04---HTML+CSS---CSS外联和选择器
CSS(Cascading Style Sheets)的用途就是为了给HTML标记添加样式。由单词和数值构成。网页先有结构,后有样式。
一、添加样式3种方法
1、行内样式:写在标签里面,
<p style=" ">p>2、嵌入样式(行间样式):style标签里
<head>
<style>
style>
head>3、链接样式(引入样式):(1)link标签 引入.css文件
<head>
<link rel="stylesheet" href="index.css" type="text/css">
head>4、style标签里
<style>
@import url(index.css);<!--一定要写在style标签里面的第一行-->
style>网页解析
从上到下,从左到右。
遇到<style>,浏览器切换为解析css样式代码的状态。
遇到style>,浏览器切换为解析html代码的状态。二、选择器:
(1)id选择器:#id 一个html里不能有重复的id,是唯一的。
(2)class选择器:.class 一个html里可以有相同的class,可以是公共的。
(3)tag(标签)选择器:选择html中相同的标签。
例如:
p{font-famlily:"微软雅黑";}选择的是:html里所有的p标签。
(4)属性选择器:选择html中同标签并且有同属性。
例如:
<style>
div[title="ys"]{width:30px;height:40px;background-color:red;}
style>
<body>
<div title="ys">111div>
<div title="no">111div>
<div title="ys">111div>
body>属性有很多,比如href属性,alt属性都可以用属性选择器。
选择的是:所有属性为title=”ys”的div标签。
(5)伪类选择器
1、一般选择器:
id选择器、class选择器、tag选择器都属于一般选择器。
一般选择器中较特殊的:
<head>
p span{color:red;}
head>
<body>
<p>
<span>我是span标签span>
<a><span>我是a标签span>a>
<span>我是另一个span标签span>
p>
body>网页显示:
![]()
选择的是:p标签内部的所有(不管是儿子或是孙子… …)span标签。
3、特殊选择器:
> + ~1、>(子选择器)
<head>
p > span{color:red;}
head>
<body>
<p>
<span>我是span标签span>
<a><span>我是a标签span>a>
<span>我是另一个span标签span>
p>
body>选择的是:p的下一级(必须是儿子)。
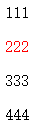
 ## 2、+(紧邻同胞选择器)
## 2、+(紧邻同胞选择器)
<head>
<style>
div + p{color:red;}
style>
head>
<body>
<div>111div>
<p>222p>
<p>333p>
<p>444p>
body>选择的是:与div同级的p标签中离div**最近**的一个p标签。
3、~(一般同胞)
<head>
<style>
div ~ p{color:red;}
style>
head>
<body>
<p>000<p>
<div>111div>
<p>222p>
<p>333p>
<p>444p>
body>选择的是:与div同级的并且在div**之后**的所有p标签。
4、选择器的优先级(权重)
行内(1000) > id(100) > class,属性,伪类(10) > tag(1)
div p{ }-------------2
.box span{ }------------11
#box a{ }-----------101
#box .haha{ }-------------110
#box a[title="ys"]{ }--------------110
#box #box2{ }--------------200所占权重越大,优先级越高。
注意:
<div class="ha he">盒子<div>当有多个类名时:.ha.he的优先级 > .ha的优先级(.ha和.he之间不能有空格)
换成id同理。
<div class="ha he" id="haha">盒子<div>此时:#haha.ha优先级 > .ha
5、伪类选择器(较常见)
一个冒号代表一个伪类。
1、:link、:hover、:active、:visited
a:link{color:red;}a:hover{color:yellow;}元素1:hover 元素2{操作… …} 意思是:鼠标移动到元素1,元素2进行的操作。
a:active{color:blue;}a:visited{color:green;}点击过后颜色没有变回来,可以通过清除浏览器缓存和改变href路径的方法使其变回来。(若有多个相同的href地址相同的a标签,那么点击了一个,其他href地址一样的也都会变颜色。)
实际情况中,不会以上四个都写,写一个hover。
2、:focus
input:focus{border:10px solid red;}网页显示:点击输入框之后的效果。
输入框获取焦点。
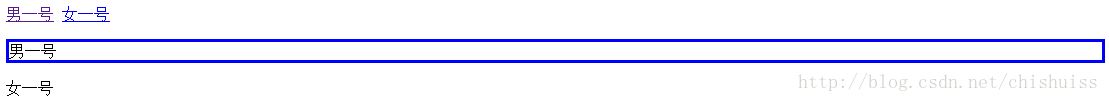
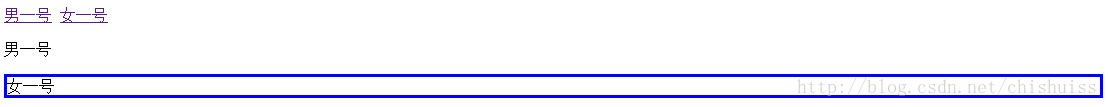
3、:target
<head>
<style>
p:target{border:3px solid blue;}
style>
head>
<body>
<a href="#nay">男一号a>
<a href="#nvy">女一号a>
<p id="nay">男一号p>
<p id="nvy">女一号<p>
body>网页显示:
4、:first-child
<head>
<style>
#ww div:first-child{color:red;}
style>
head>
<body>
<div id="ww">
<div>111div>
<div>222div>
div>
body>网页显示:
注意:first-child必须要有一个父级把它包裹起来,它的前面不能有同级元素。last同理(后面不能有同级)。很少用。
5、:first-of-type
<head>
<style>
#ww div:first-child{color:red;}
style>
head>
<body>
<div id="ww">
<p>段落p>
<div>111div>
<div>222div>
div>
body>网页显示:
111的前面可以有同级元素。last同理。很少用。
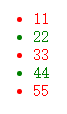
6、:nth-child(odd/even)
<head>
<style>
ul li:nth-child(odd){color:red;}
ul li:nth-child(even){color:green;}
style>
head>
<body>
<ul>
<li>11li>
<li>22li>
<li>33li>
<li>44li>
<li>55li>
ul>
body>网页显示:
括号里也可以直接写数字。甚至可以写3n+1这种。
6、伪元素(较常见)
伪元素是在你的文档上时有时无的元素。(相当于创建了一个元素,但实际上是没有的)
首先要明确,伪类与伪元素是不一样的。
伪类(:)
伪元素(::)
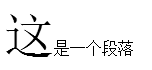
1、::first-letter:
<head>
<style>
p::first-letter{font-size:50px;}
style>
head>
<body>
<p>这是一个段落p>
body>网页显示:
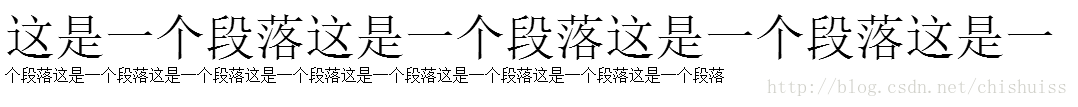
2、::first-line:
<head>
<style>
p::first-line{font-size:50px;}
style>
head>
<body>
<p>这是一个段落这是一个段落这是一个段落这是一个段落这是一个段落这是一个段落这是一个段落这是一个段落这是一个段落这是一个段落这是一个段落p>
body>网页显示:
3、::before、::after
<head>
<style>
#a::after{content:"后面是B";}
style>
head>
<body>
<div id="a">Adiv>
body>网页显示:
![]()
::before一般用于清楚浮动,做一些形状(如三角形),提示。
三角形:
<head>
<style>
#a{width:60px;height:20px;padding:5px;background-color:pink;}
#a::after{content:"";border:10px solid transparent;border-top-color:black;position:relative;top:15px;left:12px;}
style>
head>
<body>
<div id="a">选项div>
body>网页显示: