config:invalid url donmain 微信 config:invalid url donmain解决办法,微信上传图片,js-sdk
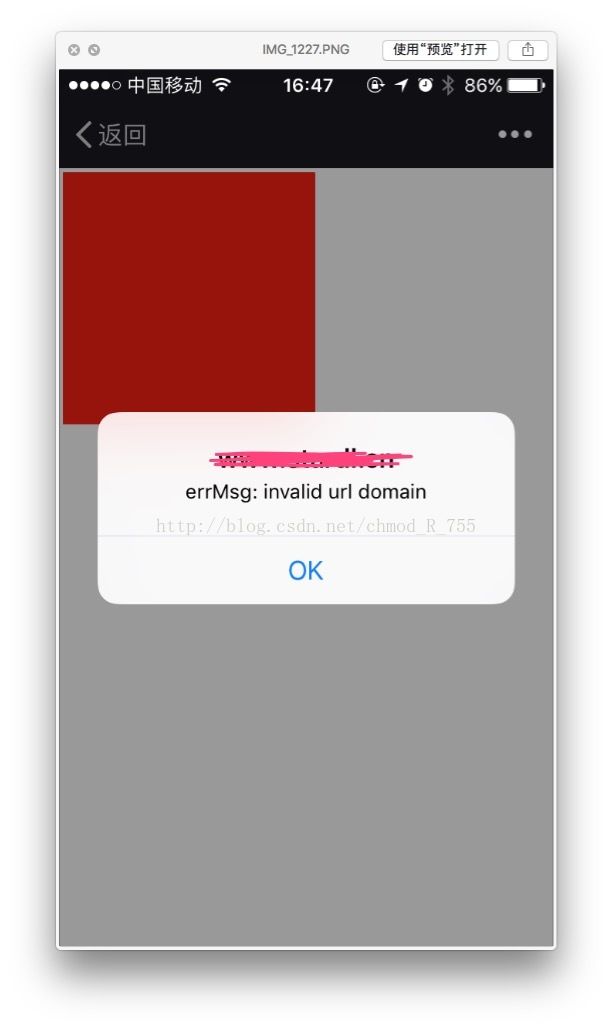
config:invalid url donmain 首先,这是一个很蛋疼很蛋疼的问题;相信你正在使用微信的某些操蛋的功能,来两张图;感受下症状,我的需求是调用图片库和相机,调用其他的功能也会出现这个类似的情况
以上就是症状,估计都挺崩溃的,如果你是第一次搞这些东西,并且没人指导那简直就是蛋疼,微信那帮孙子写的文档大家都是了解的 ,想当年我们搞个微信支付配置,按照微信的文档全公司包括一个十年工作经验的大哥都他妈没看懂。。。后来就放弃了。。。
撤了半天犊子,我们今天的需求是:调用微信公众号的相机和图片库,然后就给老子出了上面的异常。。。。。如何在公众号里面调用相机和图片库?
我们是在微信公众号里面开发
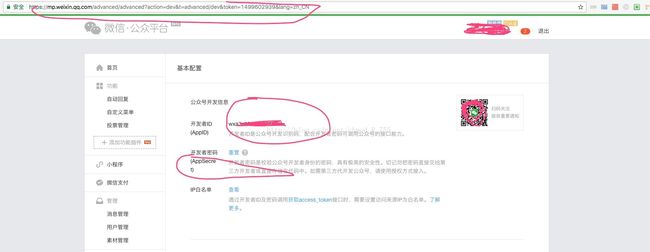
那么不管你开发啥子,AppId 和 AppSecret你一定是需要的 ,然后下一步
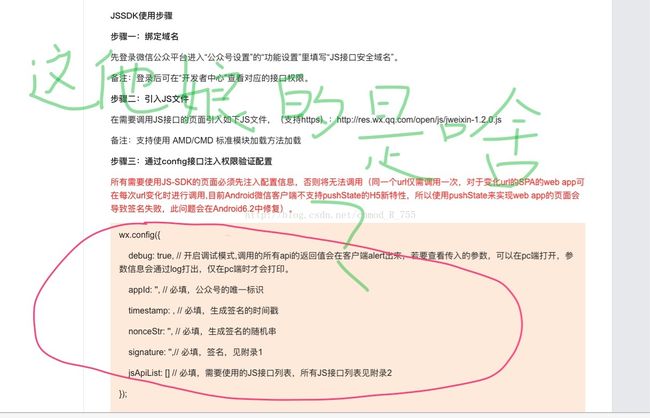
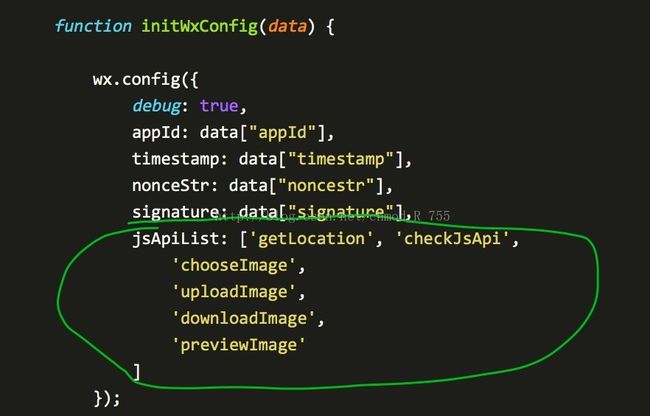
我们打开微信的文档看看,微信教我们如何上传图片。。。。。。接着来张截图
或许跟我一样有同样的疑惑, 这他娘的是啥?关键信息都他妈必填
debug:true 这个东西我们勉强还能看懂
appId:这个就是我们微信公众号的appId 可以接受
timestamp:时间戳
nonceStr:随机字符串
signature:签名
jsApiList:[] 你需要调用的 接口列表
以上几个, 一脸懵逼的往下看,发现越看越看不懂了,这些东西到底怎么组合使用了 ?到最后
我们发现有个demo,一阵窃喜
相信你已经下载下来看了一次了,但是如果相信大部分人是做前端的,而下载代码一看。。。 我擦嘞,怎么看不懂啊。。 神马幺蛾子
貌似是后端的语言,注定这个项目必须前后端一起配合才行,我们打开我们熟悉的Java或PHP
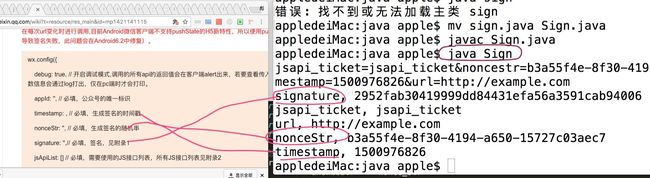
Java代码执行下,发现输出的三个字段居然是我们需要的 ,来张图看下
那么还有个问题,在前端配置这些属性了 还是后端生成了 ?显然这些数据有千丝万缕的关系,如果放在前端的话,是不可能的。。。 还有url 和 jsapi_ticket又是个神马鬼?我们现在获取这些数据需要,一个URL和一个jsapi_ticket
蛋疼了 。。这些数据我们需要在后台生成,首先来段后台代码,获取jsapi_ticket这个鬼东西 api的票,必须拿到票才能调用API,这个票怎么获取了?
1.第一步获取access_token,附上代码
/// 获取 titet之前获取token
public static String getAccessToken() {
String requestUrl = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=" + wechatAppID
+ "&secret=" + wechatAppSecret;
try {
URL object = new URL(requestUrl);
HttpURLConnection con = (HttpURLConnection) object.openConnection();
con.setDoOutput(true);
con.setDoInput(true);
con.setRequestProperty("Content-Type", "application/json");
con.setRequestProperty("Accept", "application/json");
con.setRequestMethod("GET");
OutputStreamWriter wr = new OutputStreamWriter(con.getOutputStream(), "utf-8");
wr.flush();
StringBuilder sb = new StringBuilder();
int HttpResult = con.getResponseCode();
if (HttpResult == HttpURLConnection.HTTP_OK) {
BufferedReader br = new BufferedReader(new InputStreamReader(con.getInputStream(), "utf-8"));
String line = null;
while ((line = br.readLine()) != null) {
sb.append(line + "\n");
}
br.close();
net.sf.json.JSONObject data = net.sf.json.JSONObject.fromObject(sb.toString());
return data.getString("access_token");
} else {
System.out.println(con.getResponseMessage());
}
return null;
} catch (Exception e) {
e.printStackTrace();
}
return null;
}我们把token值log下 ,到底token是个什么样子的 。。 返回7200表示正常
2.第二步通过token获取jsapi_ticket ,也就是将上面的access_token解析出来,然后当做参数传给下个接口,上代码
public static String getTiteck() {
String url = "https://api.weixin.qq.com/cgi-bin/ticket/getticket?type=jsapi&access_token=" + getAccessToken();
try {
URL object = new URL(url);
HttpURLConnection con = (HttpURLConnection) object.openConnection();
con.setDoOutput(true);
con.setDoInput(true);
con.setRequestProperty("Content-Type", "application/json");
con.setRequestProperty("Accept", "application/json");
con.setRequestMethod("GET");
OutputStreamWriter wr = new OutputStreamWriter(con.getOutputStream(), "utf-8");
wr.flush();
StringBuilder sb = new StringBuilder();
int HttpResult = con.getResponseCode();
if (HttpResult == HttpURLConnection.HTTP_OK) {
BufferedReader br = new BufferedReader(new InputStreamReader(con.getInputStream(), "utf-8"));
String line = null;
while ((line = br.readLine()) != null) {
sb.append(line + "\n");
}
br.close();
net.sf.json.JSONObject data = net.sf.json.JSONObject.fromObject(sb.toString());
return data.getString("ticket");
} else {
System.out.println(con.getResponseMessage());
}
return null;
} catch (Exception e) {
e.printStackTrace();
}
return null;
}上面的accessToken是上个方法的返回值, 异常等鬼东西就不处理了,我相信鹅厂的服务器,一般不会出异常,同样来个log
jsapi_ticket我们获取到了,但是我们发现一个问题。。。。。很蛋疼的问题,这个接口有限制调用次数
每一天限制调用十万次 ,但是这个jsapi_ticket 货在7200秒(七千二百秒 没打错)内有效,好吧,这已经不是我们讨论的范畴了,用户量大了,都他妈扯犊子,每天把十万次的调用量用完,公司早就发了,,,,(针对小公司,大公司我在此就不多说了自己知道处理,获取这玩意保存起来判断时效)
我们获取到了这货之貌似万事大吉了,但是还差一个东西url,url哪里来? 又他妈一脸懵逼了。。。。
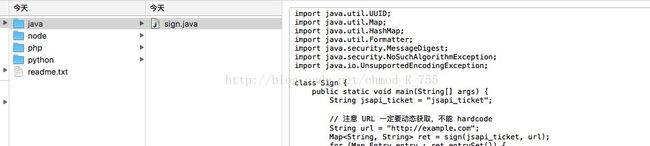
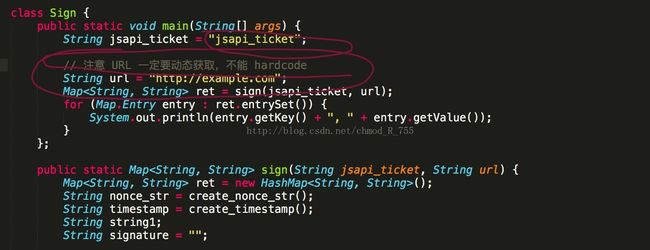
好吧,不卖关子了。。直接贴上代码吧
有以下几个地方要注意,
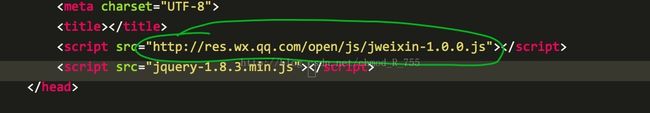
第一个:微信API的版本
微信官方提出来的版本是1.2,但是这个版本能用,尝鲜的人可以试下微信提供的版本
地址 https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115
第二个地方:就是url的值
就这样写,没错的 。。。
第三个地方:权限使用了哪些接口,这些东西微信有说明
这里就不解释了
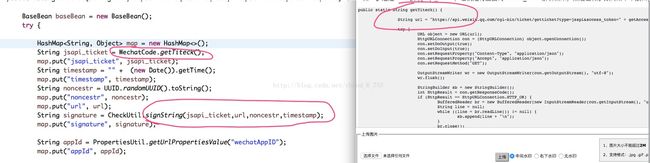
说到这里我们不难发现,调取微信的接口是这样的,前端传一个url过去然后,服务端加密处理得到指定的字符串给到前端,那么到这里了。。。 服务端代码上了 。。 首先上签名的代码
不要怀疑,来自微信官方的代码
public static String signString(String jsapi_ticket, String url,String nonce_str,String timestamp) {
Map ret = sign(jsapi_ticket, url,nonce_str,timestamp);
return ret.get("signature");
}
public static Map sign(String jsapi_ticket, String url,String nonce_str,String timestamp) {
Map ret = new HashMap();
String string1;
String signature = "";
//注意这里参数名必须全部小写,且必须有序
string1 = "jsapi_ticket=" + jsapi_ticket +
"&noncestr=" + nonce_str +
"×tamp=" + timestamp +
"&url=" + url;
System.out.println(string1);
try
{
MessageDigest crypt = MessageDigest.getInstance("SHA-1");
crypt.reset();
crypt.update(string1.getBytes("UTF-8"));
signature = byteToHex(crypt.digest());
}
catch (NoSuchAlgorithmException e)
{
e.printStackTrace();
}
catch (UnsupportedEncodingException e)
{
e.printStackTrace();
}
ret.put("url", url);
ret.put("jsapi_ticket", jsapi_ticket);
ret.put("nonceStr", nonce_str);
ret.put("timestamp", timestamp);
ret.put("signature", signature);
return ret;
}
private static String byteToHex(final byte[] hash) {
Formatter formatter = new Formatter();
for (byte b : hash)
{
formatter.format("%02x", b);
}
String result = formatter.toString();
formatter.close();
return result;
} 这是生成签名的代码,接口代码如下
@RequestMapping(value = "/getWXconfig.do")
public void getWechat(String url,HttpServletRequest request, HttpServletResponse response) throws Exception {
BaseBean baseBean = new BaseBean();
try {
HashMap map = new HashMap<>();
String jsapi_ticket = WechatCode.getTiteck();
map.put("jsapi_ticket", jsapi_ticket);
String timestamp = "" + (new Date()).getTime();
map.put("timestamp", timestamp);
String noncestr = UUID.randomUUID().toString();
map.put("noncestr", noncestr);
map.put("url", url);
String signature = CheckUtil.signString(jsapi_ticket,url,noncestr,timestamp);
map.put("signature", signature);
String appId = PropertiesUtil.getUrlPropertiesValue("wechatAppID");
map.put("appId", appId);
logger.error(map);
baseBean.setObj(map);
baseBean.setMsg("获取成功");
baseBean.setCode(BaseBean.CODE_OK);
} catch (Exception e) {
logger.warn(Common.getRequestParam(request));
logger.warn(Common.handle(e));
baseBean.setMsg(e.getLocalizedMessage());
}
String json = JSONObject.fromObject(baseBean).toString();
response.getOutputStream().write(json.getBytes("UTF-8"));} 
这两个方法上文都提到了。。。 这里就不解释了。。。。。。。。
或许到了这里。。。 我们以为万事大吉了 ,结束收工了。。。
然而,并没有。。。。。。 或许你还会有同样的感受。。。。那就是
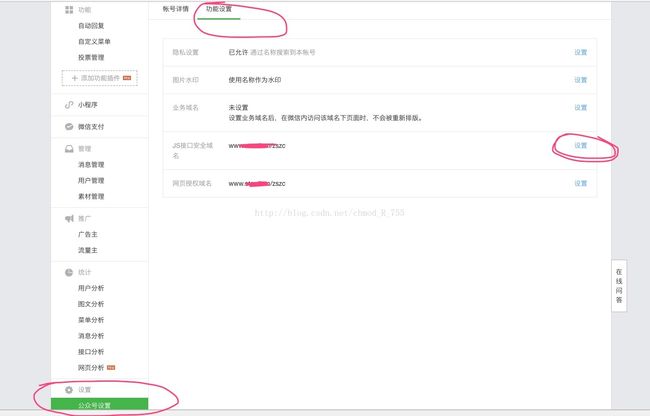
接下来才是本篇日志的精华部分 那就是配置域名
第一步。。。。。
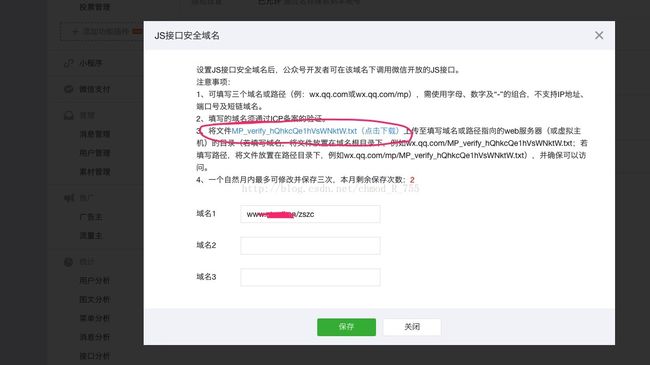
第二步。。。。
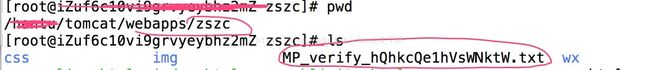
需要将这个文件下载下来,上传到服务器的zszc的这个目录下。。。。 也就是腾讯确认你的服务器作用。。。。
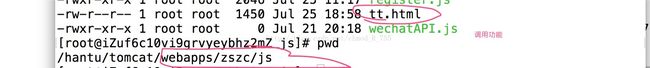
你的调用微信的页面必须在/tomcat/webapp/zszc这个目录下
配置域名成功之后。。。。 over。。。 收工。。。。。。。。。。