WebView组件本身就是一个浏览器实现,Android5.0增强的WebView基于Chromium M37,直接支持WebRTC、WebAudio、WebGL。开发者可以直接在WebView中使用聚合(Polymer)和Material设计。
一.WebView浏览网页(加载线上URL)
WebView提供了很多方法执行浏览器操作,常用方法如下:
void goBack():后退
void goForward():前进。
void goBackOrForward(int step):step为正表示前进,step为负表示后退。
void loadUrl(String url):加载指定URL对应的网页。
boolean zoomIn():放大网页。
boolean zoomOut():缩小网页。
实例:迷你浏览器
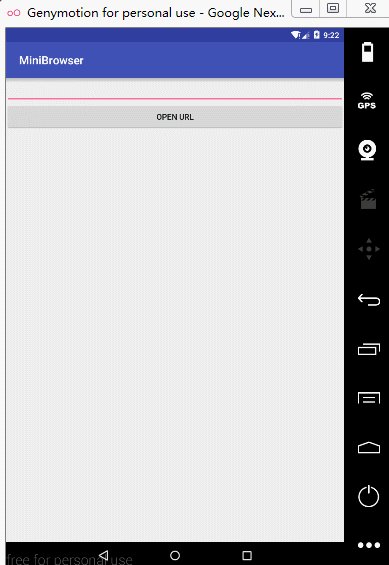
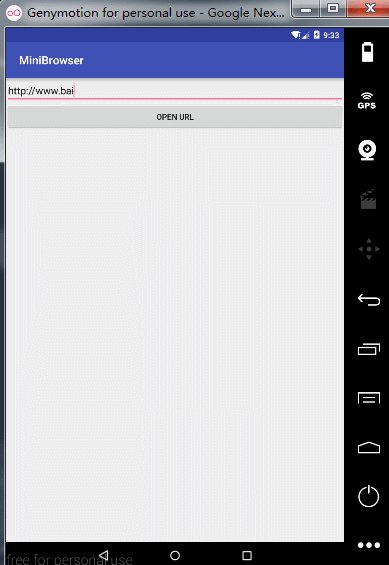
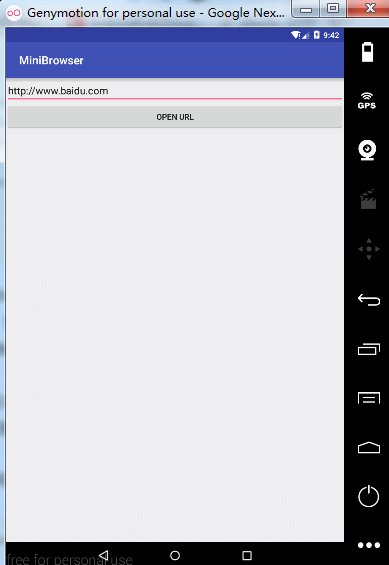
该实例包含两个界面,第一个界面包括输入网址和打开网址,第二个界面包含一个WebView,用于显示第一个界面输入的URL对应的界面。程序代码如下:
第一个界面
public class MainActivity extends AppCompatActivity {
private EditText mEditUrl;
private Button mBtnOpen;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mEditUrl = (EditText) findViewById(R.id.edit_url);
mBtnOpen = (Button) findViewById(R.id.btn_open);
mBtnOpen.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(MainActivity.this, WebViewActivity.class);
String url = mEditUrl.getText().toString();
intent.putExtra("url", url);
startActivity(intent);
}
});
}
}
这个界面很简单,一个输入框,一个按钮,分别用于输入网址和打开WebView。
第二个界面
public class WebViewActivity extends AppCompatActivity {
private WebView mWebView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_web_view);
mWebView = (WebView) findViewById(R.id.web_view);
Intent intent = getIntent();
String url = intent.getStringExtra("url");
mWebView.loadUrl(url);
mWebView.getSettings().setJavaScriptEnabled(true);
mWebView.setWebViewClient(new WebViewClient(){
});
}
@Override
public void onBackPressed() {
if (mWebView != null && mWebView.canGoBack()){
mWebView.goBack();
}else {
super.onBackPressed();
}
}
}
这段代码调用WebView的loadUrl(String url)方法加载、显示该URL对应的网页,并设置使其支持JavaScript。如果打开WebView过程中跳转到浏览器,则通过设置WebViewClient来是其在WebView中显示。
并重写了onBackPressed()方法,当WebView不为空且WebView可以回退时,返回上一个WebView界面,而不是直接回退到上一个Activity。
由于该应用需要访问互联网,所以需要在AndroidManifest.xml中配置:
该实例的效果图如下:
二.WebView加载HTML代码
WebView提供了一个loadData(String data, String mimeType, String encoding)方法,该方法可用于加载并显示HTML代码,但该方法会发生乱码。
WebView还提供了一个loadDataWithBaseURL(String baseUrl, String data, String mimeType, String encoding, String historyUrl)方法,该方法是loadData(String data, String mimeType, String encoding)方法的增强版,不会产生乱码。该方法的几个参数说明:
data:指定要加载的HTML代码。
mimeType:指定HTML的MIME类型,对于HTML可指定为text/html。
encoding:指定HTML代码编码所用的字符集,比如指定为GBK。
WebView加载HTML代码:
public class MainActivity extends AppCompatActivity {
private WebView mShowWebView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mShowWebView = (WebView) findViewById(R.id.show_web_view);
StringBuilder sb = new StringBuilder();
//拼接一段HTML代码
sb.append("");
sb.append("");
sb.append(" 欢迎您 ");
sb.append("");
sb.append("");
sb.append(" 欢迎您访问" + "百度一下
");
sb.append("");
sb.append("
该实例运行效果如下:
三.WebView中的JavaScript调用Android方法
在WebView中调用Android方法需要三步:
调用WebView关联的WebSettings的setJavaScriptEnabled(true)启用JavaScript调用功能。
调用WebView的addJavaScriptInterface(Object object, String name)方法将object对象暴露给JavaScript对象。
在JavaScript脚本中通过刚才暴露的name对象调用Android方法。
写一个在JavaScript中调用Android方法的实例,该实例界面包含一个WebView组件,用于显示HTML页面。Activity代码如下:
public class MainActivity extends AppCompatActivity {
private WebView mWebView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mWebView = (WebView) findViewById(R.id.web_view);
//使用file协议加载本地assets目录下的HTML页面
mWebView.loadUrl("file:///android_asset/test.html");
//获取WebView的设置对象
WebSettings webSettings = mWebView.getSettings();
//开启JavaScript调用
webSettings.setJavaScriptEnabled(true);
//将MyObject对象暴露给JavaScript对象
mWebView.addJavascriptInterface(new MyObject(this), "myObj");
}
}
在上面代码中开启了JavaScript调用Android方法的功能,并将Android应用中的MyObject对象暴露给JavaScript脚本,暴露成JavaScript脚本中名为myObj的对象。
MyObject代码如下:
public class MyObject {
private Context context;
public MyObject(Context context) {
this.context = context;
}
//该方法将会暴露给JavaScript脚本调用
@JavascriptInterface
public void showToast(String name) {
Toast.makeText(context, name + ",您好!", Toast.LENGTH_SHORT).show();
}
//该方法将会暴露给JavaScript脚本调用
@JavascriptInterface
public void showList() {
//显示一个普通的列表对话框
new AlertDialog.Builder(context)
.setTitle("图书列表")
.setIcon(R.mipmap.ic_launcher)
.setItems(new String[]{"Head First Android", "Head First Java", "Thinking in Java"}, null)
.setPositiveButton("确定", null)
.create()
.show();
}
}
MyObject中包含了两个方法,showToast()和showList()方法,且这两个方法使用了@JavascriptInterface修饰,使得这两个方法会暴露给JavaScript脚本,从而允许JavaScript脚本通过myObj来调用这两个方法。HTML页面代码如下:
Js调用Android
当用户点击页面上的两个按钮时,该页面的JavaScript脚本会通过myObj调用Android方法。
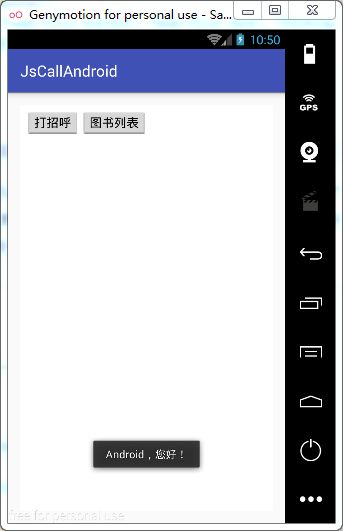
运行该实例,点击第一个按钮,效果图如下:
点击第二个按钮,效果图如下:
以上所述是小编给大家介绍的Android WebView 应用界面开发教程,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!