关于富文本编辑器ueditor(php版)上传文件到阿里云OSS的简单实例
本人博客地址:a.95home.top
最近由于项目中要求图片上传到阿里云OSS,因此学习了一下。在写个人博客的时候,发现富文本编辑器的图片是存在项目目录下的,于是想了想,可否也把富文本编辑器中的图片也上传到OSS呢?因此百度了一波,发现只有jsp版本的修改方法。所以自己就学着撸了。
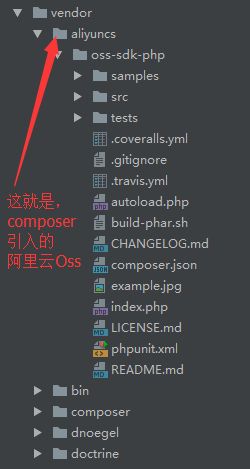
首先当然是在项目中引入阿里云OSS和富文本编辑器ueditor了,这一步,按照官方文档来就号,不在赘述。接下来就开始录代码咯!
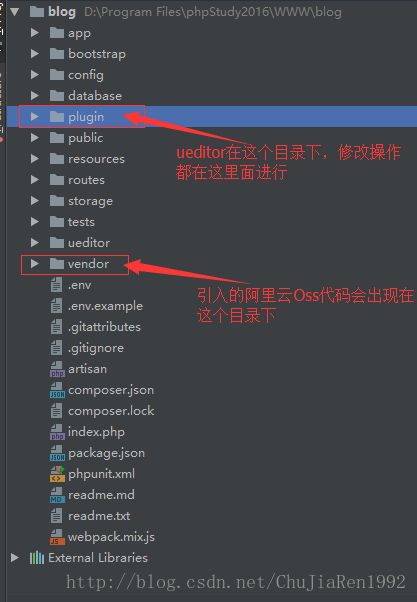
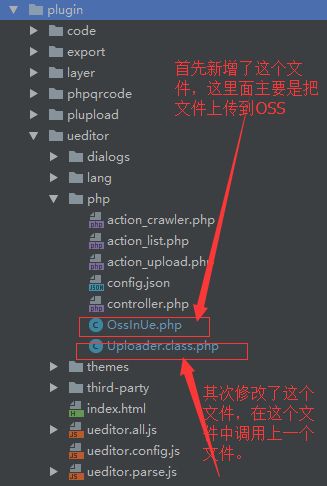
接下来,先放一张项目目录截图出来供大家参考。



下面不废话了,直接放代码。
第一步,新建文件:OssInUe.php
if (is_file(’…/…/…/vendor/autoload.php’)) {
require_once ‘…/…/…/vendor/autoload.php’;
}
use OSS\OssClient;
use OSS\Core\OssException;
/**
* Created by PhpStorm.
* User: crjy
* Date: 2017/10/13
* Time: 15:46
*/
class OssInUe{
public function __construct(){
}
function uploadToAliOSS($file,$fileType){
$entension = $fileType; //上传文件的后缀
$newName = date('YmdHis').mt_rand(100000,999999).".".$entension;//上传到oss的文件名
$accessKeyId = '你的阿里云AccessKeyId';//涉及到隐私就不放出来了
$accessKeySecret = '您的阿里云AccessKeySecret';//涉及到隐私就不放出来了
$endpoint = 'oss-cn-shenzhen.aliyuncs.com';//域名
$bucket= 'hu-first-bucket';//" <您使用的Bucket名字,注意命名规范>";
$object = $newName;//" <您使用的Object名字,注意命名规范>";
$content = $file["tmp_name"];//上传的文件
try {
$ossClient = new OssClient($accessKeyId, $accessKeySecret, $endpoint);
$ossClient->setTimeout(3600 /* seconds */);
$ossClient->setConnectTimeout(10 /* seconds */);
//$ossClient->putObject($bucket, $object, $content);
// 先把本地的example.jpg上传到指定$bucket, 命名为$object
$ossClient->uploadFile($bucket, $object, $content);
$signedUrl = $ossClient->signUrl($bucket, $object);
$path = explode('?',$signedUrl)[0];
$obj['status'] = true;
$obj['path'] = $path;
} catch (OssException $e) {
$obj['status'] = false;
$obj['path'] = "";
print $e->getMessage();
}
return $obj;
}
}
第二步,修改文件:Uploader.class.php
checkType()) {
$this->stateInfo = $this->getStateInfo("ERROR_TYPE_NOT_ALLOWED");
return;
}
/*支持阿里云OSS修改:第一处,start*/
//创建目录失败
/*if (!file_exists($dirname) && !mkdir($dirname, 0777, true)) {
$this->stateInfo = $this->getStateInfo("ERROR_CREATE_DIR");
return;
} else if (!is_writeable($dirname)) {
$this->stateInfo = $this->getStateInfo("ERROR_DIR_NOT_WRITEABLE");
return;
}*/
//移动文件
/*if (!(move_uploaded_file($file["tmp_name"], $this->filePath) && file_exists($this->filePath))) { //移动失败
$this->stateInfo = $this->getStateInfo("ERROR_FILE_MOVE");
} else { //移动成功
$this->stateInfo = $this->stateMap[0];
}*/
$ossInUe = new OssInUe();
$obj = $ossInUe->uploadToAliOSS($file,$this->fileType);
if ($obj['status'] == true){
$this->fullName = $obj['path'];
$this->stateInfo = $this->stateMap[0];
}else{
$this->stateInfo = $this->getStateInfo("ERROR_WRITE_CONTENT");
}
/*支持阿里云OSS修改:第一处,end*/
}
/**
* 处理base64编码的图片上传
* @return mixed
*/
private function upBase64()
{
$base64Data = $_POST[$this->fileField];
$img = base64_decode($base64Data);
$this->oriName = $this->config['oriName'];
$this->fileSize = strlen($img);
$this->fileType = $this->getFileExt();
$this->fullName = $this->getFullName();
$this->filePath = $this->getFilePath();
$this->fileName = $this->getFileName();
$dirname = dirname($this->filePath);
//检查文件大小是否超出限制
if (!$this->checkSize()) {
$this->stateInfo = $this->getStateInfo("ERROR_SIZE_EXCEED");
return;
}
/*支持阿里云OSS修改:第二处,start*/
/*//创建目录失败
if (!file_exists($dirname) && !mkdir($dirname, 0777, true)) {
$this->stateInfo = $this->getStateInfo("ERROR_CREATE_DIR");
return;
} else if (!is_writeable($dirname)) {
$this->stateInfo = $this->getStateInfo("ERROR_DIR_NOT_WRITEABLE");
return;
}*/
//移动文件
/*if (!(file_put_contents($this->filePath, $img) && file_exists($this->filePath))) { //移动失败
$this->stateInfo = $this->getStateInfo("ERROR_WRITE_CONTENT");
} else { //移动成功
$this->stateInfo = $this->stateMap[0];
}*/
$ossInUe = new OssInUe();
$obj = $ossInUe->uploadToAliOSS($img,$this->fileType);
if ($obj['status'] == true){
$this->fullName = $obj['path'];
$this->stateInfo = $this->stateMap[0];
}else{
$this->stateInfo = $this->getStateInfo("ERROR_WRITE_CONTENT");
}
/*支持阿里云OSS修改:第二处,end*/
}
/**
* 拉取远程图片
* @return mixed
*/
private function saveRemote()
{
/*此处未作更改,省略,主要因为字数太多了,尴尬*/
//检查文件大小是否超出限制
if (!$this->checkSize()) {
$this->stateInfo = $this->getStateInfo("ERROR_SIZE_EXCEED");
return;
}
/*支持阿里云OSS修改:第三处,start*/
/* //创建目录失败
if (!file_exists($dirname) && !mkdir($dirname, 0777, true)) {
$this->stateInfo = $this->getStateInfo("ERROR_CREATE_DIR");
return;
} else if (!is_writeable($dirname)) {
$this->stateInfo = $this->getStateInfo("ERROR_DIR_NOT_WRITEABLE");
return;
}
//移动文件
if (!(file_put_contents($this->filePath, $img) && file_exists($this->filePath))) { //移动失败
$this->stateInfo = $this->getStateInfo("ERROR_WRITE_CONTENT");
} else { //移动成功
$this->stateInfo = $this->stateMap[0];
}*/
$ossInUe = new OssInUe();
$obj = $ossInUe->uploadToAliOSS($img,$this->fileType);
if ($obj['status'] == true){
$this->fullName = $obj['path'];
$this->stateInfo = $this->stateMap[0];
}else{
$this->stateInfo = $this->getStateInfo("ERROR_WRITE_CONTENT");
}
/*支持阿里云OSS修改:第三处,start*/
}
/*此处未做更改,省略,主要因为字数太多了,尴尬*/
}
第三步,启动服务,这篇文章中的图片已经上传到阿里云OSS。完成。