dropload 下拉刷新、上拉加载更多 插件实例
原文API地址:https://github.com/ximan/dropload
下面通过实例记录下这个插件实现 下拉刷新、上拉加载更多 效果的方法
有几个地方需要说明一下:
- 在这个实例中使用了flexible适配方法,如果不引入flexible.js文件 css样式中使用rem为单位的元素会比正常大很多
- 实例中使用了layer.js弹层组件(使用说明:http://layer.layui.com/mobile/),js中所有以 layer. 开始的代码都可以忽略(与刷新、加载效果无关,但有一点需要注意,下面会提到)
.outer > .inner > .lists > .item * n这个层级关系是dropload插件规定的,不能随意修改元素、class及id,每个.item列表容器内的内容可以随意更改- 此实例在
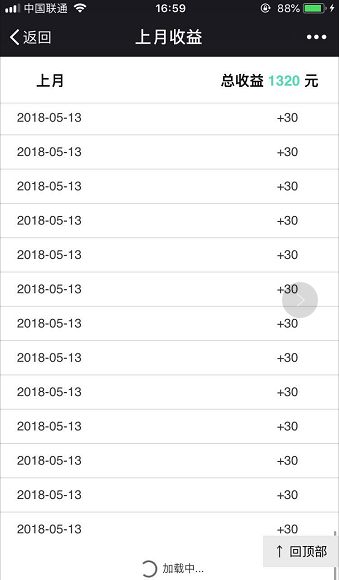
.outer和.inner之间加了个fixed定位的头部:上月总收益 1320 元
- 这个实例请求的是 lastMonthIncome.json 这个包含了假数据的文件,共30个列表项,实际使用时应改为服务器地址。文件内容如下:
{"msg":"success","code":0,"data":{"list":[
{"date":"2018-05-13","money":"+30"},
//下面是29个和上一行同样的数据对象
]}}效果图
开始写代码
1、 引入此插件的源文件:
<link rel="stylesheet" href="dropload.css">
<script src="dropload.min.js" type="text/javascript">script>2、 样式
body { height: 100vh; padding: 0; background-color: #fff } /*可以自行修改*/
.outer{ position: absolute; left: 0; top: 0; width: 100%; height: 100%; display: -webkit-box; display: -webkit-flex; display: -ms-flexbox; display: flex; -ms-flex-direction:column; -webkit-box-orient:vertical; box-orient:vertical; -webkit-flex-direction:column; flex-direction:column }
.inner{ color: #3B3B3B; font-size: 14px; margin-top: 1.4rem; -webkit-box-flex: 1; -webkit-flex: 1; -ms-flex: 1; flex: 1; overflow-y: scroll; -webkit-overflow-scrolling: touch }
/* 上面两句最好不要轻易修改,防止样式出错(.inner的color、font-size、margin-top可以修改,设置margin-top是因为页面上有一个fixed定位的头部) */
h1.title { position: fixed; width: 10rem; height: 1.4rem; line-height: 1.4rem; top: 0; left: 50%; margin-left: -5rem; font-size: 16px; font-weight: bold; box-sizing: border-box; border-bottom: 2px solid #efefef; padding-right: .6rem; padding-left: 1.06rem; display: flex; justify-content: space-between }
h1.title a { text-decoration: none; color: #58DAB8 }
/* 上面两句就是fixed定位的头部的样式了,如果不需要可以将其删去 */
.outer .item { width: 8.3rem; line-height: 1rem; border-bottom: 1px solid #ddd; padding-left: .5rem; padding-right: 1.2rem; margin: 0 auto; background-color: #fff; display: flex; justify-content: space-between }
.outer .item:last-child { border: none }
.toTop { position: fixed; right: 0; bottom: 1rem; padding: .2rem .34rem .2rem .3rem; font-size: 14px; background-color: #eaeaea; display: none }
/* .toTop为回顶部按键的样式,不加可以删去。item就是每一个列表项的容器了,可以在里面加任意内容和设置样式 */3、 html内容
<div class="outer">
<h1 class="title"><span>上月span><span>总收益 <a>1320a> 元span>h1>
<div class="inner" id="listBox">
<div class="lists" id="box">
div>
div>
div>
<div class="toTop">↑ 回顶部div>4、js代码
注意这里有一个很神奇的大bug,明明layer弹层组件当时是我为了体验更好(loading和弹框提示),单独加进来的,加进来之后下拉、上拉加载一切正常。
后来为了简化代码就想把layer去掉,但是去掉后页面就不能下拉了。。。(当时找不能下拉的原因都快给老娘找吐血了),所以还是加着吧。。。就是下面js代码的第一句:
layer.open({ type: 2, content: '正在获取初始数据,请稍候', shadeClose: false, area: ['3px', '195px'], maxmin: true });
//就是上面这句,如果不加页面就不能下拉,可以试一下特别神奇(后面加载完成后别忘了将它隐藏)
$(function(){
$(".toTop").on("click", function(){
var $items = $(".outer .item:first-child");
$items.length !== 0 && $items[0].scrollIntoView();
$(this).hide();
}); //回顶部效果,不需要可以不加
getDataFirst(); //去获取第一页数据
function getDataFirst(){ //获取第一页数据
$(".toTop").hide(); //隐藏【回顶部】按钮
$.ajax({
type: 'POST',
url: "lastMonthIncome.json",
dataType: 'json',
data: { "pageNum": 1 },
success: function(data){
if(data.code === 0 && data.msg === "success"){
var length = data.data.list.length;
if(length === 0){
dropload.lock('down');
$('.lists').html("");
$('.dropload-up').hide();
dropload.noData(true);
dropload.resetload();
}else{
var result = '';
for(var i = 0; i < length; i++){
var itemData = data.data.list[i];
result += '' + itemData.date + '' + itemData.money + '';
}
if(length < 30){
dropload.lock('down');
$('.lists').html(result);
$('.dropload-up').attr("style","");
dropload.noData(true);
dropload.resetload();
}else{
$('.lists').html(result);
dropload.resetload();
}
}
layer.closeAll('loading');
}else{
layer.closeAll('loading');
layer.open({ content: "获取数据失败,请稍候再试!", skin: 'msg', time: 3 });
dropload.lock('down');
$('.lists').html("");
$('.dropload-up').attr("style","");
dropload.noData(true);
dropload.resetload();
}
},
error: function(){
layer.closeAll('loading');
layer.open({ content: "获取数据失败,请稍候再试!", skin: 'msg', time: 3 });
dropload.lock('down');
$('.lists').html("");
$('.dropload-up').attr("style","");
dropload.noData(true);
dropload.resetload();
}
});
} //获取第一页数据
var dropload = $('.inner').dropload({
domUp : {
domClass : 'dropload-up',
domRefresh : '↓下拉刷新',
domUpdate : '↑释放更新',
domLoad : '加载中...'
},
domDown : {
domClass : 'dropload-down',
domRefresh : '↑上拉加载更多',
domLoad : '加载中...',
domNoData : '无更多数据'
},
autoLoad : false,
loadUpFn : function(me){
getDataFirst();
},
loadDownFn : function(me){
var pageNum = Math.floor($(".lists > .item").length / 30) + 1;
$.ajax({
type: 'POST',
url: "lastMonthIncome.json",
dataType: 'json',
data: { "pageNum": pageNum },
success: function(data){
$(".toTop").show(); //显示【回顶部】按钮
var length = data.data.list.length;
if(data.code === 0 && data.msg === "success"){
if(length === 0){
dropload.lock('down');
dropload.noData(true);
dropload.resetload();
}else{
var result = '';
for(var i = 0; i < length; i++){
var itemData = data.data.list[i];
result += '' + itemData.date + '' + itemData.money + '';
}
if(length < 30){
dropload.lock('down');
$('.lists').append(result);
dropload.noData(true);
dropload.resetload();
}else{
$('.lists').append(result);
dropload.resetload();
}
}
}else{
layer.open({ content: "获取数据失败,请稍候再试!", skin: 'msg', time: 3 });
dropload.lock('down');
dropload.resetload();
}
},
error: function(){
layer.open({ content: "获取数据失败,请稍候再试!", skin: 'msg', time: 3 });
dropload.lock('down');
dropload.resetload();
}
});
}
});
});完整代码
<html lang="en">
<head>
<meta charset="UTF-8">
<meta content="yes" name="apple-mobile-web-app-capable">
<meta content="yes" name="apple-touch-fullscreen">
<meta content="telephone=no,email=no" name="format-detection">
<meta name="viewport" content="initial-scale=1, maximum-scale=1 minimum-scale=1, user-scalable=no">
<title>上月收益title>
<script src="http://g.tbcdn.cn/mtb/lib-flexible/0.3.4/??flexible_css.js,flexible.js">script>
<link rel="stylesheet" href="dropload.css">
<style>
/* 样式内容同2 */
style>
head>
<body>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js">script>
<script src="http://cdn.bootcss.com/layer/3.1.0/mobile/layer.js">script>
<script src="dropload.min.js" type="text/javascript">script>
<script>
//js代码同4
script>
body>
html>大功告成!