《Axure RP8 入门手册》笔记:
第1章 准备工作和注意事项
1.1 下载与安装Axure
Axure官网:http://www.axure.com/download
Axure原创教程网:http://www.iaxure.com/
Axure相关插件下载:http://www.iaxure.com/menupage/download.html
1.2 原型相关文件类型
.rp:源文件
.rpprj:团队原型项目
.rplib:元件库文件
HTML:网页文件内容
1.3 文件自动备份与找回
【文件】-【自动备份设置】/【从备份中恢复文件】
1.4 功能区域的视图设置
【视图】-【功能区】/【重置视图】
第2章 创建项目结构
2.1 下载和安装XMind
XMind官网:https://www.xmind.cn/
2.2 XMind快捷键
在中心主题按
在任意子主题按
在任意子主题按
在任意主题按
在任意主题按
在任意主题按
2.3 根据思维导图搭建原型页面结构
在页面管理面板中,单击面板右上方的图标添加文件夹与页面。文件夹用于页面分类。
第3章 元件功能概述
3.1 鼠标的操作
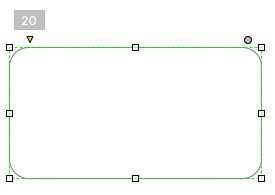
元件拖到画布,小圆点选图形,边缘节点调整宽高,小三角改变圆角半径
3.2 元件的使用
默认元件库、流程图元件库、图标元件库
3.2.1 默认元件库
1、基本元件
搭建页面内容的形状、图片、线段、热区、容器元件。
形状:矩形、形状按钮、文本。双击元件可编辑文字。常用于页面中的一些背景形状、文字标题、按钮。
图片:双击元件可导入默认显示的图片,单击元件可直接输入文字。一般用于为页面添加各种图片或图标。
线段:水平线、垂直线。常用于页面中的一些分隔线。
热区:透明元件。最常用的是它的透明特性。
动态面板:容器类元件。
内联框架:容器类元件。可以在页面的某个区域嵌入项目中的其他页面或某个URL指向的网页,以及一些多媒体文件(如 MP3、AVI、SWF等)。
中继器:容器类元件。
2、表单元件
获取用户输入的元件
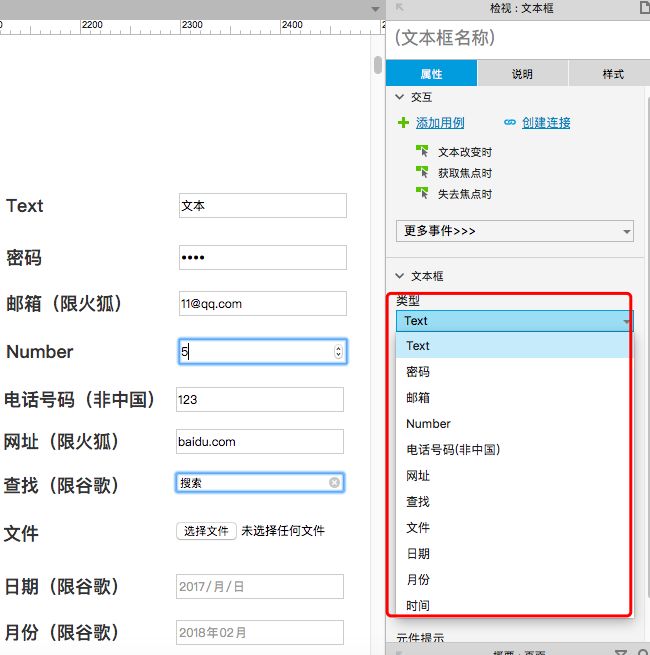
文本框:单行/多行文本,获取用户输入的文字。
列表框:下拉列表框/列表框,获取用户选择的选项。双击元件进行设置。
单选按钮:选中、未选中。互斥。
复选框:选中、未选中。自由选择。
提交按钮:编程中,表示将用户填写完成的表单数据提交到服务器。
3、菜单和表格元件
在搭建对样式无要求或要求较低的线框图时,使用起来比较方便。
树:垂直方向的菜单,节点可以展开与折叠。
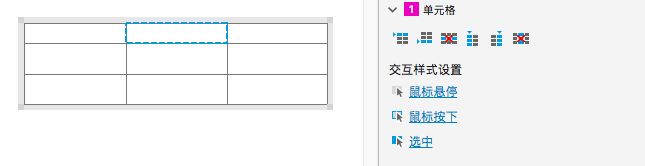
表格:可以添加行与列,但不可以合并多个单元格。
水平/垂直菜单:可以添加菜单项和子菜单项。
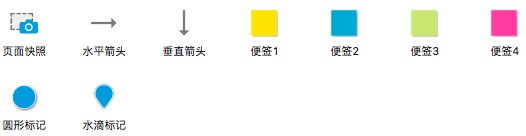
4、标记元件
进行功能标注或展开界面业务流程。
页面快照:指向项目中某个页面,呈现该页面的缩略图。
形状/线段元件:通过基本元件可制作。
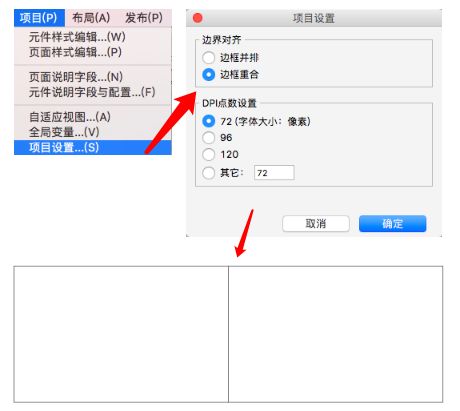
Tips:【项目】-【项目设置】-边框重合
3.2.2 流程图元件库
构建流程图。各个形状之间的连线要选择【连接】工具,选中/双击某个连接线,可以为线段输入文字。
3.2.3 图标元件库
基于FontAwesome图标字体中的各种图标制作发布的形状元件。
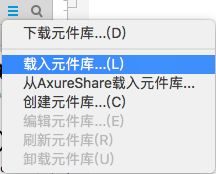
3.2.4 自定义元件库
第4章 查看原型
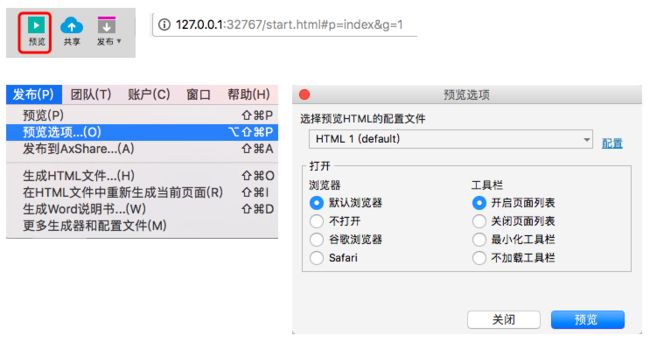
4.1 本机预览
以web服务的方式,在浏览器中查看原型,是本机的IP地址和页面路径的组合。
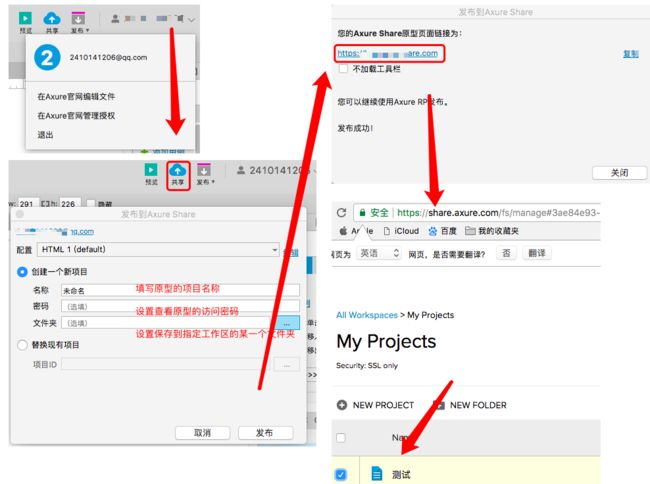
4.2 共享发布
注册Axure Share账号,单击【共享】,设置访问密码,登录http://share.axure.com进行管理。成功发布一个项目后,通过自动生成的URL地址访问查看原型。
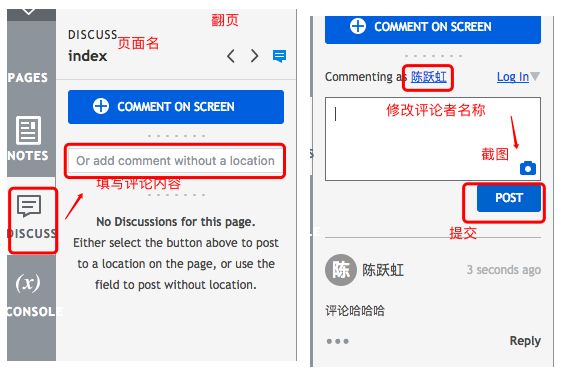
4.3 在线反馈
在预览原型时,工具栏带有“讨论”功能。
4.4 Axure Share App
【CLOUD】:查看云端服务器中的项目文件列表
- 显示/隐藏设备状态栏
- 下载项目文件到本地
- 使用浏览器打开项目
- 打开查看项目
【LOCAL】:打开本地存储的项目文件列表
- 显示/隐藏设备状态栏
- 删除本地副本
- 打开查看项目
【Tips】
- 快速点击设备屏幕3次,打开页面列表
- AxureShare的最大宽度为980px
4.5 生成文件
index:开启页面列表
start:关闭页面列表
start_c_1:最小化工具栏
start_g_1:不加载工具栏
其他页面:原型中的页面
4.6 浏览器插件、工具栏介绍
不安装插件,使用工具生成.bat文件
http://www.iaxure.com/menupage/download.html
第5章 创建自适应视图
略
第6章 概要与检视功能
6.1 概要功能
· 页面中所有元素都能在这个列表中找到。
· 单击概要面板中的元件,画布中也会同步选中。
· 选中元件列表中的某项,单击后可重命名。
· 可以拖到调整层级关系。
6.2 检视功能
6.2.1 页面样式
单击画布空白处,将检视面板切换到页面的设置。
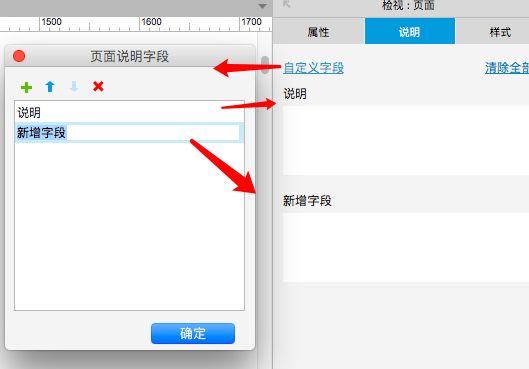
6.2.2 页面说明
为当前页面添加注释说明,以便他人了解页面内容。
6.2.3 页面属性
给页面添加交互,设置页面自适应视图的启用或关闭。
6.2.4 元件命名
· 选中元件,在检视面板中命名。
· 格式:功能名称+元件类型+(序号)
· 举例:BackgroundImage01
6.2.5 元件样式
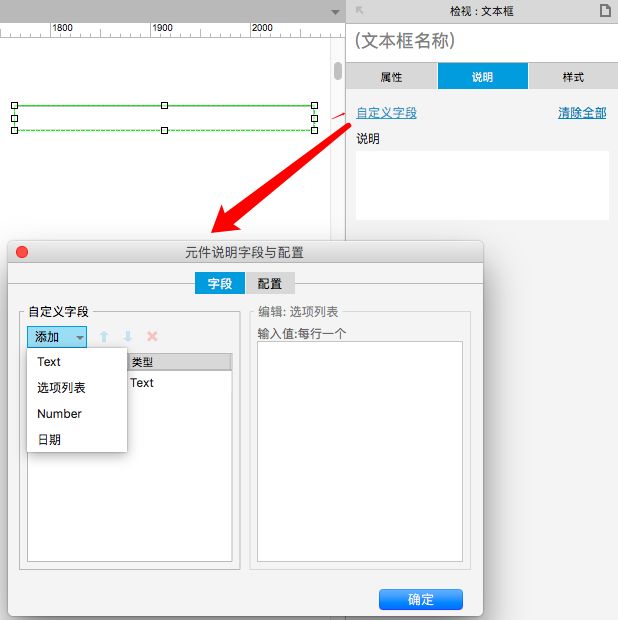
6.2.6 元件说明
为元件添加多个说明
6.2.7 元件属性
1、文本框
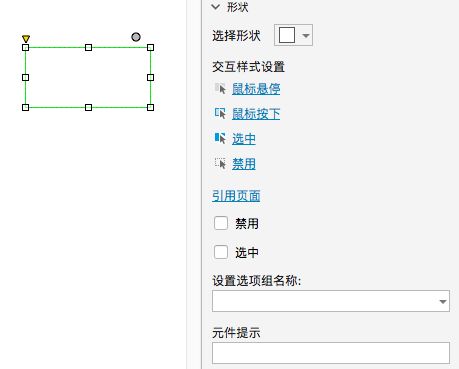
2、形状
【选择形状】将当前形状改为其他形状。
【交互样式设置】为元件的不同状态设置不同的视觉样式。
· 鼠标悬停:设置鼠标进入元件范围时,元件呈现的样式。
· 鼠标按下:设置在元件上按下鼠标按键时,元件呈现的样式。
· 选中/禁用:设置选中/禁用状态时,元件呈现的样式。
【引用页面】将形状链接到当前项目的某个页面,形状上显示该页面的名称。
【禁用】/【选中】勾选此复选框,设置元件默认状态为禁用/选中。
【设置选项组名称】为多个元件设置相同的选项组名称后,同组元件仅有一个能够设置为选中状态。
【元件提示】与文本框的元件提示相同,指鼠标指针停放在元件上面时,显示的提示内容。
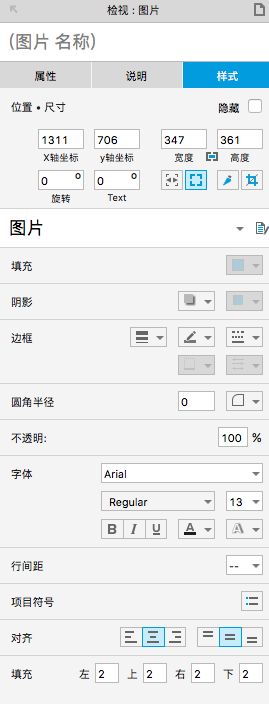
3、图片
除了导入图片的设置,其他设置都和形状一样。
· 双击实现导入更快。
· 【属性】-【清初】恢复元件原来的样式。
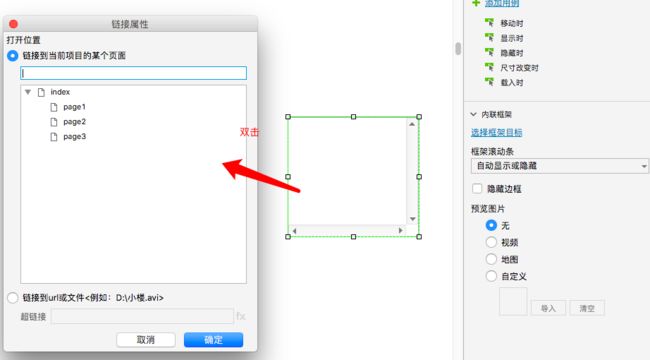
4、框架
【选择框架目标】为框架指定嵌入的页面、URL或文件。
【框架滚动条】设置镶嵌的页面尺寸超过框架尺寸时,滚动条的呈现方式
【隐藏边框】设置框架在页面上是否显示边框
【预览图片】当框架取消边框与滚动条,与页面的白色背景形成一体,可以添加预览图片,让框架在页面上显示出来,但仅在原型中有效。
5、单选按钮
为这些单选按钮添加相同的组名称,即可设置多个单选按钮中某一个被选中。
6、表格
7、菜单
8、树
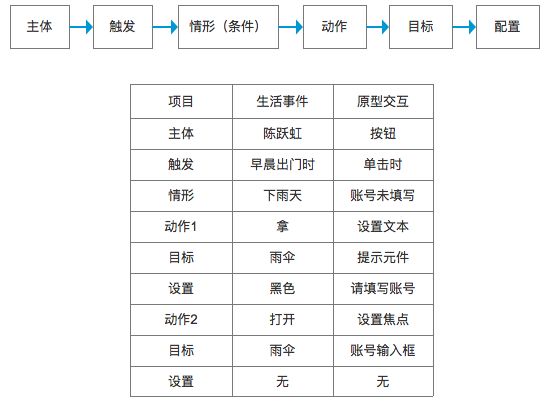
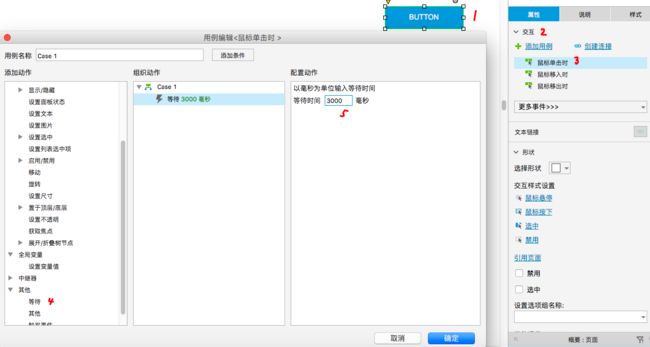
6.2.8 元件交互
设置每一个交互时,需要遵循的过程:
例子:单击按钮等待3秒后打开百度
6.2.9 组合属性
第7章 母版管理
通过母版解决多个页面重复内容的编辑问题,如果母版中的内容发生了改变,页面中的内容也会同步改变。
1、新建:单击母版面板-【新建】
2、重命名:右键该母版-【重命名】
3、编辑:双击该母版,则画布编辑母版的编辑区,像页面一样编辑。编辑后拖放在要用的页面即可。
4、删除:先将母版从所有关联的页面中移除。右键该母版-【使用情况】,可以看到用到该母版的页面。
第8章 标注与流程
8.1 页面快照
把每个页面分别放在不同页面中制作,再在一个页面中通过页面快照完成统一展示。
1、在不同的页面中绘制线框图
2、在汇总的页面中放入页面快照元件,再双击该元件,分别指向不同页面
3、将页面快照元件设置与页面内容相同的宽高比,勾选适应比例并将边界值设为0
8.2 便签与标记
更新中···