外观模式(Facade),为子系统中的一组接口提供一个一致的界面,此模式定义 一个高层接口,这个接口使得这一子系统更加容易使用。
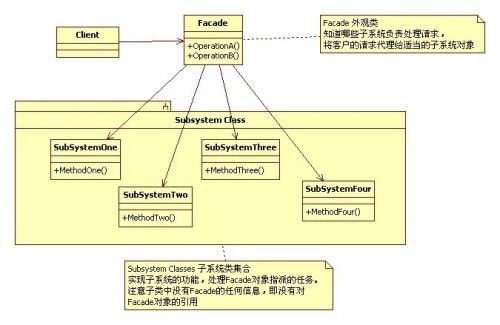
下面给大家展示一下类的结构图,想必大家一看就明白了:
其实这个模式中,没有类与类之间的继承关系,只是进行了简单的类引用,统一了对外的接口而已。看起来是不是很简单?废话不多说了,下面简单向大家展示一下代码吧!
注意:本文所有代码均在ARC环境下编译通过。
SubSystemOne类接口
#import
@interface SubSystemOne:NSObject
-(void)MethodOne;
@end
SubSystemOne类实现
#import "SubSystemOne.h"
@implementation SubSystemOne
-(void)MethodOne{
NSLog(@"子系统方法一");
}
@end
SubSystemTwo类接口
#import
@interface SubSystemTwo:NSObject
-(void)MethodTwo;
@end
SubSystemTwo类实现
#import "SubSystemTwo.h"
@implementation SubSystemTwo
-(void)MethodTwo{
NSLog(@"子系统方法二");
}
@end
SubSystemThree类接口
#import
@interface SubSystemThree:NSObject
-(void)MethodThree;
@end
SubSystemThree类实现
#import "SubSystemThree.h"
@implementation SubSystemThree
-(void)MethodThree{
NSLog(@"子系统方法三");
}
@end
SubSystemFour类接口
#import
@interface SubSystemFour:NSObject
-(void)MethodFour;
@end
SubSystemFour类实现
#import "SubSystemFour.h"
@implementation SubSystemFour
-(void)MethodFour{
NSLog(@"子系统方法四");
}
@end
Facade类接口
#import
@class SubSystemOne;//此处@class关键字的作用是声明(不是定义哦)所引用的类
@class SubSystemTwo;
@class SubSystemThree;
@class SubSystemFour;
@interface Facade :NSObject{
@private SubSystemOne *one;
@private SubSystemTwo *two;
@private SubSystemThree *three;
@private SubSystemFour *four;
}
-(Facade*)MyInit;
-(void)MethodA;
-(void)MethodB;
@end
Facade类实现
#import "Facade.h"
#import "SubSystemOne.h"
#import "SubSystemTwo.h"
#import "SubSystemThree.h"
#import "SubSystemFour.h"
@implementation Facade
-(Facade*)MyInit{
one= [[SubSystemOne alloc]init];
two= [[SubSystemTwo alloc]init];
three= [[SubSystemThree alloc]init];
four= [[SubSystemFour alloc]init];
return self;
}
-(void)MethodA{
NSLog(@"\n方法组A() ---- ");
[one MethodOne];
[two MethodTwo];
[three MethodThree];
[four MethodFour];
}
-(void)MethodB{
NSLog(@"\n方法组B() ---- ");
[two MethodTwo];
[three MethodThree];
}
@end
Main()方法调用
#import
#import "Facade.h"
int main (int argc,const char * argv[])
{
@autoreleasepool{
Facade *facade = [[Facade alloc]MyInit];
[facade MethodA];
[facade MethodB];
}
return 0;
}
在开发软件时候,考虑使用外观模式的情况一般分为三种情况。第一种情况,设计初始阶段,应该要有意识的将不同的两个分层分离,层与层之间建立外观Facade,这样可以为复杂的子系统提供一个简单的接口,使得耦合大大降低。第二种情况,在开发阶段子系统往往因为不断的重构演化而变得越来越复杂,增加外观Facade可以提供一个简单的接口,减少它们之间的依赖。第三种情况,在维护一个遗留的大型系统时,可能这个系统已经非常难以维护和扩展了,如果有新的需求,那么可以为新系统开发一个外观Facade类,来提供设计粗糙或高度复杂的遗留代码的比较清晰简单的接口,让新系统与Facade对象交互,Facade与遗留代码交互所有复杂的工作,这样可以保持较低的耦合度。
实例进阶
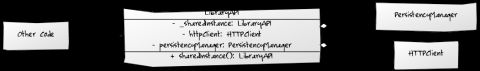
目前你有 PersistencyManager 来在本地存储专辑数据,HTTPClient 处理远程通信。项目中其它的类跟这些逻辑都没关。
执行这个模式,只有 LibraryAPI 来保存 PersistencyManager 和 HTTPClient 的实例。之后,LibraryAPI 将会公开一个简单的 API 来访问这些服务。
LibraryAPI 将会公开给其它代码,但是它隐藏了 APP 中 HTTPClient 和 PersistencyManager 的复杂部分。
打开 LibraryAPI.h,在顶部引入面文件:
#import "Album.h"
接下来,在 LibraryAPI.h下面添加如下方法:
- (NSArray*)getAlbums;
- (void)addAlbum:(Album*)album atIndex:(int)index;
- (void)deleteAlbumAtIndex:(int)index;
现在,这些方法都公开给了其它类。
在 LibraryAPI.m 文件引入如下两个文件:
#import "PersistencyManager.h"
#import "HTTPClient.h"
只有在这个地方你才会需要引入这些类。记住:你的 API 将会是你「复杂」系统的唯一的接入点。
现在添加一些私有属性在你的类的扩展里(在 @implementation 上面)
@interface LibraryAPI () {
PersistencyManager *persistencyManager;
HTTPClient *httpClient;
BOOL isOnline;
}
@end
isOnline 用来判断,如果专辑列表数据发生变化是否能够更新到服务器,例如添加或者删除专辑。
你现在需要在 init 方法中初始化这些变量,在 LibraryAPI.m 中添加下面代码:
- (id)init
{
self = [super init];
if (self) {
persistencyManager = [[PersistencyManager alloc] init];
httpClient = [[HTTPClient alloc] init];
isOnline = NO;
}
return self;
}
这个 HTTP 客户端在这里并不真正的工作,它只是在外观设计里面起一个示范用法的作用,所以 isOnline 永远是 NO 了。
接下来,在 LibraryAPI.m 里面添加下面三个方法:
- (NSArray*)getAlbums
{
return [persistencyManager getAlbums];
}
- (void)addAlbum:(Album*)album atIndex:(int)index
{
[persistencyManager addAlbum:album atIndex:index];
if (isOnline)
{
[httpClient postRequest:@"/api/addAlbum" body:[album description]];
}
}
- (void)deleteAlbumAtIndex:(int)index
{
[persistencyManager deleteAlbumAtIndex:index];
if (isOnline)
{
[httpClient postRequest:@"/api/deleteAlbum" body:[@(index) description]];
}
}
看一下 addAlbum:atIndex:。这个类首先更新本地数据,如果联网,它再更新远端服务器。这就是外观设计的长处;当一些系统外的类添加了一个新专辑,它不知道─也不需要知道─复杂的内部系统。
提示:当在你的子系统里设计一个外观类的时候,记住没有任何东西可能阻止客户访问这些「隐藏」类。要多写些防御性的代码,不要想当然的认为所有客户都会用同样的方式使用你的外观类。
运行你的程序,你会看一个黑底空白内容的屏幕,像下面这样: