前言:
position:sticky是css定位新增属性;
可以说是static(没有定位) 和 固定定位fixed 的结合;
它主要用在对 scroll 事件的监听上;简单来说,在滑动过程中,某个元素距离其父元素的距离达到 sticky 粘性定位的要求时(比如top:100px);
position:sticky这时的效果相当于fixed定位,固定到适当位置
讲 sticky 定位之前,我先说一下position 的其他定位,
absolute: 生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。元素的
位置通过"left", "top", "right" 以及 "bottom" 属性进行规定。
fixed: 生成固定定位的元素,相对于浏览器窗口进行定位(老IE不支持),元素的位置通
过"left", "top", "right" 以及 "bottom" 属性进行规定。
relative: 生成相对定位的元素,相对于其正常位置进行定位,不脱离文档流。
static:
默认值,没有定位,元素出现在正常的文档流中(忽略 top, bottom, left, right 或者
z-index 声明)。inherit规定应该从父元素继承 position 属性的值。
1. sticky的使用:
#sticky-nav {
position: sticky;
top: 100px;
}
设置 position:sticky 同时给一个 (top,bottom,right,left) 之一即可
使用条件:
- 父元素不能overflow:hidden或者overflow:auto属性。
- 必须指定top、bottom、left、right4个值之一,否则只会处于相对定位
- 父元素的高度不能低于sticky元素的高度
- sticky元素仅在其父元素内生效
2. 例子:
CSS代码
HTML 代码:
高100px,距离顶部100px
发生滚动
发生滚动
效果:
动态的效果大家自行复制代码查看。
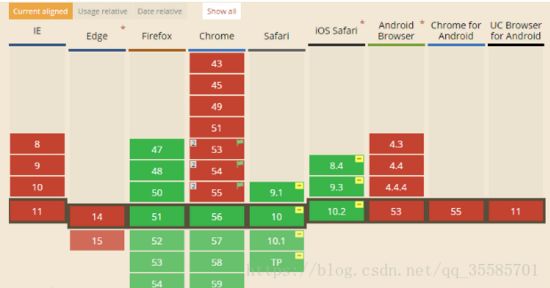
3. 各大内核对position:sticky的支持情况
4. 项目中的坑:
问题描述:
在一个小程序开发项目中;tabs组件使用了粘性定位,其中有tab栏的切换;tab栏底部是大段列表内容list-container内容的展示;其中展示内容有click事件(或者说是touch事件);ios以及pc浏览器中对点击的测试是正常的;但在安卓手机中!!!!我的天,点击穿透了!!并且,尝试去掉list-container中的item的点击跳转,发现tab切换的点击没有了反应,事件消失了!!! 设置断点,查看事件流的走向:首先事件捕获-->目标节点tab-->事件冒泡;这个泡居然冒到了container-list中的item。。。简直噩梦 大致的项目结构:
html结构:
这是tab切换
解决办法:
在使用组件库的tab时,外层套一个div,防止点击穿透和不正常的事件流走向 或者(一个治标不治本的方法,具体看业务场景)
.组件库的样式无法改,sticky作为tab组件的行内样式,因为我使用这个tab时是直接在viewpoint的顶部的,这是完全可以用fixed达到效果。我在调用类的外部设置了position:fixed !import;样式最高优先级去覆盖了组件库中的定位样式,就正常了。
一点想法: position:sticky对安卓的兼容简直让人想哭,目前手机端的用户非常多,要做到兼顾,由于安卓系统对sticky粘性定位的惨淡支持;如果业务场景可以用其它定位解决,那就还是不要用sticky吧。。。。留下心酸的泪水。。。。
总结
以上所述是小编给大家介绍的CSS粘性定位 sticky ,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!