- 【网络安全 | 代码审计】JFinal之DenyAccessJsp绕过
秋说
网络安全web安全java代码审计漏洞挖掘
未经许可,不得转载。文章目录前言代码审计推理绕过Tomcat解析JSP总结概念验证阐发前言JFinal是一个基于Java的轻量级MVC框架,用于快速构建Web应用程序。它的设计理念是追求极简、灵活、高效,旨在提高开发效率,减少冗余代码的编写,适合中小型项目以及对性能有较高要求的项目。在较新的JFinal版本中,默认情况下无法直接通过浏览器地址栏输入.jsp文件名来访问对应的JSP文件。也就是说,主
- 极简的Restful框架推荐->Resty
weixin_33881140
jsonjava开发工具
源码链接:Resty开发文档如果你还不是很了解restful,或者认为restful只是一种规范不具有实际意义,推荐一篇osc两年前的文章:RESTfulAPI设计最佳实践和Infoq的一篇极其理论的文章理解本真的REST架构风格虽然有点老,介绍的也很简单,大家权当了解,restful的更多好处,还请google拥有jfinal/activejdbc一样的activerecord的简洁设计,使用更
- shiro 采用redis共享session,出现反序列化错误的排查过程
nightseventhunit
redisjava数据库
这是一个老系统改造的过程,该老系统采用的框架是#jfinal#shiroredis,采用outh2协议的方式,对多个子系统之间进行单点登录,以实现系统之间的session,由于速度方面的影响,现在要改造成多个系统之间共享session,并采用redis集群的方式。说明一下当前项目的整体运行环境,此项目的多个子系统都在同一个域名下,通过上下文不同来区分子系统。以下将记录整个改造过程,采用jfinal
- Jboot系列:代码生成工具generator的使用
简单代码2012
Jboot是一款基于JFinal的开源框架,在JFinal的基础上,增加了微服务概念,号称“SpringCloud之外的另一个选择,已经使用在用户量过亿的商业产品上,有超过1000家公司在使用Jboot做极速开发”,整合了包括RPC、MQ、序列化、限流、shiro、代码生成器等流行组件,今天就来看看其中的代码生成工具。Jboot实际上根据微服务架构扩展了JFinal的generator为BaseM
- 2020-02-16人生节点
拥人自扰之
此时此刻,我觉得是人生的一个节点.有个项目找到了我,工期太短,只有50天.我经验太少,而且需要用Jfinal,这个框架从没用过.我很想接下这个项目,但有以下几点:1.建表需要找个有经验的来,这样有利于后续写代码;2.这个项目开始肯定要讨论需求,也得找人3.50天工期太短,需要再次找人,可我认识的程序员水平跟我差不多4.代码经验与项目经验太少我以为此时此刻是一个人生节点,如果我真能组织好这个项目,是
- 投资20万研发的JFinal项目《旅游线路营销管理系统》准备公开课中
山东小木
18年初上线了一套旅游营销管理系统,目前给几个合作客户内测试用,是基于JFinal研发的一套旅游行业旅游线路批发零售系统(SAAS)版。系统终端:PC后台管理分:总部、线路批发商、旅行社门店、个人代理微信微营销店铺:批发商版、旅行社门店版PC管理系统核心功能:总部:批发商管理、旅行社门店管理、推荐开户申请管理、景点管理、景点图库管理、旅游线路管理、微网站管理、个人信息资料、在线宣传海报制作器等批发
- 谈谈我对 IoC 和 AOP 的理解
AI乔治
@JFinal波总在JFinal4.8发布新闻的评论中给出了下面的表述:IOC本质是为了实现AOP我有点吃惊,没想到Java界的大佬对这两个概念有和我完全不一致的认识.所以写下这篇博客,并借此机会重新学习一下IoC和AOP,确保自己对这两个后端开发非常重要的概念不会有太过偏差的理解1.IoCIoC是InversionofControl的缩写,中文意思是控制反转.维基百科对IoC开宗明义的定位为:I
- 按照模板生成文件,Word 或者 Excel
zhanghe687
wordexcel
需求流程:模板部分如图:Web端技术选用Jfinal功能实现:下面代码是调用--“外部接口”--传参,将前端选中的信息传给后端,另外将后端返回的文件流下载成文件packageibasic.web.com.controller;importjava.io.BufferedInputStream;importjava.io.BufferedOutputStream;importjava.io.Buff
- JFinalConfig-configRoute(路由配置)
pure_joy
配置方式:me.add("/",IndexController.class);me.add("/routes",RouteController.class");'将“/”映射到IndexController通过配置实现访问http://localhost将访问IndexController.index()方法路由是信息传递到目的地的行为法方法Action:ControllerKey、ActionK
- java web mvc-04-Apache Wicket
老马啸西风
mvcjava前端mvc
拓展阅读SpringWebMVC-00-重学mvcmvc-01-Model-View-Controller概览webmvc-03-JFinalwebmvc-04-ApacheWicketwebmvc-05-JSFJavaServerFaceswebmvc-06-playframeworkintrowebmvc-07-Vaadinwebmvc-08-Grails开源Thejdbcpoolforjav
- java web mvc-02-struts2
老马啸西风
mvcjava前端mvc
拓展阅读SpringWebMVC-00-重学mvcmvc-01-Model-View-Controller概览webmvc-03-JFinalwebmvc-04-ApacheWicketwebmvc-05-JSFJavaServerFaceswebmvc-06-playframeworkintrowebmvc-07-Vaadinwebmvc-08-GrailsStruts2ApacheStruts
- java web mvc-03-JFinal
老马啸西风
mvcjava前端mvc
拓展阅读SpringWebMVC-00-重学mvcmvc-01-Model-View-Controller概览webmvc-03-JFinalwebmvc-04-ApacheWicketwebmvc-05-JSFJavaServerFaceswebmvc-06-playframeworkintrowebmvc-07-Vaadinwebmvc-08-GrailsJFinalJFinal是基于Java
- java web mvc-07-Vaadin 入门介绍
老马啸西风
mvcjava前端mvc
拓展阅读SpringWebMVC-00-重学mvcmvc-01-Model-View-Controller概览webmvc-03-JFinalwebmvc-04-ApacheWicketwebmvc-05-JSFJavaServerFaceswebmvc-06-playframeworkintrowebmvc-07-Vaadinwebmvc-08-Grails开源Thejdbcpoolforjav
- java web mvc-08-Grails 入门介绍
老马啸西风
mvcjava前端mvc
拓展阅读SpringWebMVC-00-重学mvcmvc-01-Model-View-Controller概览webmvc-03-JFinalwebmvc-04-ApacheWicketwebmvc-05-JSFJavaServerFaceswebmvc-06-playframeworkintrowebmvc-07-Vaadinwebmvc-08-Grails开源Thejdbcpoolforjav
- java web mvc-06-play framework intro
老马啸西风
mvcjava前端mvc
拓展阅读SpringWebMVC-00-重学mvcmvc-01-Model-View-Controller概览webmvc-03-JFinalwebmvc-04-ApacheWicketwebmvc-05-JSFJavaServerFaceswebmvc-06-playframeworkintrowebmvc-07-Vaadinwebmvc-08-Grails开源Thejdbcpoolforjav
- java web mvc-05-JSF JavaServer Faces 入门例子
老马啸西风
mvcjava前端mvc
拓展阅读SpringWebMVC-00-重学mvcmvc-01-Model-View-Controller概览webmvc-03-JFinalwebmvc-04-ApacheWicketwebmvc-05-JSFJavaServerFaceswebmvc-06-playframeworkintrowebmvc-07-Vaadinwebmvc-08-Grails开源Thejdbcpoolforjav
- 百度地图瓦片下载工具(仅供学习)
早晨阳光一般暖
javamapjavascriptjava地图瓦片瓦片下载地图下载
这是基于JFinal制作的可直接运行的jar文件执行命令:java-jartilestool-1.0.0-SNAPSHOT.jar启动工具输入网址访问,账密:admin/admin点击“区域下载”框选想要的下载范围,以双击左键结束选择需要下载的瓦片级别点击“任务信息”查看下载任务点击“离线演示”检查下载的瓦片情况执行下载后,会自动生成两个目录,config:保存下载进度信息的,file:保存瓦片的
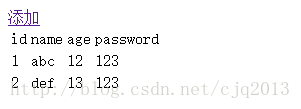
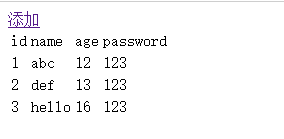
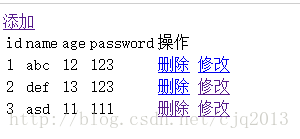
- JFinal学生信息管理系统
mendianyu
javaintellij-idea开发语言
JFinal学生信息管理系统项目地址:mendianyu/StudentManage:JFinal学生信息管理系统(github.com)环境介绍:IDE:IDEA2021.2.3jdk:1.8maven:3.6.3项目介绍:JFinal框架实现的学生信息管理系统,完成简单的学生信息的增删改查登录页面账号为admin密码为1首页学生列表添加学生查询学生
- 【整理】低代码平台框架
芸尚非
归纳整理java开发语言后端
目录jeesiteJeecg-Boot若依GunsJFinal人人JavaBootJeePlusJavaFastwueasyzhengybgMCMSCloud-Adminjeesite官网:https://www.jeesite.com/Jeecg-Boot官网:http://www.jeecg.com/若依官网:http://www.ruoyi.vip/Guns官网:https://www.st
- 记录使用jFinal之上传文件的坑
加冰块的可乐
最近,接手了一个老程序需要增加新的功能,拿到需求文档之后粗略的看了一下,没有什么难点,就是使用的是自己没用过的jFinal框架,没办法,一点点弄吧。其中,有一个上传视频的功能,我将之前正常的上传文件代码贴了过去,本以为大功告成,可没想到事情却并没有自己想象的顺利。写完代码之后,我拿自己手机里的一个视频进行了测试,结果为成功,但就是没在意视频大小仅为5M多,所以项目一到测试手里,尝试上传了一个50M
- jfinal遇到的一些问题
天天滚雪球
主要问题是jfinal如果要获取json数据的话要在controller里面重写getpara方法
- 锐浪 mysql提供程序,zrlog 2.0 发布,支持 mysql8,多处细节优化
独角兽邹教授
锐浪mysql提供程序
ZrLog是使用Java开发的博客/CMS程序,具有简约,易用,组件化,内存占用低等特点。自带Markdown编辑器,让更多的精力放在写作上,而不是花费大量时间在学习程序的使用上。ZrLog从开始使用JFinal作为主要的框架都快4年了,JFinal的版本1.5用到现在的3.3,然而ZrLog的1.x版本走了4年多,绝大多数的功能都很稳定了,加上使用的一些技术上的调整,比如支持了mysql8,升级
- itext总页数_itext 生成pdf文件添加页眉页脚
千纸鹤Amanda
itext总页数
原文来自:https://www.cnblogs.com/joann/p/5511905.html我只是记录所有jar版本,由于版本冲突及不兼容很让人头疼的,一共需要5个jar,其中itextpdf是itext的升级版本,并且itextpdf-5.5.jar以上版本算总页数不需要-1,之前版本必须-1;jfinal.jar只能用2.0版本,用3.0的会报版本过高;希望能帮到有需要的人itextpd
- jfinal微信小程序支付
狠狠亲一口
javajava
packagecn.ktc.jkf.utils;importjava.io.UnsupportedEncodingException;importjava.nio.charset.StandardCharsets;importjava.nio.file.Files;importjava.nio.file.Paths;importjava.security.AlgorithmParameters;i
- JFinalConfig-afterJFinalStart&beforeJFinalStop
pure_joy
beforeJFinalStop:调用时间:在JFinal系统关闭之前回调可以做什么:关闭一些自定义线程清空一些数据,关闭一些服务连接AfterJFinalStart:调用时间:在JFinal启动(init)之后回调可以做什么:系统启动后创建时间调度线程处理调度任务开启数据同步线程,同步一些数据缓存数据初始化Application级别的全局变量位置初始化开启一个webSocket服务
- java查询未提交事务的数据_Jfinal同一事务中已插入的数据记录在事务未提前前查询不到?...
weixin_39822923
java查询未提交事务的数据
@JFinal你好,想跟你请教个问题:使用Jfina事务问题。用法如下booleanresult=Db.tx(newIAtom(){@Overridepublicbooleanrun()throwsSQLException{//指定客户订单数据处理并写入;ApiResultinsertCOrder=saveCustomerOrder(corder);if(insertCOrder.getStatu
- java轻量级流程框架,Java轻量级框架选择
missapen
java轻量级流程框架
目前,打算做一个手机应用的程序,包括android和ios,并都打算使用原生开发。与前端应用交互的后台打算使用Java来开发(本来想用Groovy,但还是对其不熟悉,只好作罢)。用Java就涉及框架选择问题,想选择一个轻量级的,毕竟自己一个人做,所以想用一个开发效率高、很轻、又不失扩展能力的,所以如果没有太好选择的话,就还是使用SSH。后来发现了Springboot、JFinal和Nutz,最后就
- 为什么 Hasor 的设计强调模块?
weixin_34146986
java系统架构数据库
为什么80%的码农都做不了架构师?>>>前段时间公司组织旅游再加上国庆放假,基本上一个月等同于懒散状态也就无心照料Blog,今天算是打起精神继续写这一系列博文把,欢迎大家继续板砖。这篇是承接《轻量级Java开发框架设计》系列Blog文的后续文章。提起Java开发框架,我想在座的一定会在脑海里第一时间跳出SpringJFinal之类的成型产品。所以我也不在多说废话了。在上一篇文章中提到了一些有关这个
- springmvc原理解析
风雨无阻的小陈
java前端开发语言
用了那么久,还不知道原理怎么行?springmvc和jfinal都是一个德性:map维护uri与handler,利用反射调用handler;springmvc关键字:handlerMapping,handler,handlerAdapter,handlerExecutionChain;
- jfinal3.0连接mysql8.0
iarchitect
1、修改pom.xml里的mysql驱动坐标mysqlmysql-connector-java8.0.122、修改DemoConfig.java//配置druid数据库连接池插件DruidPlugindruidPlugin=newDruidPlugin(PropKit.get("jdbcUrl"),PropKit.get("user"),PropKit.get("password").trim()
- LeetCode[位运算] - #137 Single Number II
Cwind
javaAlgorithmLeetCode题解位运算
原题链接:#137 Single Number II
要求:
给定一个整型数组,其中除了一个元素之外,每个元素都出现三次。找出这个元素
注意:算法的时间复杂度应为O(n),最好不使用额外的内存空间
难度:中等
分析:
与#136类似,都是考察位运算。不过出现两次的可以使用异或运算的特性 n XOR n = 0, n XOR 0 = n,即某一
- 《JavaScript语言精粹》笔记
aijuans
JavaScript
0、JavaScript的简单数据类型包括数字、字符创、布尔值(true/false)、null和undefined值,其它值都是对象。
1、JavaScript只有一个数字类型,它在内部被表示为64位的浮点数。没有分离出整数,所以1和1.0的值相同。
2、NaN是一个数值,表示一个不能产生正常结果的运算结果。NaN不等于任何值,包括它本身。可以用函数isNaN(number)检测NaN,但是
- 你应该更新的Java知识之常用程序库
Kai_Ge
java
在很多人眼中,Java 已经是一门垂垂老矣的语言,但并不妨碍 Java 世界依然在前进。如果你曾离开 Java,云游于其它世界,或是每日只在遗留代码中挣扎,或许是时候抬起头,看看老 Java 中的新东西。
Guava
Guava[gwɑ:və],一句话,只要你做Java项目,就应该用Guava(Github)。
guava 是 Google 出品的一套 Java 核心库,在我看来,它甚至应该
- HttpClient
120153216
httpclient
/**
* 可以传对象的请求转发,对象已流形式放入HTTP中
*/
public static Object doPost(Map<String,Object> parmMap,String url)
{
Object object = null;
HttpClient hc = new HttpClient();
String fullURL
- Django model字段类型清单
2002wmj
django
Django 通过 models 实现数据库的创建、修改、删除等操作,本文为模型中一般常用的类型的清单,便于查询和使用: AutoField:一个自动递增的整型字段,添加记录时它会自动增长。你通常不需要直接使用这个字段;如果你不指定主键的话,系统会自动添加一个主键字段到你的model。(参阅自动主键字段) BooleanField:布尔字段,管理工具里会自动将其描述为checkbox。 Cha
- 在SQLSERVER中查找消耗CPU最多的SQL
357029540
SQL Server
返回消耗CPU数目最多的10条语句
SELECT TOP 10
total_worker_time/execution_count AS avg_cpu_cost, plan_handle,
execution_count,
(SELECT SUBSTRING(text, statement_start_of
- Myeclipse项目无法部署,Undefined exploded archive location
7454103
eclipseMyEclipse
做个备忘!
错误信息为:
Undefined exploded archive location
原因:
在工程转移过程中,导致工程的配置文件出错;
解决方法:
- GMT时间格式转换
adminjun
GMT时间转换
普通的时间转换问题我这里就不再罗嗦了,我想大家应该都会那种低级的转换问题吧,现在我向大家总结一下如何转换GMT时间格式,这种格式的转换方法网上还不是很多,所以有必要总结一下,也算给有需要的朋友一个小小的帮助啦。
1、可以使用
SimpleDateFormat SimpleDateFormat
EEE-三位星期
d-天
MMM-月
yyyy-四位年
- Oracle数据库新装连接串问题
aijuans
oracle数据库
割接新装了数据库,客户端登陆无问题,apache/cgi-bin程序有问题,sqlnet.log日志如下:
Fatal NI connect error 12170.
VERSION INFORMATION: TNS for Linux: Version 10.2.0.4.0 - Product
- 回顾java数组复制
ayaoxinchao
java数组
在写这篇文章之前,也看了一些别人写的,基本上都是大同小异。文章是对java数组复制基础知识的回顾,算是作为学习笔记,供以后自己翻阅。首先,简单想一下这个问题:为什么要复制数组?我的个人理解:在我们在利用一个数组时,在每一次使用,我们都希望它的值是初始值。这时我们就要对数组进行复制,以达到原始数组值的安全性。java数组复制大致分为3种方式:①for循环方式 ②clone方式 ③arrayCopy方
- java web会话监听并使用spring注入
bewithme
Java Web
在java web应用中,当你想在建立会话或移除会话时,让系统做某些事情,比如说,统计在线用户,每当有用户登录时,或退出时,那么可以用下面这个监听器来监听。
import java.util.ArrayList;
import java.ut
- NoSQL数据库之Redis数据库管理(Redis的常用命令及高级应用)
bijian1013
redis数据库NoSQL
一 .Redis常用命令
Redis提供了丰富的命令对数据库和各种数据库类型进行操作,这些命令可以在Linux终端使用。
a.键值相关命令
b.服务器相关命令
1.键值相关命令
&
- java枚举序列化问题
bingyingao
java枚举序列化
对象在网络中传输离不开序列化和反序列化。而如果序列化的对象中有枚举值就要特别注意一些发布兼容问题:
1.加一个枚举值
新机器代码读分布式缓存中老对象,没有问题,不会抛异常。
老机器代码读分布式缓存中新对像,反序列化会中断,所以在所有机器发布完成之前要避免出现新对象,或者提前让老机器拥有新增枚举的jar。
2.删一个枚举值
新机器代码读分布式缓存中老对象,反序列
- 【Spark七十八】Spark Kyro序列化
bit1129
spark
当使用SparkContext的saveAsObjectFile方法将对象序列化到文件,以及通过objectFile方法将对象从文件反序列出来的时候,Spark默认使用Java的序列化以及反序列化机制,通常情况下,这种序列化机制是很低效的,Spark支持使用Kyro作为对象的序列化和反序列化机制,序列化的速度比java更快,但是使用Kyro时要注意,Kyro目前还是有些bug。
Spark
- Hybridizing OO and Functional Design
bookjovi
erlanghaskell
推荐博文:
Tell Above, and Ask Below - Hybridizing OO and Functional Design
文章中把OO和FP讲的深入透彻,里面把smalltalk和haskell作为典型的两种编程范式代表语言,此点本人极为同意,smalltalk可以说是最能体现OO设计的面向对象语言,smalltalk的作者Alan kay也是OO的最早先驱,
- Java-Collections Framework学习与总结-HashMap
BrokenDreams
Collections
开发中常常会用到这样一种数据结构,根据一个关键字,找到所需的信息。这个过程有点像查字典,拿到一个key,去字典表中查找对应的value。Java1.0版本提供了这样的类java.util.Dictionary(抽象类),基本上支持字典表的操作。后来引入了Map接口,更好的描述的这种数据结构。
&nb
- 读《研磨设计模式》-代码笔记-职责链模式-Chain Of Responsibility
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 业务逻辑:项目经理只能处理500以下的费用申请,部门经理是1000,总经理不设限。简单起见,只同意“Tom”的申请
* bylijinnan
*/
abstract class Handler {
/*
- Android中启动外部程序
cherishLC
android
1、启动外部程序
引用自:
http://blog.csdn.net/linxcool/article/details/7692374
//方法一
Intent intent=new Intent();
//包名 包名+类名(全路径)
intent.setClassName("com.linxcool", "com.linxcool.PlaneActi
- summary_keep_rate
coollyj
SUM
BEGIN
/*DECLARE minDate varchar(20) ;
DECLARE maxDate varchar(20) ;*/
DECLARE stkDate varchar(20) ;
DECLARE done int default -1;
/* 游标中 注册服务器地址 */
DE
- hadoop hdfs 添加数据目录出错
daizj
hadoophdfs扩容
由于原来配置的hadoop data目录快要用满了,故准备修改配置文件增加数据目录,以便扩容,但由于疏忽,把core-site.xml, hdfs-site.xml配置文件dfs.datanode.data.dir 配置项增加了配置目录,但未创建实际目录,重启datanode服务时,报如下错误:
2014-11-18 08:51:39,128 WARN org.apache.hadoop.h
- grep 目录级联查找
dongwei_6688
grep
在Mac或者Linux下使用grep进行文件内容查找时,如果给定的目标搜索路径是当前目录,那么它默认只搜索当前目录下的文件,而不会搜索其下面子目录中的文件内容,如果想级联搜索下级目录,需要使用一个“-r”参数:
grep -n -r "GET" .
上面的命令将会找出当前目录“.”及当前目录中所有下级目录
- yii 修改模块使用的布局文件
dcj3sjt126com
yiilayouts
方法一:yii模块默认使用系统当前的主题布局文件,如果在主配置文件中配置了主题比如: 'theme'=>'mythm', 那么yii的模块就使用 protected/themes/mythm/views/layouts 下的布局文件; 如果未配置主题,那么 yii的模块就使用 protected/views/layouts 下的布局文件, 总之默认不是使用自身目录 pr
- 设计模式之单例模式
come_for_dream
设计模式单例模式懒汉式饿汉式双重检验锁失败无序写入
今天该来的面试还没来,这个店估计不会来电话了,安静下来写写博客也不错,没事翻了翻小易哥的博客甚至与大牛们之间的差距,基础知识不扎实建起来的楼再高也只能是危楼罢了,陈下心回归基础把以前学过的东西总结一下。
*********************************
- 8、数组
豆豆咖啡
二维数组数组一维数组
一、概念
数组是同一种类型数据的集合。其实数组就是一个容器。
二、好处
可以自动给数组中的元素从0开始编号,方便操作这些元素
三、格式
//一维数组
1,元素类型[] 变量名 = new 元素类型[元素的个数]
int[] arr =
- Decode Ways
hcx2013
decode
A message containing letters from A-Z is being encoded to numbers using the following mapping:
'A' -> 1
'B' -> 2
...
'Z' -> 26
Given an encoded message containing digits, det
- Spring4.1新特性——异步调度和事件机制的异常处理
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- squid3(高命中率)缓存服务器配置
liyonghui160com
系统:centos 5.x
需要的软件:squid-3.0.STABLE25.tar.gz
1.下载squid
wget http://www.squid-cache.org/Versions/v3/3.0/squid-3.0.STABLE25.tar.gz
tar zxf squid-3.0.STABLE25.tar.gz &&
- 避免Java应用中NullPointerException的技巧和最佳实践
pda158
java
1) 从已知的String对象中调用equals()和equalsIgnoreCase()方法,而非未知对象。 总是从已知的非空String对象中调用equals()方法。因为equals()方法是对称的,调用a.equals(b)和调用b.equals(a)是完全相同的,这也是为什么程序员对于对象a和b这么不上心。如果调用者是空指针,这种调用可能导致一个空指针异常
Object unk
- 如何在Swift语言中创建http请求
shoothao
httpswift
概述:本文通过实例从同步和异步两种方式上回答了”如何在Swift语言中创建http请求“的问题。
如果你对Objective-C比较了解的话,对于如何创建http请求你一定驾轻就熟了,而新语言Swift与其相比只有语法上的区别。但是,对才接触到这个崭新平台的初学者来说,他们仍然想知道“如何在Swift语言中创建http请求?”。
在这里,我将作出一些建议来回答上述问题。常见的
- Spring事务的传播方式
uule
spring事务
传播方式:
新建事务
required
required_new - 挂起当前
非事务方式运行
supports
&nbs






![]()






![]()