简介
Auto Layout 是苹果在 Xcode 5 (iOS 6) 中新引入的布局方式,旨在解决 3.5 寸和 4 寸屏幕的适配问题。屏幕适配工作在 iPhone 6 及 plus 发布以后变得更加重要,而且以往的“笨办法”的工作量大幅增加,所以很多人开始学习使用 Auto Layout 技术。
初体验
0. 开发环境
本系列文章的开发环境为:
OS X 10.10.3
Xcode Version 6.3.1 (6D1002)
1. 新建应用
新建一个 Single View Application,命名为 AutoLayout,如下:
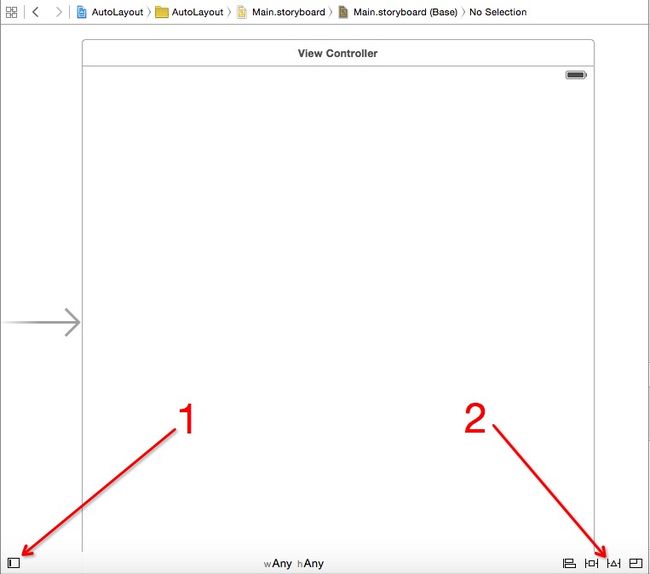
点击选中 Main.storyboard,右侧内容如下:
两个按钮将会在未来的开发中产生巨大的作用,他们将拥有本系列文章的全局名称:按钮1,按钮2。请先记下他们的位置。
2. 直接上手,开始使用
这也是我对学习新的软件编程技术的基本学习方法:有一个具体客观驱动的目标,例如做一个真正要给客户用的软件,而不是“为了学习新技术提高自己”这类伪目标。
让我们直接上手:绘制一个距离左右边都有一定距离、固定高度、垂直居中的按钮,叫“Swift on iOS”。
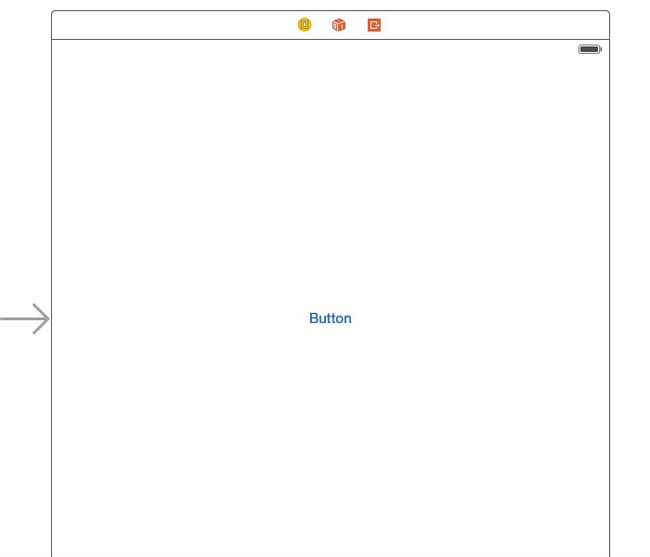
第一步,从右侧拖过来一个按钮,置于页面最中间。会有参考线出现,这一步很容易:
选中这个 button,将按钮背景色和前景色进行如下设置:
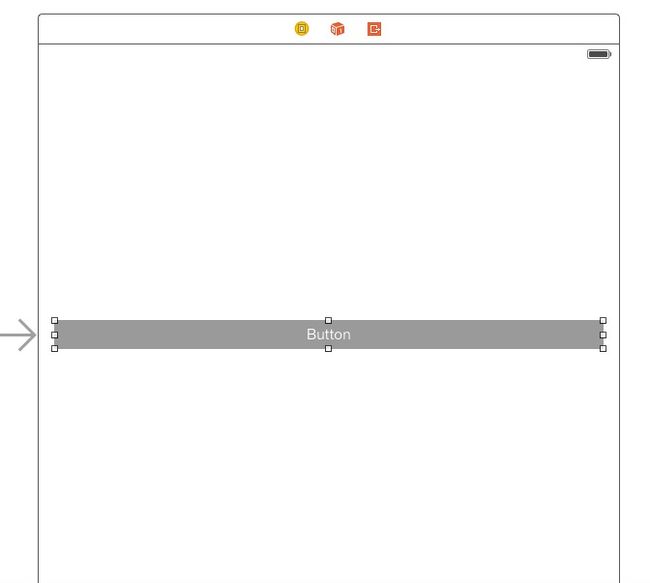
将按钮左侧边界往左拖动直到自动吸附,留下一定的距离。右侧进行同样操作:
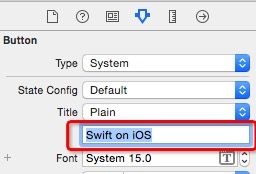
选中这个 button,修改文字为 Swift on iOS:
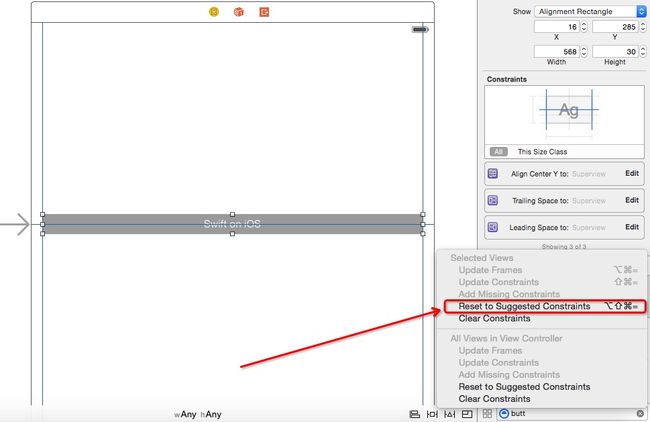
选中这个 button,点击 按钮2 ,选择这一项:
这时候 button 周围会出现一些蓝色的线条,这些就是 Auto Layout 的约束项。
3. 大功告成,查看效果
3.5寸:
4寸:
4.7寸:
5.5寸:
4. 分析
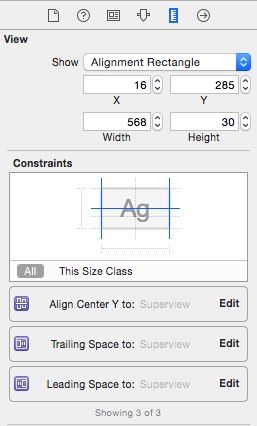
选中这个 button,在右侧查看自动生成的约束项:
只有三项,这三项的意思分别是:和父视图纵向居中对齐、右侧和父视图对齐、左侧和父视图对齐。
我们很容易就能理解这样可以定位一个按钮,但是总感觉少了点什么。实际上这三个自动生成的约束项并不能描述一个 button 的位置,因为少了一个关键的属性:button 的高度。以后我们会详细地讨论。
5. 核心思想
本质分析
Auto Layout 的本质是依靠 某几项约束条件 来达到对某一个元素的定位。我们可以在某个地方只使用一个约束,以达到一个小目的,例如防止内容遮盖、防止边界溢出等。但我的最佳实践证明,如果把页面上每一个元素的位置都用 Auto Layout 进行 “严格约束” 的话,那么 Auto Layout 可以帮我们省去非常多的计算 frame 的代码。
“严格约束” 是什么?
简单来说,严格约束就是对某一个元素的绝对定位,让它在任一屏幕尺寸下都有着唯一的位置。这里的绝对定位不是定死的位置,而是对一个元素 完善的约束条件。
让我们看图说话:
我们要在一个直角坐标系里描述一个矩形。
那么只需要指定这个矩形的位置和大小。
那么只要给出上图中的四个值即可:到左边界的距离,到上边界的距离,宽度,高度。
这四个约束是最简单的情况。在对一个元素进行严格约束时,请直接在脑中构建这个元素,并且加上几条约束条件,如果他无法缩放和动弹,那么严格约束就是成功的!
必须牢记,使用 Auto Layout 时最重要的是:对页面上每一个元素都进行严格约束,不严格的约束是万恶之源。
6.实现三等分
三等分设计思路
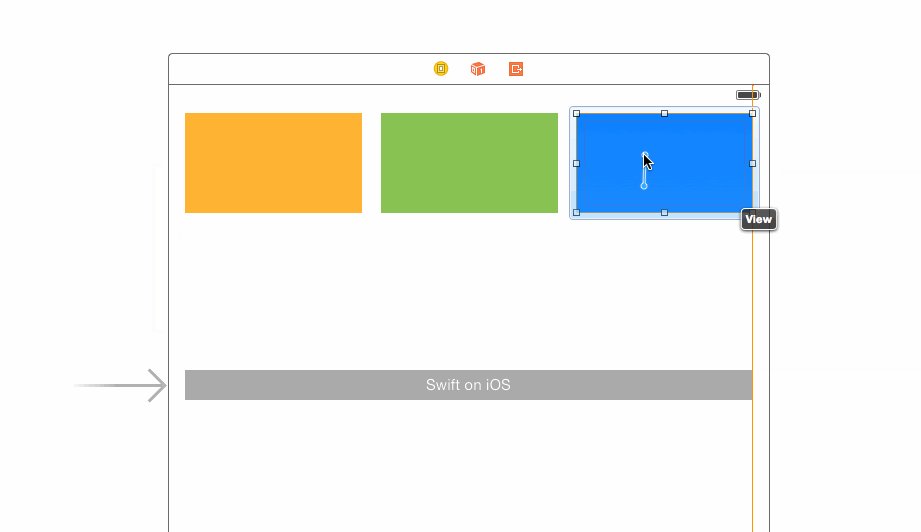
许多人刚开始接触 Auto Layout,可能会以为它只能实现上面的1、2功能,其实后面3、4两个功能才是强大、特别的地方。接下来我们将尝试设计横向三等分:
第一个元素距离左边一定距离。
最后一个元素距离右边一定距离。
三者高度恒定,宽度相等。(此处我们设置为高度恒定(height 属性),如果你需要的是固定长宽比,则需要设定 Aspect Ratio 属性)
1和2、2和3的横向间距固定。
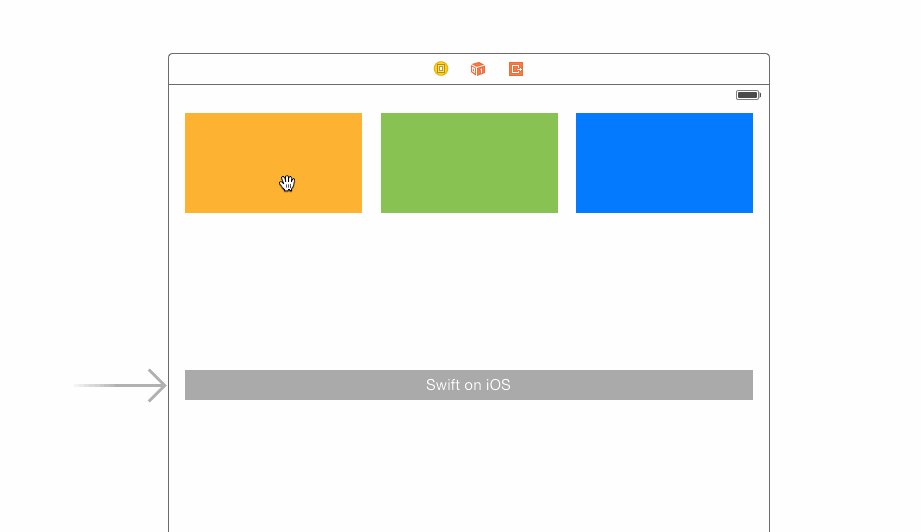
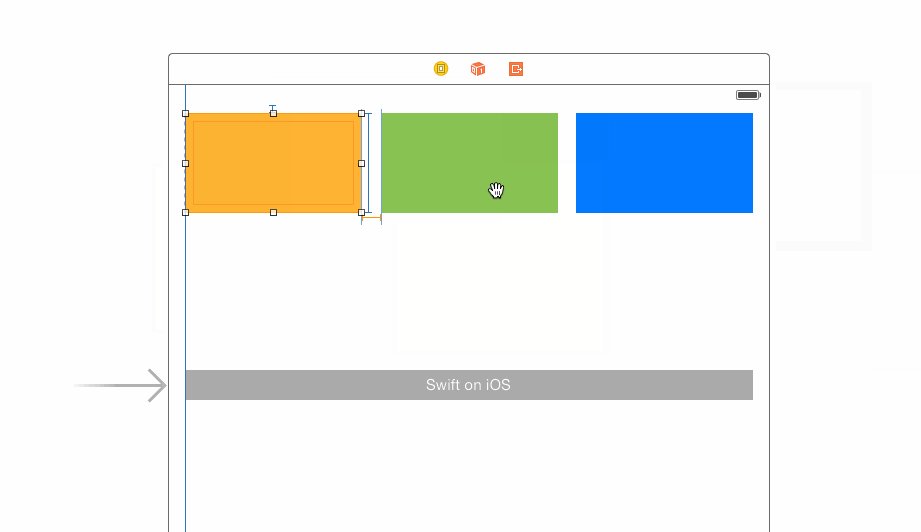
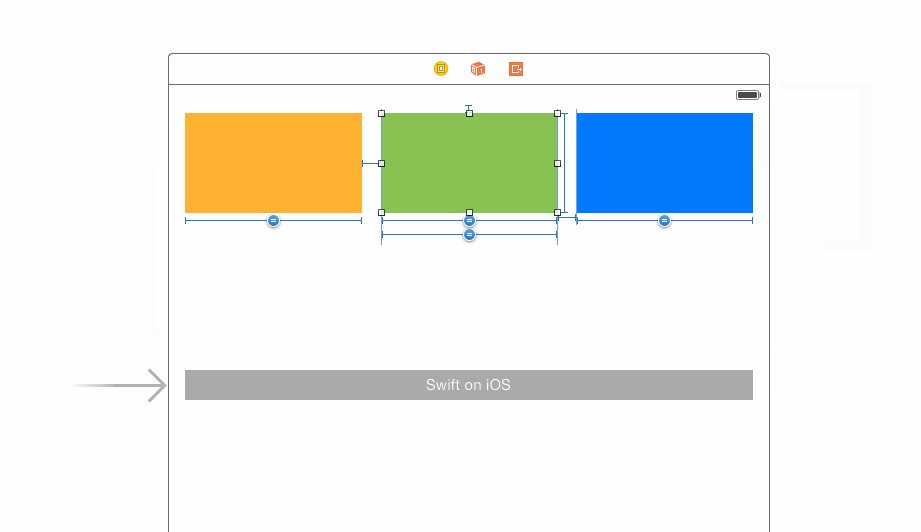
干货,实现过程的动图:
运行结果
4 寸:
4.7 寸:
纵向三等分实现方式类似,大家可以自己尝试一下哦~