片、圆形头像什么的就更easy了
1.LinearGradient 线性渐变
先来看下它的构造方法
/** * 创建一个LinearGradient @param x0 起始X坐标 @param y0 起始Y坐标 @param x1 结束X坐标 @param y1 结束Y坐标 @param color0 起始颜色值 @param color1 结束颜色值 @param tile shader的mode */ public LinearGradient(float x0, float y0, float x1, float y1, int color0, int color1,TileMode tile) LinearGradient(float x0, float y0, float x1, float y1, int[] colors, float[] positions, Shader.TileMode tile)
两个构造方法类似,第二个只是可以添加更多颜色,把颜色值封装到了数组colors中,其后的positions是与之colors对于的颜色的比例,如果为null,颜色值则平均分布。
LinearGradient和BitmapShader一样有三个TileMode可选CLAMP、REPEAT、MIRROR。实现的效果如下:
① CLAMP
LinearGradient lg = new LinearGradient(0, 0, 300, 300, 0xFFFF0000, 0xFF0000FF, Shader.TileMode.CLAMP);
paint.setShader(lg);
canvas.drawRect(0, 0, canvas.getWidth(), canvas.getHeight(), paint);
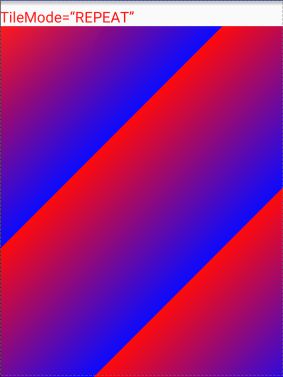
② REPEAT
LinearGradient lg = new LinearGradient(0, 0, 300, 300, 0xFFFF0000, 0xFF0000FF, Shader.TileMode.REPEAT); paint.setShader(lg); canvas.drawRect(0, 0, canvas.getWidth(), canvas.getHeight(), paint);
③ MIRROR
LinearGradient lg = new LinearGradient(0, 0, 300, 300, 0xFFFF0000, 0xFF0000FF, Shader.TileMode.MIRROR); paint.setShader(lg); canvas.drawRect(0, 0, canvas.getWidth(), canvas.getHeight(), paint);
还有三个shader没有介绍,感觉篇幅有点长了,留到下一篇再给大家讲解,希望大家继续关注。