Android属性动画实战
一、概述
属性动画(property animation)是Android 3.0版本开始,系统给我们提供了一种全新的动画模式,功能强大,弥补了补间动画的一些缺陷,几乎是可以完全替代掉补间动画了。
通过属性动画轻松实现这样的效果,代码如下:
package com.czhappy.animationdemo.activity;
import android.animation.Animator;
import android.animation.AnimatorListenerAdapter;
import android.animation.AnimatorSet;
import android.animation.ObjectAnimator;
import android.animation.PropertyValuesHolder;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.Toast;
import com.czhappy.animationdemo.R;
import static android.animation.ObjectAnimator.ofFloat;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private ImageView imageView;
private Button move_btn;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
imageView = (ImageView) this.findViewById(R.id.imageView);
move_btn = (Button) this.findViewById(R.id.move_btn);
move_btn.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.move_btn:
//test1();
//test2();
test3();
break;
}
}
public void click(View view){
//Toast.makeText(this, "imageview", Toast.LENGTH_SHORT).show();
click1();
}
private void click1(){
//透明度变化
ObjectAnimator animator = ObjectAnimator.ofFloat(imageView, "alpha", 0f, 1f);
animator.setDuration(1000);
//动画监听事件
// animator.addListener(new Animator.AnimatorListener() {
// @Override
// public void onAnimationStart(Animator animation) {
//
// }
//
// @Override
// public void onAnimationEnd(Animator animation) {
// Toast.makeText(MainActivity.this, "animator end", Toast.LENGTH_SHORT).show();
// }
//
// @Override
// public void onAnimationCancel(Animator animation) {
//
// }
//
// @Override
// public void onAnimationRepeat(Animator animation) {
//
// }
// });
animator.addListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationEnd(Animator animation) {
super.onAnimationEnd(animation);
Toast.makeText(MainActivity.this, "animator end", Toast.LENGTH_SHORT).show();
}
});
animator.start();
}
private void test1(){
//横向平移
ofFloat(imageView,"translationX", 0F, 200F).setDuration(1000).start();
//纵向平移
ofFloat(imageView,"translationY", 0F, 200F).setDuration(1000).start();
//360度旋转动画
ofFloat(imageView,"rotation", 0F, 360F).setDuration(1000).start();
}
private void test2(){
PropertyValuesHolder p1 = PropertyValuesHolder.ofFloat("translationX", 0F, 200F);
PropertyValuesHolder p2 = PropertyValuesHolder.ofFloat("translationY", 0F, 200F);
PropertyValuesHolder p3 = PropertyValuesHolder.ofFloat("rotation", 0F, 200F);
ObjectAnimator.ofPropertyValuesHolder(imageView, p1, p2, p3).setDuration(1000).start();
}
private void test3(){
Animator animator1 = ObjectAnimator.ofFloat(imageView,"translationX", 0F, 200F);
Animator animator2 = ObjectAnimator.ofFloat(imageView,"translationY", 0F, 200F);
Animator animator3 = ObjectAnimator.ofFloat(imageView,"rotation", 0F, 360F);
AnimatorSet set = new AnimatorSet();
//set.playTogether(animator1, animator2, animator3);//同时进行
//set.playSequentially(animator1, animator2, animator3);//按先后顺序进行
set.play(animator1).with(animator2);//先平移
set.play(animator3).after(animator1);//后旋转
set.setDuration(1000);
set.start();
}
}
实现代码如下:
package com.czhappy.animationdemo.activity;
import android.animation.ObjectAnimator;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.view.animation.BounceInterpolator;
import android.widget.ImageView;
import android.widget.Toast;
import com.czhappy.animationdemo.R;
import java.util.ArrayList;
import java.util.List;
/**
* Description:
* User: chenzheng
* Date: 2016/12/17 0017
* Time: 13:20
*/
public class MenuTestActivity extends AppCompatActivity implements View.OnClickListener{
private int[] res = {R.id.imageView_a, R.id.imageView_b, R.id.imageView_c, R.id.imageView_d, R.id.imageView_e};
private List imageViewList = new ArrayList();
private boolean flag = true;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
this.setContentView(R.layout.activity_menu_test);
initView();
}
private void initView() {
for (int i = 0; i < res.length; i++) {
ImageView imageView = (ImageView) findViewById(res[i]);
imageView.setOnClickListener(this);
imageViewList.add(imageView);
}
}
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.imageView_a:
if(flag){
showAnim();
flag = false;
}else{
closeAnim();
flag = true;
}
break;
default:
Toast.makeText(MenuTestActivity.this, v.getId()+"", Toast.LENGTH_SHORT).show();
break;
}
}
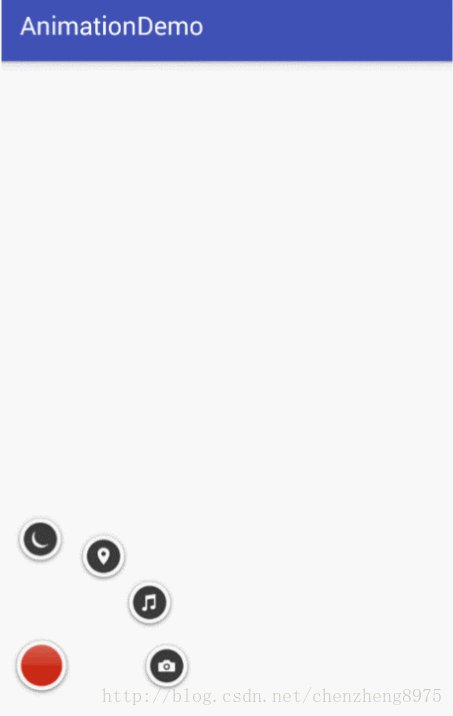
/**
* 菜单展开动画
*/
private void showAnim() {
for (int i = 0; i < res.length; i++) {
ObjectAnimator animator = ObjectAnimator.ofFloat(imageViewList.get(i), "translationY", 0F, 80F*i);
animator.setDuration(300);
animator.setStartDelay(100);
animator.setInterpolator(new BounceInterpolator());
animator.start();
}
}
/**
* 菜单收缩动画
*/
private void closeAnim() {
for (int i = 0; i < res.length; i++) {
ObjectAnimator animator = ObjectAnimator.ofFloat(imageViewList.get(i), "translationY", 80F*i, 0F);
animator.setDuration(300);
animator.setStartDelay(100);
animator.setInterpolator(new BounceInterpolator());
animator.start();
}
}
}
package com.czhappy.animationdemo.activity;
import android.animation.Animator;
import android.animation.AnimatorSet;
import android.animation.ObjectAnimator;
import android.animation.PropertyValuesHolder;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.util.Log;
import android.view.View;
import android.view.animation.BounceInterpolator;
import android.widget.ImageView;
import android.widget.Toast;
import com.czhappy.animationdemo.R;
import java.util.ArrayList;
import java.util.List;
/**
* Description:
* User: chenzheng
* Date: 2016/12/17 0017
* Time: 14:52
*/
public class ArcMenuActivity extends AppCompatActivity implements View.OnClickListener{
private ImageView imageView_a;
private int[] res = {R.id.imageView_b, R.id.imageView_c, R.id.imageView_d, R.id.imageView_e};
private List imageViewList = new ArrayList();
private boolean flag = true;
private float THE_RADIUS = 200f;
private double EACH_ANGLE = 0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_arc_menu);
initView();
}
private void initView() {
imageView_a = (ImageView) findViewById(R.id.imageView_a);
imageView_a.setOnClickListener(this);
for (int i = 0; i < res.length; i++) {
ImageView imageView = (ImageView) findViewById(res[i]);
imageView.setOnClickListener(this);
imageViewList.add(imageView);
}
EACH_ANGLE = 90/(res.length-1);
}
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.imageView_a:
if(flag){
showAnim();
flag = false;
}else{
closeAnim();
flag = true;
}
break;
default:
Toast.makeText(ArcMenuActivity.this, v.getId()+"", Toast.LENGTH_SHORT).show();
break;
}
}
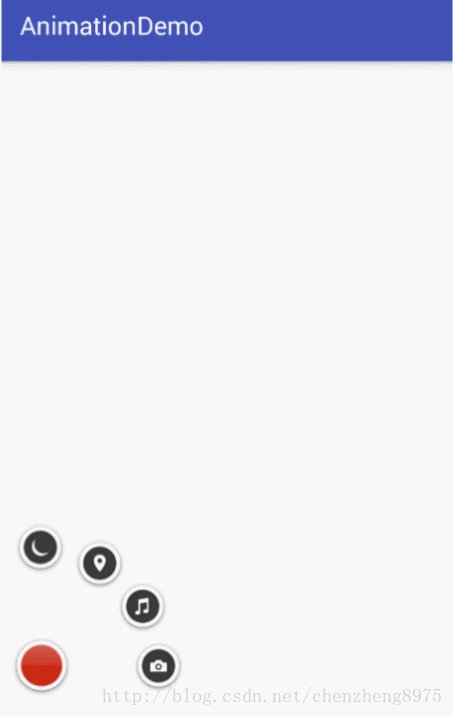
/**
* 菜单展开动画
*/
private void showAnim() {
for (int i = 0; i < res.length; i++) {
float move_x = (float)(THE_RADIUS*Math.cos(i*EACH_ANGLE* Math.PI/180));
float move_y = -(float)(THE_RADIUS*Math.sin(i*EACH_ANGLE* Math.PI/180));
Log.e("tag", "move_x="+move_x+",move_y="+move_y);
// PropertyValuesHolder p1 = PropertyValuesHolder.ofFloat("translationX", 0F, move_x);
// PropertyValuesHolder p2 = PropertyValuesHolder.ofFloat("translationY", 0F, move_y);
// ObjectAnimator animator = ObjectAnimator.ofPropertyValuesHolder(imageViewList.get(i), p1, p2);
// animator.setDuration(500);
// animator.setStartDelay(300);
// animator.setInterpolator(new BounceInterpolator());
// animator.start();
Animator animator1 = ObjectAnimator.ofFloat(imageViewList.get(i),"translationX", 0F, move_x);
Animator animator2 = ObjectAnimator.ofFloat(imageViewList.get(i),"translationY", 0F, move_y);
AnimatorSet set = new AnimatorSet();
set.playTogether(animator1, animator2);//同时进行
set.setInterpolator(new BounceInterpolator());
set.setDuration(500);
set.setStartDelay(300);
set.start();
}
}
/**
* 菜单收缩动画
*/
private void closeAnim() {
for (int i = 0; i < res.length; i++) {
float move_x = (float)(THE_RADIUS*Math.cos(i*EACH_ANGLE* Math.PI/180));
float move_y = -(float)(THE_RADIUS*Math.sin(i*EACH_ANGLE* Math.PI/180));
Log.e("tag", "move_x="+move_x+",move_y="+move_y);
PropertyValuesHolder p1 = PropertyValuesHolder.ofFloat("translationX", move_x, 0F);
PropertyValuesHolder p2 = PropertyValuesHolder.ofFloat("translationY", move_y, 0F);
ObjectAnimator animator = ObjectAnimator.ofPropertyValuesHolder(imageViewList.get(i), p1, p2);
animator.setDuration(500);
animator.setStartDelay(300);
animator.setInterpolator(new BounceInterpolator());
animator.start();
}
}
}