mockServer-android
mockServer是什么?
mock 模仿
开发中:为了更好的分工,让客户端不依赖后端环境的情况下进行开发。
在双方约定好的报文字段下,搭建本地server 就是 mock server。
目前我使用最多的情况是。
在后台接口开发没有完成时候。
自己伪造数据,调试接口。
我搭建一个成本非常低的mock server
成本低肯定会有缺陷。望理解 。
- 缺陷一:无法验证加密。发请求参数最好关闭加密。
- 缺陷二:不会做参数验证。
- 缺陷三:无get和post区分。
安装步骤
第一步安装nodejs
下载 nodejs
找到对应的版本,安装。
步骤直接点击下一步。没有特殊注意事项。
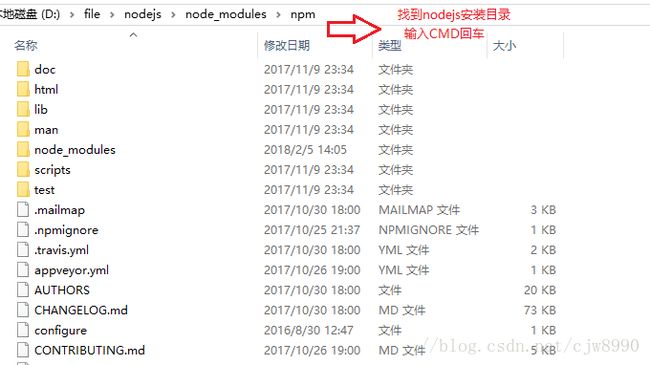
第二步安装Express
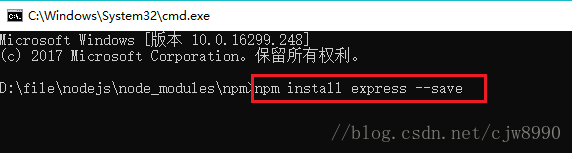
输入npm install express –save 回车安装express
直到安装完毕
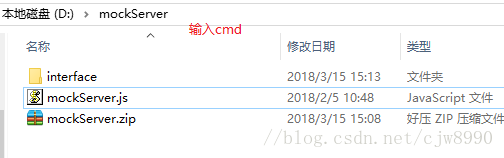
第三步创建mock文件
//mockServer.js代码
var fs = require('fs');
var express = require('express');
var app = express();
var interfaceDir = "./interface";
var imageDir = "./image";
fs.readdir(interfaceDir, function (err, files) {
if (err) {
console.log('读取服务器接口目录失败!');
}
else {
for (var i in files) {
var filename = files[i];
var last = filename.lastIndexOf('.');
if (last > 0) {
filename = filename.substring(0, last);
console.log(filename);
//如果接口在 1.0/list/..
//这里需要自己修改/1.0/list/ 不方便。。。
app.get('/1.0/' + filename, function (req, res) {
processNetworkRequest(req, res);
});
app.post('/1.0/' + filename, function (req, res) {
processNetworkRequest(req, res);
});
}
}
}
});
fs.readdir(imageDir, function (err, files) {
if (!err) {
for (var i in files) {
var filename = files[i];
console.log(filename);
app.get('/' + filename, function (req, res) {
processImageRequest(req, res);
});
}
}
});
var server = app.listen(8088, function () {
var host = server.address().address;
var port = server.address().port;
console.log('server 地址为 http://%s:%s', host, port);
});
function processNetworkRequest(req, res) {
console.log("\n正在请求:" + req.path);
var name = interfaceDir + "/" + req.path + ".json";
fs.readFile(name, function (err, data) {
if (err) {
var msg = "请求失败:" + req.path;
console.log(msg);
res.send(msg);
}
else {
var content = data.toString();
console.log("请求成功:\n" + content);
res.send(content);
}
});
}
function processImageRequest(req, res) {
console.log("\n正在请求:" + req.path);
var name = imageDir + "/" + req.path;
fs.readFile(name, 'binary', function (err, data) {
if (err) {
var msg = "请求失败:" + req.path;
console.log(msg);
res.send(msg);
}
else {
res.writeHead(200, {'Content-Type': 'image/png'});
res.write(data, 'binary');
res.end();
}
});
}
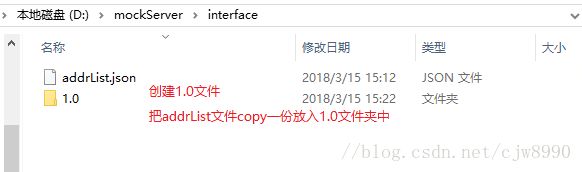
第四步创建接口
//在interface文件夹中创建addrList.json文件添加一下内容
//都是与后台约定的报文字段
//然后在创建1.0文件夹 把addrList文件放入进来
{
"v": "1.0",
"cmd": "addrList",
"params": {
"addrTxt": "上海市xxxxxxxxxxxxxx90层9088室",
"name": "张某某",
"phone": "188888888888"
},
"msg": "成功!!!!!!!!",
"resp": "00"
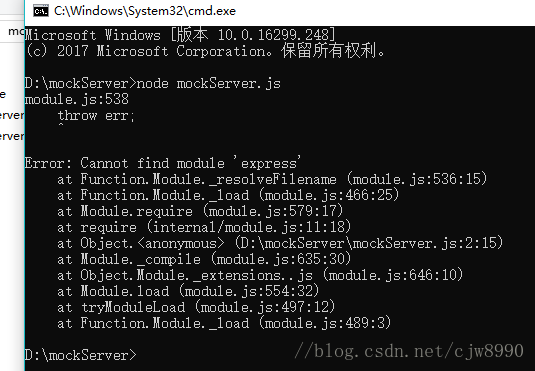
}出现 证明express问题 环境变量出问题

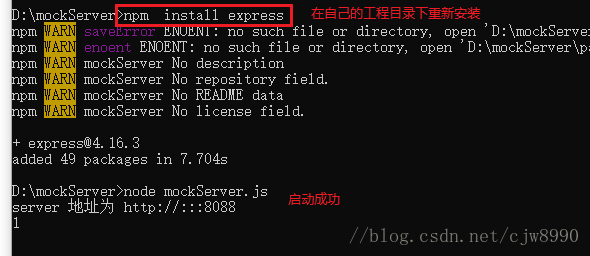
在当前目录 npm install express 在自己的工程目录下再次执行
第六步启动查看接口是否通畅

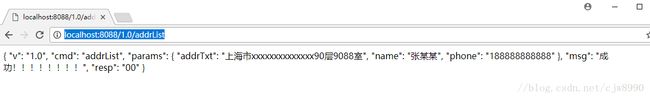
最后就可以在Android 使用该接口了
http://localhost:8088/1.0/addrList
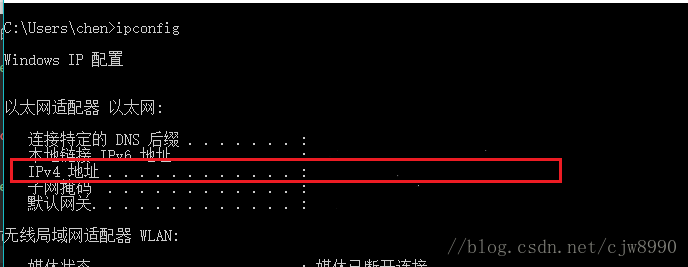
localhost 如果访问不了
可以使用ipconfig查询自己的本地ip
下载地址