iPhone X UITabBarController UITabBar 适配解读
iPhone X 简直就是神一般的存在
iPhone X的分辨率是:1125 X 2436
但是iPhone X的 UIScreen bounds 却是:CGRectMake(0, 0, 375, 812)
#define isIphoneX CGRectEqualToRect([UIScreen mainScreen].bounds, CGRectMake(0, 0, 375, 812))其次是tabbar高度,在iPhone 4,5,6,7,8(plus略过)上tabbar的高度是49 ,在iPhone X 上也是49 ,不是83吗 ?? ,我们写一个包含tabbar的项目在iPhone X 上运行看下 。。
上面我们提到 iPhone X的tabbar高度是49,但是底部无效点击区域的高度是33 ,所以有点地方也说iPhone X的tabbar高度是 82 ,为什么说下面高度33 的区域是无效点击区域了 ?? 来张gif
那么这个就比较尴尬了 。。。。 虽然在iPhone X上 微信和 app store都是这个样子 ,底部有无效的区域;但是总有个别另类把无效区域变成有效区域 先来张图。。。
某宝的APP , 我们不能说某宝的APP始作俑者,但是对于展示类的APP来说屏幕区域展示多多益善,展示类APP巴不得全屏展示 。。。 或许这种展示类的APP的产品经理看到iPhone X 的淘宝 ,然后对程序猿说:跟淘宝一样,不用我说程序猿肯定脸一黑 我朝APP市场不就是 一直在模仿从未被超越吗 ?? 如何能做到跟淘宝一样了 ?? 首先我们需要把系统的tabbar搞出来,这是第一步
1.构造系统的tabbar
#import "ViewController.h"
#import "H1ViewController.h"
#import "H2ViewController.h"
#import "H3ViewController.h"
#import "H4ViewController.h"
#define isIphoneX CGRectEqualToRect([UIScreen mainScreen].bounds, CGRectMake(0, 0, 375, 812))
@interface ViewController (){
UITabBarController *viewController;
}
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
H1ViewController *h1 = [[H1ViewController alloc] init];
h1.tabBarItem.image = [UIImage imageNamed:@"1"];
h1.tabBarItem.title = @"首页";
UINavigationController *h11 = [[UINavigationController alloc] initWithRootViewController:h1];
H2ViewController *h2 = [[H2ViewController alloc] init];
h2.tabBarItem.image = [UIImage imageNamed:@"2"];
h2.tabBarItem.title = @"联系人";
UINavigationController *h22 = [[UINavigationController alloc] initWithRootViewController:h2];
H3ViewController *h3 = [[H3ViewController alloc] init];
h3.tabBarItem.image = [UIImage imageNamed:@"3"];
h3.tabBarItem.title = @"消息";
UINavigationController *h33 = [[UINavigationController alloc] initWithRootViewController:h3];
H4ViewController *h4 = [[H4ViewController alloc] init];
h4.tabBarItem.image = [UIImage imageNamed:@"4"];
h4.tabBarItem.title = @"设置";
UINavigationController *h44 = [[UINavigationController alloc] initWithRootViewController:h4];
[[UITabBar appearance] setTintColor:[UIColor colorWithRed:255 / 255.0 green:50 / 255.0 blue:50 / 255.0 alpha:1.0]];
UIView *backView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, [UIScreen mainScreen].bounds.size.width, 49)];
backView.backgroundColor = [UIColor cyanColor];
UIImageView *imageView = [[UIImageView alloc] initWithImage:[UIImage new]];
imageView.contentMode = UIViewContentModeScaleToFill;
imageView.frame = backView.frame;
[backView addSubview:imageView];
viewController = [[UITabBarController alloc] init];
viewController.viewControllers = @[h11, h22, h33, h44];
viewController.view.frame = CGRectMake(0, 0, [UIScreen mainScreen].bounds.size.width, [UIScreen mainScreen].bounds.size.height);
[viewController.tabBar setClipsToBounds:YES];
[viewController.tabBar insertSubview:backView atIndex:0];
viewController.tabBar.opaque = YES;
[self.view addSubview:viewController.view];
NSLog(@"%@",NSStringFromCGRect(viewController.tabBar.frame));
}
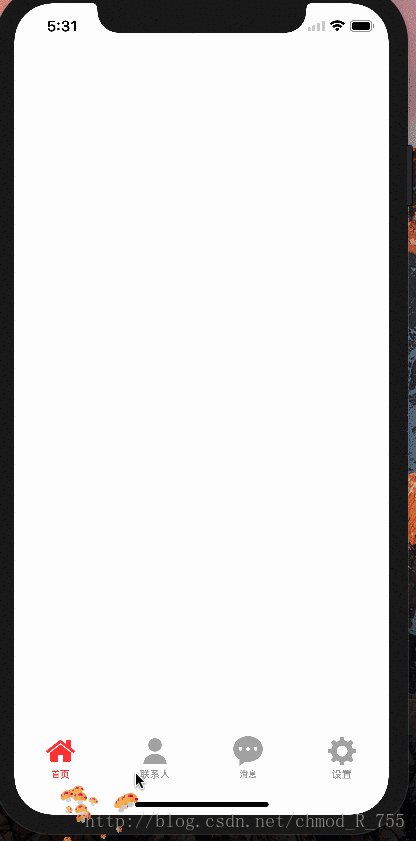
运行代码将得到 以下界面
问题来了 。。。。。 tabbar如何让它下去了 ???也就是我们需要改变tabbar的高度或坐标 ,相信很多人都改过。。。发现无效,tabbar还是那个tabbar了。。 如何改了 ??
我们需要自定义UITabBarController
.h文件
#import .m文件
#import "HBTabBarController.h"
#define isIphoneX CGRectEqualToRect([UIScreen mainScreen].bounds, CGRectMake(0, 0, 375, 812))
@interface HBTabBarController ()
@end
@implementation HBTabBarController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view.
}
-(void)viewWillLayoutSubviews{
[super viewWillLayoutSubviews];
if (isIphoneX) {
CGRect frame = self.tabBar.frame;
frame.size.height = 49;
frame.origin.y = self.view.frame.size.height - frame.size.height;
self.tabBar.frame = frame;
for (UITabBarItem *item in self.tabBar.items) {
item.imageInsets = UIEdgeInsetsMake(15,0, -15, 0);
[item setTitlePositionAdjustment:UIOffsetMake(0, 32)];
}
}
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}同样我们需要修改下 ViewController.m ,直接上代码
#import "ViewController.h"
#import "H1ViewController.h"
#import "H2ViewController.h"
#import "H3ViewController.h"
#import "H4ViewController.h"
#import "HBTabBarController.h"
//#define isIphoneX CGRectEqualToRect([UIScreen mainScreen].bounds, CGRectMake(0, 0, 375, 812))
@interface ViewController (){
HBTabBarController *viewController;
}
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
H1ViewController *h1 = [[H1ViewController alloc] init];
h1.tabBarItem.image = [UIImage imageNamed:@"1"];
h1.tabBarItem.title = @"首页";
UINavigationController *h11 = [[UINavigationController alloc] initWithRootViewController:h1];
H2ViewController *h2 = [[H2ViewController alloc] init];
h2.tabBarItem.image = [UIImage imageNamed:@"2"];
h2.tabBarItem.title = @"联系人";
UINavigationController *h22 = [[UINavigationController alloc] initWithRootViewController:h2];
H3ViewController *h3 = [[H3ViewController alloc] init];
h3.tabBarItem.image = [UIImage imageNamed:@"3"];
h3.tabBarItem.title = @"消息";
UINavigationController *h33 = [[UINavigationController alloc] initWithRootViewController:h3];
H4ViewController *h4 = [[H4ViewController alloc] init];
h4.tabBarItem.image = [UIImage imageNamed:@"4"];
h4.tabBarItem.title = @"设置";
UINavigationController *h44 = [[UINavigationController alloc] initWithRootViewController:h4];
[[UITabBar appearance] setTintColor:[UIColor colorWithRed:255 / 255.0 green:50 / 255.0 blue:50 / 255.0 alpha:1.0]];
UIView *backView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, [UIScreen mainScreen].bounds.size.width, 49)];
backView.backgroundColor = [UIColor cyanColor];
UIImageView *imageView = [[UIImageView alloc] initWithImage:[UIImage new]];
imageView.contentMode = UIViewContentModeScaleToFill;
imageView.frame = backView.frame;
[backView addSubview:imageView];
viewController = [[HBTabBarController alloc] init];
viewController.viewControllers = @[h11, h22, h33, h44];
viewController.view.frame = CGRectMake(0, 0, [UIScreen mainScreen].bounds.size.width, [UIScreen mainScreen].bounds.size.height);
[viewController.tabBar setClipsToBounds:YES];
[viewController.tabBar insertSubview:backView atIndex:0];
viewController.tabBar.opaque = YES;
[self.view addSubview:viewController.view];
NSLog(@"%@",NSStringFromCGRect(viewController.tabBar.frame));
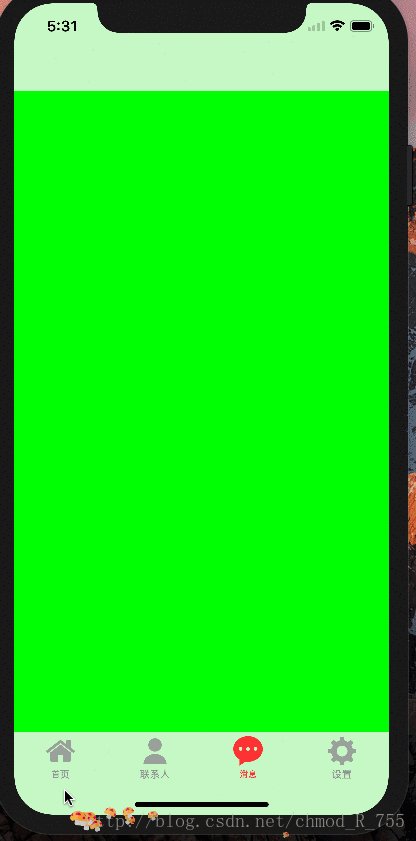
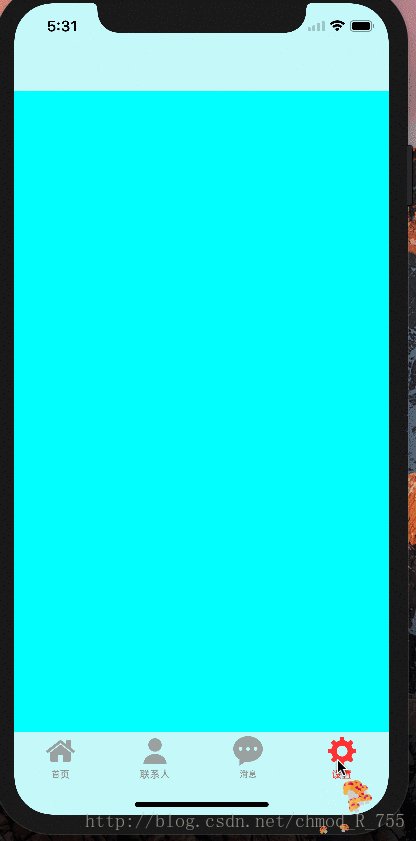
}我们把UITabBarController替换成我们自定义的HBTabBarController ,我们运行看下效果
看起来是成功了。 。。。 但是 。。。 我们点击看一看 。。
很麻烦,单击Tabbar下面的文本根本无法触发Tabbar切换 。。。。。 貌似我们点击的都是无效区域。。。。这个比较麻烦 。。。。。 那么我们怎么解决了 ? 我们知道,这种情况(Tabbar下移动,点击无法切换)只会在iPhone X上出现 ,那么在iPhone X 我们所谓的无效区域 touches 是否执行了 ?? 我们来看下
无效区域 touches 执行了 ! 那这个就好办了 。。。。
-(void)touchesBegan:(NSSet*> *)touches withEvent:(UIEvent *)event{
if (!isIphoneX) {
return;
}
NSSet *allTouches = [event allTouches]; //返回与当前接收者有关的所有的触摸对象
UITouch *touch = [allTouches anyObject]; //视图中的所有对象
UIView *v = [touch view];
if (!CGRectEqualToRect(v.frame, CGRectMake(0, 0, 375, 49))) {
return;
}
CGPoint point = [touch locationInView:v]; //返回触摸点在视图中的当前坐标
int x = point.x;
int y = point.y;
if (y>49||y<0) {
return;
}
CGFloat w = 375.0/4;
if (x>=0&&x<=w) {
viewController.selectedIndex = 0;
}else if (x>w&&x<=w*2){
viewController.selectedIndex = 1;
}else if (x>w*2&&x<=w*3){
viewController.selectedIndex = 2;
}else if (x>w*3&&x<=w*4){
viewController.selectedIndex = 3;
}
NSLog(@"touch (x, y) is (%d, %d) %@", x, y,[touch view] );
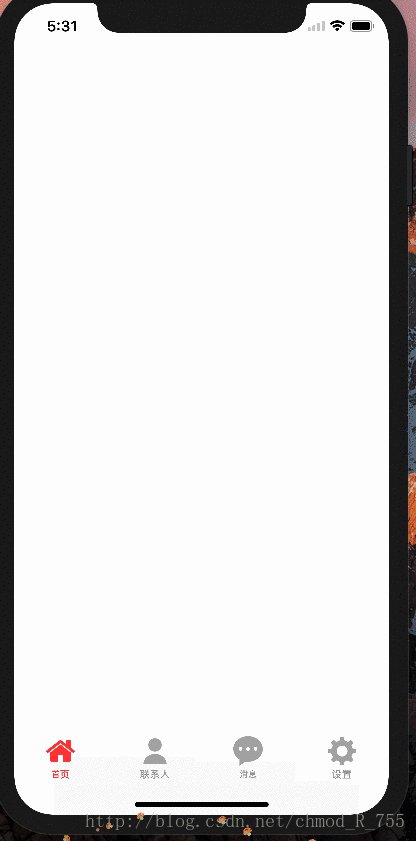
} 貌似大功告成 ,但是 。。。 有个地方有点蛋疼 。。。。
蛋疼。。 其实系统提供了去掉的方法。。。。。
-(BOOL)prefersHomeIndicatorAutoHidden{
return YES;
}那么iPhone X上面的 Tabbar 基本 介绍完了 。。。 代码下载地址
http://download.csdn.net/download/chmod_r_755/10119241