高频面试题之HTTP篇
文章目录
- 1 HTTP与HTTPS协议
- 2 TCP与UDP
- 3 WebSocket
- 4 HTTP请求的方式
- 5 图片URL访问后直接下载
- 6 BOM常见对象属性
- 7 http2.0
- 8 http状态码
- 8.1 告知请求结果
- 9 XSS和CSRF
- 10 Cookie和Session区别
- 11 CORS
- 12 图层
1 HTTP与HTTPS协议
参考 https://juejin.im/entry/58d7635e5c497d0057fae036#comment
HTTPS和HTTP的区别主要如下:
1、https协议需要到ca申请证书,一般免费证书较少,因而需要一定费用。
2、http是超文本传输协议,信息是明文传输,连接很简单,是无状态的;https协议是由SSL+HTTP协议构建的可进行加密传输、身份认证的网络协议,可建立一个信息安全通道,来确保数据的传输,确保网站的真实性,比http协议安全。
3、http和https使用的是完全不同的连接方式,用的端口也不一样,前者是80,后者是443。
HTTPS协议缺点:
1、页面加载时间:https握手阶段比较费时,会使页面加载时间延长50%,增加10%~20%的耗电。
2、缓存:https缓存不如http高效,会增加数据开销。
3、费用:SSL证书费用高
4、IP绑定:SSL证书需要绑定IP,不能再同一个ip上绑定多个域名,ipv4资源支持不了这种消耗。
2 TCP与UDP
参考
https://blog.csdn.net/silenceoo/article/details/77508439
https://blog.fundebug.com/2019/03/22/differences-of-tcp-and-udp/

TCP的三次握手和四次挥手?为什么?
三次握手 TCP建立连接
(1) 客户端发送连接请求,报文段包括自身数据初始序号
(2) 服务端收到后如果同意连接则会发送应答,报文段包括自身数据初始序号和确认号
(3) 客户端收到应答后还要向服务端发送确认报文。完毕后客户端和服务器都进入ESTABLISHED状态,建立成功。
四次挥手 TCP释放连接
(1) 客户端认为数据发送完成,发送连接释放请求
(2) 服务端收到后发送确认包,表示不再接收客户端发送的数据
(3) 服务端没发送完的数据还可继续发生,完毕后发送连接释放请求
(4) 客户端收到后发送确认包。该状态持续2MSL(报文段在网络中生存的时间,超时被抛弃),若没有服务端重发请求则进入CLOSED状态,服务端收到后也进入CLOSED状态
为什么不是两次握手 三次挥手
不是两次握手的原因在于避免失效报文又传送到服务器后产生错误
不是三次挥手的原因在于TCP是全双工通信,第一次轮回代表客户端没有数据发送,第二次轮回代表服务端也没有数据发送,才能断开连接
3 WebSocket
参考 http://www.ruanyifeng.com/blog/2017/05/websocket.html
websocket是什么?有什么优点?应用?
(1) HTTP有一个缺陷,就是连接只能由客户端发起,做不到服务器端主动推送。而websocket正是避免这样缺陷的一个全双工通信方式。
(2) WebSocket是HTML5中的协议,支持持久连续,http协议不支持持久性连接。
(3) WebSocket是基于Http协议的,或者说借用了Http协议来完成一部分握手,在握手阶段与Http是相同的。
其他特点包括:
(1) 建立在 TCP 协议之上,服务器端的实现比较容易。
(2) 与 HTTP 协议有着良好的兼容性。默认端口也是80和443,并且握手阶段采用 HTTP 协议,因此握手时不容易屏蔽,能通过各种 HTTP 代理服务器。
(3) 数据格式比较轻量,性能开销小,通信高效。
(4) 可以发送文本,也可以发送二进制数据。
(5) 没有同源限制,客户端可以与任意服务器通信。
(6) 协议标识符是ws(如果加密,则为wss),服务器网址就是 URL。
4 HTTP请求的方式
一共7种 针对HTTP/1.1
GET 获取资源
POST 传输实体主体
PUT 传输文件
DELETE
HEAD 获得报文首部 (HEAD和GET一样,只是不返回报文主体部分,用于确认URI的有效性及资源更新的日期时间等。)
OPTIONS 询问支持的方法
TRACE 让服务器将之前的请求环回给客户端,可以查询发送出去的数据是怎样被加工修改的 容易引起跨站追踪攻击
CONNECT 要求用隧道协议连接代理
5 图片URL访问后直接下载
服务器端 修改HTTP响应头,告诉返回的是一个文件。设置content-disposition为attachment,它是MIME协议的扩展,指示在客户端浏览或显示图片的时候弹出下载框。同时注意跨域资源共享设置Access-Control-Allow-Origin为*。
前端 设置a标签的download属性,但存在浏览器兼容性问题,而且href指向的地址必须与当前地址同源,否则会出现只能下载不能改名或者download属性失效等问题。
6 BOM常见对象属性
BOM(Browser Object Model) 是指浏览器对象模型,浏览器对象模型提供了独立于内容的、可以与浏览器窗口进行互动的对象结构。BOM由多个对象组成,其中代表浏览器窗口的Window对象是BOM的顶层对象,其他对象都是该对象的子对象。
window对象有一个特殊属性name ‘’
loaction对象 host域名 port端口 href返回/设置当前文档的URL
history对象 back() forword() go()可前进/后退
Navigator对象 userAgent返回浏览器类型、版本信息等 cookieEnabled浏览器是否支持(启用)cookie
7 http2.0
http2.0是基于1999年发布的http1.0之后的首次更新
提升了访问速度
允许多路复用 多路复用允许同时通过单一的连接发送多重请求-响应信息。改善了http1.1中浏览器客户端在同一时间针对同一域名下的请求有一定数量限制,连接数量超过限制会被阻塞
二进制分帧 http2.0将所有的传输信息分割为更小的信息或者帧,并对他们进行二进制编码
首部压缩
服务器推送 http2.0中服务器端可以在客户端某个请求之后主动推送其他资源
更安全 禁用了几百种不再安全的加密算法
8 http状态码
HTTP状态码表示客户端HTTP请求的返回结果,标记服务器端的处理是否正常、通知出现的错误等。
8.1 告知请求结果
状态码=3位数字+原因短语。数字第一位指定了响应类别,后两位无分类。响应类别有5种。
| 数字 | 类别 | 原因短语 |
|---|---|---|
| 1XX | Informational(信息) | 接收的请求正在处理 |
| 2XX | Success(成功) | 请求正常处理完毕 |
| 3XX | Redirection(重定向) | 需要进行附加操作以完成请求 |
| 4XX | Client Error(客户端错误状态) | 服务器无法处理请求 |
| 5XX | Server Error(服务器错误状态) | 服务器处理请求出错 |
400 Bad Request
(1) 请求报文存在语法错误。需要修改内容再次发送请求。比如前后端字段类型没有保持一致或者前端提交到后台的数据不是JSON字符串,没有使用JSON.stringify序列化
(2) 浏览器会像200 OK一样对待该状态码。
401 Unauthorized
(1) 表示发送的请求需要有通过HTTP认证(BASIC认证、DIGEST认证)的认证信息。若之前已进行过一次请求,则表示用户认证失败。
(2) 返回含有401的响应必须包含一个适用于被请求资源的WWW-Authenticate首部以质询用户信息。浏览器初次收到401会弹出认证用的对话窗口。
403 Forbidden
(1) 请求资源的访问被服务器拒绝了。
(2) 未获得文件系统的访问授权/从未授权的源IP试图访问等都可能是403发生的原因。
总之:401侧重身份认证,403侧重访问权限
404 Not Found
(1) 无法找到请求的资源。
(2) 或者服务器端拒绝请求并且不想说明原因。
9 XSS和CSRF
参考 https://juejin.im/post/5c6d142151882503b3271f4b#comment
XSS跨站脚本攻击,是一种代码注入攻击。攻击者通过在目标网站上注入恶意脚本,使之在用户的浏览器上运行。
分类:存储型、反射型、DOM型
三者的恶意代码存储位置分别在后端数据库,URL,后端数据库/前端存储/URL
前两者属于服务端的安全漏洞,后者触发靠的是浏览器端的DOM解析
场景:打开URL都可能发生,特别是页面跳转等。只要有数据输入的地方,就可能存在XSS危险。
防御:
(1) httpOnly:在cookie中设置HttpOnly属性后,js脚本将无法读取到cookie信息。secure:这个属性告诉浏览器仅仅在请求为https的时候发送cookie。
(2) 输入过滤:对于输入格式进行检查,比如邮箱电话等,不仅前端需要,后端也需要。
(3) 转义HTML:对尖括号、斜杠、引号等进行转义
(4) 白名单:过滤标签等
预防存储型/反射型(服务端取出恶意代码插入到响应HTML中):
改成纯前端渲染,代码和数据分开(静态页面+Ajax获取数据+DOM API更新页面)+对HTML做充分转义
预防DOM型:
避免JavaScript代码不够严谨。使用.innerHTML、.outerHTML、document.write()要小心,尽量使用.textContent、setAttribute()等方法。eval()、setTimeout()等都能把字符串作为代码运行,要确保数据可信的前提再使用。
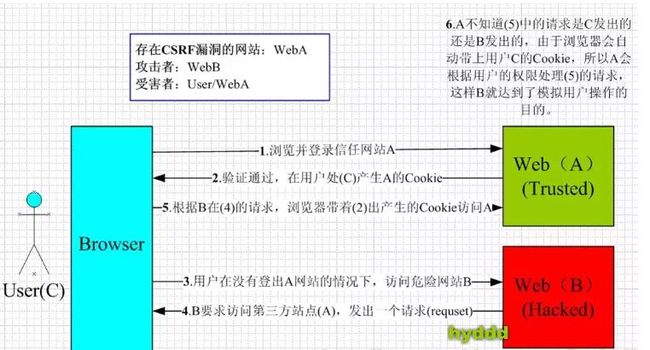
CSRF跨站请求伪造,是一种挟持用户在当前已登录的Web应用程序上执行非本意操作的攻击方法。

(1) 登录受信任网站A,并在本地生成Cookie。
(2) 在不登出A的情况下,访问危险网站B。
场景:CSRF通常是跨域的,更容易被掌控。但在可以发图的论坛和评论区,攻击可以直接在本域中进行。
防御:
(1) 验证码:强制用户和应用进行交互。
(2) token验证:服务器颁发token随机数给客户端under,发送请求时携带验证。
总结
本质上讲,XSS是代码注入问题,CSRF是HTTP问题。XSS是内容没有过滤导致的浏览器将攻击者的输入当作代码执行。CSRF则是因为浏览器在发送HTTP请求的时候自动带上cookie,而一般网站的session都存在cookie里面。(Token验证可以避免)
10 Cookie和Session区别
Cookies是服务器在本地机器上存储的小段文本并随每一个请求发送至同一个服务器。
Session机制是一种服务器端的机制,服务器使用一种类似于散列表的结构(也可能就是使用散列表)来保存信息。
简单地说,Cookies保存在客户端,Session保存在服务端
当程序需要为某个客户端的请求创建一个session时,服务器首先检查这个客户端的请求里是否已包含了一个session标识(称为session id),如果已包含则说明以前已经为此客户端创建过session,服务器就按照session id把这个session检索出来使用(检索不到,会新建一个),如果客户端请求不包含session id,则为此客户端创建一个session并且生成一个与此session相关联的session id,session id的值应该是一个既不会重复,又不容易被找到规律以仿造的字符串,这个session id将被在本次响应中返回给客户端保存。
11 CORS
CORS定义了在访问跨域资源的时候浏览器与服务器应该如何沟通,思想是使用自定义的HTTP头部让浏览器与服务器进行沟通。
浏览器:
(1) IE XDomainRequest Chrome、Firefox等 XMLHttpRequest
都是new然后定义onload(),open(),send(),XHR支持查看status、statusText属性,也支持同步。
XDR:
不发送和返回cookie,只支持GET/POST,不能访问响应头部失败则触发error事件,只能设置头部中的Content-Type字段。
跨域XHR:
不能发送和接受cookie,不能使用setRequestHeader()自定义头部,调用getAllResponseHeaders()方法返回空字符串。
(2) 自定义头部,GET/POST之外的方法,则附加额外的Origin头部,包含请求页面的源信息(协议、域名、端口)
Origin:http://www.nczonline.net
检测XHR是否支持CORS,可检测是否存在withCredentials属性,再结合检测XDR对象,就可兼顾所有浏览器了。
服务器:如果服务器认为请求可接受,就在Access-Control-Allow-Origin头部中回发相同信息,公共资源就用通配符。
XHR提交表单
xhr.setRequestHeader(‘Content-Type’,‘application/x-www-form-urlencoded’);
xhr.send(serialize(form));
12 图层
一般可以把普通文档流看作一个图层,特定属性可以生成一个新的图层,不同图层的渲染互不影响。
通常以下属性可以生成一个新的图层
(1) position:fixed
(2) video、frame标签
(3) 通过动画实现的opacity转换
(4) 3D变换:translate3D、translateZ
重绘和回流:
重绘是指当前节点需要更改外观而不会影响布局的,比如改变color。
回流是指布局或者几何属性需要改变。比如定位浮动盒子模型、改变window大小
requestAnimationFrame(callback)定义的是下次重绘之前要执行的动画
减少回流:
(1) 使用translate替代top这类偏移属性。
(2) 使用visibility:hidden替代display:none,因为后者引发了回流。
(3) 不适用table布局,可能很小的改动会引起table的重新布局。
(4) 将频繁运行的动画变成图层,图层能够阻止该节点回流影响别的元素。比如video标签。
(5) 不把DOM节点的属性值放在循环中,每次获取offsetTop会导致回流。
(6) 避免DOM层数过深。