- 在 ASP.NET Core 6.0 Web API 中将 Excel 文件数据上传并保存到数据库中
csdn_aspnet
Net6.0excel数据库.Net6.0webapi
本文示例代码:https://download.csdn.net/download/hefeng_aspnet/90174856本文将探讨使用ASP.NETCoreWebAPI上传Excel文件并将其数据保存到数据库的分步过程。我们将利用NPOI库和EntityFrameworkCore来实现此功能。安装所需的库首先,我们必须从NuGet包管理器安装NPOI库:接下来,我们还将安装EntityFr
- 基于.net的新闻发布系统的设计与实现
糖果_0812
.netasp.net数据库internetc#语言
摘要:随着网络技术的发展和Internet应用的普及,互联网已成为人们获取信息的一个重要途径。而越来越多的企业和单位拥有了自己的新闻发布系统。本文主要运用ASP.NET技术框架基于C#语言制作的一个动态网站,数据库采用SQLServer。实现网站新闻的动态管理,使得对信息的管理更加及时、高效,提高了工作效率。关键词:ASP.NET;C#;新闻发布系统中图分类号:TP311.13文献标识码:A文章编
- FluentCMS:基于 ASP.NET Core 和 Blazor 技术构建的开源CMS内容管理系统
编程乐趣
asp.net开源后端
推荐一个基于ASP.NETCore和Blazor技术构建的、功能完善的开源CMS内容管理系统。01项目简介FluentCMS是一个基于强大的ASP.NETCore和创新的Blazor技术构建的现代内容管理系统(CMS)。FluentCMS设计为快速、灵活且用户友好,它不仅是一个传统的基于内容的CMS,还是一个无头(Headless)CMS,使其非常适合各种应用场景。此项目还在开发中,还有部分问题,
- C#实现的中软WebServer架构范例解析
艾古力斯
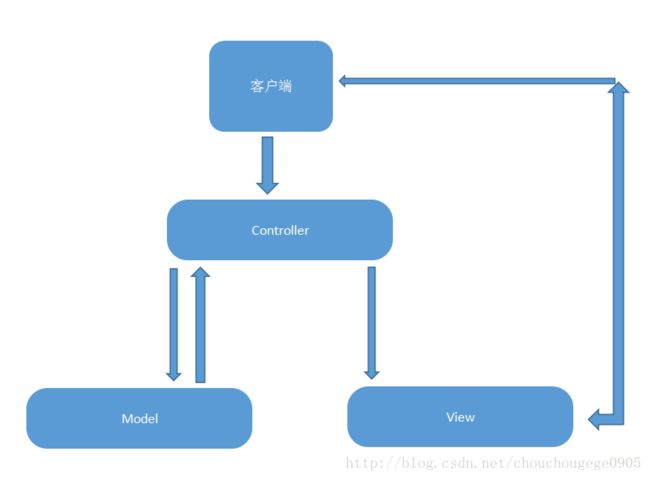
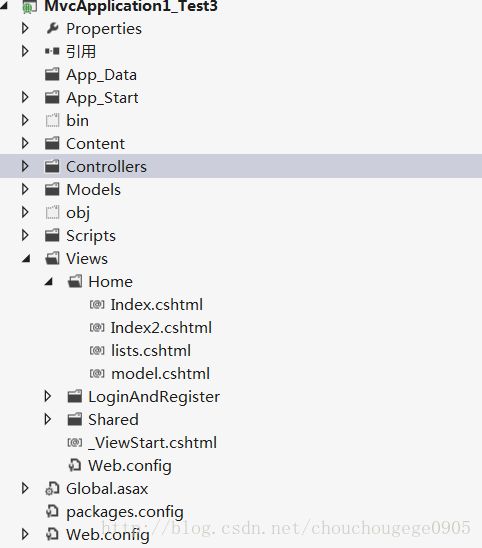
本文还有配套的精品资源,点击获取简介:本示例详细探讨了如何使用C#语言和.NET框架构建一个基于Northwind数据库的Web服务器应用程序。演示了C#在编写服务器端代码、处理HTTP请求和数据库交互中的应用,并提供了关于ASP.NET框架、路由规则和MVC设计模式的深入理解。此外,通过分析源码,开发者可以学习到代码组织、错误处理和性能优化的实践方法。1.C#语言和.NET框架在Web服务中的应
- ASP.NET Core微服务架构:从入门到精通的Ocelot实践
LaotLisp
架构asp.net微服务
微服务架构的兴起使得开发人员能够构建高度可伸缩、松耦合的应用程序。在ASP.NETCore中,Ocelot是一个流行的开源库,它提供了一个简单而强大的方式来构建和管理微服务架构。在本文中,我们将深入探讨如何使用Ocelot从基础入门,逐步实现一个完整的微服务架构。步骤1:安装Ocelot首先,我们需要在ASP.NETCore应用程序中安装Ocelot。在VisualStudio中,可以通过NuGe
- 程序员如何培养技术领导力?
借雨醉东风
管理及面试心得职场和发展
关注我,持续分享逻辑思维&管理思维&面试题;可提供大厂面试辅导、及定制化求职/在职/管理/架构辅导;推荐专栏《10天学会使用asp.net编程AI大模型》,目前已完成所有内容。一顿烧烤不到的费用,让人能紧跟时代的浪潮。从普通网站,到公众号、小程序,再到AI大模型网站。干货满满。学成后可接项目赚外快,绝对划算。不仅学会如何编程,还将学会如何将AI技术应用到实际问题中,为您的职业生涯增添一笔宝贵的财富
- 【转】ASP.NET Core 实战:基于 Jwt Token 的权限控制全揭露
GoToDinner
core
【转】https://www.cnblogs.com/danvic712/p/10331976.html?tdsourcetag=s_pcqq_aiomsgASP.NETCore实战:基于JwtToken的权限控制全揭露一、前言#在涉及到后端项目的开发中,如何实现对于用户权限的管控是需要我们首先考虑的,在实际开发过程中,我们可能会运用一些已经成熟的解决方案帮助我们实现这一功能,而在Grapefru
- ASP.NET Core JWT身份验证实战教程
司莹嫣Maude
ASP.NETCoreJWT身份验证实战教程ASPNETCore2JwtAuthenticationJwtAuthenticationwithoutASP.NETCoreIdentity项目地址:https://gitcode.com/gh_mirrors/as/ASPNETCore2JwtAuthentication项目介绍本教程基于VahidN的ASPNETCore2JwtAuthentica
- GPU介绍之GPU监控中,如何确定GPU忙碌程度
借雨醉东风
热点追踪人工智能大数据
关注我,持续分享逻辑思维&管理思维&面试题;可提供大厂面试辅导、及定制化求职/在职/管理/架构辅导;推荐专栏《10天学会使用asp.net编程AI大模型》,目前已完成所有内容。一顿烧烤不到的费用,让人能紧跟时代的浪潮。从普通网站,到公众号、小程序,再到AI大模型网站。干货满满。学成后可接项目赚外快,绝对划算。不仅学会如何编程,还将学会如何将AI技术应用到实际问题中,为您的职业生涯增添一笔宝贵的财富
- ASP.NET Core Web API 模板项目推荐
余怡桔Solomon
ASP.NETCoreWebAPI模板项目推荐aspnetcore-webapi-templateThisprojectisanWebAPIOpen-SourceBoilerplateTemplatethatincludesASP.NETCore5,WebAPIstandards,cleann-tierarchitecture,GraphQLservice,Redis,Mssql,Mongodat
- ASP.NET Core N-Tier 架构 Web API 项目教程
蓬为宜
ASP.NETCoreN-Tier架构WebAPI项目教程aspnetcore.ntier.NETCoreN-TierarchitectureWebApisampleproject.项目地址:https://gitcode.com/gh_mirrors/as/aspnetcore.ntier项目介绍ASP.NETCoreN-Tier架构WebAPI项目是一个示例项目,展示了如何使用ASP.NETC
- 学习ASP.NET Core的身份认证(基于JwtBearer的身份认证4)
gc_2299
网页编程JwtBear身份认证
本文学习并记录builder.Services.AddAuthentication().AddJwtBearer函数中配置类的主要属性及用途。AddJwtBearer函数原型如下图所示,划红线的为常用形式,主要设置JwtBearerOptions类型的常用属性或事件。 JwtBearerOptions类中的属性虽多,但从参考文献的示例来看,大多没有直接设置,主要是对TokenValidati
- 学习ASP.NET Core的身份认证(基于JwtBearer的身份认证1)
gc_2299
网页编程JWT身份认证JwtBear
本文开始学习基于JWT的身份认证基本用法,相比Cookie、Session等方式,JWT要复杂一些,除了注册认证服务之外,还需提供JWTToken的生成函数或生成类,以便在访问需授权的函数之前获取Token。参考文献1-7中大部分示例都是基于WebApi项目,本文基于Microsoft.AspNetCore.Authentication.JwtBearer包,参照参考文献中的代码,实现最简单的
- ASP.NET Core--依赖注入(DI)--在ASP.NET Core中使用依赖注入
忧郁的蛋~
C#遗忘系列.NetCore相关asp.net后端c#
一、在ASP.NETCore中实现依赖注入1.1配置依赖注入在ASP.NETCore中实现依赖注入的第一步是配置依赖注入。ASP.NETCore使用了一个称为依赖注入容器(DIContainer)的组件来管理对象之间的依赖关系。DI容器在应用程序启动时被配置,并且可以在应用程序的整个生命周期内使用。以下是配置依赖注入的基本步骤:注册服务:使用services.AddTransient()来注册一个
- 解锁新技能:Windows Forms与ASP.NET API的梦幻联动
步、步、为营
windowsasp.net后端
一、开篇引入嘿,各位开发小伙伴们!在日常开发的“战场”上,我们常常会遭遇一个棘手的难题:如何让前端应用与后端服务实现高效且稳定的交互呢?特别是在使用WindowsForms构建桌面应用程序时,这个问题尤为突出。想象一下,你精心打造了一个功能强大的WindowsForms应用,满心期待它能与后端的ASP.NETAPI顺畅“对话”,实现数据的实时获取与更新,为用户带来绝佳的体验。但现实却可能给你泼一盆
- 分享一个 ASP.NET Web Api 上传和读取 Excel的方案
代码掌控者
C#asp.netasp.netexcelc#
前言许多业务场景下需要处理和分析大量的数据,而Excel是业务人员常用的数据表格工具,因此,将Excel表格中内容上传并读取到网站,是一个很常见的功能,目前有许多成熟的开源或者商业的第三方库,比如NPOI,EPPlus,Spire.Officefor.NET等等,今天分享一个使用Magicodes.IE.Excel上传和读取Excel的方案,这是近年来一个比较受欢迎的开源的第三方库,下面我们用一个
- Vue.js结合ASP.NET Core构建用户登录与权限验证系统
眸笑丶
Vuec#npmvue.js
1.环境准备2.创建项目3.Vue配置步骤一:安装包步骤二:配置文件步骤三:页面文件4.后台配置在本教程中,我将利用VisualStudio2022的强大集成开发环境,结合Vue.js前端框架和ASP.NETCore后端框架,从头开始创建一个具备用户登录与权限验证功能的Web应用程序。我们将充分利用VisualStudio的内置工具和模板来简化开发流程。1.环境准备VisualStudio2022
- ASP.NET Core 全局异常处理
步、步、为营
asp.net后端c#
一、引言在ASP.NETCore的开发过程中,全局异常处理是保障应用程序健壮性与稳定性的关键环节。当应用程序遭遇未预料的错误时,妥善的异常处理机制不仅能够避免程序崩溃,还能为用户提供清晰、友好的反馈,同时帮助开发者快速定位和解决问题。在实际应用场景中,假设我们正在开发一个在线商城系统。当用户进行商品下单操作时,可能由于网络波动、数据库连接异常或业务逻辑错误等原因,导致订单提交失败。如果没有良好的全
- asp.net mysql 性能问题_ASP.NET性能优化小结
syhakh
asp.netmysql性能问题
一、返回多个数据集检查你的访问数据库的代码,看是否存在着要返回多次的请求。每次往返降低了你的应用程序的每秒能够响应请求的次数。通过在单个数据库请求中返回多个结果集,可以减少与数据库通信的时间,使你的系统具有扩展性,也可以减少数据库服务器响应请求的工作量。如果用动态的SQL语句来返回多个数据集,那用存储过程来替代动态的SQL语句会更好些。是否把业务逻辑写到存储过程中,这个有点争议。但是我认为,把业务
- .net 启动mysql数据库连接,ASP.NET实战002:MySQL数据库连接
CodeConjurer
.net启动mysql数据库连接
数据库管理系统数据库是用来存放数据的仓库,它拥有很大的存储空间,可以用来存放我们系统的所有数据。而数据库管理系统(DBMS)是为管理数据库而设计的系统,可以对文件中的数据进行新增、截取、更新、删除、查询、备份等操作,最主要是安全可靠、灵活高效、性能优越。目前主流的数据库管理系统有:Oracle、MySQL、SQLServer、PostgreSQL、MongoDB、DB2、Redis等,今天主要分享
- 【2025最新计算机毕业设计】基于SSM的旅游与自然保护平台【提供源码+答辩PPT+文档+项目部署】
万码堂源码
计算机毕设精品实战案例实战项目源码课程设计vue.js前端计算机毕业设计毕设项目springboot
作者简介:✌CSDN新星计划导师、Java领域优质创作者、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和学生毕业项目实战,高校老师/讲师/同行前辈交流。✌主要内容:Java项目、Python项目、前端项目、PHP、ASP.NET、人工智能与大数据、单片机开发、物联网设计与开发设计、简历模板、学习资料、面试题库、技术互助、就业指导等。业务范围:免费功能设计、开题报告、任务书
- 【源码+文档】基于SpringBoot+Vue旅游网站系统【提供源码+答辩PPT+参考文档+项目部署】
万码堂源码
实战项目源码计算机毕设精品实战案例springbootvue.js旅游
作者简介:✌CSDN新星计划导师、Java领域优质创作者、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和学生毕业项目实战,高校老师/讲师/同行前辈交流。✌主要内容:Java项目、Python项目、前端项目、PHP、ASP.NET、人工智能与大数据、单片机开发、物联网设计与开发设计、简历模板、学习资料、面试题库、技术互助、就业指导等。业务范围:免费功能设计、开题报告、任务书
- ASP.NET Core WebApi接口IP限流实践技术指南
Archy_Wang
.NETCorec#后端asp.net.netcore
在当今的Web开发中,接口的安全性和稳定性至关重要。面对恶意请求或频繁访问,我们需要采取有效的措施来保护我们的WebApi接口。IP限流是一种常见的技术手段,通过对来自同一IP地址的请求进行频率控制,可以有效地防止恶意攻击和过度消耗服务器资源。本文将详细介绍如何在.NETCoreWebApi中实现IP限流。一、IP限流概述IP限流,简单来说,就是根据客户端的IP地址,对其发出的请求进行频率控制。如
- 如何设计一款分布式数据库
借雨醉东风
热点追踪分布式
关注我,持续分享逻辑思维&管理思维&面试题;可提供大厂面试辅导、及定制化求职/在职/管理/架构辅导;推荐专栏《10天学会使用asp.net编程AI大模型》,目前已完成所有内容。一顿烧烤不到的费用,让人能紧跟时代的浪潮。从普通网站,到公众号、小程序,再到AI大模型网站。干货满满。学成后可接项目赚外快,绝对划算。不仅学会如何编程,还将学会如何将AI技术应用到实际问题中,为您的职业生涯增添一笔宝贵的财富
- ASP.NET Core - 依赖注入(四)
啊晚
ASP.NETCORE系列总结asp.net后端
ASP.NETCore-依赖注入(四)4.ASP.NETCore默认服务5.依赖注入配置变形4.ASP.NETCore默认服务之前讲了中间件,实际上一个中间件要正常进行工作,通常需要许多的服务配合进行,而中间件中的服务自然也是通过Ioc容器进行注册和注入的。前面也讲到,按照约定中间件的封装一般会提供一个User{Middleware}的扩展方法给用户使用,而服务注册中也有一个类似的约定,一般会有一
- ASP.NET Core - 配置系统之配置读取
啊晚
ASP.NETCORE系列总结microsoft.netcoreasp.net
ASP.NETCore-配置系统之配置读取1.配置读取一个应用要运行起来,往往需要读取很多的预设好的配置信息,根据约定好的信息或方式执行一定的行为。配置的本质就是软件运行的参数,在一个软件实现中需要的参数非常多,如果我们以HardCode(硬编码)的方式写在应用代码中,这样配置就会很乱,而且后续也不容易修改。乱而多,而且不容易修改,这就需要一个统一管理的地方,最常见的方式就是配置文件,这个也是开发
- ASP.NET Core--环境搭建和命令行CLI入门
sufengmarket
NETCOREasp.netcore安装cli命令行
文章目录.NETCore安装命令行dotnetrestoredotnetbuilddotnetrundotnetpackdotnetpublishdotnettest.NETCore.NETCore是开放源代码的通用开发平台(是一个“平台”),基于这个开放平台我们可以开发像ASP.NETCore应用程序,Windows10通用Windows平台(UWP),Tizen等等,而我们系列教程就是用.NE
- 分享一个基于python的电子书数据采集与可视化分析 hadoop电子书数据分析与推荐系统 spark大数据毕设项目(源码、调试、LW、开题、PPT)
计算机源码社
Python项目大数据大数据pythonhadoop计算机毕业设计选题计算机毕业设计源码数据分析spark毕设
作者:计算机源码社个人简介:本人八年开发经验,擅长Java、Python、PHP、.NET、Node.js、Android、微信小程序、爬虫、大数据、机器学习等,大家有这一块的问题可以一起交流!学习资料、程序开发、技术解答、文档报告如需要源码,可以扫取文章下方二维码联系咨询Java项目微信小程序项目Android项目Python项目PHP项目ASP.NET项目Node.js项目选题推荐项目实战|p
- 通过C# 裁剪PDF页面
Eiceblue
C#.NETPDFc#pdf开发语言visualstudio
在处理PDF文档时,有时需要精确地裁剪页面以适应特定需求,比如去除广告、背景信息或者仅仅是为了简化文档内容。本文将指导如何使用免费.NET控件通过C#实现裁剪PDF页面。免费库FreeSpire.PDFfor.NET支持在.NET(C#,VB.NET,ASP.NET,.NETCore)程序中实现创建、操作、转换和打印PDF文档等操作。可以从以下链接下载产品包后手动添加引用,或者直接通过NuGet安
- asp.net core的入门教学
21软件外包1班-庞兴南
asp.net后端
什么是ASP.NETCoreasp.netcore是一个基于HTML和ASP的动态Web开发框架,主要用于web应用程序的开发。它是一个轻量级框架,使用HTML、ASP、CSS、JavaScript等技术。它易于使用和部署,可以快速构建web应用程序。asp.netcore提供了丰富的功能,包括模板引擎、文件解析、数据处理和用户管理等。本文将介绍asp.netcore的主要功能和特点,并提供使用方
- 怎么样才能成为专业的程序员?
cocos2d-x小菜
编程PHP
如何要想成为一名专业的程序员?仅仅会写代码是不够的。从团队合作去解决问题到版本控制,你还得具备其他关键技能的工具包。当我们询问相关的专业开发人员,那些必备的关键技能都是什么的时候,下面是我们了解到的情况。
关于如何学习代码,各种声音很多,然后很多人就被误导为成为专业开发人员懂得一门编程语言就够了?!呵呵,就像其他工作一样,光会一个技能那是远远不够的。如果你想要成为
- java web开发 高并发处理
BreakingBad
javaWeb并发开发处理高
java处理高并发高负载类网站中数据库的设计方法(java教程,java处理大量数据,java高负载数据) 一:高并发高负载类网站关注点之数据库 没错,首先是数据库,这是大多数应用所面临的首个SPOF。尤其是Web2.0的应用,数据库的响应是首先要解决的。 一般来说MySQL是最常用的,可能最初是一个mysql主机,当数据增加到100万以上,那么,MySQL的效能急剧下降。常用的优化措施是M-S(
- mysql批量更新
ekian
mysql
mysql更新优化:
一版的更新的话都是采用update set的方式,但是如果需要批量更新的话,只能for循环的执行更新。或者采用executeBatch的方式,执行更新。无论哪种方式,性能都不见得多好。
三千多条的更新,需要3分多钟。
查询了批量更新的优化,有说replace into的方式,即:
replace into tableName(id,status) values
- 微软BI(3)
18289753290
微软BI SSIS
1)
Q:该列违反了完整性约束错误;已获得 OLE DB 记录。源:“Microsoft SQL Server Native Client 11.0” Hresult: 0x80004005 说明:“不能将值 NULL 插入列 'FZCHID',表 'JRB_EnterpriseCredit.dbo.QYFZCH';列不允许有 Null 值。INSERT 失败。”。
A:一般这类问题的存在是
- Java中的List
g21121
java
List是一个有序的 collection(也称为序列)。此接口的用户可以对列表中每个元素的插入位置进行精确地控制。用户可以根据元素的整数索引(在列表中的位置)访问元素,并搜索列表中的元素。
与 set 不同,列表通常允许重复
- 读书笔记
永夜-极光
读书笔记
1. K是一家加工厂,需要采购原材料,有A,B,C,D 4家供应商,其中A给出的价格最低,性价比最高,那么假如你是这家企业的采购经理,你会如何决策?
传统决策: A:100%订单 B,C,D:0%
&nbs
- centos 安装 Codeblocks
随便小屋
codeblocks
1.安装gcc,需要c和c++两部分,默认安装下,CentOS不安装编译器的,在终端输入以下命令即可yum install gccyum install gcc-c++
2.安装gtk2-devel,因为默认已经安装了正式产品需要的支持库,但是没有安装开发所需要的文档.yum install gtk2*
3. 安装wxGTK
yum search w
- 23种设计模式的形象比喻
aijuans
设计模式
1、ABSTRACT FACTORY—追MM少不了请吃饭了,麦当劳的鸡翅和肯德基的鸡翅都是MM爱吃的东西,虽然口味有所不同,但不管你带MM去麦当劳或肯德基,只管向服务员说“来四个鸡翅”就行了。麦当劳和肯德基就是生产鸡翅的Factory 工厂模式:客户类和工厂类分开。消费者任何时候需要某种产品,只需向工厂请求即可。消费者无须修改就可以接纳新产品。缺点是当产品修改时,工厂类也要做相应的修改。如:
- 开发管理 CheckLists
aoyouzi
开发管理 CheckLists
开发管理 CheckLists(23) -使项目组度过完整的生命周期
开发管理 CheckLists(22) -组织项目资源
开发管理 CheckLists(21) -控制项目的范围开发管理 CheckLists(20) -项目利益相关者责任开发管理 CheckLists(19) -选择合适的团队成员开发管理 CheckLists(18) -敏捷开发 Scrum Master 工作开发管理 C
- js实现切换
百合不是茶
JavaScript栏目切换
js主要功能之一就是实现页面的特效,窗体的切换可以减少页面的大小,被门户网站大量应用思路:
1,先将要显示的设置为display:bisible 否则设为none
2,设置栏目的id ,js获取栏目的id,如果id为Null就设置为显示
3,判断js获取的id名字;再设置是否显示
代码实现:
html代码:
<di
- 周鸿祎在360新员工入职培训上的讲话
bijian1013
感悟项目管理人生职场
这篇文章也是最近偶尔看到的,考虑到原博客发布者可能将其删除等原因,也更方便个人查找,特将原文拷贝再发布的。“学东西是为自己的,不要整天以混的姿态来跟公司博弈,就算是混,我觉得你要是能在混的时间里,收获一些别的有利于人生发展的东西,也是不错的,看你怎么把握了”,看了之后,对这句话记忆犹新。 &
- 前端Web开发的页面效果
Bill_chen
htmlWebMicrosoft
1.IE6下png图片的透明显示:
<img src="图片地址" border="0" style="Filter.Alpha(Opacity)=数值(100),style=数值(3)"/>
或在<head></head>间加一段JS代码让透明png图片正常显示。
2.<li>标
- 【JVM五】老年代垃圾回收:并发标记清理GC(CMS GC)
bit1129
垃圾回收
CMS概述
并发标记清理垃圾回收(Concurrent Mark and Sweep GC)算法的主要目标是在GC过程中,减少暂停用户线程的次数以及在不得不暂停用户线程的请夸功能,尽可能短的暂停用户线程的时间。这对于交互式应用,比如web应用来说,是非常重要的。
CMS垃圾回收针对新生代和老年代采用不同的策略。相比同吞吐量垃圾回收,它要复杂的多。吞吐量垃圾回收在执
- Struts2技术总结
白糖_
struts2
必备jar文件
早在struts2.0.*的时候,struts2的必备jar包需要如下几个:
commons-logging-*.jar Apache旗下commons项目的log日志包
freemarker-*.jar
- Jquery easyui layout应用注意事项
bozch
jquery浏览器easyuilayout
在jquery easyui中提供了easyui-layout布局,他的布局比较局限,类似java中GUI的border布局。下面对其使用注意事项作简要介绍:
如果在现有的工程中前台界面均应用了jquery easyui,那么在布局的时候最好应用jquery eaysui的layout布局,否则在表单页面(编辑、查看、添加等等)在不同的浏览器会出
- java-拷贝特殊链表:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表?
bylijinnan
java
public class CopySpecialLinkedList {
/**
* 题目:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表?
拷贝pNext指针非常容易,所以题目的难点是如何拷贝pRand指针。
假设原来链表为A1 -> A2 ->... -> An,新拷贝
- color
Chen.H
JavaScripthtmlcss
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <HTML> <HEAD>&nbs
- [信息与战争]移动通讯与网络
comsci
网络
两个坚持:手机的电池必须可以取下来
光纤不能够入户,只能够到楼宇
建议大家找这本书看看:<&
- oracle flashback query(闪回查询)
daizj
oracleflashback queryflashback table
在Oracle 10g中,Flash back家族分为以下成员:
Flashback Database
Flashback Drop
Flashback Table
Flashback Query(分Flashback Query,Flashback Version Query,Flashback Transaction Query)
下面介绍一下Flashback Drop 和Flas
- zeus持久层DAO单元测试
deng520159
单元测试
zeus代码测试正紧张进行中,但由于工作比较忙,但速度比较慢.现在已经完成读写分离单元测试了,现在把几种情况单元测试的例子发出来,希望有人能进出意见,让它走下去.
本文是zeus的dao单元测试:
1.单元测试直接上代码
package com.dengliang.zeus.webdemo.test;
import org.junit.Test;
import o
- C语言学习三printf函数和scanf函数学习
dcj3sjt126com
cprintfscanflanguage
printf函数
/*
2013年3月10日20:42:32
地点:北京潘家园
功能:
目的:
测试%x %X %#x %#X的用法
*/
# include <stdio.h>
int main(void)
{
printf("哈哈!\n"); // \n表示换行
int i = 10;
printf
- 那你为什么小时候不好好读书?
dcj3sjt126com
life
dady, 我今天捡到了十块钱, 不过我还给那个人了
good girl! 那个人有没有和你讲thank you啊
没有啦....他拉我的耳朵我才把钱还给他的, 他哪里会和我讲thank you
爸爸, 如果地上有一张5块一张10块你拿哪一张呢....
当然是拿十块的咯...
爸爸你很笨的, 你不会两张都拿
爸爸为什么上个月那个人来跟你讨钱, 你告诉他没
- iptables开放端口
Fanyucai
linuxiptables端口
1,找到配置文件
vi /etc/sysconfig/iptables
2,添加端口开放,增加一行,开放18081端口
-A INPUT -m state --state NEW -m tcp -p tcp --dport 18081 -j ACCEPT
3,保存
ESC
:wq!
4,重启服务
service iptables
- Ehcache(05)——缓存的查询
234390216
排序ehcache统计query
缓存的查询
目录
1. 使Cache可查询
1.1 基于Xml配置
1.2 基于代码的配置
2 指定可搜索的属性
2.1 可查询属性类型
2.2 &
- 通过hashset找到数组中重复的元素
jackyrong
hashset
如何在hashset中快速找到重复的元素呢?方法很多,下面是其中一个办法:
int[] array = {1,1,2,3,4,5,6,7,8,8};
Set<Integer> set = new HashSet<Integer>();
for(int i = 0
- 使用ajax和window.history.pushState无刷新改变页面内容和地址栏URL
lanrikey
history
后退时关闭当前页面
<script type="text/javascript">
jQuery(document).ready(function ($) {
if (window.history && window.history.pushState) {
- 应用程序的通信成本
netkiller.github.com
虚拟机应用服务器陈景峰netkillerneo
应用程序的通信成本
什么是通信
一个程序中两个以上功能相互传递信号或数据叫做通信。
什么是成本
这是是指时间成本与空间成本。 时间就是传递数据所花费的时间。空间是指传递过程耗费容量大小。
都有哪些通信方式
全局变量
线程间通信
共享内存
共享文件
管道
Socket
硬件(串口,USB) 等等
全局变量
全局变量是成本最低通信方法,通过设置
- 一维数组与二维数组的声明与定义
恋洁e生
二维数组一维数组定义声明初始化
/** * */ package test20111005; /** * @author FlyingFire * @date:2011-11-18 上午04:33:36 * @author :代码整理 * @introduce :一维数组与二维数组的初始化 *summary: */ public c
- Spring Mybatis独立事务配置
toknowme
mybatis
在项目中有很多地方会使用到独立事务,下面以获取主键为例
(1)修改配置文件spring-mybatis.xml <!-- 开启事务支持 --> <tx:annotation-driven transaction-manager="transactionManager" /> &n
- 更新Anadroid SDK Tooks之后,Eclipse提示No update were found
xp9802
eclipse
使用Android SDK Manager 更新了Anadroid SDK Tooks 之后,
打开eclipse提示 This Android SDK requires Android Developer Toolkit version 23.0.0 or above, 点击Check for Updates
检测一会后提示 No update were found