WebGIS实战系列 一、环境准备
文章目录
- 前言
- 1. 加载地图
前言
近期会在博客发布一系列有关WebGIS的实战课程,技术栈:vue全家桶+arcgis Server+arcgis API 3.x+asp.net实现一个简单的城市供水管网系统。
前置知识准备:
es6语法node的简单安装包vue、vue-cli 3.0、vuex,vue-router,以及elementUI框架axiosasp net mvc框架(后台可能会使用koa2)arcgis SOE开发扩展arcgis server功能arcgis的简单操作:发布地图服务,矢量化地图等等。arcgis sde for postgresql安装ThreeJS实现三维管道展示
我的环境是
arcgis 10.2版本的,大家也可以进行安装。
可以补充一下这些知识,我也会在博客里面写有关代码的说明。
1. 加载地图
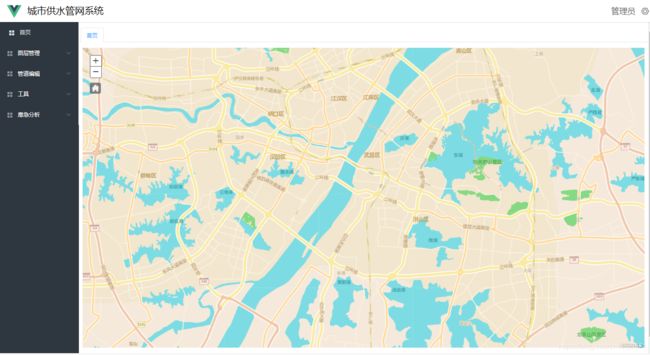
首先使用vue-cli创建一个项目,我是使用element UI进行搭建项目的整体框架,界面如下,代码我会上传到我的github上面

esri推出了一个非dojo框架加载地图的一个包esri-loader,我们可以查看 https://github.com/Esri/esri-loader ,按照提示的步骤进行操作,首先输入命令:npm install --save esri-loader进行安装,然后在main.js入口引用esri-loader:
import { loadScript } from 'esri-loader'
const options = {
url: 'https://js.arcgis.com/3.23/',
}
//加载脚本
loadScript(options)
然后在我们加载地图的组件中进行加载地图操作:
import { loadModules } from 'esri-loader';
export default {
mounted () {
this.initMap()
},
methods: {
initMap () {
loadModules(['esri/map', 'esri/dijit/HomeButton', 'esri/layers/ArcGISTiledMapServiceLayer'])
.then(([Map, HomeButton, ArcGISTiledMapServiceLayer]) => {
// 创建地图以及配置参数
const map = new Map(this.$refs.map, {
center: [114.3, 30.51667],
zoom: 12,
})
// 实例化home按钮
const button = new HomeButton({
map
}, this.$refs.button)
// 启用按钮
button.startup()
let basemapurl="http://cache1.arcgisonline.cn/arcgis/rest/services/ChinaOnlineStreetWarm/MapServer";
let graybasemap = new ArcGISTiledMapServiceLayer(basemapurl);
// 加载地图
map.addLayer(graybasemap);
})
.catch(err => {
console.log(err)
})
}
}
}