一:语法
JavaScript:一种基于对象和事件驱动得客户端脚本语言;
由下面三者组成:
1,ECMAScript(一种由Ecma国际(前身为欧洲计算机制造商协会,European Computer Manufacturers Association,通过ECMA-262标准化的脚本程序设计语言);
2,Bom(browser object model的缩写,简称浏览器对象模型);
3,Dom(Document Object Model,文档对象模型,简称DOM),是W3C组织推荐的处理可扩展标志语言的标准编程接口);
1)语句;执行顺序;注释;引入方式;变量定义;
2)数据类型;
a:String,字符串类型,用单双引号括起来得一串字符(数字,字母,符号);
b:Number,数字类型,取值为整数,浮点数;
c:Boolean,布尔类型,取值为true/false;
d:Undefined,undefined类型,只有undefined一个值,为该变量得默认值;
e:Null,只有一个特殊值Null,表示一个空对象指针,可以将变量设置为null来清楚变量;
f:object,对象,引用类型,又叫复杂类型。
3)逻辑运算符;
a:算数运算符:+,-,*,/,%;
b:关系运算符:>,>=,<,<=,==,===,!=,!==;
c:逻辑运算符在:&&(与),||(或),!(非);
d:赋值运算符:=,+=,-=,*=,/=,%=;
e:字符串和变量拼接符:“ + ”;
f:自加(++),自减(--);
4)类型装换;
字符串转换数字: parseInt()---把其他类型转换为整型;parseFloat()---把其他类型转换为浮点型(小数);
5)选择结构;
程序三大流程控制:顺序,分支(选择),循环;
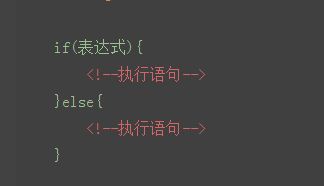
1) if语句:
单分支;双分支;
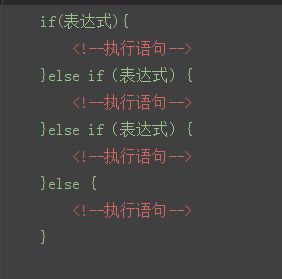
多分支;嵌套结构;
//注意:if后的()不可省略;分支中{}不能省略;if嵌套不要超过三层
a:单分支――if条件判断语句;
b:多分支;
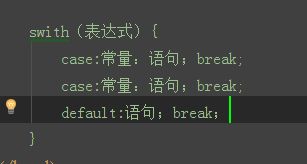
2)swith语句;
//注意:swith语句中把default分支一定写上,防止后面维护中产生歧义;
把执行概率更大得放在前面(if,case)
if else 和 swith区别,前者用嵌套比较少得分支,后者用比较多的分支。
6)条件运算符:唯一得三木运算符,要求三个操作数;
格式:表达式1 ? 表达式2 : 表达式3;
先解表达式1,若为真,则执行表达式2;反之,则执行表达式3;
7)循环结构;
循环:重复执行一件事,给定得条件下成立,反复执行,知道条件不成立失效停止。
a:while循环;
b:do while循环;
c:for循环;
d:break和countinue;
以上就是本文的全部内容,希望对大家有所帮助,谢谢对脚本之家的支持!