ECMA-262解释:
The this keyword evaluates to the value of the ThisBinding of the current execution context.
由于“ThisBinding”和“current execution context”讲解起来过于复杂,因此下面给出等价的概念(关于this的判断方式)。
ECMA-262等价概念:
当函数被直接调用时this指向全局对象(在浏览器中就是window),这也是Javascript的一个特性,常用来判断一个函数是被直接调用的还是
被当作函数方法来调用的。当函数被当作某个对象的方法来调用时(即通过“.”或“[]”来调用时),this指向该对象(调用方法的对象)。此
外,可以通过call和apply来强制改变this(new运算的过程中包含call)。
实例分析:
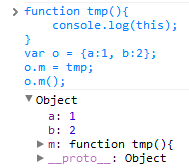
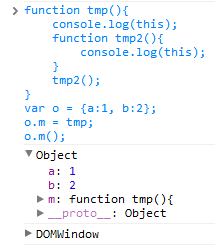
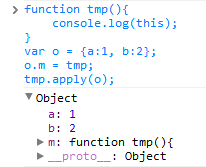
当函数被当作某个对象的方法来调用时(即通过“.”或“[]”来调用时),this指向该对象:
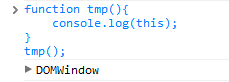
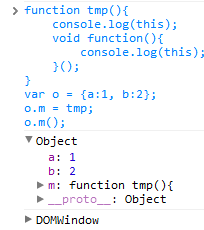
当函数被直接调用时,this指向全局对象(在浏览器中就是window):


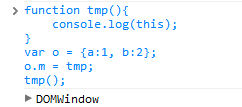
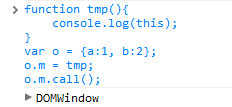
通过call和apply来强制改变this(当call和apply没有参数输入时,均会采用默认值window):

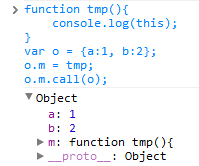
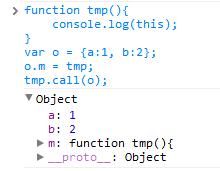
通过call和apply来强制改变this(为call和apply指定目标对象):



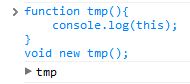
使用new运算符(new运算中调用了call,并且call的目标对象为new运算所产生的新对象):
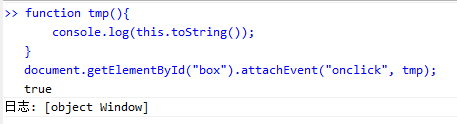
最后,来看看两个常用的函数,它们对this的处理也需要我们留意:


可以看出,addEventListener会将this指向所绑定的元素(DOM对象),而attachEvent则会将this指向window(无论所绑定的对象是什么)。
这也就是为什么各个JS库(比如jQuery)在事件绑定的实现中都会使用call或者apply(修复attachEvent强制this指向window的问题)。
原作者:微米博客
如若引用 请注明出处