【前端开发】前端开发深度解析:HTML、CSS、JavaScript与Vue.js
RS迷途小书童
前端开发探索之旅javascripthtmlcss前端vue.js
一、HTML:构建网页的基石1.1简介HTML(HyperTextMarkupLanguage,超文本标记语言)是一种用于创建网页的标准标记语言。它使用各种标签(tags)来描述网页上的内容,包括文本、图像、链接、视频、音频等。HTML是网页开发的基础,与CSS(层叠样式表)和JavaScript等技术一起,共同构建出丰富多彩的网页世界。HTML文档由一系列的元素构成,每个元素都由开始标签、内容和
Vue2.0——组件动态加载 <keep-alive>
致可乐
笔记
文章目录一、动态切换组件1.使用组件标签component的is属性来动态切换组件2.使用keep-alive缓存之前的状态一、动态切换组件1.使用组件标签component的is属性来动态切换组件Keep.vue:在它里面挂载两个页面组件keepOne,keepTwokeepOnekeepTwo<
vxe-table设置表格selectedRowKeys变更时,刷新列表勾选状态
柠檬花开_
vxetableselectedRowKeys动态表格
this.$refs.vuexTable.$refs.vxeTableInstance.clearCheckboxRow()
<keep-alive> <component ></component> </keep-alive>缓存的组件实现组件,实现组件切换时每次都执行指定方法
柠檬花开_
缓存前端activecomponent
缓存的组件实现组件切换时子组件每次都执行指定的方法//父组件data(){return{currentRouter:''}}components:{//计算维度CalculationDimension:()=>import('../procurementPlanConfig/calculationDimension.vue'),//价格损失配置PriceLossSetting:()=>import
[Vue]防止路由重复跳转
July twelve
vue.jsjavascript前端
[Vue]防止路由重复跳转//获取当前路由的原始路径(包括重定向的处理)constcurrentPath=this.$route.redirectedFrom||this.$route.path;//判断目标路径是否与当前路径相同if(currentPath!==item.url){this.$router.push({path:item.url});}else{console.log('目标页面
出现 Error: listen EACCES: permission denied 0.0.0.0:80 解决方法
码农研究僧
BUGBug端口占用Vue
目录1.问题所示2.原理分析3.解决方法1.问题所示执行VUE项目的时候,出现如下问题errorwhenstartingdevserver:Error:listenEACCES:permissiondenied0.0.0.0:80atServer.setupListenHandle[as_listen2](node:net:1468:21)atlistenInCluster
swiper移入暂停_用Swiper插件实现无缝轮播的品牌展示,鼠标移动停止,鼠标移出无缝移动视觉效果...
weixin_39726971
swiper移入暂停
正常操作,正常分析,大家好,我是D1n910。文章关键词:技术前端JQuery入门滚动文章前言:公司要求做官网呀呀呀,其中有一部分设计是要求我们最亲爱的品牌商的LOGO能够在底部无缝轮播,鼠标移上去就停下来。效果如下:一、使用插件介绍1、使用的框架是JQuery,因为讲究快速、兼容、展示,所以没有用vue、react之类的看起来高大上的框架。2、使用的是优秀的轮播插件Swiper3.0版(实际上S
vue前端运行报错 Error: listen EACCES: permission denied 0.0.0.0:3100
qq_38204247
前端
报错原因:端口占用解决方法:重启nat服务netstopwinnatnetstartwinnat
uniapp下拉菜单
h_6543210
uni-app前端
一、示例图1.状态为多选,选中后显示已选择的数量,如下图:2.排序为单选,显示当前选中的名称,如下图:二、状态、排序相关代码部分代码使用了的uView组件Icon图标|uView2.0-全面兼容nvue的uni-app生态框架-uni-appUI框架0)?'yes-title':'no-title'">状态0"class="sumStyle">{{this.selectStateArr.lengt
Vue3 源码解析(六):响应式原理与 reactive
今天这篇文章是笔者会带着大家一起深入剖析Vue3的响应式原理实现,以及在响应式基础API中的reactive是如何实现的。对于Vue框架来说,其非侵入的响应式系统是最独特的特性之一了,所以不论任何一个版本的Vue,在熟悉其基础用法后,响应式原理都是笔者最想优先了解的部分,也是阅读源码时必细细研究的部分。毕竟知己知彼百战不殆,当你使用Vue时,掌握了响应式原理一定会让你的coding过程更加游刃有余
Tailwind CSS—骨架屏生成器
前端javascript
CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读使用TailwindCSS快速创建现代化的骨架屏,只需要这个简单的工具。我一直在寻找方法,让我的网站更加引人入胜和用户友好。其中最简单而又最有效的方法之一,就是加入骨架加载器——那些灰色的、闪烁的方框,在内容加载时显示。它们帮助用户获得更流畅的体验,让他们觉得网站加载速度比实际快。这些骨架加载器是一个不错的补充,但从零开始设计它们却
基于数据可视化+SpringBoot+Vue的医院综合管理平台设计和实现(源码+论文+部署讲解等)
java李杨勇
Java精品毕设实战案例Java毕业设计实战案例信息可视化springbootvue.js医院综合管理平台Java毕业设计
博主介绍:✌全网粉丝50W+,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和学生毕业项目实战,高校老师/讲师/同行前辈交流✌技术范围:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、安卓app、大数据、物联网、机器学习等
vue组件学习三(插槽)
@爱学习的小姜
vue.js
目录1、匿名插槽2、渲染作用域3、默认内容4、具名插槽5、条件插槽6、作用域插槽7、具名作用域插槽最后1、匿名插槽父组件调用Mycomponet1组件clickme子组件为最后结果为clickme2、渲染作用域因为插槽的内容是在父组件中定义的,所以能访问到父组件中的数据作用域,无法访问到子组件的数据。3、默认内容在我们没有从父组件中提供插槽内容时,可以提供一个默认值例如:默认内容在这个例子中,父组
Vue 全局自适应大小:使用 postcss-pxtorem
前端程序猿i
vue.jspostcss前端
在现代前端开发中,响应式设计已经成为不可或缺的一部分。尤其是在移动设备的普及下,保证网页在各种屏幕尺寸下的显示效果变得尤为重要。Vue.js作为一个流行的前端框架,能够很方便地实现响应式设计。而在这方面,postcss-pxtorem是一个非常有用的工具,它可以将px单位自动转换为rem单位,从而实现更好的自适应布局。本文将介绍如何在Vue项目中使用postcss-pxtorem实现全局自适应大小
14天速成小程序开发:第九章 首页banner轮播图效果的实现
雁于飞
14天速成小程序开发buguni-appvue微信小程序学习笔记后端
文章目录前言一、获取数据二、渲染样式三、成果展示四、代码展示1.index.vue页面1.1template1.2script1.3style2.utils.js公共逻辑前言本文将学习调用组件和接口文档实现首页banner轮播图效果的实现一、获取数据二、渲染样式三、成果展示四、代码展示1.index.vue页面1.1template点击右上角“添加到我的小程序”,方便下次找到!0"class="i
Vue全家桶 - 电商后台管理系统项目开发实录(详)
←か淡定☆ ヾ
前端vue.jsjavascripthtml5node.jscss3
目录1.项目概述1.1电商项目基本业务概述1.2电商后台管理系统的功能1.3电商后台管理系统的开发模式(前、后端分离)2.项目初始化2.1前端项目初始化步骤码云相关操作2.2后台项目的环境安装配置3.登录/退出功能3.1登录概述3.2登录-token原理分析3.3实现登录功能3.4实现退出功能处理ESLint警告4.主页布局4.1后台首页基本布局4.2顶部布局,侧边栏布局4.2.1.顶部布局4.2
在Vue页面中实现平滑滚动功能
种花的人_
前端vue
这是一个实现平滑滚动的函数,可以让页面在滚动到指定位置时产生缓动效果该函数依赖于Math.easeInOutQuad函数和requestAnimFrame函数,其中Math.easeInOutQuad函数用于计算当前滚动位置的值(根据时间、起始值、变化量和持续时间),requestAnimFrame函数用于实现动画效果。函数的参数包括:to:目标滚动位置;duration:滚动持续时间,默认为50
搭建vue项目
LYy0
vue.js前端javascript
一、VueVue是一款用于构建用户界面的JavaScript框架。它基于标准HTML、CSS和JavaScript构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。无论是简单还是复杂的界面,Vue都可以胜任。二、环境1.nodejs环境:下载地址三、创建Vue应用创建的项目将使用基于Vite的构建设置,并允许我们使用Vue的单文件组件(SFC)。$npmcreatevue@l
Vue3项目开发——新闻发布管理系统(八)
bjzhang75
Vue知识学习及项目开发实践项目开发实践Vue3项目开发新闻发布管理系统
文章目录十、新闻管理模块设计开发1、新闻管理主页面设计1.1基本架构搭建1.1.1搜索表单1.1.2新闻主表格样式(静态数据模拟渲染)1.2新闻分类选择框1.2.1新建组件1.2.2页面中导入渲染1.2.3调用接口,动态渲染下拉分类,设计成v-model的使用方式1.2.4父组件定义参数绑定1.2.5发布状态,也绑定一下,便于将来提交表单2、新闻表格渲染2.1封装API接口,新闻主表格渲染2.1.
vue项目开发总结——任务悬赏平台(前端)
boboj1
项目总结Vuevue.jselementui前端框架前端tailwindcss
项目简介:该项目实习中的第一个项目,该项目分为用户端、企业端、后台管理端。用户可以在任务大厅接受任务,每完成任务都会获得响应的报酬,用户只能接受一个任务,该任务完成后才能继续下一个任务。任务进行期间,该任务可以被企业取消,若企业取消用户正在完成的任务,则返回5%的奖励给用户。企业可以发布任务,发布任务之前需要上传企业认证凭证给后台管理端,后台管理员审核通过之后企业才可发布任务,企业可以对用户已完成
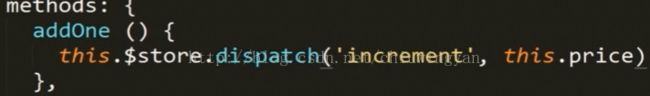
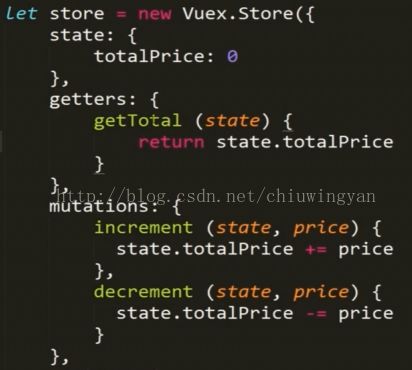
vuex中commit
努力搬砖的程序媛儿
前端javascriptvue.js
一、不使用模块的基础模式看vuex相关的文件夹,放在src下的store文件夹,里面有一个index.js文件,为vuex的入口,如果不使用模块,可以将所有相关代码写在index.js文件里面,下面是最基础的index.js文件演示:importVuefrom'vue'importVuexfrom'vuex'Vue.use(Vuex)exportdefaultnewVuex.Store({stat
vue - 实现省市区的级联选择
紫菀檀ss
vuejsjavascriptvue.js
最近要实现一个省市区级联选择效果,省市区的数据都是使用的本地数据,实现起来逻辑会有一点复杂,我在这里列举PC端的总结分享一下,移动端的代码也是差不多的,除了html之外,其它的可以复制根据需求使用即可。希望对大家有所帮助。一、效果图 PC端的效果图: 移动端的效果图:二、实现逻辑 我这里的实现逻辑是先通过省份来获取城市,然后通过城市来获取区县,街道因为不是固定的,所以让用户自己输入。获取
knob UI插件使用
换个号韩国红果果
JavaScriptjsonpknob
图形是用canvas绘制的
js代码
var paras = {
max:800,
min:100,
skin:'tron',//button type
thickness:.3,//button width
width:'200',//define canvas width.,canvas height
displayInput:'tr
Android+Jquery Mobile学习系列(5)-SQLite数据库
白糖_
JQuery Mobile
目录导航
SQLite是轻量级的、嵌入式的、关系型数据库,目前已经在iPhone、Android等手机系统中使用,SQLite可移植性好,很容易使用,很小,高效而且可靠。
因为Android已经集成了SQLite,所以开发人员无需引入任何JAR包,而且Android也针对SQLite封装了专属的API,调用起来非常快捷方便。
我也是第一次接触S
impala-2.1.2-CDH5.3.2
dayutianfei
impala
最近在整理impala编译的东西,简单记录几个要点:
根据官网的信息(https://github.com/cloudera/Impala/wiki/How-to-build-Impala):
1. 首次编译impala,推荐使用命令:
${IMPALA_HOME}/buildall.sh -skiptests -build_shared_libs -format
2.仅编译BE
${I
求二进制数中1的个数
周凡杨
java算法二进制
解法一:
对于一个正整数如果是偶数,该数的二进制数的最后一位是 0 ,反之若是奇数,则该数的二进制数的最后一位是 1 。因此,可以考虑利用位移、判断奇偶来实现。
public int bitCount(int x){
int count = 0;
while(x!=0){
if(x%2!=0){ /
spring中hibernate及事务配置
g21121
Hibernate
hibernate的sessionFactory配置:
<!-- hibernate sessionFactory配置 -->
<bean id="sessionFactory"
class="org.springframework.orm.hibernate3.LocalSessionFactoryBean">
<
log4j.properties 使用
510888780
log4j
log4j.properties 使用
一.参数意义说明
输出级别的种类
ERROR、WARN、INFO、DEBUG
ERROR 为严重错误 主要是程序的错误
WARN 为一般警告,比如session丢失
INFO 为一般要显示的信息,比如登录登出
DEBUG 为程序的调试信息
配置日志信息输出目的地
log4j.appender.appenderName = fully.qua
Spring mvc-jfreeChart柱图(2)
布衣凌宇
jfreechart
上一篇中生成的图是静态的,这篇将按条件进行搜索,并统计成图表,左面为统计图,右面显示搜索出的结果。
第一步:导包
第二步;配置web.xml(上一篇有代码)
建BarRenderer类用于柱子颜色
import java.awt.Color;
import java.awt.Paint;
import org.jfree.chart.renderer.category.BarR
我的spring学习笔记14-容器扩展点之PropertyPlaceholderConfigurer
aijuans
Spring3
PropertyPlaceholderConfigurer是个bean工厂后置处理器的实现,也就是BeanFactoryPostProcessor接口的一个实现。关于BeanFactoryPostProcessor和BeanPostProcessor类似。我会在其他地方介绍。
PropertyPlaceholderConfigurer可以将上下文(配置文件)中的属性值放在另一个单独的标准java
maven 之 cobertura 简单使用
antlove
maventestunitcoberturareport
1. 创建一个maven项目
2. 创建com.CoberturaStart.java
package com;
public class CoberturaStart {
public void helloEveryone(){
System.out.println("=================================================
程序的执行顺序
百合不是茶
JAVA执行顺序
刚在看java核心技术时发现对java的执行顺序不是很明白了,百度一下也没有找到适合自己的资料,所以就简单的回顾一下吧
代码如下;
经典的程序执行面试题
//关于程序执行的顺序
//例如:
//定义一个基类
public class A(){
public A(
设置session失效的几种方法
bijian1013
web.xmlsession失效监听器
在系统登录后,都会设置一个当前session失效的时间,以确保在用户长时间不与服务器交互,自动退出登录,销毁session。具体设置很简单,方法有三种:(1)在主页面或者公共页面中加入:session.setMaxInactiveInterval(900);参数900单位是秒,即在没有活动15分钟后,session将失效。这里要注意这个session设置的时间是根据服务器来计算的,而不是客户端。所
java jvm常用命令工具
bijian1013
javajvm
一.概述
程序运行中经常会遇到各种问题,定位问题时通常需要综合各种信息,如系统日志、堆dump文件、线程dump文件、GC日志等。通过虚拟机监控和诊断工具可以帮忙我们快速获取、分析需要的数据,进而提高问题解决速度。 本文将介绍虚拟机常用监控和问题诊断命令工具的使用方法,主要包含以下工具:
&nbs
【Spring框架一】Spring常用注解之Autowired和Resource注解
bit1129
Spring常用注解
Spring自从2.0引入注解的方式取代XML配置的方式来做IOC之后,对Spring一些常用注解的含义行为一直处于比较模糊的状态,写几篇总结下Spring常用的注解。本篇包含的注解有如下几个:
Autowired
Resource
Component
Service
Controller
Transactional
根据它们的功能、目的,可以分为三组,Autow
mysql 操作遇到safe update mode问题
bitray
update
我并不知道出现这个问题的实际原理,只是通过其他朋友的博客,文章得知的一个解决方案,目前先记录一个解决方法,未来要是真了解以后,还会继续补全.
在mysql5中有一个safe update mode,这个模式让sql操作更加安全,据说要求有where条件,防止全表更新操作.如果必须要进行全表操作,我们可以执行
SET
nginx_perl试用
ronin47
nginx_perl试用
因为空闲时间比较多,所以在CPAN上乱翻,看到了nginx_perl这个项目(原名Nginx::Engine),现在托管在github.com上。地址见:https://github.com/zzzcpan/nginx-perl
这个模块的目的,是在nginx内置官方perl模块的基础上,实现一系列异步非阻塞的api。用connector/writer/reader完成类似proxy的功能(这里
java-63-在字符串中删除特定的字符
bylijinnan
java
public class DeleteSpecificChars {
/**
* Q 63 在字符串中删除特定的字符
* 输入两个字符串,从第一字符串中删除第二个字符串中所有的字符。
* 例如,输入”They are students.”和”aeiou”,则删除之后的第一个字符串变成”Thy r stdnts.”
*/
public static voi
EffectiveJava--创建和销毁对象
ccii
创建和销毁对象
本章内容:
1. 考虑用静态工厂方法代替构造器
2. 遇到多个构造器参数时要考虑用构建器(Builder模式)
3. 用私有构造器或者枚举类型强化Singleton属性
4. 通过私有构造器强化不可实例化的能力
5. 避免创建不必要的对象
6. 消除过期的对象引用
7. 避免使用终结方法
1. 考虑用静态工厂方法代替构造器
类可以通过
[宇宙时代]四边形理论与光速飞行
comsci
从四边形理论来推论 为什么光子飞船必须获得星光信号才能够进行光速飞行?
一组星体组成星座 向空间辐射一组由复杂星光信号组成的辐射频带,按照四边形-频率假说 一组频率就代表一个时空的入口
那么这种由星光信号组成的辐射频带就代表由这些星体所控制的时空通道,该时空通道在三维空间的投影是一
ubuntu server下python脚本迁移数据
cywhoyi
pythonKettlepymysqlcx_Oracleubuntu server
因为是在Ubuntu下,所以安装python、pip、pymysql等都极其方便,sudo apt-get install pymysql,
但是在安装cx_Oracle(连接oracle的模块)出现许多问题,查阅相关资料,发现这边文章能够帮我解决,希望大家少走点弯路。http://www.tbdazhe.com/archives/602
1.安装python
2.安装pip、pymysql
Ajax正确但是请求不到值解决方案
dashuaifu
Ajaxasync
Ajax正确但是请求不到值解决方案
解决方案:1 . async: false , 2. 设置延时执行js里的ajax或者延时后台java方法!!!!!!!
例如:
$.ajax({ &
windows安装配置php+memcached
dcj3sjt126com
PHPInstallmemcache
Windows下Memcached的安装配置方法
1、将第一个包解压放某个盘下面,比如在c:\memcached。
2、在终端(也即cmd命令界面)下输入 'c:\memcached\memcached.exe -d install' 安装。
3、再输入: 'c:\memcached\memcached.exe -d start' 启动。(需要注意的: 以后memcached将作为windo
iOS开发学习路径的一些建议
dcj3sjt126com
ios
iOS论坛里有朋友要求回答帖子,帖子的标题是: 想学IOS开发高阶一点的东西,从何开始,然后我吧啦吧啦回答写了很多。既然敲了那么多字,我就把我写的回复也贴到博客里来分享,希望能对大家有帮助。欢迎大家也到帖子里讨论和分享,地址:http://bbs.csdn.net/topics/390920759
下面是我回复的内容:
结合自己情况聊下iOS学习建议,
Javascript闭包概念
fanfanlovey
JavaScript闭包
1.参考资料
http://www.jb51.net/article/24101.htm
http://blog.csdn.net/yn49782026/article/details/8549462
2.内容概述
要理解闭包,首先需要理解变量作用域问题
内部函数可以饮用外面全局变量
var n=999;
functio
yum安装mysql5.6
haisheng
mysql
1、安装http://dev.mysql.com/get/mysql-community-release-el7-5.noarch.rpm
2、yum install mysql
3、yum install mysql-server
4、vi /etc/my.cnf 添加character_set_server=utf8
po/bo/vo/dao/pojo的详介
IT_zhlp80
javaBOVODAOPOJOpo
JAVA几种对象的解释
PO:persistant object持久对象,可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作.
VO:value object值对象。通常用于业务层之间的数据传递,和PO一样也是仅仅包含数据而已。但应是抽象出的业务对象,可
java设计模式
kerryg
java设计模式
设计模式的分类:
一、 设计模式总体分为三大类:
1、创建型模式(5种):工厂方法模式,抽象工厂模式,单例模式,建造者模式,原型模式。
2、结构型模式(7种):适配器模式,装饰器模式,代理模式,外观模式,桥接模式,组合模式,享元模式。
3、行为型模式(11种):策略模式,模版方法模式,观察者模式,迭代子模式,责任链模式,命令模式,备忘录模式,状态模式,访问者
[1]CXF3.1整合Spring开发webservice——helloworld篇
木头.java
springwebserviceCXF
Spring 版本3.2.10
CXF 版本3.1.1
项目采用MAVEN组织依赖jar
我这里是有parent的pom,为了简洁明了,我直接把所有的依赖都列一起了,所以都没version,反正上面已经写了版本
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="ht
Google 工程师亲授:菜鸟开发者一定要投资的十大目标
qindongliang1922
工作感悟人生
身为软件开发者,有什么是一定得投资的? Google 软件工程师 Emanuel Saringan 整理了十项他认为必要的投资,第一项就是身体健康,英文与数学也都是必备能力吗?来看看他怎么说。(以下文字以作者第一人称撰写)) 你的健康 无疑地,软件开发者是世界上最久坐不动的职业之一。 每天连坐八到十六小时,休息时间只有一点点,绝对会让你的鲔鱼肚肆无忌惮的生长。肥胖容易扩大罹患其他疾病的风险,
linux打开最大文件数量1,048,576
tianzhihehe
clinux
File descriptors are represented by the C int type. Not using a special type is often considered odd, but is, historically, the Unix way. Each Linux process has a maximum number of files th
java语言中PO、VO、DAO、BO、POJO几种对象的解释
衞酆夼
javaVOBOPOJOpo
PO:persistant object持久对象
最形象的理解就是一个PO就是数据库中的一条记录。好处是可以把一条记录作为一个对象处理,可以方便的转为其它对象。可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作。
BO:business object业务对象
封装业务逻辑的java对象