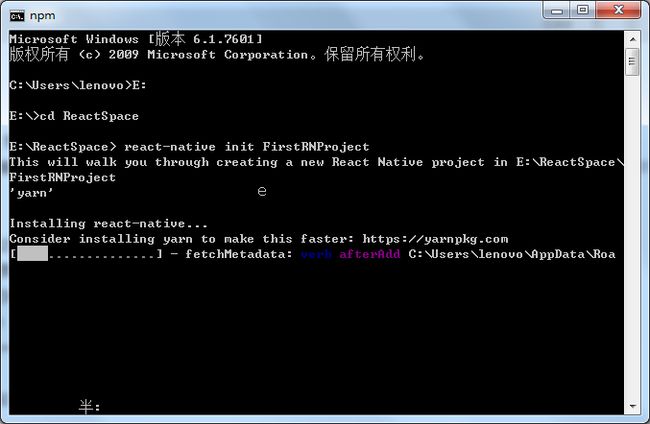
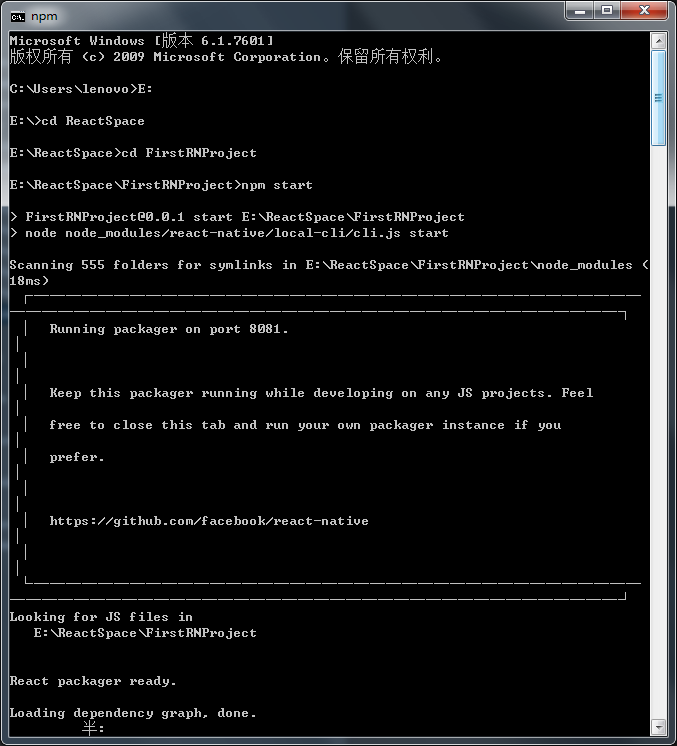
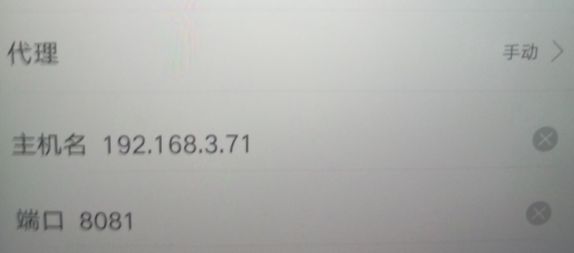
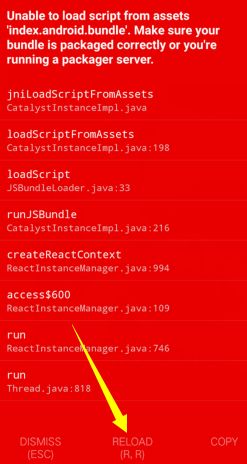
- Android端ReactNative环境搭建——上
hzulwy
reactnativereactnativeandroidreact.js
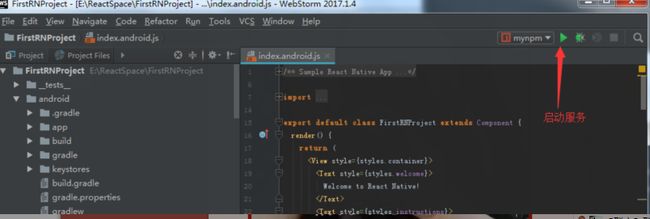
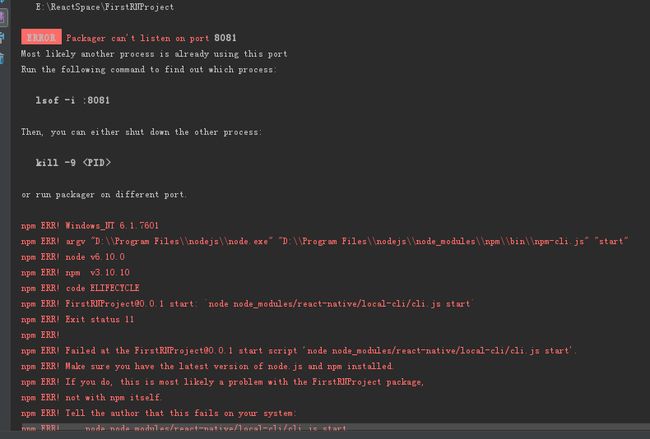
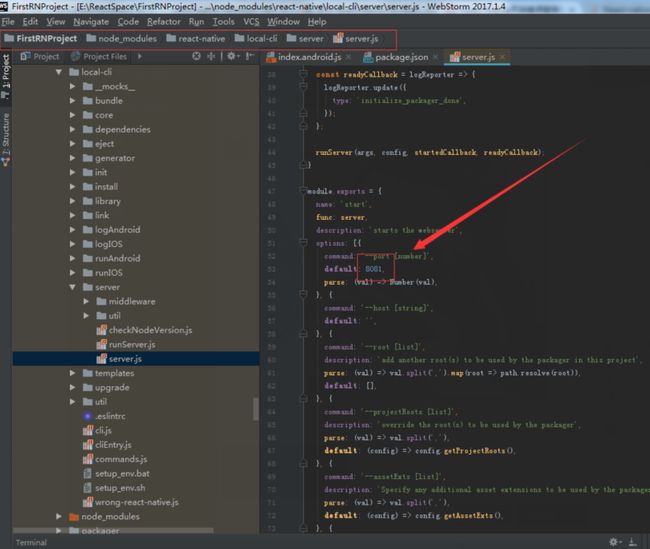
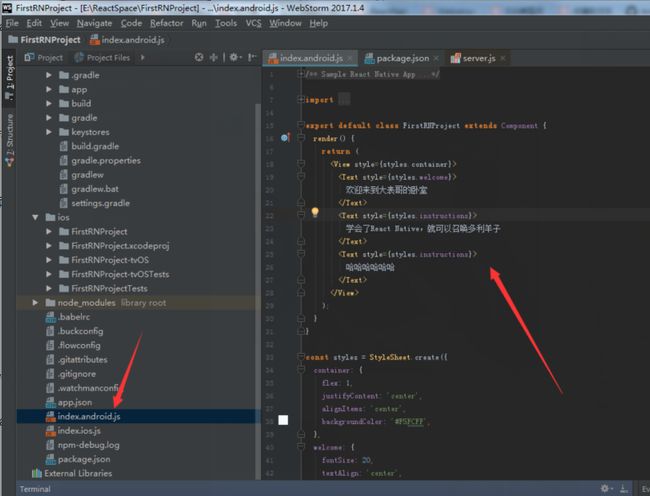
前言最近一年,因为公司业务需要,部门引入了rn这门跨段技术来开发业务需求。从去年部门大佬调研rn这个框架到现在已有超过一年的时间了。而我从当时毕业不到1年的小白成长到现在负责维护项目的Android端代码的主力。同时,自己对rn相关的技术有了不少理解。因此,想要分享一些知识点,希望可以帮助到大家。我会以一个专栏的方式述说在这一年当中使用rn开发需求遇到的困难。大家可以借鉴参考下,共同进步!!!使用
- pyspark学习rdd处理数据方法——学习记录
亭午
学习
python黑马程序员"""文件,按JSON字符串存储1.城市按销售额排名2.全部城市有哪些商品类别在售卖3.上海市有哪些商品类别在售卖"""frompysparkimportSparkConf,SparkContextimportosimportjsonos.environ['PYSPARK_PYTHON']=r"D:\anaconda\envs\py10\python.exe"#创建Spark
- React Native 迁移的阵痛
Ethan. L
ReactNative&JSreactnativereact.jsandroidios
背景由于我们的移动应用程序已经存在多年,经历了许多开发者的更替,因此变得越来越臃肿和难以维护。此外,我们团队中的Android开发人员一直很短缺,这导致我们在两个平台上的开发进度和质量存在巨大差异。因此,我们决定采用ReactNative技术,将原生工程迁移到该平台上,以提高应用程序的可维护性和整体性能。我在《ReactNative技术选型分析》中,阐述了对现有原生工程集成ReactNative的
- Android React Native应用逆向分析初探
byc6352
androidandroid
随着移动互联网时代的到来,用户在移动设备上花费的时间越来越多,不仅是因为移动设备方便携带,而且还因为层出不穷的大量应用提供为用户使用,以往在电脑上才能做的事情,现在仅靠一部手机就可以解决了。当前的移动设备厂商很多,但是被广泛使用的主流系统却只有两个,Android和iOS,因此现在大多数应用都会有两个版本,Android版本和iOS版本。然而这两种应用的开发方式却完全不同,移动客户端开发人员不得不
- PyQt和PySide的区别和比较
PgosOcaml
pyqtmfcc++
PyQt和PySide的区别和比较PyQt和PySide是两个用于创建图形用户界面(GUI)的Python库。它们都是基于Qt框架,Qt是一个跨平台的应用程序和UI开发框架。本文将介绍PyQt和PySide之间的区别和比较,并提供相应的源代码示例。开发者许可证:PyQt的开发者许可证是商业许可证,因此如果您想在商业项目中业项目中使用PyQt,您需要购买相应的许可证。而Py业项目中使用PyQt,您需
- 时序数据库QuestDB在Winform窗体应用
ryan68888
时序数据库
以下是QuestDB在Winform使用的代码://初始化privatevoidInit(){//创建数据库对象(用法和EFDappper一样通过new保证线程安全)SqlSugarClientDb=newSqlSugarClient(newConnectionConfig(){ConnectionString=“host=10.3.5.227;port=8812;username=admin;p
- 机器学习knnlearn1
XW-ABAP
机器学习机器学习人工智能
importmatplotlib.pyplotaspltimportnumpyasnpimportoperator#定义一个函数用于创建数据集defcreateDataSet():#定义特征矩阵,每个元素是一个二维坐标点,代表不同策略数据点的坐标group=np.array([[20,3],[15,5],[18,1],[5,17],[2,15],[3,20]])#定义每个数据点对应的标签,用于区分
- docker gitlab 无法访问及502错误
破解中小学~软硬件Ai(植入数学与物理)
java技术
1、dockergitlab创建dockerrun-d--namegitlab\--restartalways\-p8443:443\-p83:80\-p8822:22\-v/gitlab/config:/etc/gitlab\-v/gitlab/logs:/var/log/gitlab\-vgitlab/data:/var/opt/gitlab\gitlab/gitlab-ce:13.3.7-c
- 从头开始学C语言第三十一天——void指针和const指针
神阶平天牛魔王
c语言
void指针void指针是一种不确定数据类型的指针,可以通过强制转换类型让该指针指向任何数据类型的变量。说明形式:void*对于void指针,在没有强制转换数据类型之前,不能进行指针的算术运算#includeintmain(){inta=10;void*p;p=&a;printf("%d%d\n",a,*(int*)p);return0;}printf("%d%d\n",a,*(int*)p);这
- .net 4.0 webServices 的使用,从前端到后端,代码超全。
静静香甜
.net前端后端c#
1、创建webServices:创建之后会生成两个文件,分别是:SecurityWebService.asmx,SecurityWebService.asmx.csSecurityWebService.asmx代码:SecurityWebService.asmx.cs代码:usingNewtonsoft.Json;usingNewtonsoft.Json.Linq;usingSystem;usin
- SSLTLS加密传输与数字证书的前世今生
云来雁去
.NET源代码探案系列数字证书HTTPS加密SSL
Hi,大家好,我是飞鸿踏雪,欢迎大家关注我的博客。近来,博主经历了一次服务器迁移,本以为有Docker-Compose加持,一切应该会非常顺利,没想到最终还是在证书上栽了跟头,因为它的证书是和IP地址绑定的。对,你没听错,这个世界上还真就有这么别扭的设定,尤其是你折腾了一整天,发现你需要到一个CA服务器上去申请证书的时候,那种绝望你晓得吧?数字证书、HTTPS、SSL/TLS、加密……无数的词汇在
- Vlan初级实验
nihuhui666
网络网络协议服务器
创建VLAN,将接口加入相应vlan在trunk干道上放行vlan路由器子接口配置配置DHCP
- MATH2110 - STATISTICS 3
W_X_99515681
开发语言
TheUniversityofNottinghamSCHOOLOFMATHEMATICALSCIENCESSPRINGSEMESTERSEMESTER2025MATH2110-STATISTICS3Coursework1Deadline:3pm,Friday14/3/2025Yourneat,clearly-legiblesolutionsshouldbesubmittedelectronical
- TicTacToe Module
W_X_99515681
python开发语言
Homework2Releasev5.016/02/2025CONTENTS1TicTacToe12Contents32.1TicTacToeModule............................................32.2ReinforcementLearningPlayer.....................................62.3Require
- 网络不可达
shenmu84
网络服务器运维
导致此问题原因较多,我只针对一种情况进行讨论,如果和文中症状不同,另寻他处,或者死马当活马医(?)如需转载,标记出处症状:1.ping命令网络不可达2.ifconfig中网卡ens33看不到你的ipV4地址原因:网卡掉线了解决办法:查看网卡名称:(比如上图就是我的ens33网卡没有ipv4地址,那就是它)iplinkshow我的用这个命令关闭并开启网卡sudoifconfigdownsudoifc
- 零基础入门机器学习:用Scikit-learn实现鸢尾花分类
藍海琴泉
机器学习scikit-learn分类
适合人群:机器学习新手|数据分析爱好者|需快速展示案例的学生一、引言:为什么要学这个案例?目的:明确机器学习解决什么问题,建立学习信心。机器学习定义:让计算机从数据中自动学习规律(如分类鸢尾花品种)。为什么选鸢尾花数据集:数据量小、特征明确,适合教学演示。Scikit-learn优势:提供现成算法和工具,无需从头写数学公式。二、环境准备:5分钟快速上手目的:搭建可运行的代码环境,避免卡在工具安装环
- 46-886 Machine Learning Fundamentals
W_X_99515681
机器学习人工智能
46-886MachineLearningFundamentalsHW1Homework1Due:Sunday,March23,11:59pm•UploadyourassignmenttoCanvas(onlyonepersonperteamneedstosubmit)•Includeawriteupcontainingyouranswerstothequestionsbelow(andyourt
- Bash 脚本基础
HXQ_晴天
linuxbashchrome开发语言
一、Bash脚本基础什么是Bash脚本:Bash脚本是一种文本文件,其中包含了一系列的命令,这些命令可以被Bashshell执行。它用于自动化重复性的任务,提高工作效率。Bash脚本的基本结构:以#!/bin/bash开头,表示使用Bash解释器来执行脚本。接下来是具体的命令和操作。二、编写和运行第一个Bash脚本创建脚本文件:使用命令nanohello.sh创建名为hello.sh的文件。编写脚
- linux脚本怎么访问http,如何使用现有的tcp连接从bash脚本访问http服务器?
玲珑阁玉韦
linux脚本怎么访问http
在bashshellscipt中,我使用几个命令行工具(wget,curl,httpie)来测试我的http服务器.当使用例如curl调用GET请求,我看到tcp连接打开到我的服务器并在http通信完成后立即关闭.$curlhttp://10.5.1.1/favicon.ico-o/dev/null为了更好地测试我的服务器的保持活动行为,我想在多个http请求/响应周期中保持tcp连接打开.我可以
- SQL自学:怎么创建视图
m0_74823471
面试学习路线阿里巴巴sql数据库
在SQL中,视图是一种虚拟表,它是基于一个或多个表的查询结果集。视图并不实际存储数据,而是在每次查询时动态生成结果。一、创建视图的语法(以MySQL为例)CREATEVIEWview_nameASSELECTcolumn1,column2,...FROMtable_nameWHEREcondition;view_name:是要创建的视图的名称。column1,column2,...:要在视图中显示
- conda篇----在已有conda环境的基础上升级python包
心惠天意
condapythonjvm
conda篇----在已有conda环境的基础上升级python包原先的python版本第一步:condaupdate--all(py11)[xxx@aivrs01xxx]$condaupdate--allCollectingpackagemetadata(current_repodata.json):doneSolvingenvironment:done==>WARNING:Anewervers
- HTML实现酷炫3D相册
算法与编程之美
编程之美csshtmljscss3javascript
欢迎点击「算法与编程之美」↑关注我们!本文首发于微信公众号:"算法与编程之美",欢迎关注,及时了解更多此系列文章。欢迎加入团队圈子!与作者面对面!直接点击!目录1、创建文件目录2、调背景色3、制作3D相册4、将图片散开,围成一圈。5、绘制透明底盘6、最终效果1、创建文件目录在Hbuilder在新建一个目录,创建css和js文件。图12、调背景色在style块里面给整个页面渲染成黑色调。*{padd
- A Software as a Service (SaaS)
W_X_99515681
数据结构
IntroductionThisfinalprojectisacomprehensiveassignmentdesignedtoassessyourmasteryofwebdevelopmentconceptscoveredthroughoutthecourse.Itisasignificantundertakingthatwillrequiresubstantialtimeanddedicati
- PROG2005 TypeScript and Angular
W_X_99515681
机器学习
PROG2005Assessment2PROG2005PROGRAMMINGMOBILESYSTEMSSummaryTitleAssessment2–Programmingproject-TypeScriptandAngularTypeIndividualsubmission(NOTagroup)DueDateWeek4Mondayat11:59PMNSWtimeLengthRefertothea
- Linux部署模型报错OSError: Error no file named pytorch_model.bin, tf_model.h5, model.ckpt.index or flax_mod
dkgee
linuxpytorch运维
报错内容:OSError:Errornofilenamedpytorch_model.bin,tf_model.h5,model.ckpt.indexorflax_model.msgpackfoundindirectory主要原因是transformer版本不对,需要升级pipinstall--upgradehuggingface_hubpipinstalltransformers[torch]其
- 解决loguru在multiprocessing并发场景下子线程日志无法记录到文件问题
dkgee
python开发语言
logger对象在创建时必须从父进程传递给子进程才能记录日志,有两种传递方式:第一种:通过类定义一个日志变量,然后外部传入logger对象来记录日志。#workers_a.pyclassWorker:_logger=None@staticmethoddefset_logger(logger_):Worker._logger=logger_defwork(self,x):self._logger.i
- 如何在 Bash 中不依赖 curl 或 wget 发出 HTTP 请求并实现文件传输——/dev/tcp的妙用
vortex5
bashhttptcp/ip
1.前言在Bash脚本编程中,发送HTTP请求通常依赖于像curl或wget这样的外部工具。然而,Bash本身隐藏着一个鲜为人知的功能:通过内置的/dev/tcp或/dev/udp伪设备,可以直接与网络进行交互,而无需额外安装任何工具。这个特性最初由KornShell(ksh)引入,后来被Bash继承,其设计初衷是为了方便用户通过网络发送数据,例如生成报告或执行简单的网络操作。然而,这个功能也因其
- pythontype函数使用_Python astype(np.float)函数使用方法解析
weixin_39870238
pythontype函数使用
Pythonastype(np.float)函数使用方法解析我的数据库如图结构我取了其中的nameagenr,做成array,只要所取数据存在str型,那么取出的数据,全部转化为str型,也就是array阵列的元素全是str,不管数据库定义的是不是int型。那么问题来了,取出的数据代入公式进行计算的时候,就会类型不符,这是就用到astype(np.float)代码如下importpymysqlim
- Sklearn.model_selection.GridSearchCV
kakak_
MachineLearning
sklearn.model_selection.GridSearchCV具体在scikit-learn中,主要是使用网格搜索,即GridSearchCV类。estimator:即调整的模型param_grid:即要调参的参数列表,以dict呈现。cv:S折交叉验证的折数,即将训练集分成多少份来进行交叉验证。默认是3,。如果样本较多的话,可以适度增大cv的值。scoring:评价标准。获取最好的模型
- 【机器学习】机器学习四大分类
藓类少女
机器学习机器学习分类人工智能
机器学习的方法主要可以分为四大类,根据学习方式和数据标注情况进行分类:1.监督学习(SupervisedLearning)特点:有标注数据(即训练数据有明确的输入(X)和输出(Y))。学习目标是找到一个映射(f(X)\approxY)。适用于分类和回归问题。主要算法:分类(Classification):逻辑回归(LogisticRegression)支持向量机(SVM)朴素贝叶斯(NaïveBa
- Algorithm
香水浓
javaAlgorithm
冒泡排序
public static void sort(Integer[] param) {
for (int i = param.length - 1; i > 0; i--) {
for (int j = 0; j < i; j++) {
int current = param[j];
int next = param[j + 1];
- mongoDB 复杂查询表达式
开窍的石头
mongodb
1:count
Pg: db.user.find().count();
统计多少条数据
2:不等于$ne
Pg: db.user.find({_id:{$ne:3}},{name:1,sex:1,_id:0});
查询id不等于3的数据。
3:大于$gt $gte(大于等于)
&n
- Jboss Java heap space异常解决方法, jboss OutOfMemoryError : PermGen space
0624chenhong
jvmjboss
转自
http://blog.csdn.net/zou274/article/details/5552630
解决办法:
window->preferences->java->installed jres->edit jre
把default vm arguments 的参数设为-Xms64m -Xmx512m
----------------
- 文件上传 下载 解析 相对路径
不懂事的小屁孩
文件上传
有点坑吧,弄这么一个简单的东西弄了一天多,身边还有大神指导着,网上各种百度着。
下面总结一下遇到的问题:
文件上传,在页面上传的时候,不要想着去操作绝对路径,浏览器会对客户端的信息进行保护,避免用户信息收到攻击。
在上传图片,或者文件时,使用form表单来操作。
前台通过form表单传输一个流到后台,而不是ajax传递参数到后台,代码如下:
<form action=&
- 怎么实现qq空间批量点赞
换个号韩国红果果
qq
纯粹为了好玩!!
逻辑很简单
1 打开浏览器console;输入以下代码。
先上添加赞的代码
var tools={};
//添加所有赞
function init(){
document.body.scrollTop=10000;
setTimeout(function(){document.body.scrollTop=0;},2000);//加
- 判断是否为中文
灵静志远
中文
方法一:
public class Zhidao {
public static void main(String args[]) {
String s = "sdf灭礌 kjl d{';\fdsjlk是";
int n=0;
for(int i=0; i<s.length(); i++) {
n = (int)s.charAt(i);
if((
- 一个电话面试后总结
a-john
面试
今天,接了一个电话面试,对于还是初学者的我来说,紧张了半天。
面试的问题分了层次,对于一类问题,由简到难。自己觉得回答不好的地方作了一下总结:
在谈到集合类的时候,举几个常用的集合类,想都没想,直接说了list,map。
然后对list和map分别举几个类型:
list方面:ArrayList,LinkedList。在谈到他们的区别时,愣住了
- MSSQL中Escape转义的使用
aijuans
MSSQL
IF OBJECT_ID('tempdb..#ABC') is not null
drop table tempdb..#ABC
create table #ABC
(
PATHNAME NVARCHAR(50)
)
insert into #ABC
SELECT N'/ABCDEFGHI'
UNION ALL SELECT N'/ABCDGAFGASASSDFA'
UNION ALL
- 一个简单的存储过程
asialee
mysql存储过程构造数据批量插入
今天要批量的生成一批测试数据,其中中间有部分数据是变化的,本来想写个程序来生成的,后来想到存储过程就可以搞定,所以随手写了一个,记录在此:
DELIMITER $$
DROP PROCEDURE IF EXISTS inse
- annot convert from HomeFragment_1 to Fragment
百合不是茶
android导包错误
创建了几个类继承Fragment, 需要将创建的类存储在ArrayList<Fragment>中; 出现不能将new 出来的对象放到队列中,原因很简单;
创建类时引入包是:import android.app.Fragment;
创建队列和对象时使用的包是:import android.support.v4.ap
- Weblogic10两种修改端口的方法
bijian1013
weblogic端口号配置管理config.xml
一.进入控制台进行修改 1.进入控制台: http://127.0.0.1:7001/console 2.展开左边树菜单 域结构->环境->服务器-->点击AdminServer(管理) &
- mysql 操作指令
征客丶
mysql
一、连接mysql
进入 mysql 的安装目录;
$ bin/mysql -p [host IP 如果是登录本地的mysql 可以不写 -p 直接 -u] -u [userName] -p
输入密码,回车,接连;
二、权限操作[如果你很了解mysql数据库后,你可以直接去修改系统表,然后用 mysql> flush privileges; 指令让权限生效]
1、赋权
mys
- 【Hive一】Hive入门
bit1129
hive
Hive安装与配置
Hive的运行需要依赖于Hadoop,因此需要首先安装Hadoop2.5.2,并且Hive的启动前需要首先启动Hadoop。
Hive安装和配置的步骤
1. 从如下地址下载Hive0.14.0
http://mirror.bit.edu.cn/apache/hive/
2.解压hive,在系统变
- ajax 三种提交请求的方法
BlueSkator
Ajaxjqery
1、ajax 提交请求
$.ajax({
type:"post",
url : "${ctx}/front/Hotel/getAllHotelByAjax.do",
dataType : "json",
success : function(result) {
try {
for(v
- mongodb开发环境下的搭建入门
braveCS
运维
linux下安装mongodb
1)官网下载mongodb-linux-x86_64-rhel62-3.0.4.gz
2)linux 解压
gzip -d mongodb-linux-x86_64-rhel62-3.0.4.gz;
mv mongodb-linux-x86_64-rhel62-3.0.4 mongodb-linux-x86_64-rhel62-
- 编程之美-最短摘要的生成
bylijinnan
java数据结构算法编程之美
import java.util.HashMap;
import java.util.Map;
import java.util.Map.Entry;
public class ShortestAbstract {
/**
* 编程之美 最短摘要的生成
* 扫描过程始终保持一个[pBegin,pEnd]的range,初始化确保[pBegin,pEnd]的ran
- json数据解析及typeof
chengxuyuancsdn
jstypeofjson解析
// json格式
var people='{"authors": [{"firstName": "AAA","lastName": "BBB"},'
+' {"firstName": "CCC&
- 流程系统设计的层次和目标
comsci
设计模式数据结构sql框架脚本
流程系统设计的层次和目标
- RMAN List和report 命令
daizj
oraclelistreportrman
LIST 命令
使用RMAN LIST 命令显示有关资料档案库中记录的备份集、代理副本和映像副本的
信息。使用此命令可列出:
• RMAN 资料档案库中状态不是AVAILABLE 的备份和副本
• 可用的且可以用于还原操作的数据文件备份和副本
• 备份集和副本,其中包含指定数据文件列表或指定表空间的备份
• 包含指定名称或范围的所有归档日志备份的备份集和副本
• 由标记、完成时间、可
- 二叉树:红黑树
dieslrae
二叉树
红黑树是一种自平衡的二叉树,它的查找,插入,删除操作时间复杂度皆为O(logN),不会出现普通二叉搜索树在最差情况时时间复杂度会变为O(N)的问题.
红黑树必须遵循红黑规则,规则如下
1、每个节点不是红就是黑。 2、根总是黑的 &
- C语言homework3,7个小题目的代码
dcj3sjt126com
c
1、打印100以内的所有奇数。
# include <stdio.h>
int main(void)
{
int i;
for (i=1; i<=100; i++)
{
if (i%2 != 0)
printf("%d ", i);
}
return 0;
}
2、从键盘上输入10个整数,
- 自定义按钮, 图片在上, 文字在下, 居中显示
dcj3sjt126com
自定义
#import <UIKit/UIKit.h>
@interface MyButton : UIButton
-(void)setFrame:(CGRect)frame ImageName:(NSString*)imageName Target:(id)target Action:(SEL)action Title:(NSString*)title Font:(CGFloa
- MySQL查询语句练习题,测试足够用了
flyvszhb
sqlmysql
http://blog.sina.com.cn/s/blog_767d65530101861c.html
1.创建student和score表
CREATE TABLE student (
id INT(10) NOT NULL UNIQUE PRIMARY KEY ,
name VARCHAR
- 转:MyBatis Generator 详解
happyqing
mybatis
MyBatis Generator 详解
http://blog.csdn.net/isea533/article/details/42102297
MyBatis Generator详解
http://git.oschina.net/free/Mybatis_Utils/blob/master/MybatisGeneator/MybatisGeneator.
- 让程序员少走弯路的14个忠告
jingjing0907
工作计划学习
无论是谁,在刚进入某个领域之时,有再大的雄心壮志也敌不过眼前的迷茫:不知道应该怎么做,不知道应该做什么。下面是一名软件开发人员所学到的经验,希望能对大家有所帮助
1.不要害怕在工作中学习。
只要有电脑,就可以通过电子阅读器阅读报纸和大多数书籍。如果你只是做好自己的本职工作以及分配的任务,那是学不到很多东西的。如果你盲目地要求更多的工作,也是不可能提升自己的。放
- nginx和NetScaler区别
流浪鱼
nginx
NetScaler是一个完整的包含操作系统和应用交付功能的产品,Nginx并不包含操作系统,在处理连接方面,需要依赖于操作系统,所以在并发连接数方面和防DoS攻击方面,Nginx不具备优势。
2.易用性方面差别也比较大。Nginx对管理员的水平要求比较高,参数比较多,不确定性给运营带来隐患。在NetScaler常见的配置如健康检查,HA等,在Nginx上的配置的实现相对复杂。
3.策略灵活度方
- 第11章 动画效果(下)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- FAQ - SAP BW BO roadmap
blueoxygen
BOBW
http://www.sdn.sap.com/irj/boc/business-objects-for-sap-faq
Besides, I care that how to integrate tightly.
By the way, for BW consultants, please just focus on Query Designer which i
- 关于java堆内存溢出的几种情况
tomcat_oracle
javajvmjdkthread
【情况一】:
java.lang.OutOfMemoryError: Java heap space:这种是java堆内存不够,一个原因是真不够,另一个原因是程序中有死循环; 如果是java堆内存不够的话,可以通过调整JVM下面的配置来解决: <jvm-arg>-Xms3062m</jvm-arg> <jvm-arg>-Xmx
- Manifest.permission_group权限组
阿尔萨斯
Permission
结构
继承关系
public static final class Manifest.permission_group extends Object
java.lang.Object
android. Manifest.permission_group 常量
ACCOUNTS 直接通过统计管理器访问管理的统计
COST_MONEY可以用来让用户花钱但不需要通过与他们直接牵涉的权限
D