本文实例讲述了AngularJS路由机制ngRoute。分享给大家供大家参考,具体如下:
引言
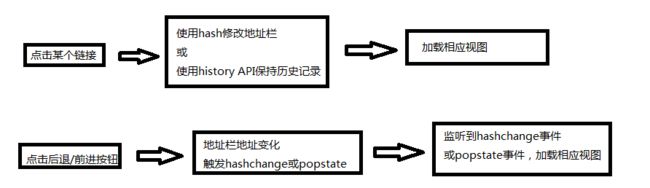
在我们介绍路由之前我们首先谈一下SPA,所以SPA就是我们现在经常说的单页应用single page APP,为了实现无刷新的视图切换我们之前的做法就是利用AJAX从后取出数据然后渲染在前台页面HTML中,但是AJAX有一个致命的缺点就是不能实现浏览器的后退按钮失效,为了解决这个问题我们通常使用hash,监听hashchange事件来进行视图切换,另一个方法是用HTML5的history API,通过pushState()记录操作历史,监听popstate事件来进行视图切换,也有人把这叫pjax技术。基本流程如下:
如此一来,便形成了通过地址栏进行导航的深度链接(deeplinking ),也就是我们所需要的路由机制。通过路由机制,一个单页应用的各个视图就可以很好的组织起来了。
ng-route包含的内容
ng的路由机制是靠ngRoute提供的,通过hash和history两种方式实现了路由,可以检测浏览器是否支持history来灵活调用相应的方式。ng的路由(ngRoute)是一个单独的模块,包含以下内容:
•服务$routeProvider用来定义一个路由表,即地址栏与视图模板的映射
•服务$routeParams保存了地址栏中的参数,例如{id : 1, name : 'tom'}
•服务$location用来实现用于获取当前url以及改变当前的url,并且存入历史记录
•服务$route完成路由匹配,并且提供路由相关的属性访问及事件,如访问当前路由对应的controller
•指令ngView用来在主视图中指定加载子视图的区域
路由机制的实现
第一步、引入两个依赖文件
因为路由机制上一个单独的模块,所以我们需要单独的引入路由文件,仅仅引入AngularJS.min.js是不包含路由的,引入文件以后我们还需要在模块声明中注入对ng-route的依赖:
var app = angular.module("myApp", ['ngRoute']);
完成了这些,我们就可以在模板或是controller中使用上面的服务和指令了。下面我们需要定义一个路由表。
第二步:完成路由表的配置
app.config(['$routeProvider', function ($routeProvider) {
$routeProvider
.when('/div1', {
template: '这是div1{{text}}
',
controller: 'div1Controller'
})
.when('/div2', {
template: '这是div2{{text}}
',
controller: 'div2Controller'
})
.when('/div3', {
template: '这是div3{{text}}
',
controller: 'div3Controller'
})
.when('/content/:id', {
template: '这是content{{id}}
',
controller: 'div4Controller'
})
.otherwise({
redirectTo: '/div1'
});
}]);
$routeProvider提供了定义路由表的服务,它有两个核心方法,when(path,route)和otherwise(params),先看一下核心中的核心when(path,route)方法。
when(path,route)方法接收两个参数,path是一个string类型,表示该条路由规则所匹配的路径,它将与地址栏的内容($location.path)值进行匹配。如果需要匹配参数,可以在path中使用冒号加名称的方式,如:path为/show/:name,如果地址栏是/show/tom,那么参数name和所对应的值tom便会被保存在$routeParams中,像这样:
{name : tom}。我们也可以用*进行模糊匹配,如:/show*/:name将匹配/showInfo/tom。
参数说明如下:
controller //function或string类型。在当前模板上执行的controller函数,生成新的scope
controllerAs //string类型,为controller指定别名
template //string或function类型,视图所用的模板,这部分内容将被ngView引用
templateUrl //string或function类型,当视图模板为单独的html文件或是使用了