初遇---富文本编辑器
本章节主要了解的是----富文本编辑器
富文本编辑器(Rich Text Editor),简称RTE 可内嵌于浏览器 ;一般在编辑博客、用户交互方面用的比较多 ;富文本与普通文本区别:前者像写字板,后者只是个记事本
今天我们所使用的是百度富文本编辑器Ueditor
在开始操作之前,我们需要思考一个问题:前台Form和普通不上传的form的区别?
A)文件上传,必须加一个属性:enctype = ‘multipart/form-data’
B)form表单提交时要使用流技术通讯
C)提交方式为POST,并且有属性- enctype = ‘multipart/form-data’,就是以字节方式解析
下面就开始代码操作吧
(1) 首先提交页面,得写东西吧 创一个html文件

关于
此处有链接详解: https://www.cnblogs.com/answercard/p/3710676.html
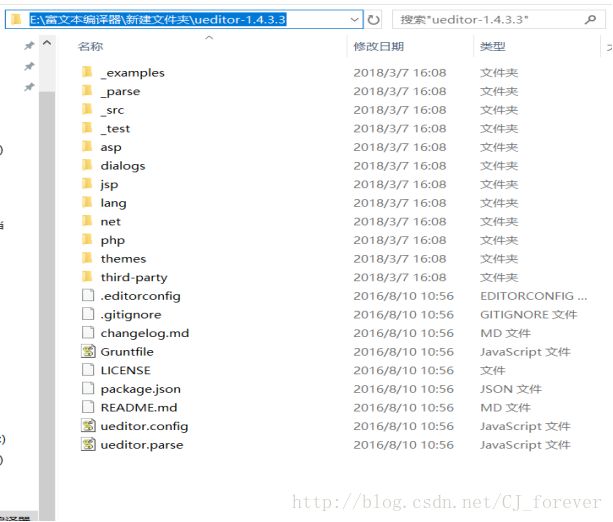
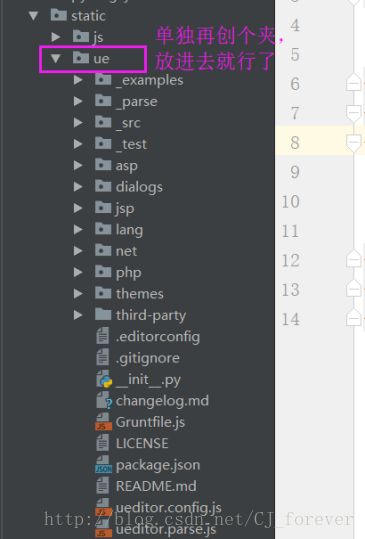
要使用富文本编辑器,前提是你得有它的一系列文件,所以在操作之前,先将富文本文件夹下文件全部COPY,放置在static文件夹下
放到这里就行了

(2)这一步,就是一些配置的操作
路径配置:找到examples(示例)文件夹下,名叫index的文件

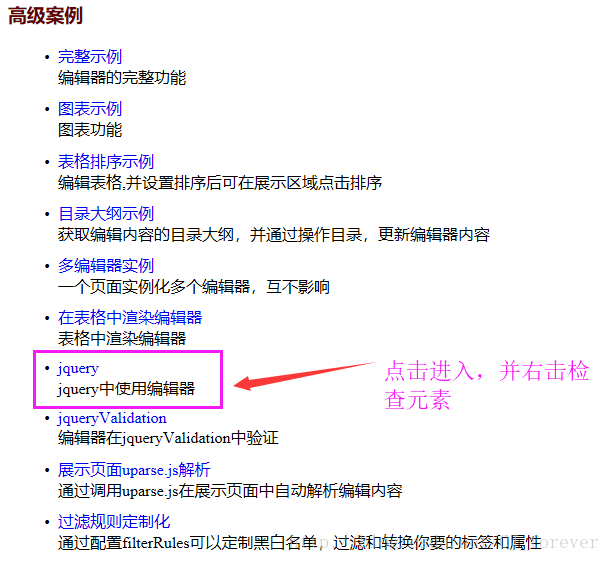
点击进入,去高级案例里,找到jquery
可以看到标签里的
你可能感兴趣的:(初遇---富文本编辑器)
- 蒙特卡罗树搜索算法依赖游戏树,也就是游戏的状态空间和可选动作的构成。游戏树是游戏设计者为了实现对战或博弈的目的
AI天才研究院
Python实战自然语言处理人工智能语言模型编程实践开发语言架构设计
作者:禅与计算机程序设计艺术1.简介20世纪末到21世纪初,计算机科学和互联网科技迅速发展。在这些新兴领域中,蒙特卡罗方法是一个显著的研究热点。蒙特卡罗方法源自物理学和数学领域,其目的是模拟物理系统的随机运动,从而解决很多数学、物理等领域的问题。蒙特卡loor方法被广泛应用于各类模拟、预测、优化、控制等领域。在计算机领域,蒙特卡罗方法也扮演了重要角色。现如今,计算性能已经足够强大,人们可以轻松地进
- 从一名剪辑师的自白:那些年,我们一起追过的帧
程序员
从一名剪辑师的自白:那些年,我们一起追过的帧记得那时,我总是在深夜的编辑室里,盯着显示器一遍又一遍地调整时间轴。每一帧的细微变化,都牵动着我的神经。现在回想起来,那些熬夜的时光,既苦涩又甜蜜。时光机里的记忆碎片还记得第一次接触剪辑软件时的手足无措,像个初入厨房的学徒,面对满屏的按钮和快捷键一筹莫展。那时的我,还不知道这个行业会带给我怎样的人生体验。从生涩到熟练,从模仿到创新,一路走来,剪辑教会我的
- 推荐一款免费开源、电脑C盘空间清理等功能强大的系统维护工具的工具--Dism++
小李独爱秋
开源缓存生活7-zip
一、Dism++是什么?Dism++是一款基于Windows底层CBS(ComponentBasedServicing)开发的系统管理工具,提供图形化界面(GUI),无需依赖微软自带的DISM命令行工具即可实现更底层的系统操作。它由初雨团队开发,以免费开源、无广告、轻量级为核心特点,支持WindowsVista至Windows11全版本系统。无论是系统优化、垃圾清理,还是映像编辑、驱动管理,Dis
- 进入Tokio的异步世界
lipicoder
rust开发语言后端
Tokio是一个基于Rust语言开发的异步运行时。初接触的开发者可能会存在两个疑问,为什么要异步,什么要基于Rust来做异步?简单的说,异步更符合计算机的运行机制,能够更大的发挥计算能力。当然,这个是针对IO密集型的任务。如果是CPU密集型的,长耗时的纯计算,那还是同步机制好从通常的场景来看,大部分的应用都是IO密集型的。长耗时的纯CPU计算只需要写一个脚本跑就可以了,比较简单为什么采用Rust来
- 977.有序数组的平方
U_p_
C++算法leetcode职场和发展
写法1.classSolution{public:vectorsortedSquares(vector&A){intk=A.size()-1;vectorresult(A.size(),0);for(inti=0,j=A.size()-1;iresult(A.size(),0);`初始化一个大小与输入数组`A`相同且所有元素都是0的数组`result`,这样做有几个理由:1.**安全性**:通过初
- 动态规划 31. 股票问题总结(类别解析)
Mophead_Zarathustra
Mophead的小白刷题笔记leetcodepython代码随想录动态规划
动态规划31.股票问题总结(类别解析)股票问题给我做的有一些混乱,因此本总结主要是借助GPT的帮助帮我解决下面的核心问题,也希望能通过这些示例与讲解,帮助各位快速厘清各种“股票问题”的通用DP思路。经典股票问题:动态规划25.买卖股票的最佳时机-CSDN博客动态规划26.买卖股票的最佳时机II-CSDN博客动态规划27.买卖股票的最佳时机III(多状态转换初遇)-CSDN博客动态规划28.买卖股票
- deepseek 对于 Web 前端过去,现在,未来的看法!称未来可能不叫前端工程师...
CoderBin_
与deepseek的对话前端
一、你对于过去的web前端有什么看法?对早期的Web前端开发(大致在2000年代至2010年代初),可以总结出以下几个关键看法:1.技术原始,但充满探索精神基础技术简单:主要依赖HTML、CSS和原生JavaScript,缺乏现代框架和工具链的支持。兼容性噩梦:不同浏览器(尤其是IE6/7)的渲染差异极大,开发者需要大量Hack代码(如条件注释、CSS滤镜)来适配。创新萌芽:AJAX(2005年)
- 面试经验分享 | 某安全厂商HW面试经验
渗透测试老鸟-九青
面试经验分享安全web安全网络xsscsrf
目录:所面试的公司:某安全厂商所在城市:安徽省面试职位:蓝初面试过程:面试官的问题:所面试的公司:某安全厂商所在城市:安徽省面试职位:蓝初面试过程:腾讯会议(语音)面试过程:整体流程就是自我介绍加上一些问题问题balabalabala。。。由于面的是蓝队所以渗透部分不会太多,回答部分基本上是我的原答案,不保证正确。面试总体大概分三个大块(下面跳过自我介绍部分)面试官的问题:1、sql注入原理攻击者
- BioDeepAV:一个多模态基准数据集,包含超过1600个深度伪造视频,用于评估深度伪造检测器在面对未知生成器时的性能。
数据集
2024-11-29,由罗马尼亚布加勒斯特大学创建BioDeepAV数据集,它专门设计来评估最先进的深度伪造检测器在面对未见过的深度伪造生成器时的泛化能力,这对于提高检测器的鲁棒性和适应性具有重要意义。一、研究背景:随着生成模型的快速发展,深度伪造内容的逼真度不断提高,人们越来越难以在线检测出被操纵的媒体内容,从而容易受到各种诈骗的欺骗。这不仅对个人隐私构成威胁,也对社会信任和民主构成挑战。目前遇
- 芯片制造、汽车制造行业网站,如何用插件增强富文本编辑器的WORD粘贴功能?
全武凌(荆门泽优)
金融编辑器wordumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片
要求:开源,免费,技术支持编辑器:百度ueditor前端:vue2,vue3,vue-cli,react,html5用户体验:Ctrl+V快捷键操作功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux,RedHat,CentOS,Ubuntu,中标麒麟,银河麒麟,统信UOS,
- python的print函数中file_【Python-1】初解print函数
weixin_39849762
print(*objects,sep='',end='\n',file=sys.stdout,flush=False)Printobjectstothetextstreamfile,separatedbysepandfollowedbyend.sep,end,fileandflush,ifpresent,mustbegivenaskeywordarguments.print函数可将对象以字符串的形
- 前端面试技巧与实践
北辰alk
前端前端面试职场和发展
在当今快速发展的互联网行业中,前端开发已经成为了一个至关重要的角色。随着技术的不断进步和用户需求的日益复杂,前端工程师的职责不再仅仅是实现页面的布局和交互,而是需要具备全方位的技术能力和工程思维。根据2023年StackOverflow的开发者调查报告,前端开发仍然是全球最受欢迎的技术岗位之一,竞争也愈发激烈。在这样的背景下,前端面试成为了每个开发者职业生涯中的重要关卡。无论是初入职场的新人,还是
- HTML 样式与布局初体验:学习进程中的关键节点(一)
计算机毕设定制辅导-无忧学长
#HTMLhtml学习前端
初涉HTML:开启学习之门在当今互联网飞速发展的时代,网页无处不在,它已经成为人们获取信息、交流互动的重要平台。而HTML,作为构建网页的基石,其样式与布局更是决定了网页的呈现效果和用户体验。我最初接触HTML,是源于对网页设计的浓厚兴趣。看着那些设计精美的网页,我不禁好奇,它们背后的代码世界究竟是怎样的?带着这份好奇,我踏上了HTML样式与布局的学习之旅。HTML样式初体验在初步了解HTML后,
- python基础版课件_Python入门基础ppt课件.ppt
六间仓库的仓老师
python基础版课件
《Python入门基础ppt课件.ppt》由会员分享,可在线阅读,更多相关《Python入门基础ppt课件.ppt(30页珍藏版)》请在人人文库网上搜索。1、Python语言基础,1,Python诞生于20世纪90年代初,是一种解释型、面向对象、动态数据类型的高级程序设计语言,是最受欢迎的程序设计语言之一。这节课我们主要来介绍Python语言的基本情况和基础知识。,课程描述,2,课程知识点,1初识
- 西安电子科技大学 | 近期官方视频+文章(涵盖招生+录取统计)
西电研梦
西电经验分享考研
今年、明年考研的学弟学妹们可以看看涵盖今年讲课西电录取统计【西安电子科技大学官方】研究生招生宣传你一定值得一看02、计算机科学与技术学院(近期视频+文章)QQ群:867684593①、西电考研|833、834初+复试第一名许学长经验分享https://www.bilibili.com/video/BV1oE4m1R72a/②、25西电考研|计科院专业课139分学长经验分享https://www.b
- 网页制作12-html,css,javascript初认识のJavascipt脚本基础
Ama_tor
网页制作专栏javascript开发语言ecmascript
一、JavaScript的三种基本使用方法:body|head|外部网页效果:运行代码:.html无标题文档functionn1(){document.getElementById("ama01").innerHTML="NO.3这是head中的JavaScript函数";}document.write("NO.1HELLOWORLD")//Document要小写NO.2这是body中的JavaS
- 模拟退火算法详解
琛哥的程序
算法模拟退火算法机器学习
一、引言模拟退火算法(SimulatedAnnealing,简称SA)是一种通用概率型优化算法,用来在一个大的搜寻空间内找寻问题的最优解。其出发点是基于物理中固体物质的退火过程与一般组合优化问题之间的相似性。模拟退火算法从某一较高初温出发,伴随温度参数的不断下降,结合概率突跳特性在解空间中随机寻找目标函数的全局最优解,即在局部最优解能概率性地跳出并最终趋于全局最优。二、算法原理物理退火过程加温过程
- 《侯捷 C++ 系列精品课学习之旅:知识盛宴与成长感悟》
一朵忧伤的蔷薇
c++学习jvm
一、初遇C++:基础与语法的探索课程伊始,侯捷老师以深入浅出的方式,为我们讲解了C++的基础语法。从变量、数据类型到控制结构,每一个知识点都被剖析得细致入微。我印象尤为深刻的是老师对指针的讲解。指针作为C++的核心概念之一,向来以其抽象和复杂而让初学者望而却步。然而,侯老师通过生动形象的比喻和丰富的示例,将指针的原理和应用讲解得通俗易懂。他将指针比作地址,就像现实生活中的门牌号,通过它我们可以准确
- 《今日AI-人工智能-编程日报》-源于2025年3月11日
小亦编辑部
每日AI-人工智能-编程日报人工智能
1.AI行业动态1.1Manus通用智能体初成型,开启AIAgent新时代中泰证券发布研报称,首款通用型AI智能体Manus已问世,能够将复杂任务拆解为可执行的步骤链,并在虚拟环境中灵活调用工具,标志着AI从“Reasoner”走向“Agent”阶段。Manus的成功引发了开源复现潮,DeepSeek模型已被整合到OWL项目中,并在GAIA基准测试中表现接近Manus。1.2DeepSeek-R2
- JVM 参数汇总
明成天下
JVMjvm
-Xmx3550m:设置JVM最大可用内存为3550M-Xms3550m:设置JVM初使内存为3550m-Xmn2g:设置年轻代大小为2G,年轻代包括Eden区,Survivor0区和Suvivor1区-Xss128k:设置每个线程的堆栈大小-XX:SurvivorRatio用于设置Eden和其中一个Survivor的比值-XX:MaxTenuringThreshold=0:设置垃圾最大年龄-XX
- 我的创作纪念日
我爱学习_zwj
前端前端框架华为
机缘在前端开发的广袤天地中,我的创作之旅始于一次充满挑战与机遇的契机。初涉前端领域时,面对复杂多变的项目需求和飞速更新的技术栈,我深刻感受到知识的浩瀚无边,也意识到自身能力的不足。在参与一个大型项目时,我遭遇了许多棘手难题,像页面加载速度的优化、不同浏览器兼容性的处理等。那时,我便产生了一个想法:把在实战中积累的经验以及过去学习的知识记录下来,既能作为自己成长的见证,也能与同行交流分享,携手攻克技
- Python真经:代码修仙录
zzzzjflzdvkk
python开发语言青少年编程python真经
第一章:Python真经的起源在八十年代末,九十年代初,荷兰国境之内,有一位名为GuidovanRossum的修士,于国家数学与计算机科学研究所中,悟出了一门无上真经——Python。此真经融合了诸多上古大能的智慧结晶,如ABC、Modula-3、C、C++、Algol-68、SmallTalk、Unixshell等,终成一体,化为Python真经。Python真经自诞生之日起,便遵循GPL(GN
- 《今日AI-人工智能-编程日报》
小亦工作室
人工智能
1.AI行业动态1.1Manus通用智能体初成型,开启AIAgent新时代中泰证券发布研报称,首款通用型AI智能体Manus已问世,能够将复杂任务拆解为可执行的步骤链,并在虚拟环境中灵活调用工具,标志着AI从“Reasoner”走向“Agent”阶段。Manus的成功引发了开源复现潮,DeepSeek模型已被整合到OWL项目中,并在GAIA基准测试中表现接近Manus。1.2DeepSeek-R2
- 《Web 应用项目开发》课程心得体会:从理论到实战,开启 Web 开发新征程
m0_74824091
前端
在信息技术飞速发展的当下,Web应用已然渗透到生活的方方面面,从日常网购、社交娱乐,到在线办公、学习平台,无一不是Web应用的成果。怀着对互联网技术的热忱与憧憬,我踏入了《Web应用项目开发》这门课程,历经数月的沉浸式学习与实践,收获远超预期,犹如经历一场脱胎换骨的蜕变,以下便是我在这门课程中的全面心得体会。夯实基础:Web技术初相识课程伊始,仿若踏入一片未知的技术丛林,HTML、CSS和Java
- VScode launch.json路径错误解决办法
我要进步!
vscodec语言
在使用VScode途中,遇到了这么个问题,对于初使用VScode选手的我来说,问题不小。以下是我查找资料后总结的一些方法:这个错误提示表明GDB无法找到指定的工作目录,这可能是由于路径中的特殊字符(如中文字符)或转义字符导致的。要解决这个问题,可以尝试以下几种方法:方法1:确保路径正确并不存在中文或特殊字符首先,确保路径D:\\作业确实存在,并且路径中没有中文或特殊字符。如果路径包含中文字符,GD
- 图像工具插件:Editor.js 的图像处理解决方案
贡沫苏Truman
图像工具插件:Editor.js的图像处理解决方案imageImageBlockforEditor.js项目地址:https://gitcode.com/gh_mirrors/image8/imageEditor.js的图像工具插件是一个强大的开源项目,致力于为Editor.js富文本编辑器提供图像处理功能。该项目主要使用JavaScript编程语言,并且是基于Editor.js的插件架构进行开发
- WebGPU 为什么会取代 WebGL,看看 WebGPU 都做了啥?
贝格前端工场
webglUI设计大数据
WebGPU被普遍认为是WebGL的继任者,并有望在未来逐步取代WebGL,这一趋势主要由以下技术、生态和行业因素推动,本文带着大家看WebGPU针对WebGL提升了啥,改进了啥。1.技术层面的必然性(1)硬件能力的演进需求现代GPU功能支持:WebGL基于OpenGLES(设计于2000年代初),无法利用现代GPU的并行计算、光线追踪、网格着色器等高级功能。WebGPU直接对接Vulkan/Me
- 2025最全 Java 面试八股文(持续更新)
关注我学java
java面试开发语言
Java面试Java面试随着时间的改变而改变。在过去的日子里,当你知道String和StringBuilder的区别就能让你直接进入第二轮面试,但是现在问题变得越来越高级,面试官问的问题也更深入。在我初入职场的时候,类似于Vector与Array的区别、HashMap与Hashtable的区别是最流行的问题,只需要记住它们,就能在面试中获得更好的机会,但这种情形已经不复存在。如今,你将会被问到许多
- Golang极速入门课五,流程控制
猫轻王
跟着猫猫学Golanggolang开发语言后端go经验分享
系列文章目录跟着猫猫学Golang,快人一步系列初开,跟着我走进Go语言的世界里系列目录Golang极速入门课一,我与Golang初相见Golang极速入门课二,关键字、保留字与Go语言思想Golang极速入门课三,基本类型知多少Golang极速入门课四,变量与常量文章目录系列文章目录前言一、条件语句1.基本if例子判断变量大小2.基本switch例子判断变量数值3.基本select例子判断管道发
- Golang极速入门课三,基本类型知多少
猫轻王
跟着猫猫学Golang开发语言golanggo经验分享程序人生
系列文章目录跟着猫猫学Golang,快人一步系列初开,跟着我走进Go语言的世界里系列目录Golang极速入门课一,我与Golang初相见Golang极速入门课二,关键字、保留字与Go语言思想文章目录系列文章目录前言一、开门见山,数据类型1.先谈大类型2.分别有哪些呢3.特殊类型byte和rune类型4.类型转换总结前言随着Golang的不断普及,国内针对Go语言的需求不断增加,但相对应的学习者与教
- jsonp 常用util方法
hw1287789687
jsonpjsonp常用方法jsonp callback
jsonp 常用java方法 (1)以jsonp的形式返回:函数名(json字符串) /*** * 用于jsonp调用 * @param map : 用于构造json数据 * @param callback : 回调的javascript方法名 * @param filters : <code>SimpleBeanPropertyFilter theFilt
- 多线程场景
alafqq
多线程
0 能不能简单描述一下你在java web开发中需要用到多线程编程的场景?0 对多线程有些了解,但是不太清楚具体的应用场景,能简单说一下你遇到的多线程编程的场景吗? Java多线程 2012年11月23日 15:41 Young9007 Young9007 4 0 0 4 Comment添加评论关注(2) 3个答案 按时间排序 按投票排序 0 0 最典型的如: 1、
- Maven学习——修改Maven的本地仓库路径
Kai_Ge
maven
安装Maven后我们会在用户目录下发现.m2 文件夹。默认情况下,该文件夹下放置了Maven本地仓库.m2/repository。所有的Maven构件(artifact)都被存储到该仓库中,以方便重用。但是windows用户的操作系统都安装在C盘,把Maven仓库放到C盘是很危险的,为此我们需要修改Maven的本地仓库路径。
- placeholder的浏览器兼容
120153216
placeholder
【前言】 自从html5引入placeholder后,问题就来了, 不支持html5的浏览器也先有这样的效果, 各种兼容,之前考虑,今天测试人员逮住不放, 想了个解决办法,看样子还行,记录一下。 【原理】 不使用placeholder,而是模拟placeholder的效果, 大概就是用focus和focusout效果。 【代码】 <scrip
- debian_用iso文件创建本地apt源
2002wmj
Debian
1.将N个debian-506-amd64-DVD-N.iso存放于本地或其他媒介内,本例是放在本机/iso/目录下 2.创建N个挂载点目录 如下: debian:~#mkdir –r /media/dvd1 debian:~#mkdir –r /media/dvd2 debian:~#mkdir –r /media/dvd3 …. debian:~#mkdir –r /media
- SQLSERVER耗时最长的SQL
357029540
SQL Server
对于DBA来说,经常要知道存储过程的某些信息: 1. 执行了多少次 2. 执行的执行计划如何 3. 执行的平均读写如何 4. 执行平均需要多少时间 列名 &
- com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil
7454103
eclipse
今天eclipse突然报了com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil 错误,并且工程文件打不开了,在网上找了一下资料,然后按照方法操作了一遍,好了,解决方法如下: 错误提示信息: An error has occurred.See error log for more details. Reason: com/genuitec/
- 用正则删除文本中的html标签
adminjun
javahtml正则表达式去掉html标签
使用文本编辑器录入文章存入数据中的文本是HTML标签格式,由于业务需要对HTML标签进行去除只保留纯净的文本内容,于是乎Java实现自动过滤。 如下: public static String Html2Text(String inputString) { String htmlStr = inputString; // 含html标签的字符串 String textSt
- 嵌入式系统设计中常用总线和接口
aijuans
linux 基础
嵌入式系统设计中常用总线和接口 任何一个微处理器都要与一定数量的部件和外围设备连接,但如果将各部件和每一种外围设备都分别用一组线路与CPU直接连接,那么连线
- Java函数调用方式——按值传递
ayaoxinchao
java按值传递对象基础数据类型
Java使用按值传递的函数调用方式,这往往使我感到迷惑。因为在基础数据类型和对象的传递上,我就会纠结于到底是按值传递,还是按引用传递。其实经过学习,Java在任何地方,都一直发挥着按值传递的本色。 首先,让我们看一看基础数据类型是如何按值传递的。 public static void main(String[] args) { int a = 2;
- ios音量线性下降
bewithme
ios音量
直接上代码吧 //second 几秒内下降为0 - (void)reduceVolume:(int)second { KGVoicePlayer *player = [KGVoicePlayer defaultPlayer]; if (!_flag) { _tempVolume = player.volume;
- 与其怨它不如爱它
bijian1013
选择理想职业规划
抱怨工作是年轻人的常态,但爱工作才是积极的心态,与其怨它不如爱它。 一般来说,在公司干了一两年后,不少年轻人容易产生怨言,除了具体的埋怨公司“扭门”,埋怨上司无能以外,也有许多人是因为根本不爱自已的那份工作,工作完全成了谋生的手段,跟自已的性格、专业、爱好都相差甚远。
- 一边时间不够用一边浪费时间
bingyingao
工作时间浪费
一方面感觉时间严重不够用,另一方面又在不停的浪费时间。 每一个周末,晚上熬夜看电影到凌晨一点,早上起不来一直睡到10点钟,10点钟起床,吃饭后玩手机到下午一点。 精神还是很差,下午像一直野鬼在城市里晃荡。 为何不尝试晚上10点钟就睡,早上7点就起,时间完全是一样的,把看电影的时间换到早上,精神好,气色好,一天好状态。 控制让自己周末早睡早起,你就成功了一半。 有多少个工作
- 【Scala八】Scala核心二:隐式转换
bit1129
scala
Implicits work like this: if you call a method on a Scala object, and the Scala compiler does not see a definition for that method in the class definition for that object, the compiler will try to con
- sudoku slover in Haskell (2)
bookjovi
haskellsudoku
继续精简haskell版的sudoku程序,稍微改了一下,这次用了8行,同时性能也提高了很多,对每个空格的所有解不是通过尝试算出来的,而是直接得出。 board = [0,3,4,1,7,0,5,0,0, 0,6,0,0,0,8,3,0,1, 7,0,0,3,0,0,0,0,6, 5,0,0,6,4,0,8,0,7,
- Java-Collections Framework学习与总结-HashSet和LinkedHashSet
BrokenDreams
linkedhashset
本篇总结一下两个常用的集合类HashSet和LinkedHashSet。 它们都实现了相同接口java.util.Set。Set表示一种元素无序且不可重复的集合;之前总结过的java.util.List表示一种元素可重复且有序
- 读《研磨设计模式》-代码笔记-备忘录模式-Memento
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/ import java.util.ArrayList; import java.util.List; /* * 备忘录模式的功能是,在不破坏封装性的前提下,捕获一个对象的内部状态,并在对象之外保存这个状态,为以后的状态恢复作“备忘”
- 《RAW格式照片处理专业技法》笔记
cherishLC
PS
注意,这不是教程!仅记录楼主之前不太了解的 一、色彩(空间)管理 作者建议采用ProRGB(色域最广),但camera raw中设为ProRGB,而PS中则在ProRGB的基础上,将gamma值设为了1.8(更符合人眼) 注意:bridge、camera raw怎么设置显示、输出的颜色都是正确的(会读取文件内的颜色配置文件),但用PS输出jpg文件时,必须先用Edit->conv
- 使用 Git 下载 Spring 源码 编译 for Eclipse
crabdave
eclipse
使用 Git 下载 Spring 源码 编译 for Eclipse 1、安装gradle,下载 http://www.gradle.org/downloads 配置环境变量GRADLE_HOME,配置PATH %GRADLE_HOME%/bin,cmd,gradle -v 2、spring4 用jdk8 下载 https://jdk8.java.
- mysql连接拒绝问题
daizj
mysql登录权限
mysql中在其它机器连接mysql服务器时报错问题汇总 一、[running][email protected]:~$mysql -uroot -h 192.168.9.108 -p //带-p参数,在下一步进行密码输入 Enter password: //无字符串输入 ERROR 1045 (28000): Access
- Google Chrome 为何打压 H.264
dsjt
applehtml5chromeGoogle
Google 今天在 Chromium 官方博客宣布由于 H.264 编解码器并非开放标准,Chrome 将在几个月后正式停止对 H.264 视频解码的支持,全面采用开放的 WebM 和 Theora 格式。 Google 在博客上表示,自从 WebM 视频编解码器推出以后,在性能、厂商支持以及独立性方面已经取得了很大的进步,为了与 Chromium 现有支持的編解码器保持一致,Chrome
- yii 获取控制器名 和方法名
dcj3sjt126com
yiiframework
1. 获取控制器名 在控制器中获取控制器名: $name = $this->getId(); 在视图中获取控制器名: $name = Yii::app()->controller->id; 2. 获取动作名 在控制器beforeAction()回调函数中获取动作名: $name =
- Android知识总结(二)
come_for_dream
android
明天要考试了,速速总结如下 1、Activity的启动模式 standard:每次调用Activity的时候都创建一个(可以有多个相同的实例,也允许多个相同Activity叠加。) singleTop:可以有多个实例,但是不允许多个相同Activity叠加。即,如果Ac
- 高洛峰收徒第二期:寻找未来的“技术大牛” ——折腾一年,奖励20万元
gcq511120594
工作项目管理
高洛峰,兄弟连IT教育合伙人、猿代码创始人、PHP培训第一人、《细说PHP》作者、软件开发工程师、《IT峰播》主创人、PHP讲师的鼻祖! 首期现在的进程刚刚过半,徒弟们真的很棒,人品都没的说,团结互助,学习刻苦,工作认真积极,灵活上进。我几乎会把他们全部留下来,现在已有一多半安排了实际的工作,并取得了很好的成绩。等他们出徒之日,凭他们的能力一定能够拿到高薪,而且我还承诺过一个徒弟,当他拿到大学毕
- linux expect
heipark
expect
1. 创建、编辑文件go.sh #!/usr/bin/expect spawn sudo su admin expect "*password*" { send "13456\r\n" } interact 2. 设置权限 chmod u+x go.sh 3.
- Spring4.1新特性——静态资源处理增强
jinnianshilongnian
spring 4.1
目录 Spring4.1新特性——综述 Spring4.1新特性——Spring核心部分及其他 Spring4.1新特性——Spring缓存框架增强 Spring4.1新特性——异步调用和事件机制的异常处理 Spring4.1新特性——数据库集成测试脚本初始化 Spring4.1新特性——Spring MVC增强 Spring4.1新特性——页面自动化测试框架Spring MVC T
- idea ubuntuxia 乱码
liyonghui160com
1.首先需要在windows字体目录下或者其它地方找到simsun.ttf 这个 字体文件。 2.在ubuntu 下可以执行下面操作安装该字体: sudo mkdir /usr/share/fonts/truetype/simsun sudo cp simsun.ttf /usr/share/fonts/truetype/simsun fc-cache -f -v
- 改良程序的11技巧
pda158
技巧
有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。 让我们看一些基本的编程技巧: 尽量保持方法简短 永远永远不要把同一个变量用于多个不同的
- 300个涵盖IT各方面的免费资源(下)——工作与学习篇
shoothao
创业免费资源学习课程远程工作
工作与生产效率: A. 背景声音 Noisli:背景噪音与颜色生成器。 Noizio:环境声均衡器。 Defonic:世界上任何的声响都可混合成美丽的旋律。 Designers.mx:设计者为设计者所准备的播放列表。 Coffitivity:这里的声音就像咖啡馆里放的一样。 B. 避免注意力分散 Self Co
- 深入浅出RPC
uule
rpc
深入浅出RPC-浅出篇 深入浅出RPC-深入篇 RPC Remote Procedure Call Protocol 远程过程调用协议 它是一种通过网络从远程计算机程序上请求服务,而不需要了解底层网络技术的协议。RPC协议假定某些传输协议的存在,如TCP或UDP,为通信程序之间携带信息数据。在OSI网络通信模型中,RPC跨越了传输层和应用层。RPC使得开发